使用宝塔面板中的Nginx部署前端Vue项目
鱼文乐~~ 2024-08-01 10:33:01 阅读 87
我相信已经到这一步了,Nginx和宝塔过多的描述我就不说了,直接上干货实操。
第一步:前端项目打包
直接运行<code>Npm run build命令进行打包,会打成一个dist的压缩包
注意:我们前端打包的时候要修改我们连接后端接口的:ip+端口号
然后我们解压成文件夹!

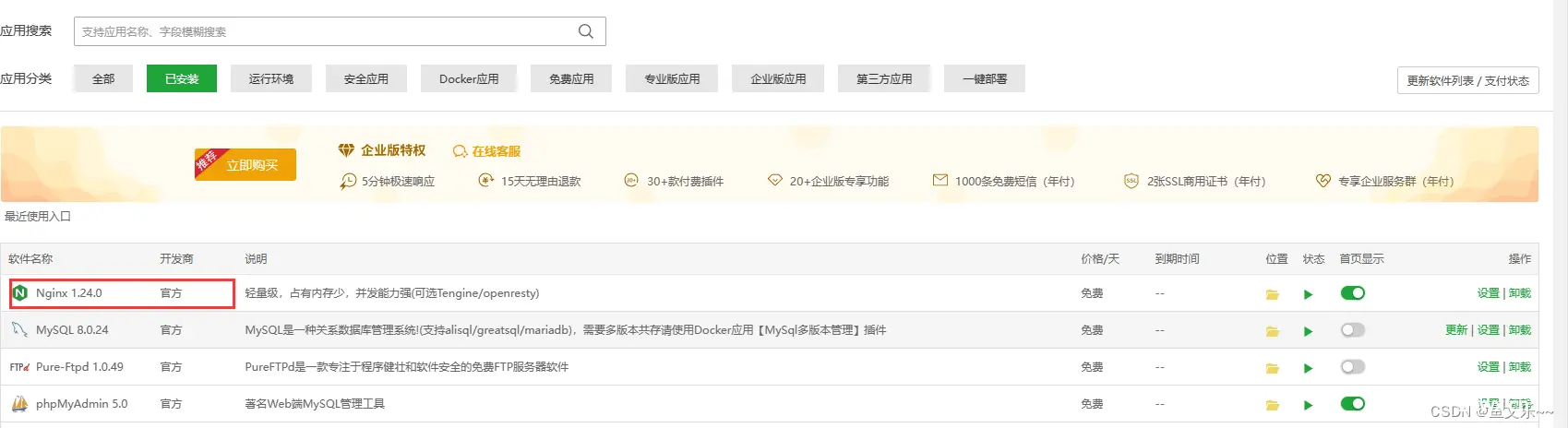
第二步:在宝塔面板中直接下载安装我们的Nginx

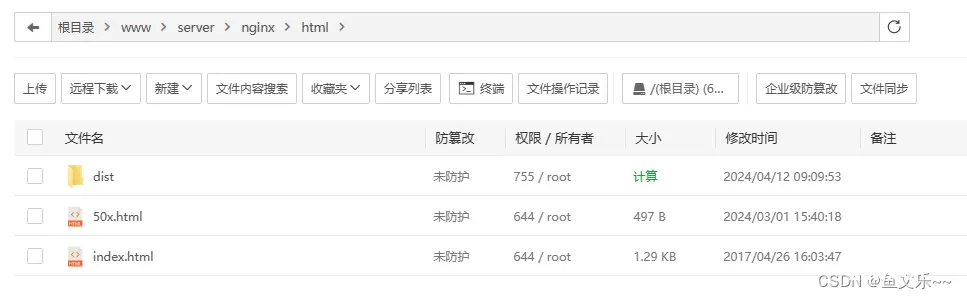
第三步:上传前端文件
将我们解压好的前端项目文件上传到目录<code>/www/server/nginx/html下

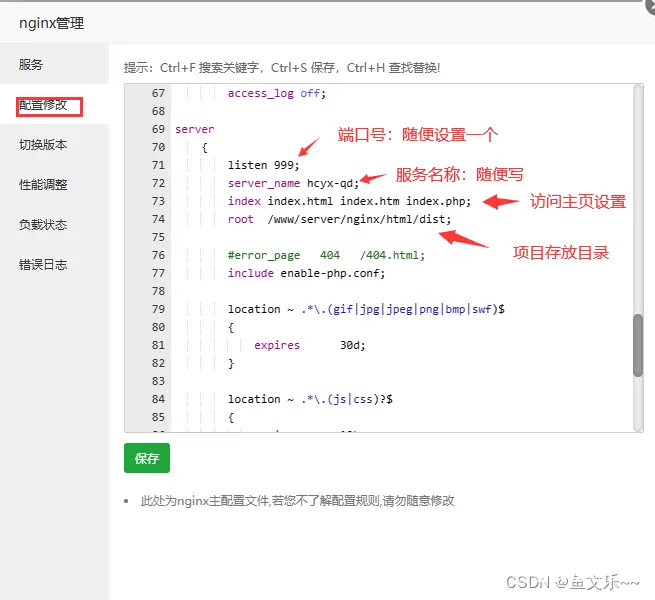
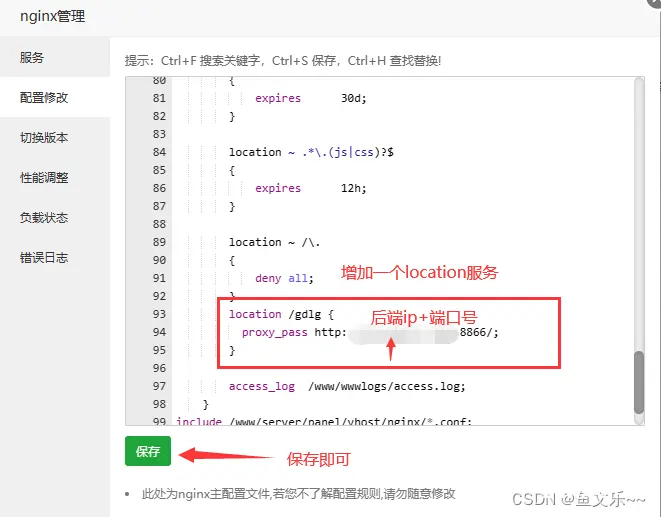
第四步:修改Nginx配置文件
1、

2、

3、

第五步:防火墙放行

这里的端口就是我们刚刚在配置文件中设置的端口
<code>注意:这里出来我们的宝塔面板放行以后还要在我们对应服务器中的安全组进行放行对应的端口
第六步:测试
当我们前面工作都做完了以后我们去访问我们IP+刚刚的端口就可以访问了
如果有域名大家可以配置一下,这样就直接域名加端口访问了。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。