Qt 界面上控件自适应窗体大小 - 随窗体缩放
大米粥哥哥 2024-06-21 15:35:02 阅读 99
Qt 界面上控件自适应窗体大小 - 随窗体缩放
引言一、在Qt Designer上设置二、参数详解三、参考链接
引言

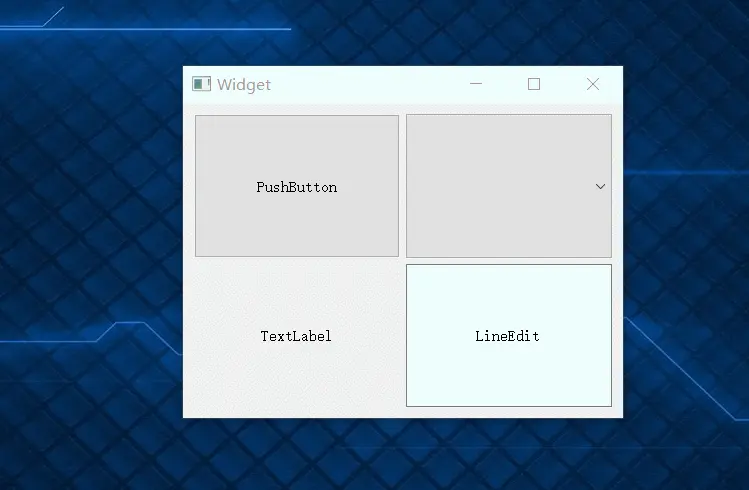
添加布局,设置控件的minimumSize、maximumSize和sizePolicy可以使其跟随窗体进行自适应缩放 - 如上图所示。
一、在Qt Designer上设置
在代码中设置效果一致,可参考最后Qt自动生成的布局源码
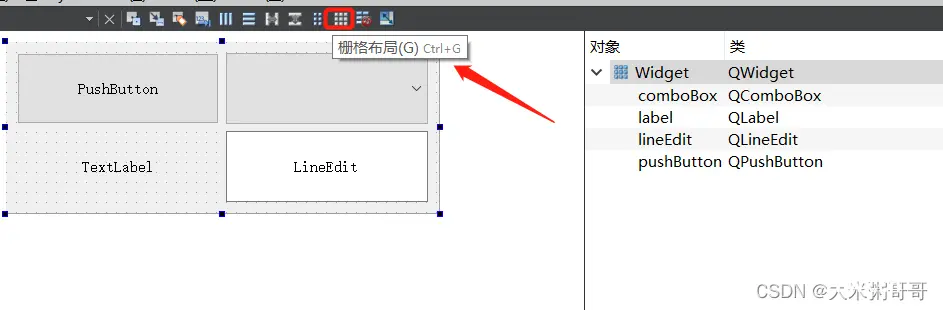
加入控件,设置窗体为栅格布局:

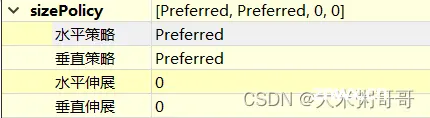
默认minimumSize、maximumSize没有限制,但是不同控件的sizePolicy属性会不一样,比如lineEdit默认水平可扩展 (Expanding),垂直方向不变(Fixed). 想达到上图效果,所有控件的sizePolicy策略设置为Preferred即可

自动生成的UI源码
#ifndef UI_WIDGET_H#define UI_WIDGET_H#include <QtCore/QVariant>#include <QtWidgets/QApplication>#include <QtWidgets/QComboBox>#include <QtWidgets/QGridLayout>#include <QtWidgets/QLabel>#include <QtWidgets/QLineEdit>#include <QtWidgets/QPushButton>#include <QtWidgets/QWidget>QT_BEGIN_NAMESPACEclass Ui_Widget{ public: QGridLayout *gridLayout; QPushButton *pushButton; QComboBox *comboBox; QLabel *label; QLineEdit *lineEdit; void setupUi(QWidget *Widget) { if (Widget->objectName().isEmpty()) Widget->setObjectName(QString::fromUtf8("Widget")); Widget->resize(433, 171); gridLayout = new QGridLayout(Widget); gridLayout->setSpacing(6); gridLayout->setContentsMargins(11, 11, 11, 11); gridLayout->setObjectName(QString::fromUtf8("gridLayout")); pushButton = new QPushButton(Widget); pushButton->setObjectName(QString::fromUtf8("pushButton")); QSizePolicy sizePolicy(QSizePolicy::Preferred, QSizePolicy::Preferred); sizePolicy.setHorizontalStretch(0); sizePolicy.setVerticalStretch(0); sizePolicy.setHeightForWidth(pushButton->sizePolicy().hasHeightForWidth()); pushButton->setSizePolicy(sizePolicy); gridLayout->addWidget(pushButton, 0, 0, 1, 1); comboBox = new QComboBox(Widget); comboBox->setObjectName(QString::fromUtf8("comboBox")); sizePolicy.setHeightForWidth(comboBox->sizePolicy().hasHeightForWidth()); comboBox->setSizePolicy(sizePolicy); comboBox->setEditable(false); comboBox->setCurrentText(QString::fromUtf8("")); gridLayout->addWidget(comboBox, 0, 1, 1, 1); label = new QLabel(Widget); label->setObjectName(QString::fromUtf8("label")); label->setAlignment(Qt::AlignCenter); gridLayout->addWidget(label, 1, 0, 1, 1); lineEdit = new QLineEdit(Widget); lineEdit->setObjectName(QString::fromUtf8("lineEdit")); QSizePolicy sizePolicy1(QSizePolicy::Preferred, QSizePolicy::Preferred); sizePolicy1.setHorizontalStretch(0); sizePolicy1.setVerticalStretch(10); sizePolicy1.setHeightForWidth(lineEdit->sizePolicy().hasHeightForWidth()); lineEdit->setSizePolicy(sizePolicy1); lineEdit->setAlignment(Qt::AlignCenter); gridLayout->addWidget(lineEdit, 1, 1, 1, 1); retranslateUi(Widget); QMetaObject::connectSlotsByName(Widget); } // setupUi void retranslateUi(QWidget *Widget) { Widget->setWindowTitle(QApplication::translate("Widget", "Widget", nullptr)); pushButton->setText(QApplication::translate("Widget", "PushButton", nullptr)); label->setText(QApplication::translate("Widget", "TextLabel", nullptr)); lineEdit->setText(QApplication::translate("Widget", "LineEdit", nullptr)); } // retranslateUi};namespace Ui { class Widget: public Ui_Widget { };} // namespace UiQT_END_NAMESPACE#endif // UI_WIDGET_H
二、参数详解
更多详细信息可参考Qt帮助手册或参考链接.
控件以及窗体sizePolicy详解
sizeHint()包含控件的建议大小,实际大小与布局以及其他控件有关
| 常量 | 值 | 详解 |
|---|---|---|
| QSizePolicy::Fixed | 0 | 只能通过sizeHint()改变,因此控件永远不会增长或收缩(例如按钮的垂直方向) |
| QSizePolicy::Minimum | GrowFlag | sizeHint()是最小值,不能小于sizeHint()提供的大小,控件可以扩展, |
| QSizePolicy::Maximum | ShrinkFlag | sizeHint()是一个最大值,不能大于sizeHint()提供的大小。如果其他控件需要空间(例如分隔线),则可以任意收缩。 |
| QSizePolicy::Preferred | GrowFlag | ShrinkFlag | sizeHint()就是最优的,仍可以放大缩小 |
| QSizePolicy::Expanding | GrowFlag | ShrinkFlag | ExpandFlag | sizeHint()是合理的,可以缩小,但会获取尽可能多的空间 |
| QSizePolicy::MinimumExpanding | GrowFlag | ExpandFlag | sizeHint()最小,但会获得尽可能多的空间 |
| QSizePolicy::Ignored | ShrinkFlag | GrowFlag | IgnoreFlag | sizeHint()被忽略。会将获得尽可能多的空间。 |
PolicyFlag详解 | 常量 | 值 | 详解 |
|---|---|---|
| QSizePolicy::GrowFlag | 1 | 受sizeHint()约束,但控件可扩展 |
| QSizePolicy::ExpandFlag | 2 | 受sizeHint()约束,控件尽可能优先扩展 |
| QSizePolicy::ShrinkFlag | 4 | 受sizeHint()约束,但控件可缩小 |
| QSizePolicy::IgnoreFlag | 8 | 不受sizeHint()约束,会获得尽可能多的空间 |
三、参考链接
Qt界面设计时使各控件依据窗口缩放进行自适应填充的方法——使用布局、Spacer等控件:https://blog.csdn.net/m0_46577050/article/details/134350175
QT sizeHint 及 Policy的用法:https://blog.csdn.net/qq_40732350/article/details/86703749
上一篇: JavaScript算法描述【排序与搜索】六大经典排序|搜索旋转排序数组|在排序数组中查找元素的第一个和最后一个位置、数组中的第K个|
下一篇: QT 固定窗口大小,禁止拖拽改变窗口尺寸
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。