nginx部署前端(vue)项目及配置修改
Jastep 2024-06-12 08:03:08 阅读 63
目录
一、前端应用打包
二、部署前端应用
1、上传前端文件夹
2、修改nginx配置文件
3、重启nginx
三、查看效果
nginx安装参考:linux安装nginx-CSDN博客
一、前端应用打包
打包命令
npm run build
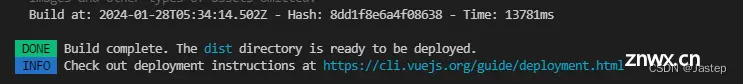
打包成功如下,会在项目路径下生成dist文件夹

二、部署前端应用
1、上传前端文件夹
第一步打包生成的dist文件夹放置服务器上,这个目录可自定义,只需要在nginx中配置正确就可以。
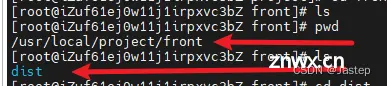
以路径//usr/local/project/front 为例,将dist文件夹放到此路径下

2、修改nginx配置文件
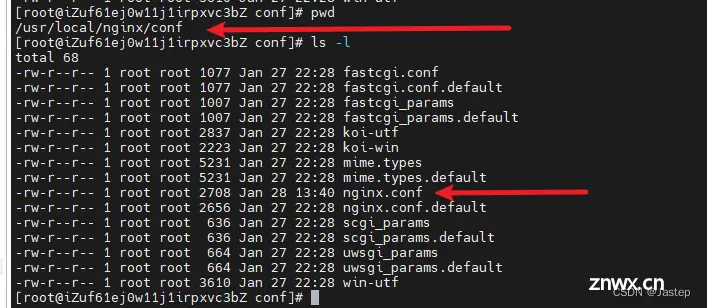
进入nginx安装目录 /usr/local/nginx,配置文件是conf文件夹下的nginx.conf

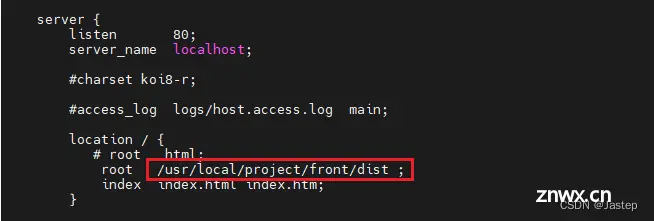
在http -- server -- location 层级下修改root节点为上面上传的前端文件夹的路径
端口为默认的80,可以不修改,也可以修改。

修改完之后保存退出。
3、重启nginx
执行命令
nginx -s reload
如果显示command not found命令找不到,可以进入nginx安装路径/usr/local/nginx/sbin(根据自己的安装路径来)路径下执行
./nginx -s reload
![]()
也可以修改commond not found 的报错,那就是配置下自己环境变量即可。
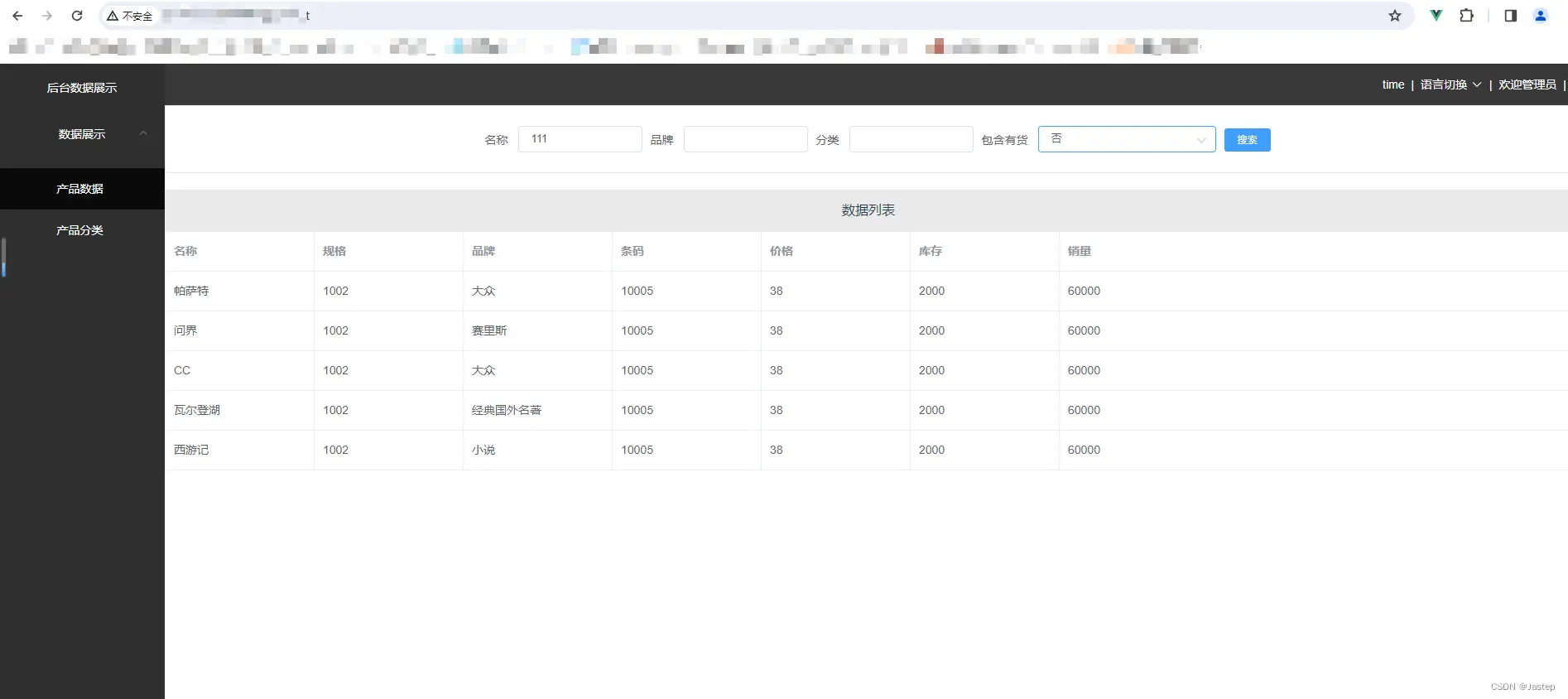
三、查看效果
浏览器输入ip地址(如果修改了nginx的默认端口,记得加上端口,不加默认就是80端口)

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。