解决Echarts设置宽度为100%发现宽度变为100px的问题(Echarts图标宽度自适应问题)
来颗仙人掌吃吃 2024-09-15 12:33:01 阅读 61
简介:
有的时候我们为了让Echarts自适应容器宽度,把Echarts容器宽度设置为100%,使容器宽度变化的时候,图表宽度也跟着变化。但是我们发现容器宽度变化的时候,图表宽度并不会跟着变化。
今天我就遇到了一个Echarts宽度设置100%导致的Bug,最后通过分析解决了这个Bug。
问题发现:
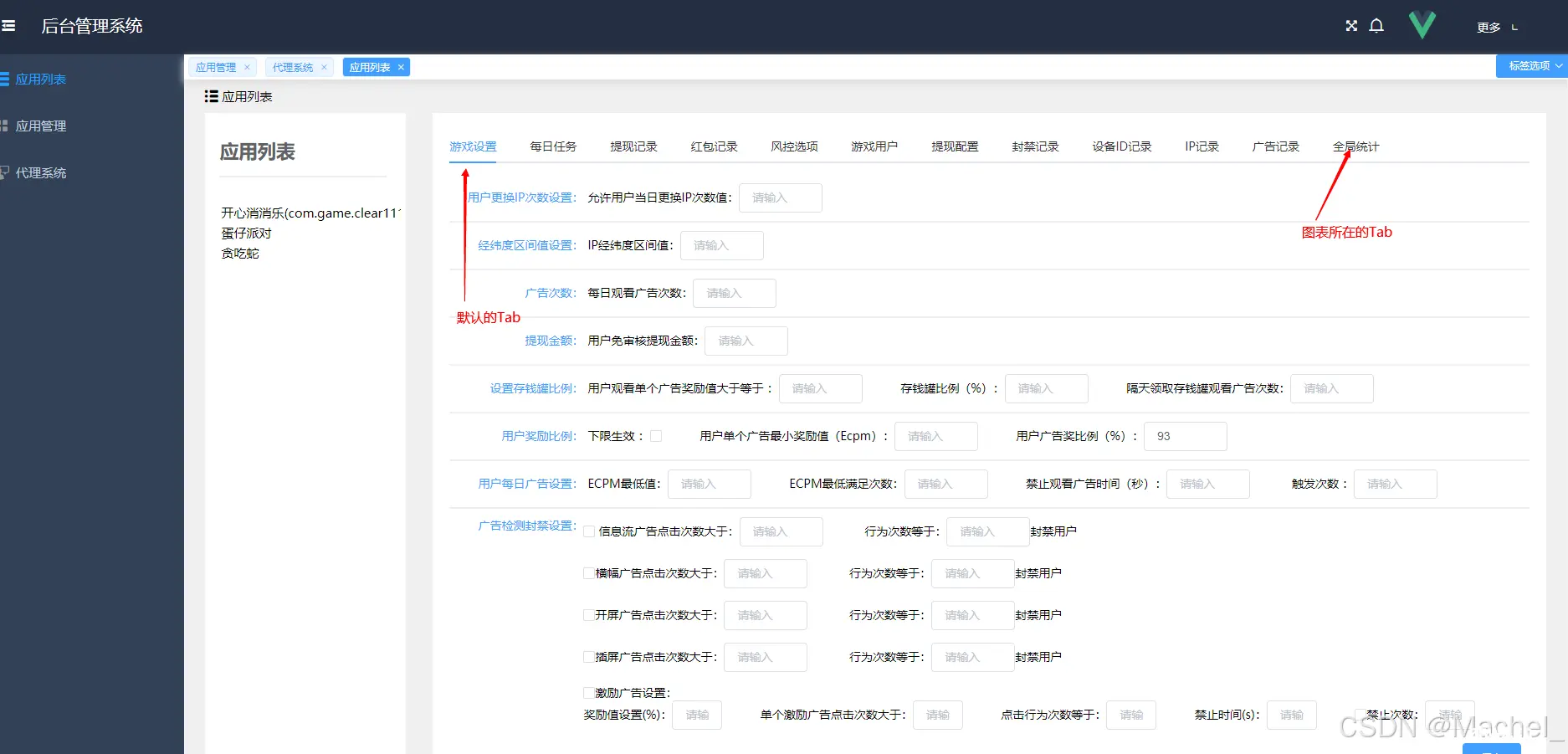
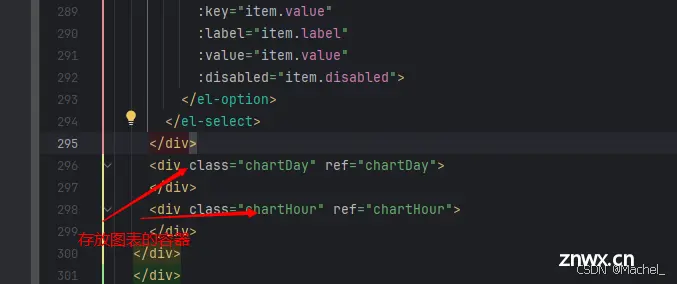
我的Echart图表内嵌在elementUI的标签页里面(el-tabs),页面结构如下:
游戏设置是页面默认的tab

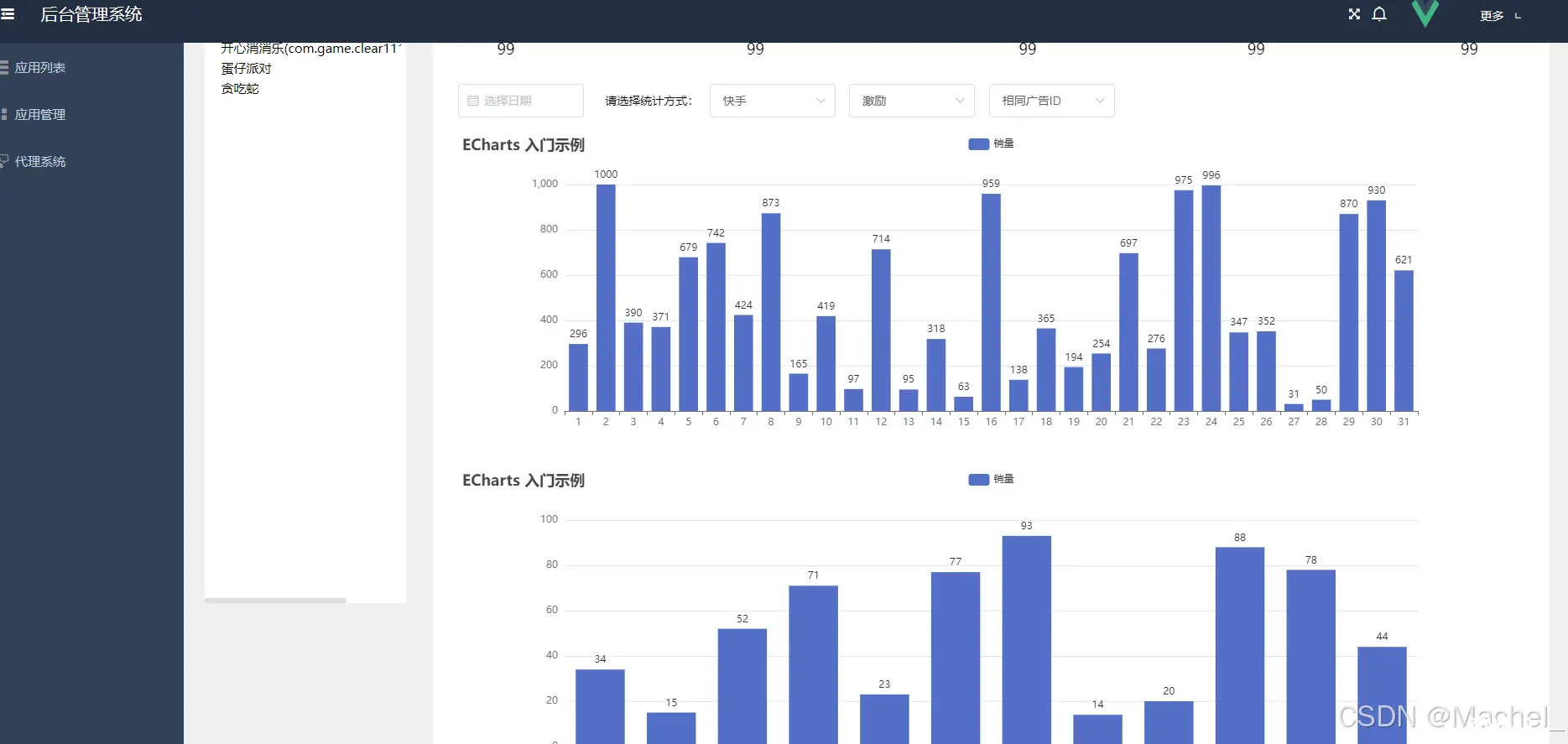
但是点击全局统计加载图表,发现图表的宽度不符合预期



分析:
在el-tabs中tab是通过display:none来实现切换的

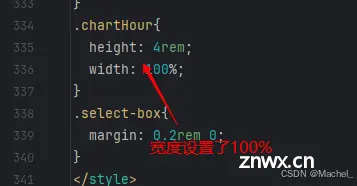
所以第一次加载游戏设置(tab),全局统计(tab)的content被设置了display:none,content里面所有元素的宽高为0,那么由于图表容器设置了width:100%,这个时候图表容器宽高也是0,但是因为echart图标宽高最小为100px,这个时候echart图表宽高为100px。
当我们点击全局统计(tab)的时候,由于Echart图标只会初始化一次,当第一次加载游戏设置(tab)的时候已经被初始化了,所以这个时候,虽然全局统计的display:none效果消失,图表容器width:100%起作用的时候,echart图表宽高仍然为100px。

解决:
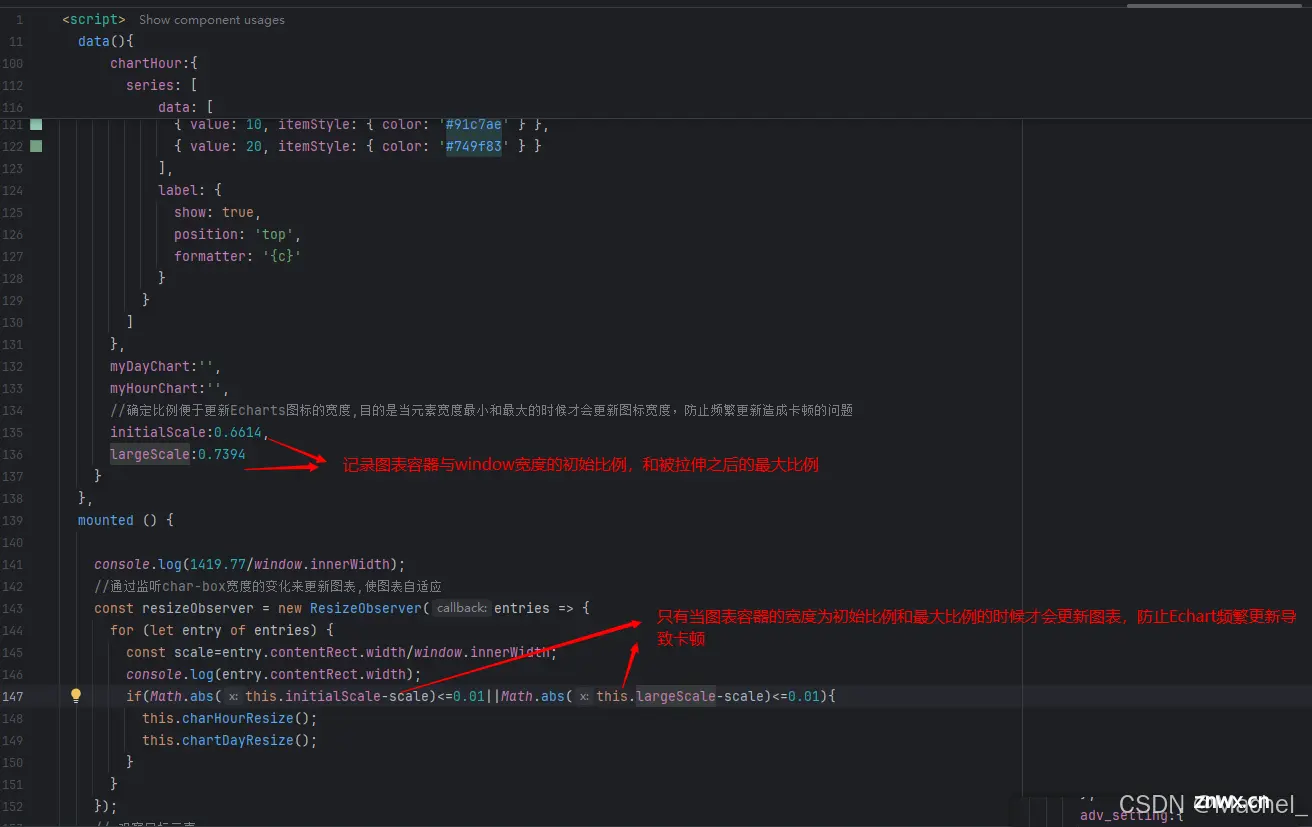
既然当图表容器大小发生变化的时候echart检测不到,所以我们对容器设置一个监听器怎么样?当容器大小变化的时候自动调整图表不就解决了?
由于在系统中我的窗口大小不会变化,但是某些DOM元素的大小是变化的于是我没有使用window.addEvenListen('resize',function)这个办法,这个事件监听器不能监听某些DOM元素大小的变化。
我用了ResizeObserver这个API,来监听容器大小变化,然后Resize图表。

这边之所以用比例,而不是用px来比较是因为,不同的电脑分辨率不同,将来可能会无法触发Resize。
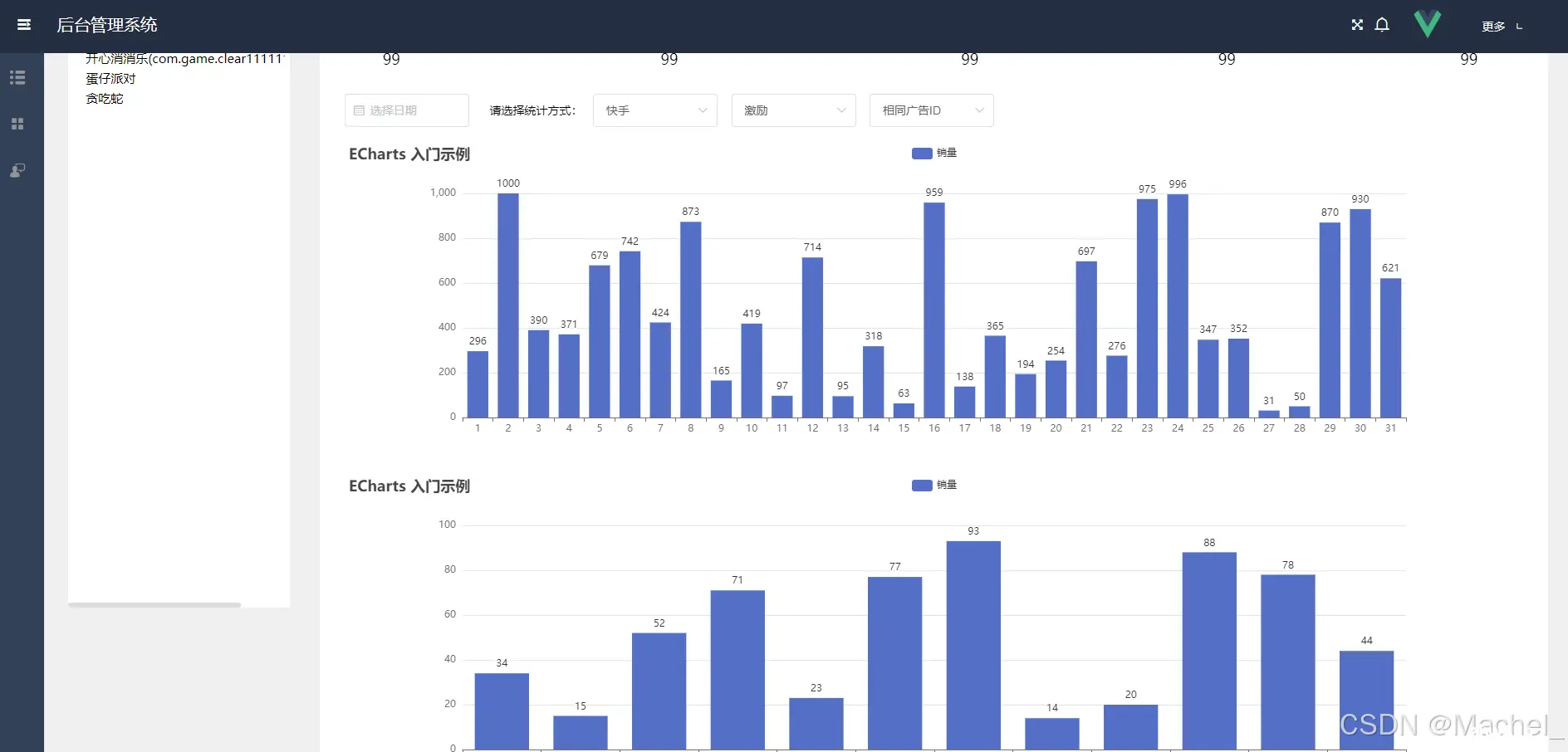
最终效果如下


下一篇: 【JavaWeb】IDEA中开发并部署运行WEB项目
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。