
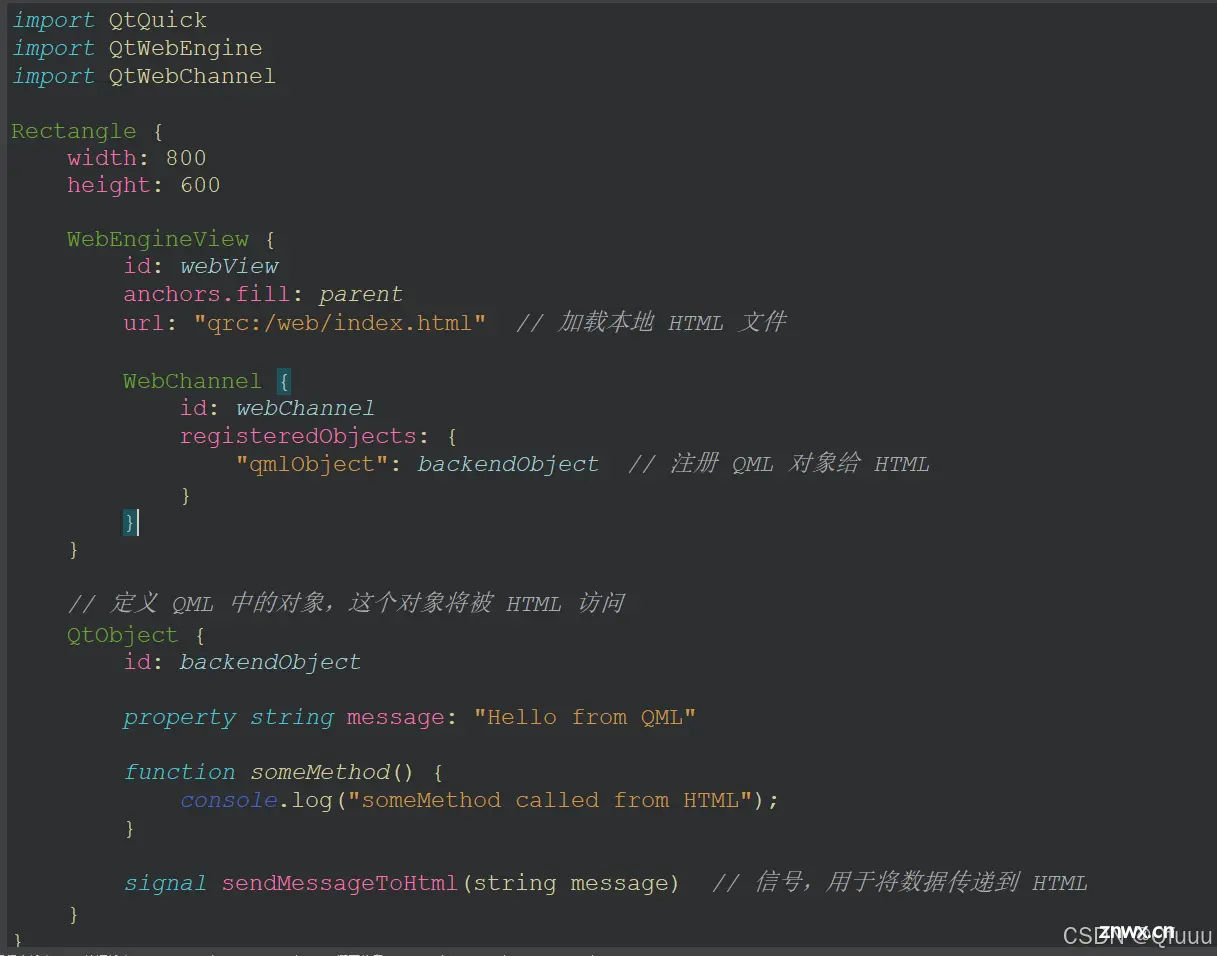
在现代应用程序开发中,将网页内容和交互式图表集成到桌面或移动应用中是一个常见的需求。QtQML通过其WebEngineView组件提供了一个强大的解决方案,它不仅能够显示网页内容,还能与JavaScript进行交...

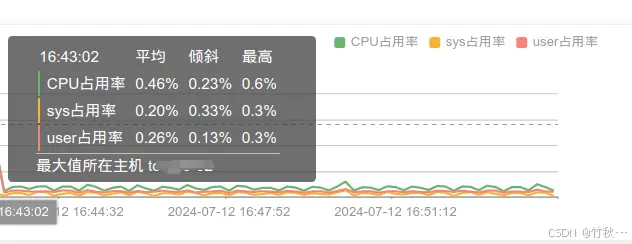
原本的默认样式长这样:也就是有几个图例,就显示几个再加上数字。但我需要的是这样的:代码如下:需要加一个formatter函数。_echart自定义tooltip内容...

Flask+Pyecharts+大数据集群:数据可视化大屏的实现一、相关技术介绍及相关模块安装1.相关技术介绍(1)Flask(2)Pyecharts(3)大数据集群(4)Pycharm编程工具2.相关模块安装...

在data中定义数据,在return里面和在return外面定义数据的区别1.return外:单纯修改数据是不可以被修改的,因为没有get/set2.return内:是可以修改的全局main.js))局部...

修改柱状图柱子背景色渐变和圆角,可通过修改series.itemStyle.normal.barBorderRadius属性实现圆角设置,series.itemStyle.normal.color:newecharts.graphic....

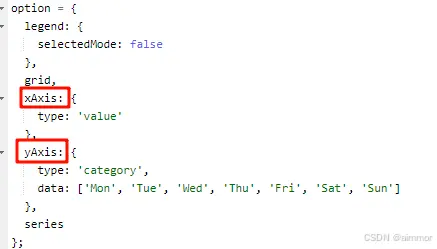
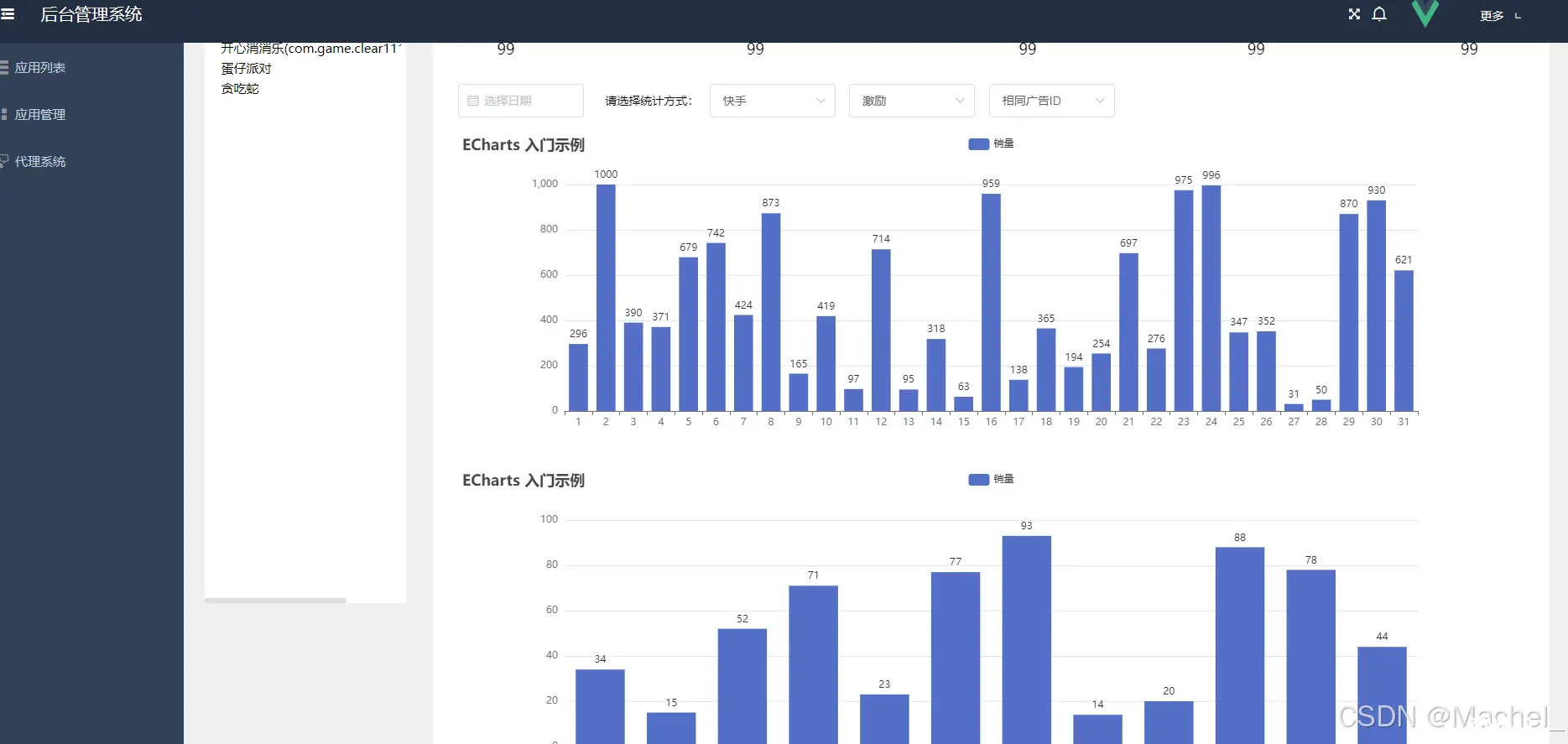
Y轴yAxis的属性,数值格式化,对应的大数值就会转换为简写,图表看起来美观,简明一些。_echarts设置y轴的刻度大小...

拖拽滑块dataZoom-slider自定义样式,简单适配移动端_echarts滑块...

通过这个完整的流程,你可以看到如何在QML和HTML中使用和QML向HTML发送数据:通过调用网页端的函数,并通过触发信号。HTML向QML发送数据:通过qmlObject调用QML暴露的...

核心逻辑同时显示百分比和原始值显示汇总值\'Total\'series\'total\'itemStylelabelshow:trueposition\'top\'formattertotalDatadata。_...

当我们点击全局统计(tab)的时候,由于Echart图标只会初始化一次,当第一次加载游戏设置(tab)的时候已经被初始化了,所以这个时候,虽然全局统计的display:none效果消失,图表容器width:100%起作...