Nginx基本使用以及部署前端项目
ym-13140912 2024-06-21 09:07:04 阅读 71
前言
最近学习了一下Nginx,整理了一个博客,主要参考的是狂神说的b站视频教程,文章链接如下:狂神说Nginx快速入门
一、下载、启动Nginx
1.下载Nginx
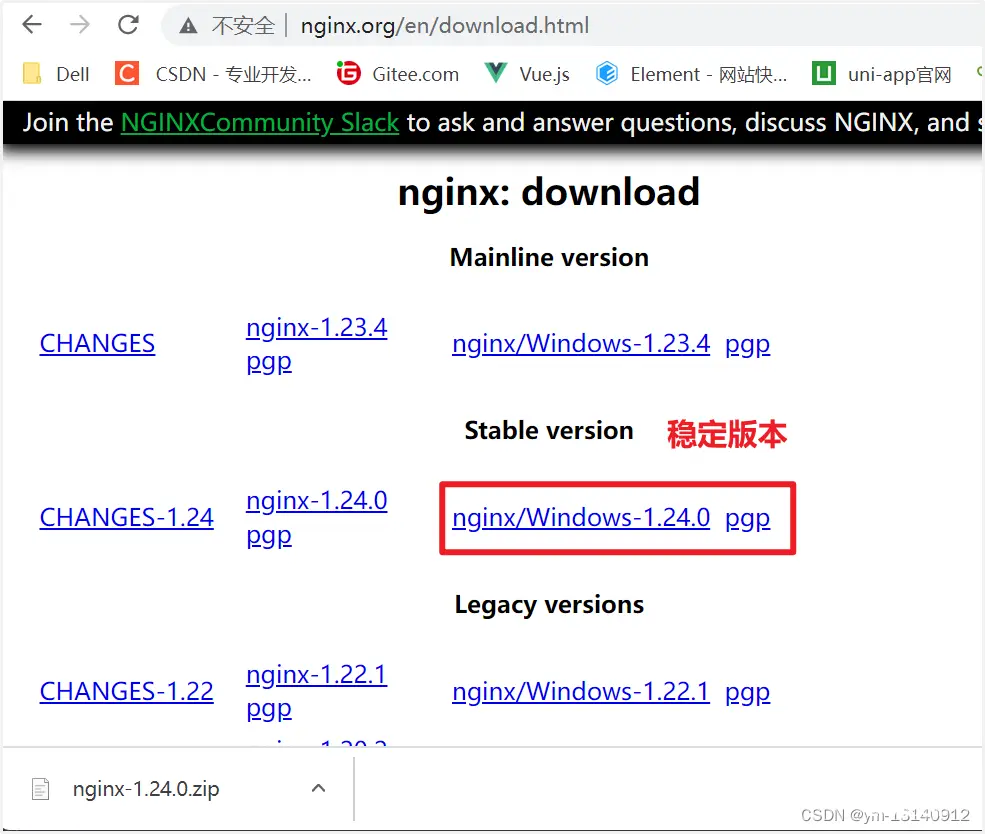
到Nginx官方选择自己电脑适用的稳定版本下载,我下载的的windows版本。

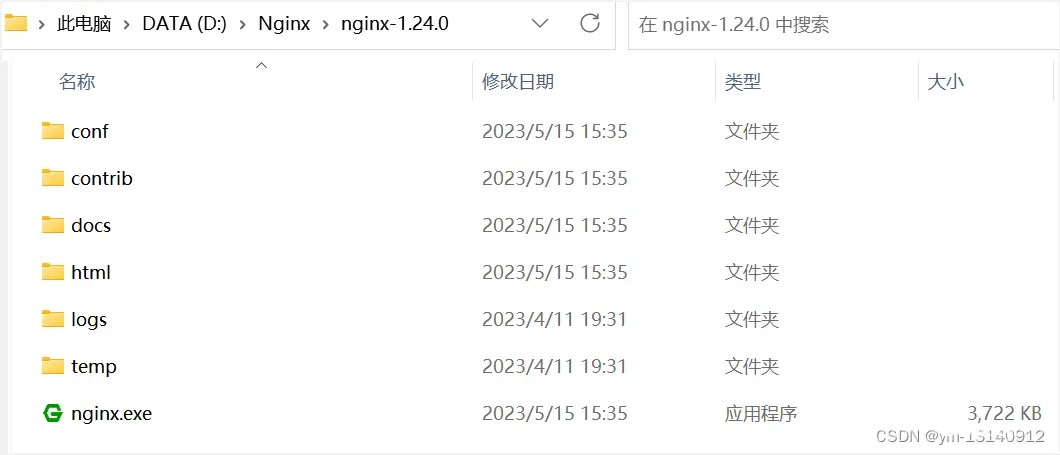
下载完,就会有一个压缩包。需要创建一个文件夹用于存放解压后的nginx内容(注意:存放Nginx的文件夹最好不要有中文,否则会报错),解压后的内容如下所示:

后续我们经常使用到的就是conf配置文件。
2.启动Nginx
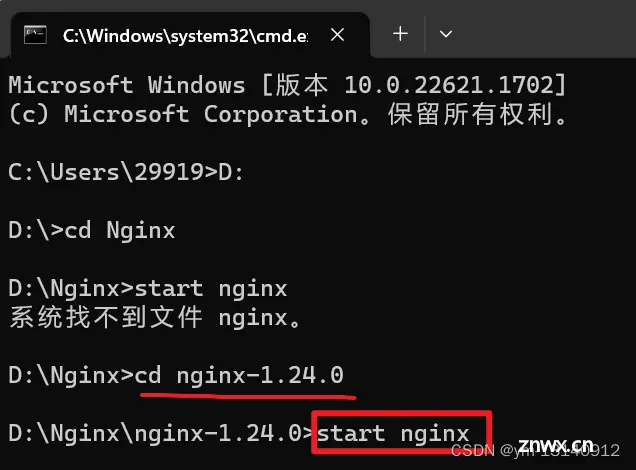
Win+R,运行cmd,切换到nginx解压之后的目录:

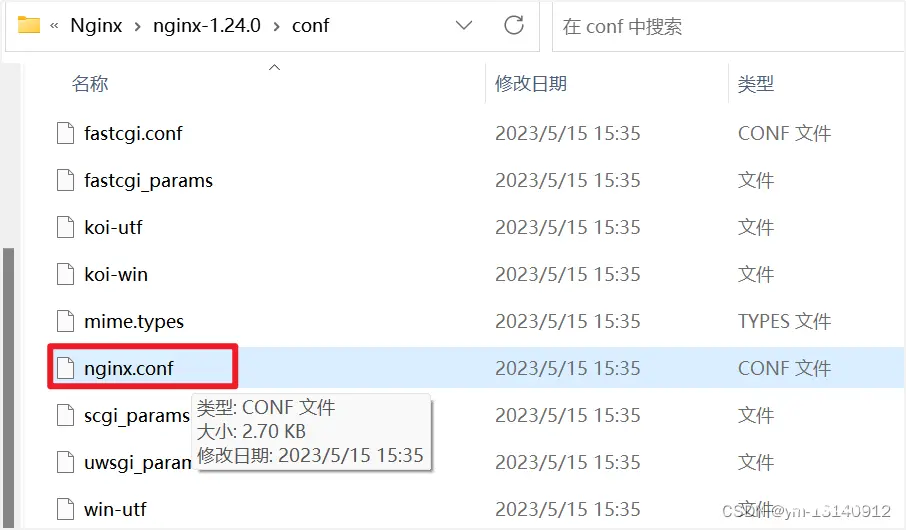
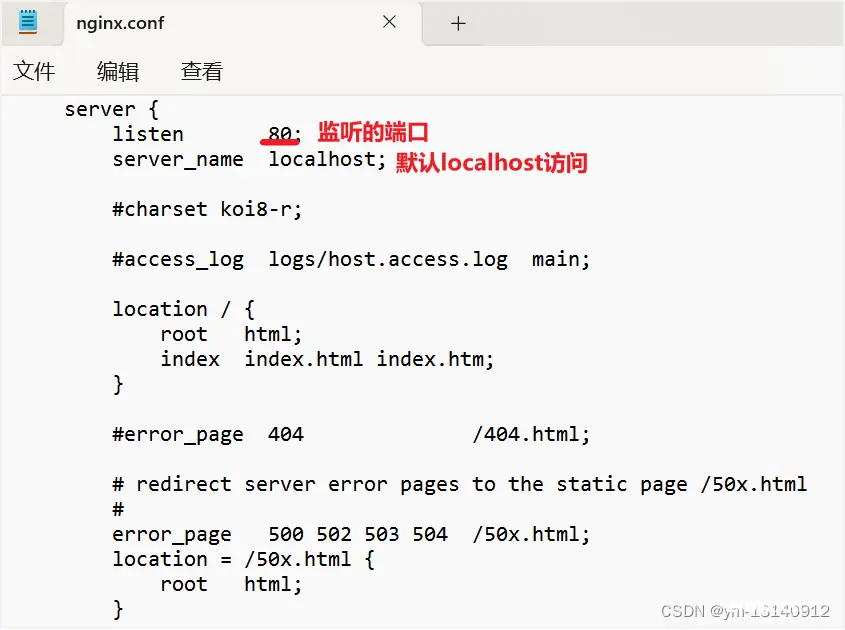
可以查看下conf目录中的nginx.conf文件。

用记事本打开,可以看到它的默认端口是80端口,默认访问域名是以localhost访问。也就是以后只要访问80端口,就会被Nginx拦截。

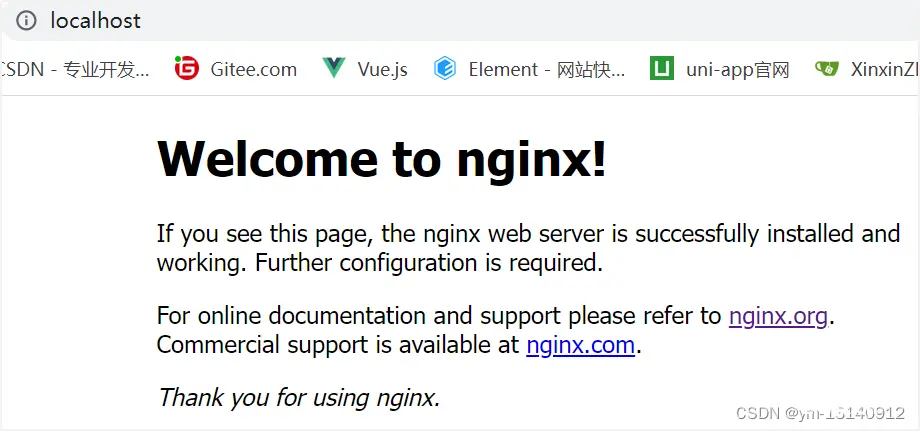
接着,打开浏览器,输入 http://localhost:80并 回车,出现以下内容说明Nginx启动成功了!

也可以在任务管理器中看到nginx是在运行状态的。

3.常用命令
强制停止nginx:nginx -s stop安全退出nginx:nginx -s quit重新加载配置文件:nginx -s reload (如果修改了配置文件就执行这行命令,否则修改就是无效的。前提:nginx服务是启动的状态,否则reload是不成功的。)
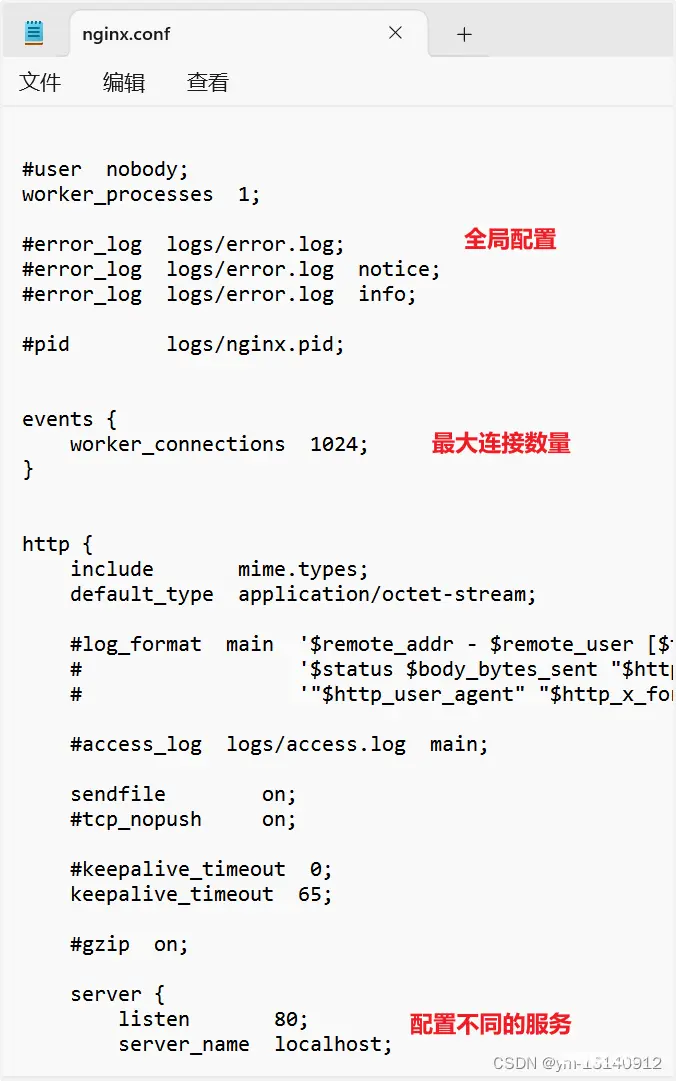
二、nginx.conf配置文件分析
最上面的是全局配置;events是最大连接的数量;http中有一些小模块,比如静态资源文件配置,里面可以配置多个server,server可以配置不同的服务,比如location,比如负载均衡配置upstream。

1.配置反向代理
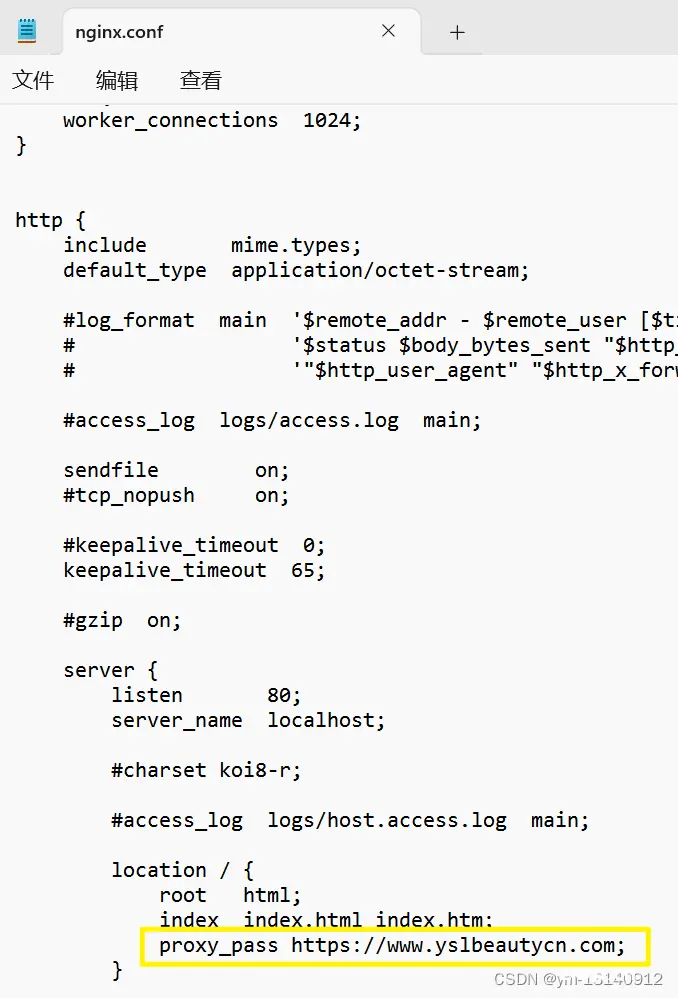
例如:修改nginx.conf配置文件,配置location中proxy_pass指向YSL官网。
// 这行代码就说明请求会代理到 https://www.yslbeautycn.comproxy_pass https://www.yslbeautycn.com

注意:
proxy_pass后面跟的是空格
写完一个配置项后面需要以分号;结尾
修改了nginx.conf配置文件后,运行nginx -s reload
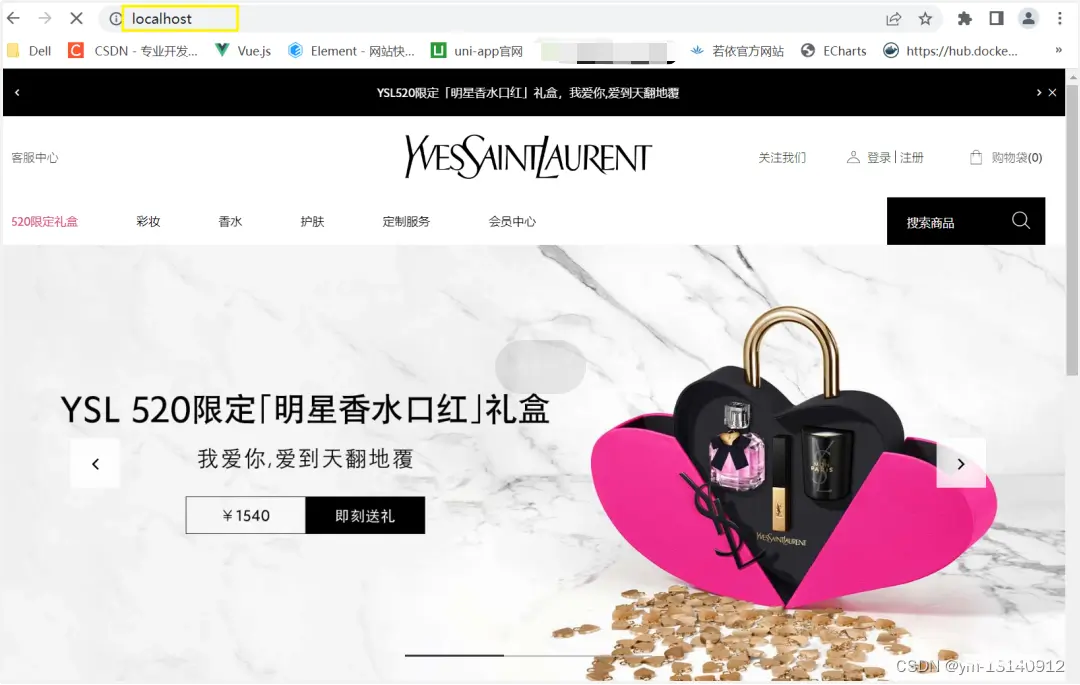
在浏览器输入http://localhost:80并回车,就可以发现出现的是YSL官网了。

2.负载均衡upstream
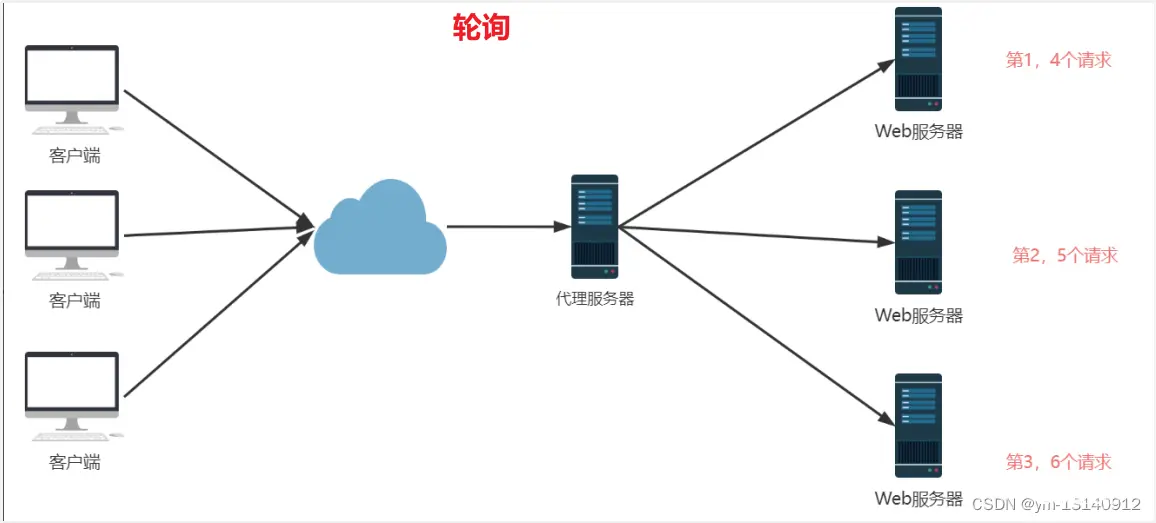
在一堆服务器中,Nginx能够将从客户端请求“均匀地”分配到这些服务器中,这就是负载均衡。
场景:如果请求很多,一台服务器忙不过来,就需要多个服务器一起合作。假如我们有100G的服务器、64G的服务器、16G的服务器,我们希望实现更多的请求能够到100G的服务器中,更少的请求到16G的服务器中。这就是负载均衡的功能了。
常用方式:
轮询
"轮询"会将客户端的请求循环分配给不同的后端服务器。轮询容易产生资源分配不合理的问题。

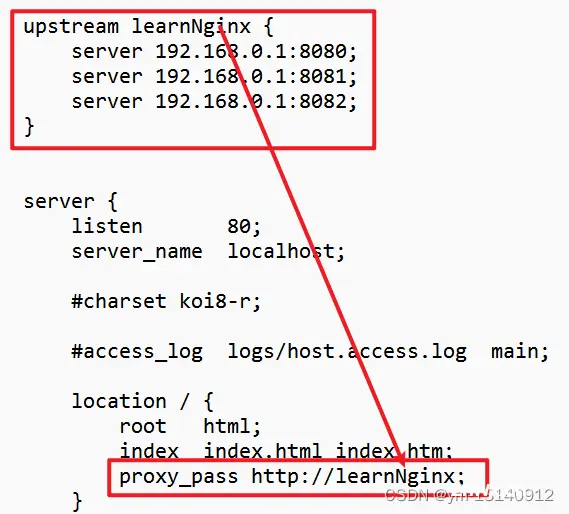
假设有三个服务器,那么就可以在nginx.conf文件中使用upstream块定义这三个服务器;然后再配置location中的proxy_pass指令指向upstream名称。写法如下所示:

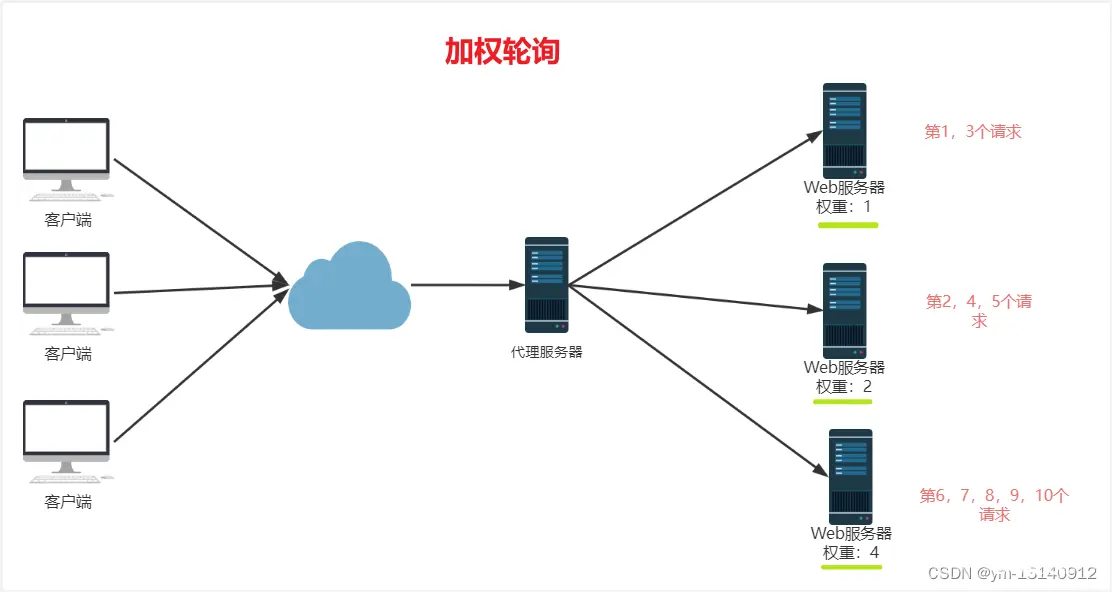
加权轮询
用于服务器性能不同的集群中,可以让资源分配更合理。

服务器性能越好的,权重就更高;性能越差的,权重就越低。(权重weight)
如上图所示:如果请求很多的情况下,那么大量的请求都会到权重为4的第三个服务器中,只有一部分请求才会到权重为1的服务器中,这样可以确保服务器没有超负荷。权重weight越高的,请求就越多;这样,可以保证服务器性能的最大化,哪怕有一台很小的服务器,也可以上线去使用,这样会节约成本。
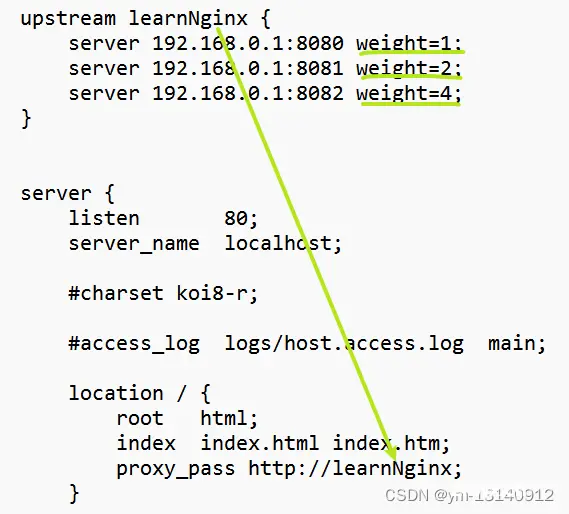
可以通过weight来设置服务器的不同权重,写法如下所示:

优点:分布式处理,提升网络的灵活性、稳定性,使得服务器性能最大化。
三、Nginx上部署前端项目
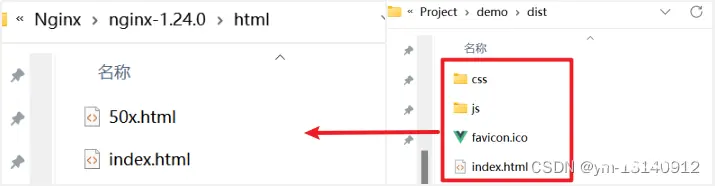
Vue项目需要打包好,打包项目运行npm run build即可,打包完成项目中会多出一个dist目录,我这里的项目叫demo。
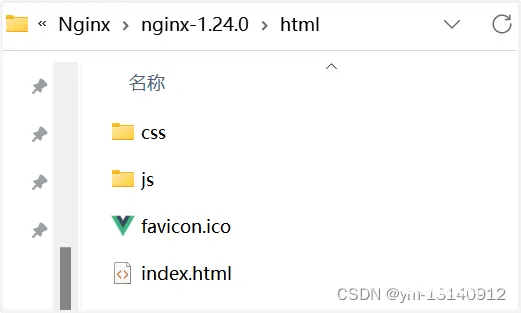
我们将demo项目下dist目录中的内容都复制粘贴到nginx目录下的html目录中,将原本的nginx下的html中的内容删除掉。

效果就是这样:

配置文件依然是默认的80端口,localhost打开。运行一下:start nginx,可以看到vue项目运行成功了。

总结
以上就是我要分享的Nginx相关的内容了。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。