webview预加载的技术原理和注意点
conerconced 2024-08-04 13:03:01 阅读 65
此文章介绍webview预加载的技术原理和注意点
背景
网页优化,对网页的webview进行预加载,用户点开页面达到秒开效果
原理
即空间换时间,提前加载页面url
由于首页就有网页入口,所以需要在首页Activity进行预加载。
创建webview
<code>WebView(MutableContextWrapper(context),使用MutableContextWrapper替换Context,,方便后续复用时替换为webview容器Activity的上下文对象
WebSettings、原生方法初始化,保证预加载时功能正常,因为后续不会再进行loadUrl,必须保证h5页面正常显示
WebViewClient、WebChromeClient监听
重写onPageFinished、onReceivedTitle方法,主要为了title的接收,并且记录下来,后续webview复用时直接显示title重写onReceivedSslError方法,避免证书错误加载显示失败
首页预加载容器Layout,置于最底层,宽度全屏,高度设置为全屏高度 - 顶部导航栏高度 - 状态栏高度
viewGroup.addView(WebView(MutableContextWrapper(context)).also { web -> // 初始化webview
}, ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT))
刷新逻辑,绑码状态或登录信息改变时,刷新已经预加载好的webview的url
复用webview
webview容器整改
判断是否需要使用已预加载的webview,如果需要复用,则根布局添加预加载webview进来,注意布局层级,避免覆盖了其他控件
webView?.let { web ->
(web.context as MutableContextWrapper).baseContext = activity
}
container.addView(it, 0, ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT))
原webview容器使用ViewStub代替,如果不需要复用则将ViewStub inflate,进行正常的h5页面加载添加预加载webview后,直接显示,不需要loadUrl,但是白屏分析之类的逻辑别忘了手动调用
页面关闭
webview跟随Activity一起进行销毁,但是需要通知首页重新生成一个webview,准备给下一次用户点击使用首页关闭,页面栈清空时,需要清空单例中webview对象,并且调用destroy不推荐回收webview继续使用,因为在实际测试中表现并不好,重建webview可以规避很多问题场景
如果用户点击比较快时,依然会看到加载过程和骨架屏
问题点和解决
复用webview时,页面视觉残留上一次h5页面状态
原因:页面关闭时,触发Activity的onStop方法,webview调用onPause,此时webview被暂停,webview的reload也不会立即刷新解决:回收webview时,对webview重新恢复交互状态(onResume)
页面关闭,迅速点开,页面先显示上一次h5页面状态,然后开始reload
原因:当Activity反复打开关闭时,Activity的回收、对象GC会滞后,导致webview已经被复用并且上屏了,webview才开始触发reload解决:webview不进行回收,每次页面关闭都进行销毁,重新创建webview
webview多次reload后,网络请求失败
axios网络请求失败,response报文为空,暂未找到原因,了解的大佬麻烦解答一下,谢谢。当不回收webview后,此场景不存在了
h5页面正常显示后,又刷新一次页面
原因:webview复用时,对webview重新进行初始化(重新创建原生能力、重置上下文对象等)时,会重新对UserAgent进行赋值,导致重新刷新了一次。排查过程
发现网页骨架屏刚出现时点开不会重复刷新;骨架屏消失后点开也不会重复刷新;唯独骨架屏时,刚出现vConsole绿色块时点开会出现重复刷新。
对webview的shouldOverrideUrlLoading方法进行debug,发现并没有进入断点,说明并不是调用了reload,推测有什么逻辑导致网页重新刷新了一次。
随即用傻子办法,一段一段代码注释,发现友盟组件attach webview和通用webview容器设置userAgent的代码会导致重复刷新,难道友盟组件也有设置userAgent的代码?
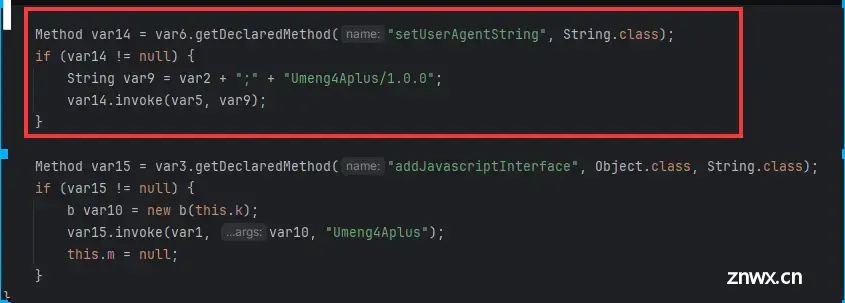
然后查看友盟组件源码,不出所料,发现友盟组件中反射了setUserAgentString方法,并且对userAgent拼接了"Umeng4Aplus/1.0.0字符串,如下图所示。
那是否设置的userAgent有什么敏感字符串导致刷新?随即将userAgent只设置为空字符串,发现也会导致重复刷新。
到这里水落石处,但为什么userAgent发现变化会导致网页重复刷新?
询问前端大佬,回复没有监听userAgent,userAgent变化也不会做什么操作,故而没有得到具体答案,了解的大佬麻烦解答一下,感谢。解决:webview复用时,不进行userAgent的重复赋值

复用webview时,页面白屏等待一会后秒开h5页面
原因:预加载时webview在1像素的layout中加载,复用到通用webview容器中,webview控件的布局已经结束,但需要时间对H5进行渲染,在重复打开关闭后或性能低下的手机表现更甚解决:首页预加载webview时,已通用webview容器同大小进行布局 内存泄漏问题
原因:部分原生方法对象中对Activity和Fragment有强引用,当原生方法对象被addJavascriptInterface添加进webview时,复用的webview生命周期长如Application,就会强引用到Activity,导致无法回收,内存泄漏解决:webview回收时清空Activity、Fragment的引用不复用webview后此问题不存在了
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。