【前端】Echarts自适应分辨率和缩放功能
Lucky小维 2024-08-05 10:33:01 阅读 59
版本
<code>yarn add echarts@4.9.0
yarn add resize-detector@0.3.0
mixins-resize.js
import { addListener, removeListener } from 'resize-detector';
import _ from 'lodash';
export default {
mounted() {
const { onResize } = this;
this.__resizeHandler = _.debounce(() => {
if (typeof onResize === 'function') onResize();
}, 100);
this.$nextTick(() => {
addListener(this.$el, this.__resizeHandler);
});
},
beforeDestroy() {
removeListener(this.$el, this.__resizeHandler);
}
}
dataZoom.js
export const echartOptions = {
dataZoom: [
{
type: 'slider', //滑动条型数据缩放组件
start: 90, //数据窗口的起始位置百分比
end: 100, //数据窗口的结束位置百分比
height: 6, //数据缩放组件的高度
bottom: 20, //数据缩放组件距离底部的距离
realtime: false, //是否实时显示,这里是 false,表示拖动结束时才触发数据变化
backgroundColor: '#EDF0F5', //数据缩放组件的背景色
handleSize: 12, //滑块的大小
//滑块的图标
handleIcon:
'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAkCAYAAADhAJiYAAAGvElEQVRYR82YS2hc5xXH/+d8333pzki+chVLlR0Zm2AY2oVjyKKvhK7aLtrVZN+WZtFnoC+y0jiQktJVaVei0BJoA1Z3Ld3WId0mgULVxqRBtuWMLMUzkWZG931OuTORbD1sybYCHWZg4N773R//8//Od84h/J996OF5lFSBy5ex8+z8PIDLw+/wMz8PpeFV0odd/4hAuyC4AXDtGVC/D+52QUFwm6L4lMYRdDCAhiFkagqyvr6ozWZTHgbuUCBVpcXF4YvZdWHCENYZwHa17xDVDHNsAgSIEYMTFc8ZK3IPRZJ8WNQ3kqIbni6iCNJsQogOV+wBQEqtFujZZ8HLy7CTAmcQwBOBT3kaGON5ieQeCywTSAzUiFOoIis5TYk0waBIuF5L1tZW8osXT+dvvAGZb0HpAaG8D9AIZmYGJgjgqsIvS4yNWdSyIh9XUN0aCkspA2OMowpWFQU0h5oY0IEI+o6RTctur4h7W0VQj30febOJAqg8drBaBwCNYBqARQNukmCMCONU5BEZmixKOWnIfkZIv0giZwSYZiZPRFNmXoXqijL9i7V8U0Q7UL6jRroixaZIOKjXkQIo7xfCfUCtlnKlTFTAG4wNah6cEyV4SlROMfEXlOgbRHr2sN2johsAv0aEf6jobYasq+N2xzP00zrSpSUUrRZ0707cBVQZ+OpVmJs34aXpoBbaMCpMcYqVZlX1uyB8/jCQvddV9G0i/FqFVhh2NSd0trbQtxbpCy+g2Bu6e4CUrlwBDwZwmHsh524EY2ZA8qSCfkxEFx8WZvt+VVklmJ9D9YbD9gNJ0LERBgCy55+H3KvSDlClzsICbJp2gqna5ERJ+TSY51T1xUdRZp9Sqm9D9VcMWqbSaTslPlpqL8Xz8438XpXuArWU/zBX7ah+3YU7ReAzQvgqGD96VGX2PieqrzP4j8rmOoA130dvpBKV2/d+DKT09xbM+hT8fhBHFvbTSnqemH5BoLnjAqqMToQfQug9luJWQn7n3DnEzz2HclulIdAwG19ecvInZsMs8D/FauYM+Mtq5KXjgtlZR+l3KvpnUruc6ub6+Ph4v9nETtiGQNVWf2YSzmqtP07kTrtqzgnrT4/DO/u8BH2HVF9BSe+p47TLEpvXryNrtUiGx/E2UGMc3iDCBFE+y8pPEeNVQI8tXDtggg0QfY9UrqWS3yqKsY/abSS7gLSl/NcZ+B0/jqi0p0lxQQ0tEME79pABYKJvkuq7kuU3xQu6vo9k29gjD1VAl+CvrsaTLjtniPUCMf3+k4AZhYW+XVRAkt+wNugcDLStENnTJHxBoZ+YQlD9FoTepTK/caBClakbDXhpd+uEWmeWjD6loFeJ6MljV0mxISLfh9C1gvKVAz1UAc3NLbuhnq3HZTYDxnm2/BMAnzt2IOAdKL1SqPy3KLK2teHGvl32cVXo5DnCokinWMycgprE+p3jBhpma6XXDGTZlu4axrE/DymUrrZg3j/zYeA4tUhzO2usnFfl34IwcWxQig0Iv0Qs/8y1uOX0/M7sZ7G1L1NXL7xyRQ1WVtwkOFG3QW2q0HQOsF8h1h8cGxD4dYL+CWKuc4G1nrR7UTSTHnCWjY6P6rQPQwRJkkQum2mFnmXmn4Hw9ONCqep/CPyyIbNMgrYJ0QUQjwq1UZbeydSjv6N6qFKpG06Evu9OUmlmiKtsTb8EYfqRoVRvk5qXifnfmWTtUN07qKH/wHpo+5BdWHjLBsEltywHdUedSQFPE9Nphbz4KEVapQyr+Q0xXyvzbJU8947nodftIm23Ud6rzh6FRoq1WkqNBmyvB891USNCpHnxhEKmlejrDPrakYxeGZj4b1D9S1VTw9o1x0GnLNF3XSRHqql3SpHFRQaapoJiRmglnSDmSIlPAnJSFV8ixtNQOrcLbgiB96VSRcybZPSmltoxJJ3SulUtNOh0kE5Pozhy17ENVam1uAiLdbhFBF8VYVmiTkUxzkAdlkIRBIC4RExVX0aiubKJoTogQg9qNw3QixWDWg1x5ZkHtUAHhWzHt9WuqwYKw5Yogu124QYBPJMlgXi+jyz3ieEyk80U7JKVHHkpgsyDJikk8Qo/thNIKpBuF0XlmdEg4v4t9SG9/WjIUPX2WIJBA8brwa4rHNeFzfMt63ljnGUxuW6gJt2S3Bkr/AxF5qNwXeSVItVvaQl6UB+2d+ceOmzYTgnbYFNToPX1YbvEWQYOgrtjmTiGui6kmn50u29pFF2So4IckIeOmmV2z4cajbtA1curVaqwDP1whGnHIyp0VNjHv++IIXv8Fx11hf8B8c+fUjRHBs0AAAAASUVORK5CYII=',
dataBackground: {
//数据区域的背景配置
lineStyle: {
//数据区域边界线的样式配置,这里设置为透明
opacity: 0,
},
areaStyle: {
//数据区域填充样式配置,这里设置为透明
opacity: 0,
},
},
selectedDataBackground: {
//选中数据区域的背景配置
lineStyle: {
//选中数据区域边界线的样式配置,这里设置为透明
opacity: 0,
},
areaStyle: {
// 选中数据区域填充样式配置,这里设置为透明
opacity: 0,
},
brushStyle: {
//选中数据区域的刷子样式配置,这里设置边框颜色为红色
borderColor: '#f00',code>
},
},
// fillerColor: ' #A3A1FB', //数据区域的填充颜色 紫色
textStyle: {
color: 'transparent', //文本颜色,这里设置为透明
},
},
],
}
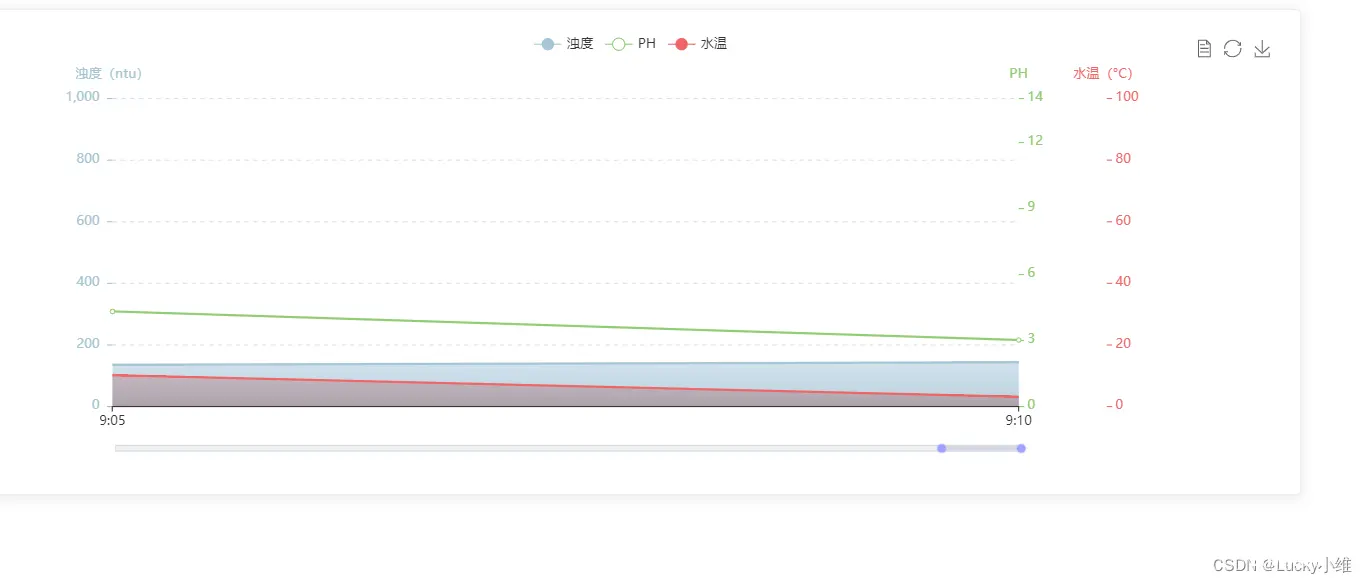
使用
<template>
<div class="mod-demo-echarts">code>
<el-row :gutter="20">code>
<el-col :span="17">code>
<el-card>
<div id="lucky_chart" style="min-height: 400px"></div>code>
</el-card>
</el-col>
</el-row>
</div>
</template>
<script>
import { deepClone } from '@/views/common'
import { echartOptions } from '@/views/common/dataZoom.js'
import ResizeMixins from '@/views/common/mixins-resize.js'
export default {
mixins: [ResizeMixins],
data() {
return {
chartLine: null,
myChart: null,
chartPie: null,
chartScatter: null,
}
},
mounted() {
this.initLuckyChart()
},
methods: {
initLuckyChart() {
let dataZoom = deepClone(echartOptions.dataZoom)
let xLabel = ['8:05', '8:10', '8:15', '8:25', '8:30', '8:35', '8:40', '8:45', '8:55', '9:00', '9:05', '9:10'] //x轴数据
let dataValue = [120, 130, 140, 135, 134, 115, 156, 115, 112, 215, 134, 142] //y轴数据1
let dataValue1 = [1.0, 3.0, 2.0, 1.0, 3, 1, 2, 3.2, 4.5, 5.0, 4.3, 3] //y轴数据2
let dataValue2 = [3, 6, 7, 15, 8, 5, 2, 5, 4, 2, 10, 3] //y轴数据3
let colors = ['#a5c5d4', '#91CC75', '#EE6666'] //颜色
let option = {
dataZoom: dataZoom,
color: colors,
tooltip: {
//悬浮放上面的提示
trigger: 'axis', //坐标轴触发
axisPointer: {
type: 'line', //直线指示器
},
},
grid: {
right: '20%', //echarts离容器左侧的距离
},
toolbox: {
//工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
feature: {
dataView: { show: true, readOnly: false }, //数据视图
restore: { show: true }, //重置
saveAsImage: { show: true }, //下载
},
},
legend: {
//图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示
data: ['浊度', 'PH', '水温'], //就是图表上面正中间那3,点击某个某个就能隐藏
},
xAxis: [
{
type: 'category', //类目轴,适用于离散的类目数据。为该类型时类目数据可自动从 series.data 或 dataset.source 中取,或者可通过 xAxis.data 设置类目数据
boundaryGap: false, //false从0开始,最少x会放0位置
axisTick: {
//坐标轴刻度|和数据是对齐的,加上这个
alignWithLabel: true,
},
// prettier-ignore
data: xLabel, //x轴数据
},
],
yAxis: [
//直角坐标系 grid 中的 y 轴,一般情况下单个 grid 组件最多只能放左右两个 y 轴,多于两个 y 轴需要通过配置 offset 属性防止同个位置多个 Y 轴的重叠。
{
type: 'value', //适用于连续数据
name: '浊度(ntu)', //坐标轴名称
position: 'left', //左边
alignTicks: true, //开启该配置项自动对齐刻度
min: 0, //初始
max: 1000, //结束值
interval: 200, //间距 如果没这3,会自适应数据
axisLine: {
show: false, //y轴| 是否显示
lineStyle: {
color: colors[0], //颜色
},
},
splitLine: {
//隐藏纵轴的横线
show: true, //展示
lineStyle: {
color: '#DCDFE6 ', //虚线颜色
type: 'dashed', //虚线
},
},
axisLabel: {
//纵轴文字,就是0 200 400 600 800 1000
show: true,
formatter: '{value} ',
},
},
{
type: 'value', //适用于连续数据
name: 'PH',
position: 'right', //右边
alignTicks: true, //开启该配置项自动对齐刻度
min: 0, //初始
max: 14, //结束值
interval: 3, //间距 如果没这3,会自适应数据
splitLine: {
show: false, //y轴| 是否显示
lineStyle: {
color: '#1160a0',
type: 'solid', //实体线
},
},
axisLine: {
//纵轴文字,就是0 3 6 9 12 14
show: false,
lineStyle: {
color: colors[1],
},
},
axisLabel: {
formatter: '{value} ',
},
},
{
type: 'value',
name: '水温(°C)',
show: true, // 添加该配置来隐藏水温纵轴
position: 'right',
alignTicks: true,
min: 0,
max: 100,
interval: 20,
offset: 80, //向右偏移80
axisLine: {
show: false, //y轴| 是否显示
lineStyle: {
color: colors[2],
},
},
splitLine: {
//隐藏纵轴的横线
show: false,
lineStyle: {
color: '#DCDFE6 ',
type: 'dashed',
},
},
axisLabel: {
//纵轴文字
formatter: '{value} ',
},
},
],
series: [
//数据
{
name: '浊度',
type: 'line', //折线
symbol: 'none', // 默认是空心圆(中间是白色的),改成实心圆
smooth: true, //是否平滑
color: '',
areaStyle: {
normal: {
//线性渐变,前4个参数分别是x0,y0,x2,y2(范围0~1);相当于图形包围盒中的百分比。如果最后一个参数是‘true’,则该四个值是绝对像素位置。
color: new this.$echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
{
offset: 0,
color: '#bed4e5',
},
{
offset: 0.6,
color: '#aac8d9',
},
{
offset: 1,
color: '#9dbec9',
},
],
false
),
},
},
data: dataValue,
},
{
name: 'PH',
type: 'line',
yAxisIndex: 1, //默认是0就左边那个y轴,1是右边第一个
data: dataValue1,
},
{
name: '水温',
type: 'line',
symbol: 'none', // 默认是空心圆(中间是白色的),改成实心圆
smooth: true,
yAxisIndex: 2,
areaStyle: {
normal: {
//线性渐变,前4个参数分别是x0,y0,x2,y2(范围0~1);相当于图形包围盒中的百分比。如果最后一个参数是‘true’,则该四个值是绝对像素位置。
color: new this.$echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
{
offset: 0,
color: '#c1a3aa',
},
{
offset: 0.6,
color: '#b19aa3',
},
{
offset: 1,
color: '#a78c95',
},
],
false
),
},
},
data: dataValue2,
},
],
}
this.myChart = this.$echarts.init(document.getElementById('lucky_chart'))
this.myChart.setOption(option)
},
onResize() {
this.myChart && this.myChart.resize()
// this.$refs.swiper1 && this.$refs.swiper1.resize();
},
},
}
</script>

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。