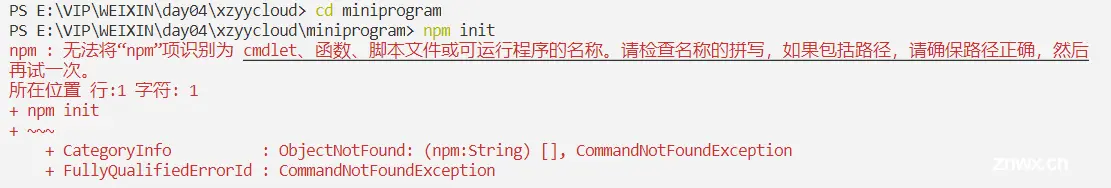
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径 正确,然后再试一次。
永远的WEB小白 2024-08-05 11:03:01 阅读 66
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径 正确,然后再试一次。
解决方法
方法一:以管理员身份运行
方法二:查看npm环境变量配置
方法一:以管理员身份运行
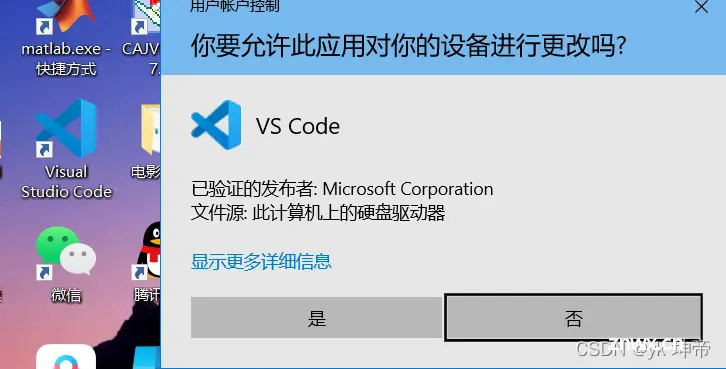
右击vscode,选择一管理员身份运行,即可解决问题。

方法二:查看npm环境变量配置
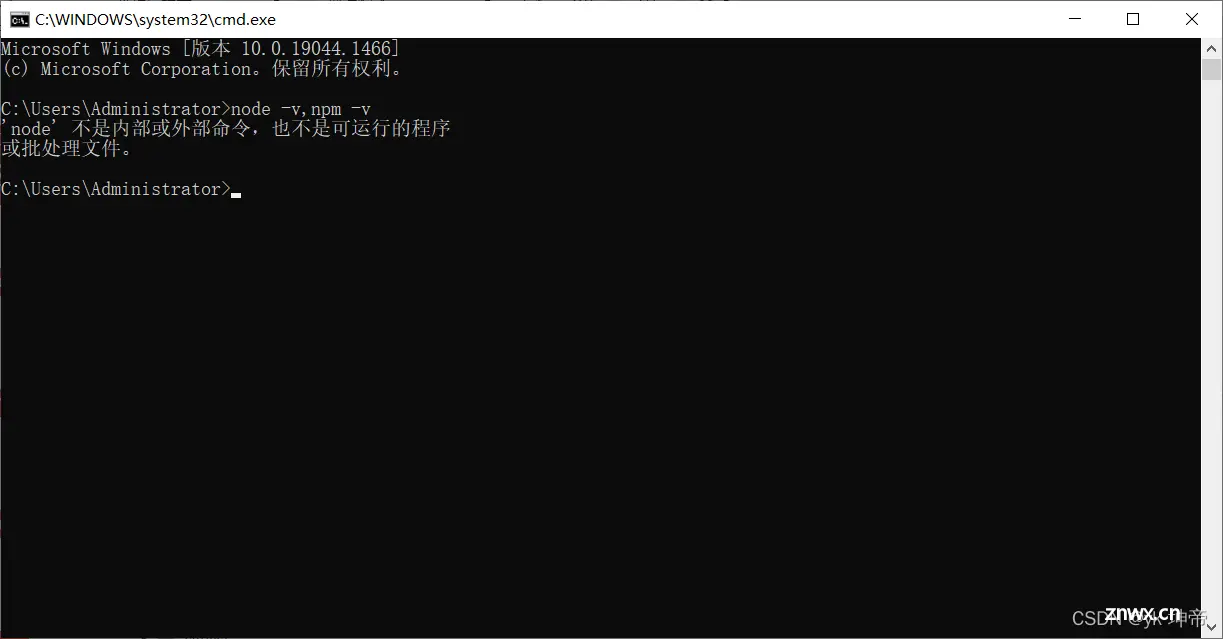
cmd运行 node -v,npm -v 检查是否安装
如果此时cmd窗口提示node不是内部或外部命令,也不是可运行的程序,依旧是环境变量的问题

1.配置node环境变量:
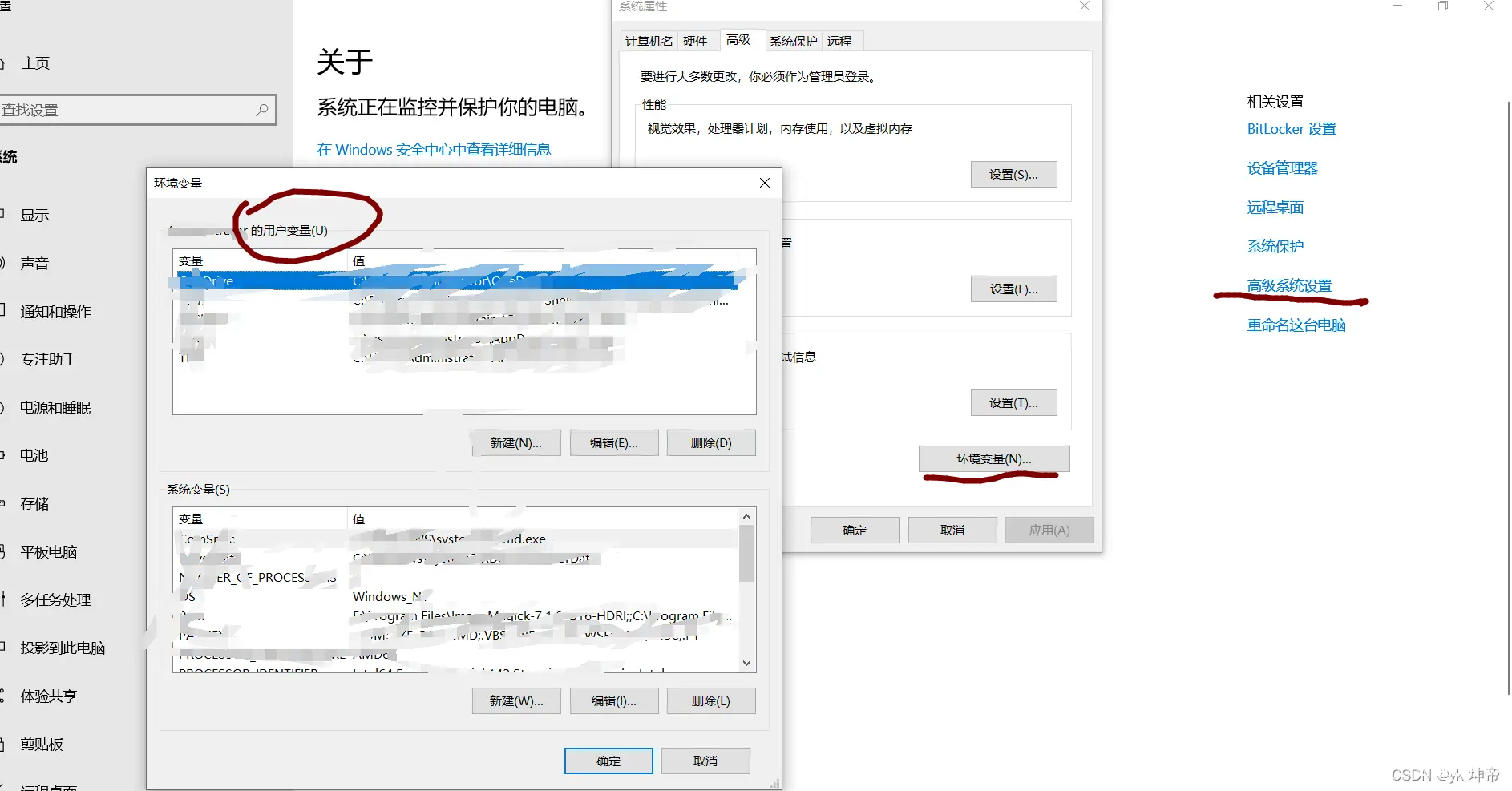
控制面板–>系统和安全–>系统–>高级系统设置–>环境变量 / win+环境变量


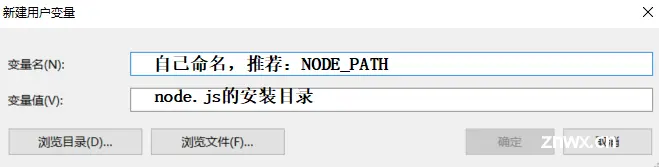
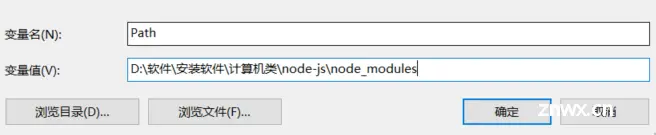
用户变量下,新建用户变量。(变量名自己写即可)。变量值写node.js的安装路径即可

2.npm的全局模块的存放路径以及cache的路径及增加环境变量:
1) 在node.js下建立node_global和node_cahce文件夹
cmd窗口输入npm config set prefix“您想创建文件的地址”
npm config set cache“您想创建文件的地址”。一个设置了全局变量,一个设置了缓存。
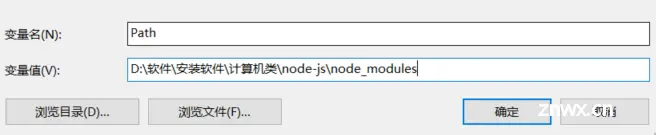
2)新增系统变量

导读
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后
再试一次。

解决方案总结
方法一:以管理员身份运行
方法一:以管理员身份运行
右击vscode,选择一管理员身份运行,即可解决问题。

方法二:查看npm环境变量配置
cmd运行 node -v,npm -v 检查是否安装
如果此时cmd窗口提示node不是内部或外部命令,也不是可运行的程序,依旧是环境变量的问题

1.配置node环境变量:
控制面板–>系统和安全–>系统–>高级系统设置–>环境变量 / win+环境变量

用户变量下,新建用户变量。(变量名自己写即可)。变量值写node.js的安装路径即可

2.npm的全局模块的存放路径以及cache的路径及增加环境变量:
1) 在node.js下建立node_global和node_cahce文件夹
cmd窗口输入npm config set prefix“您想创建文件的地址”
npm config set cache“您想创建文件的地址”。一个设置了全局变量,一个设置了缓存。
2)新增系统变量

下一篇: 解决:Web application could not be started as there was no org.springframework.boot.web.servlet.server.
本文标签
如果包括路径 然后再试一次。 npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写 请确保路径 正确
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。