echarts加载区域地图,并标注点
kang5789 2024-08-20 14:03:04 阅读 56
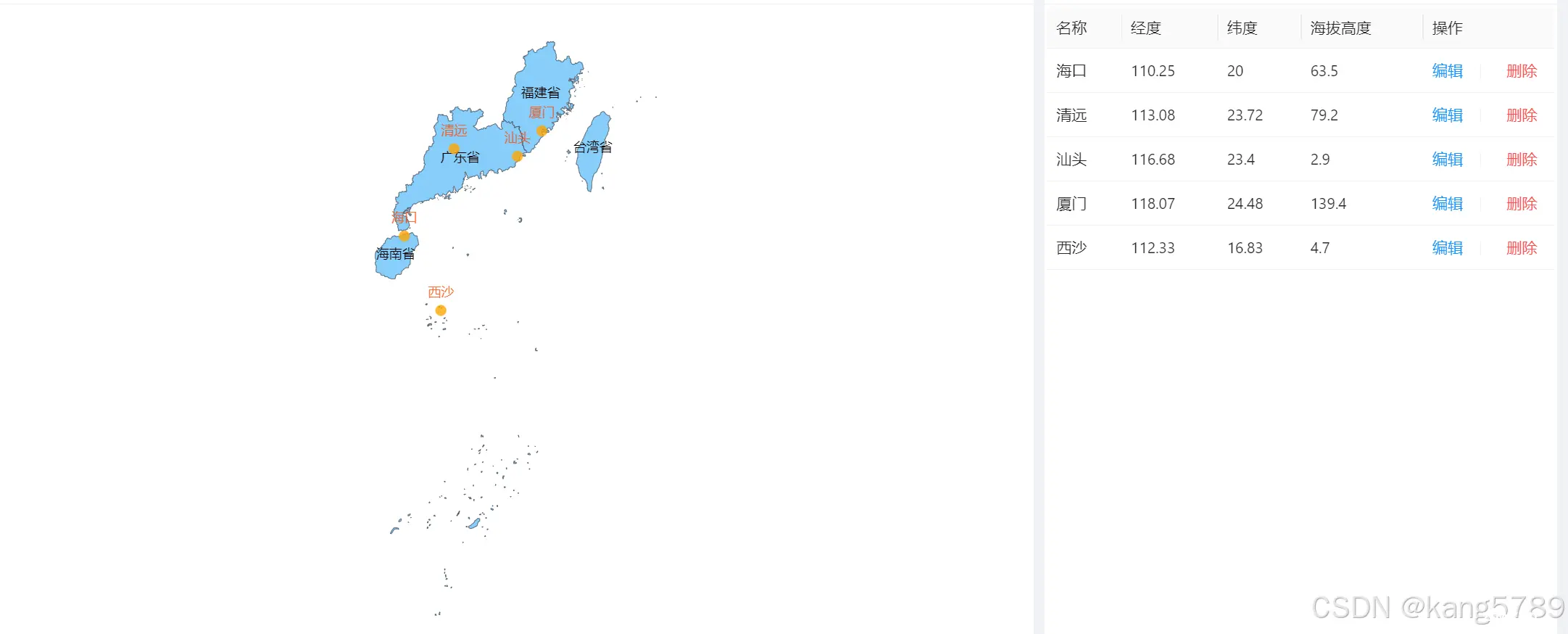
效果如下,加载了南海区域的地图,并标注几个气象站点;

1、下载区域地图的JSON:DataV.GeoAtlas地理小工具系列

新建nanhai.json,把下载的JSON数据放进来
说明:如果第二步不打勾,只显示省的名字,
如果打勾的话,会显示省下所有市的名字,看个人需求
如果要把多个省放在一起展示,则把多个JSON文件里的features数据合并即可

2、使用Echarts展示地图
<code><!--地图-->
<div ref="chartRef" class="chart"/>code>
<script setup>
import {ref, onMounted} from 'vue'
import * as echarts from 'echarts'
import nanhaiJson from '@/assets/map/nanhai.json'
//地图json数据: https://datav.aliyun.com/portal/school/atlas/area_selector
const chartRef = ref()
const formRef = ref()
let myChart = null;
const stationData = ref([])
//加载数据
onMounted(() => {
//加载南海地图
echarts.registerMap('nanhai', nanhaiJson)
loadData()
})
const loadData = () => {
xxApi.xxPage().then((data) => {
if (data && data.total > 0) {
stationData.value = []
//拼接地图上需要标注的点
data.records.forEach((item) => {
stationData.value.push(
{
name: item.name,
value: [item.longitude, item.latitude]
}
)
})
}
loadChart()
})
}
//加载图表
const loadChart = () => {
// 如果实例已经存在,则先销毁再重新创建
if (myChart != null && myChart.dispose) {
myChart.dispose();
}
myChart = echarts.init(chartRef.value)
myChart.showLoading({text: 'loading'})
let option = {
geo: {
map: 'nanhai',
zoom: 1.2,//缩放比例
roam: true, // 是否允许缩放和平移
itemStyle: {
areaColor: 'lightskyblue',
borderColor: '#404a59'
},
label: {
show: true
},
},
//气象站点列表
series: [{
type: 'scatter',
coordinateSystem: 'geo',
data: stationData.value,
symbolSize: 10,
label: {
show: true,
formatter: function (params) {
return params.name; // 显示点的name
},
position: 'top', // 或其他位置
color: '#FF4500' // 设置标签字体颜色为红色
},
itemStyle: {
normal: {
color: '#FFA500' // 设置为橘黄色
}
},
}]
}
myChart.hideLoading()
myChart.setOption(option)
// 自适应屏幕
window.addEventListener('resize', function () {
myChart.resize()
})
}
</script>
<style scoped>
.chart {
height: 550px;
}
.detail-chart {
height: 100%;
overflow: auto;
}
</style>
OK,大功搞定!!!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。