
官网提供的按需引入方法为全量按需引入,在打包分离中,仍旧存在使用不到的图表被打包进去。例如:组件A使用了折线图、柱状图,组件B只用到了折线图,但是打包组件B的时候,柱状图也会被打包进去。本文提供一种动态按需引入的思路,使得只用到折线图的组件B,打包的时候只...

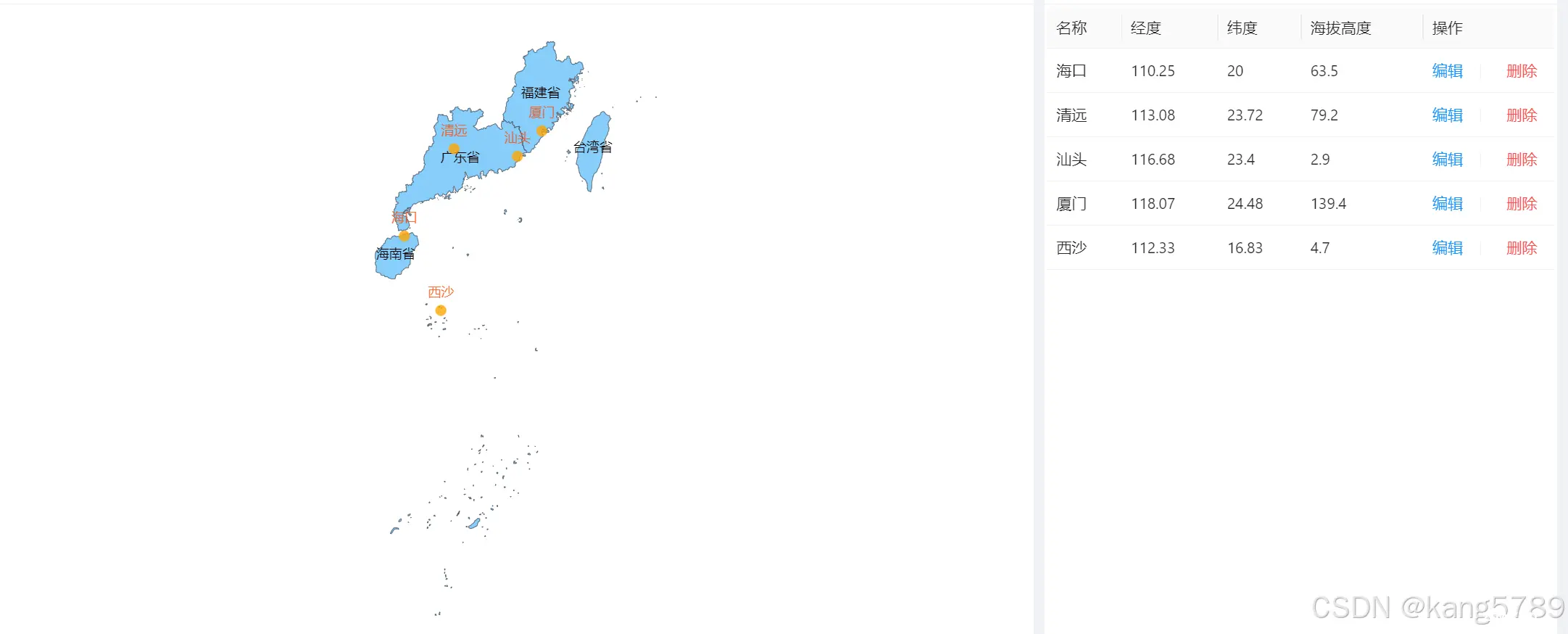
如果要把多个省放在一起展示,则把多个JSON文件里的features数据合并即可。第二步不打勾,只显示省的名字,如果打勾的话,会显示省下所有市的名字,看个人需求。加载了南海区域的地图,并标注几个气象站点;2、使用Ec...

ECharts,作为一款强大的图表库,提供了丰富的图表类型和高度定制化的选项,深受开发者喜爱。本文将会深入浅出的,带你封装一个高效、可复用的Echarts组件_vue3封装echarts...

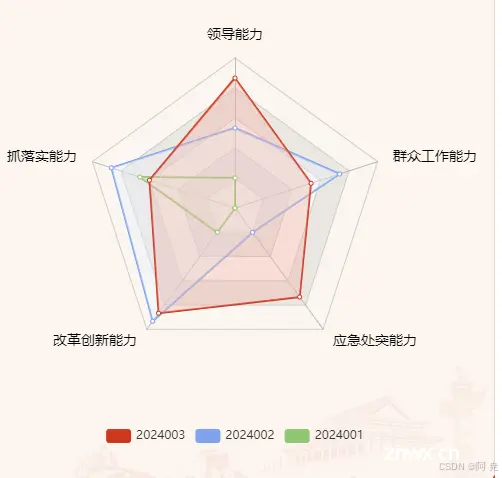
lineStyle、itemStyle、areaStyle。_echartsline区域颜色...

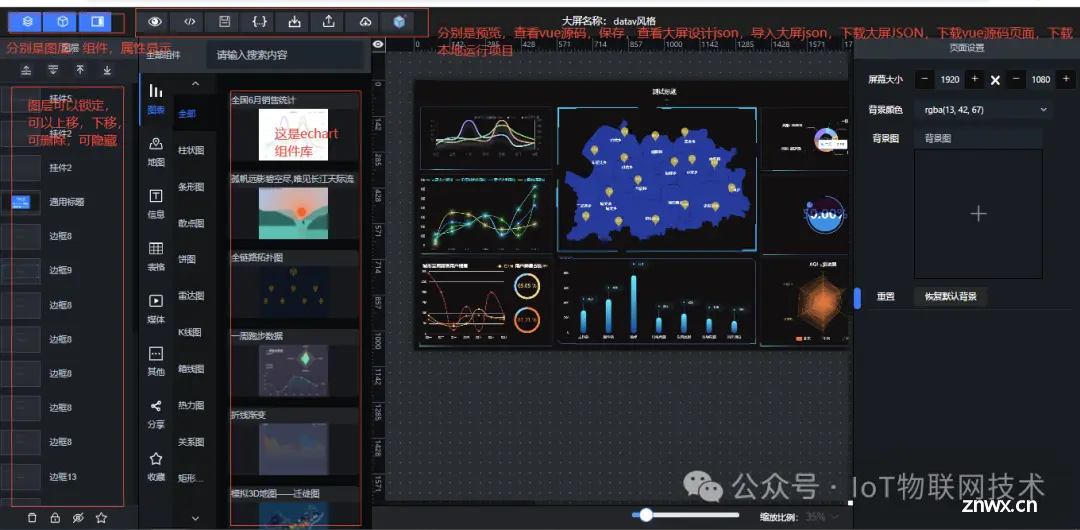
项目源码,文末联系小编01QiFeng可视化大屏QiFeng可视化大屏是一个提供“低代码数据可视化”完全免费开发设计平台,是一个类似在线ps设计器,将图表,图片资源,表格统计组件、在线视屏监控、在线地图等等组件...

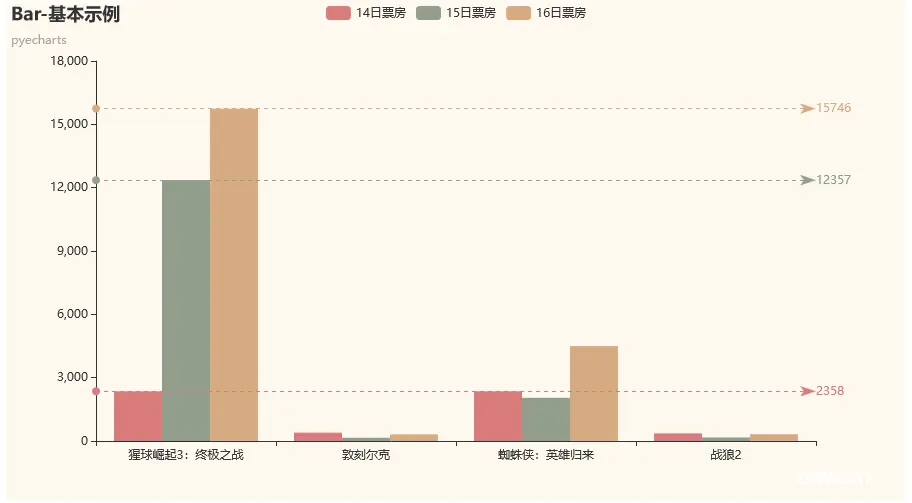
pyecharts是一个用于生成Echarts图表的类库,是一款将Python与Echarts相结合的强大的数据可视化工具,使用pyecharts可以让开发者轻松的实现大数据的可视化。官网https://...

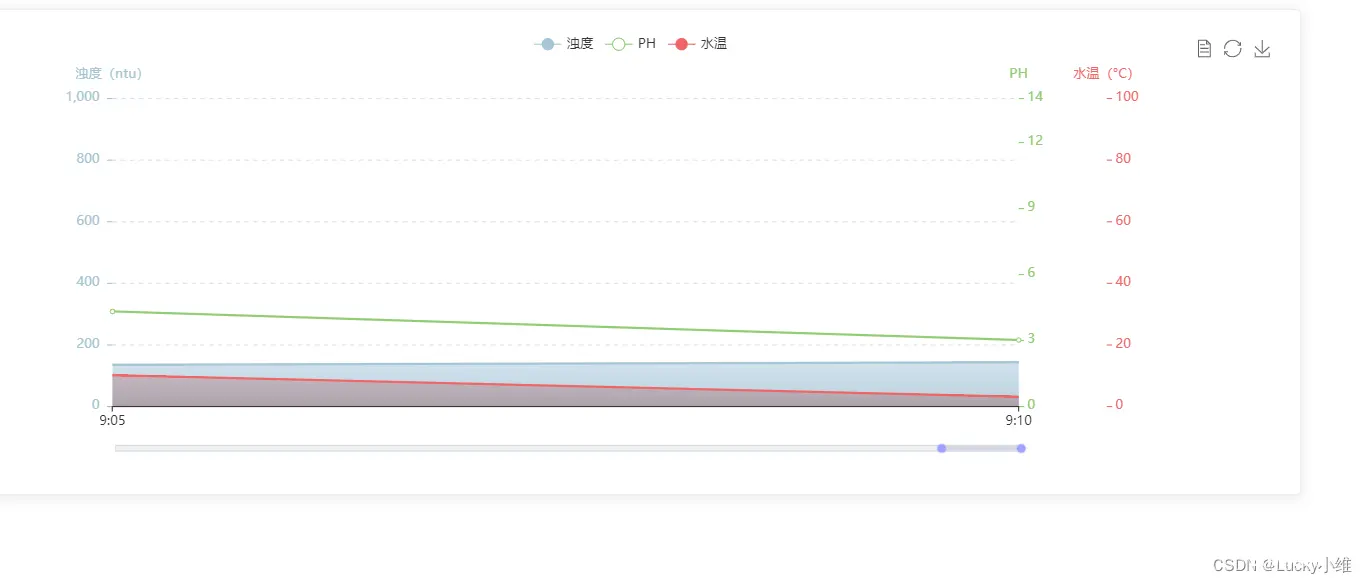
本文介绍了如何在Vue项目中使用ECharts库创建图表,并集成resize-detector库实现图表组件的自动调整。开发者展示了如何配置数据区域、数据缩放以及响应式处理方法,包括`dataZoom`组件的设置和...

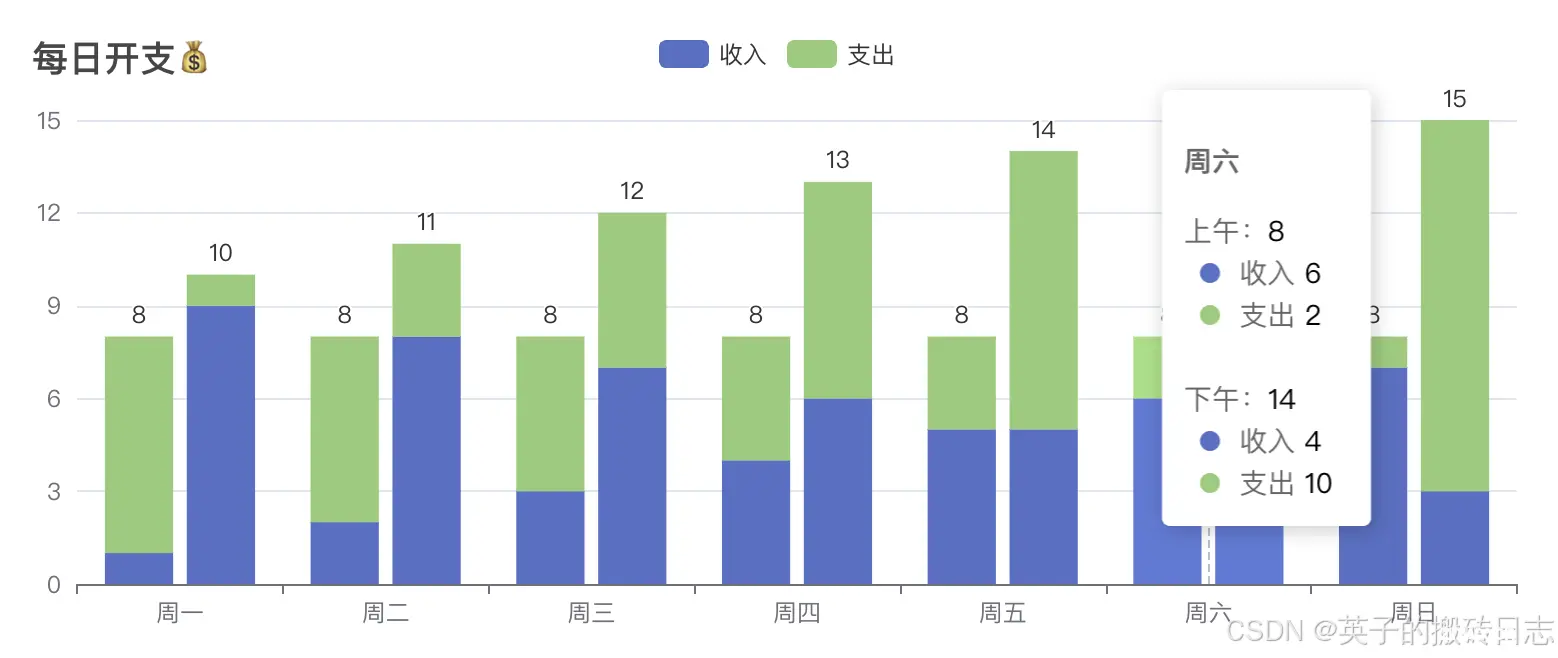
主要介绍echarts柱状图实现堆叠、多柱堆叠,并在顶部展示总和_eharts堆叠图顶部显示总和...

前端大屏适配(Vue2+ECharts)_vue2项目如何用echarts实现大屏展示...

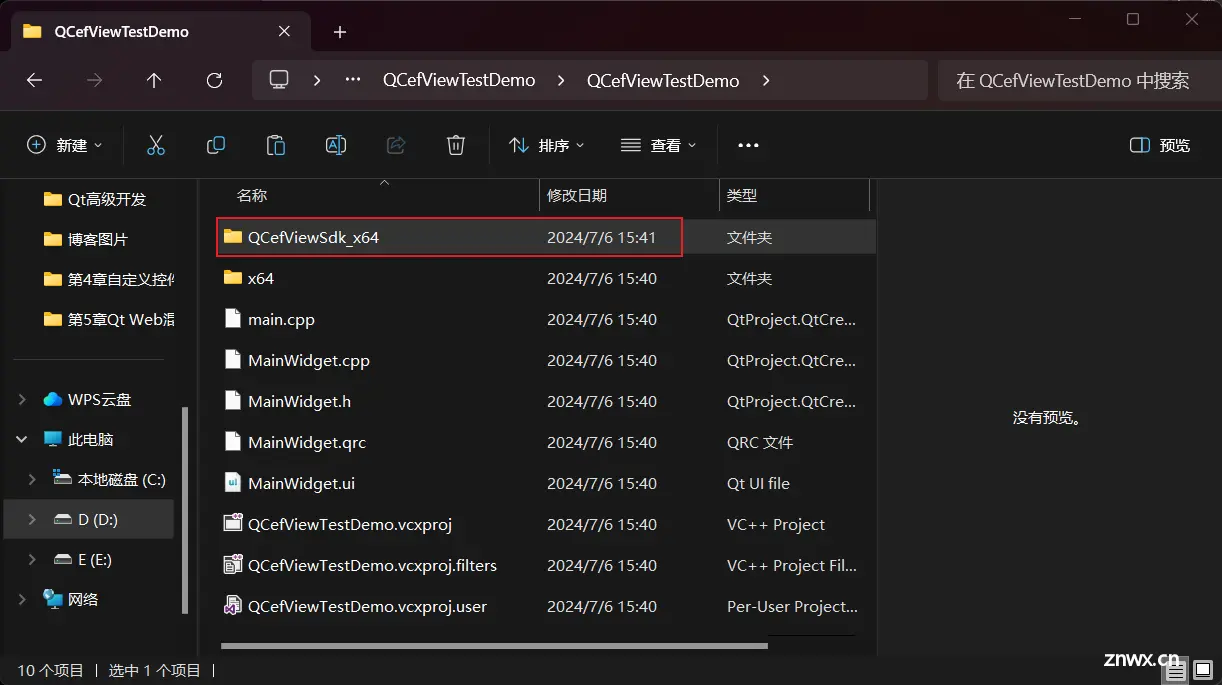
在很多商业项目中,很多页面并不是用Qt来编写的,而是用Web网页编写,利用Qt将网页加载进来就可以显示界面。大多数web技术都是基于chrome,例如:CEF、QCefView、QWebEngineView,这些都...