【JavaWeb】IDEA中开发并部署运行WEB项目
洛上言 2024-09-15 12:33:01 阅读 57
文章目录
引入一、IDEA关联本地Tomcat二、IDEA创建web工程1)创建空项目2)配置3)创建JavaWEB项目① 创建一个普通的Java项目② 添加Tomcat依赖③ 添加web组件方法一方法二
4)添加项目资源① 添加项目的视图资源② 添加Java代码③ 添加配置文件④ 处理依赖jar包问题
四、构建1)方法一:让IDEA帮我们构建2)方法二:直接点击提示的创建3)方法三:手动创建4)lib和artifact的关系5)扩展
五、IDEA部署 —— 运行web项目六、控制台日志七、出现的问题:web目录前面没有蓝色小点
引入
接下来我们要演示的就是,如何使用IDEA创建一个Java的Web工程,并且转为一个可以发布的项目,并且把它放到Tomcat中启动运行。
如下图,我们可以使用IDEA开发出来工程代码,然后再用IDEA构建出一个可以用于发布的App,再把这个App经过自动化部署,把它扔到Tomcat中运行和启动即可。

步骤如下
建立tomcat和idea的关联使用idea创建一个javaWEB工程 在WEB工程中开发代码使用idea将工程构建成一个可以发布的app使用idea将构建好的app部署到tomcat中,启动运行
一、IDEA关联本地Tomcat
可以在创建项目前设置本地tomcat,也可以在打开某个项目的状态下找到settings

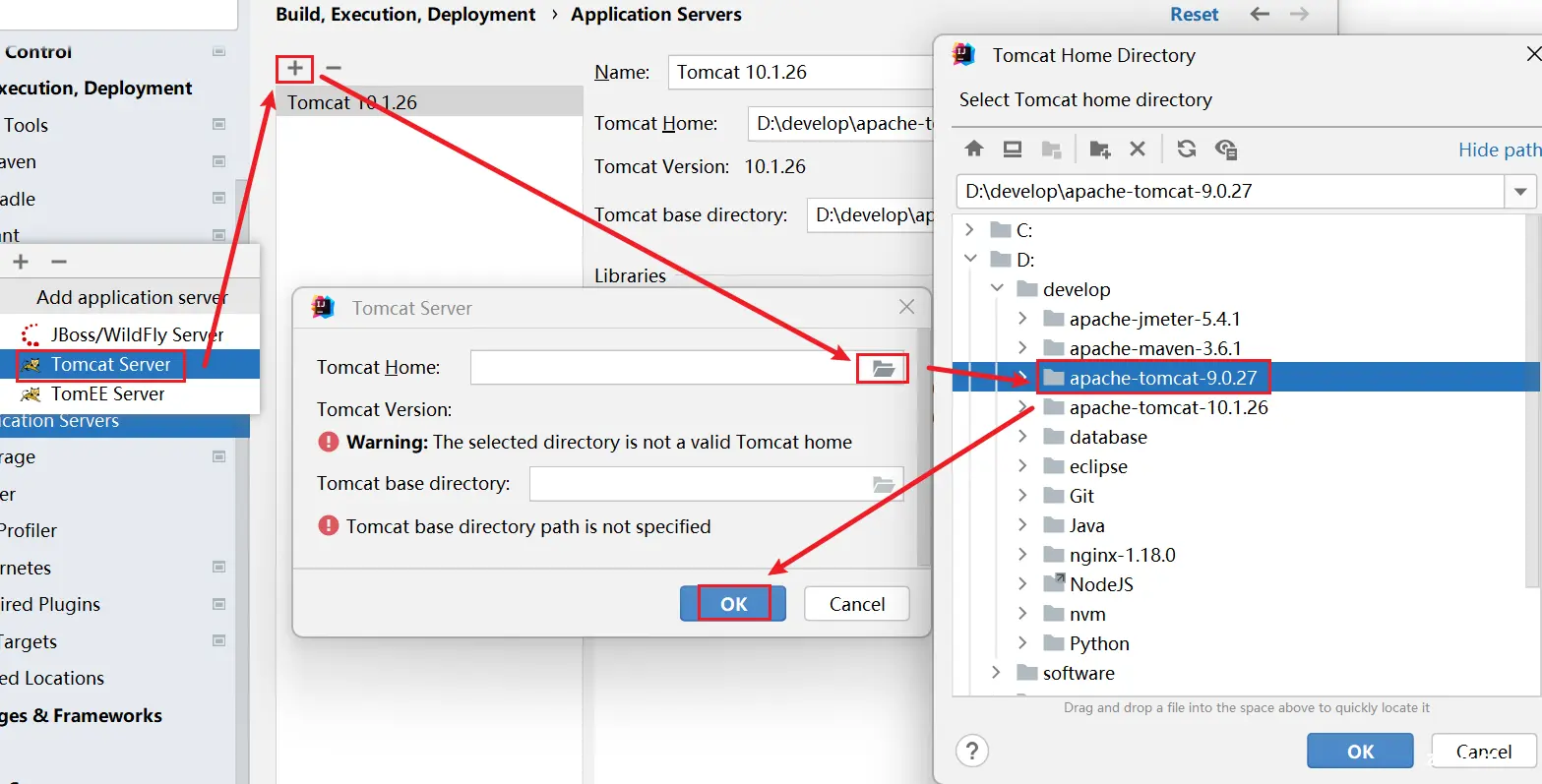
找到 Build(构建),Execution(执行),Eeployment(部署)下的Application Servers ,找到+号
Application Servers:应用服务器,这个里面就是可以让IDEA去选择部署应用的一些服务软件列表

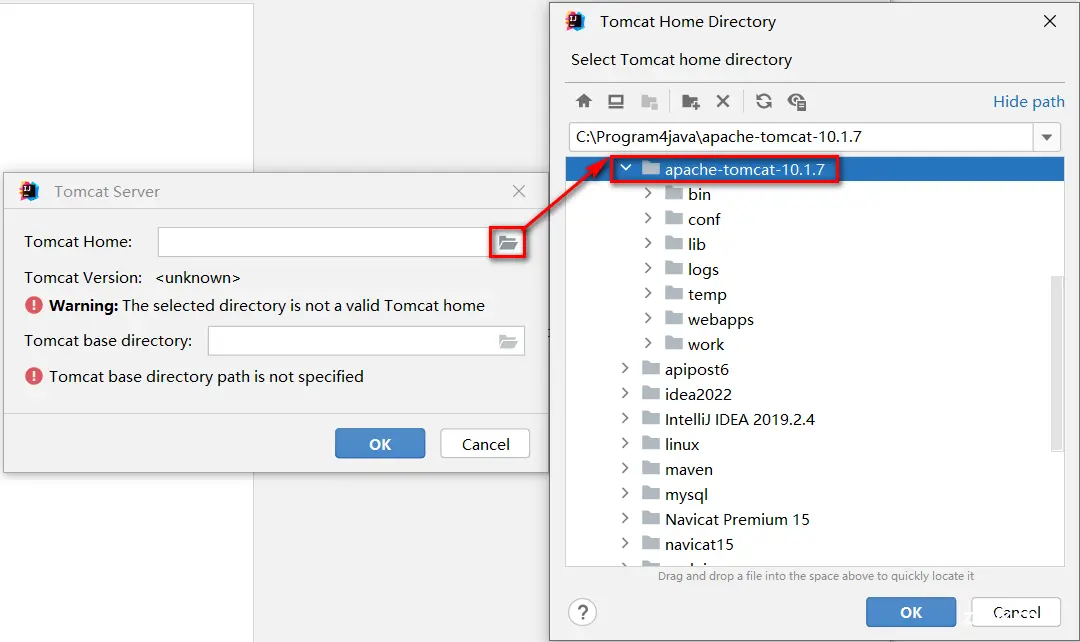
选择Tomcat Server

选择tomcat的安装目录,注意一定要选到bin的上一层目录

点击ok

关联完毕

当然我们可以让IDEA关联多个Tomcat,接下来再来关联一个9

关联好之后,我们后面在开发项目的时候就可以进行选择,到底是使用10的Tomcat,还是9的Tomcat的依赖,以及将项目部署到哪个Tomcat上。
二、IDEA创建web工程
PS:这个工程不再是我们原来学JavaSE的时候那种普通Java工程了,普通Java里是没有 <code>.html、.css、.js 等文件的。这个时候我们创建的工程叫做 JavaWEB工程。
1)创建空项目
推荐先创建一个空项目,这样可以在一个空项目下同时存在多个modules,不用后续来回切换之前的项目,当然也可以忽略此步直接创建web项目


2)配置
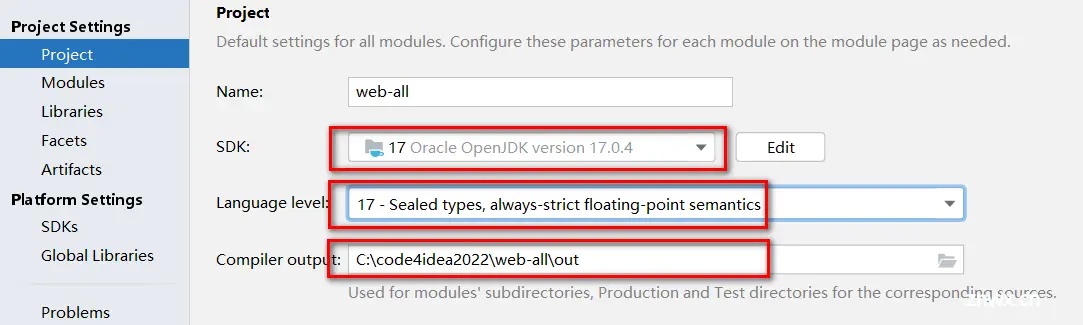
检查项目的SDK,语法版本,以及项目编译后的输出目录

`SDK:你当前项目安装的是哪个版本的JDK,现在我们安装的是17,没有任何问题。
<code>Language level:你用哪个版本去编译、去运行当前的项目。
Complier output:构建好的App往哪放

3)创建JavaWEB项目
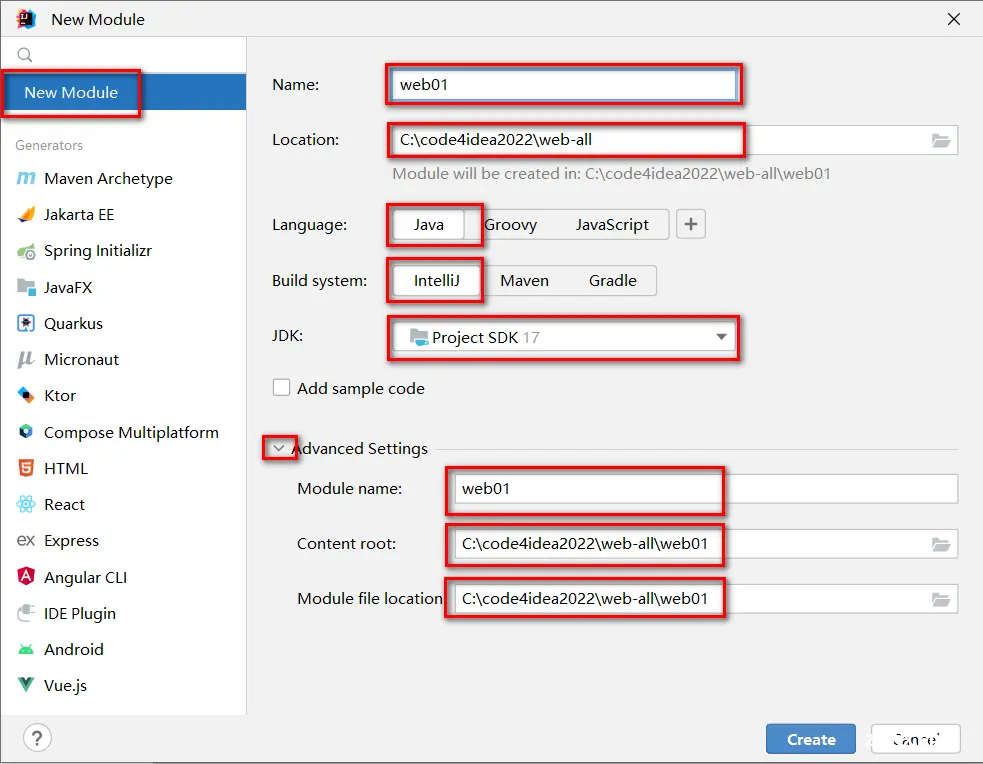
① 创建一个普通的Java项目
先创建一个普通的JAVA项目,这里是创建一个子模块,这个子模块Module其实就是一个project。
以后我们创建项目用Module形式管理,方便我们可以在一个IDEA中打开多个项目,省得切来切去

检查各项信息是否填写有误

这个创建好的项目目前还是一个普通Java项目,还不是一个JavaWEB项目,因为它没有JavaWEB项目应该有的目录结构,因此接下来我们要将它转换为一个JavaWEB项目才行。
② 添加Tomcat依赖
我们在转为JavaWEB项目之前,由于该项目未来会靠Tomcat10来运行,所以还需要为项目添加Tomcat10的依赖,不然它待会创建WEB资源组件的时候可能版本过低。
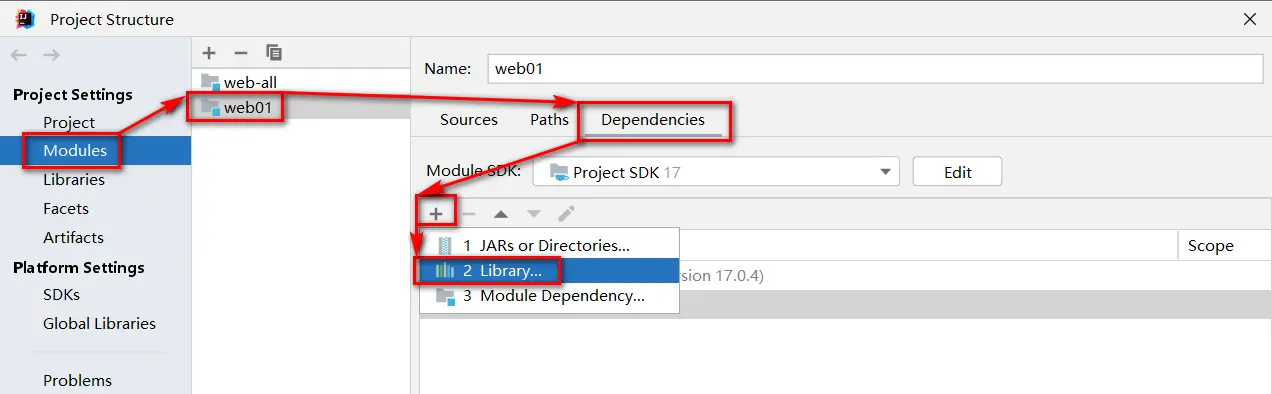
创建完毕后,为项目添加Tomcat依赖



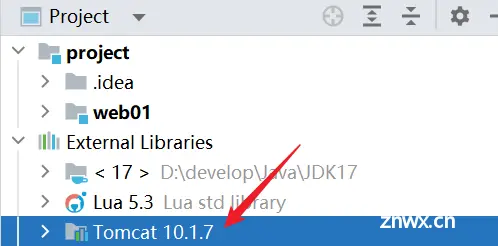
添加成功后,可以看见添加的外部库

③ 添加web组件
方法一
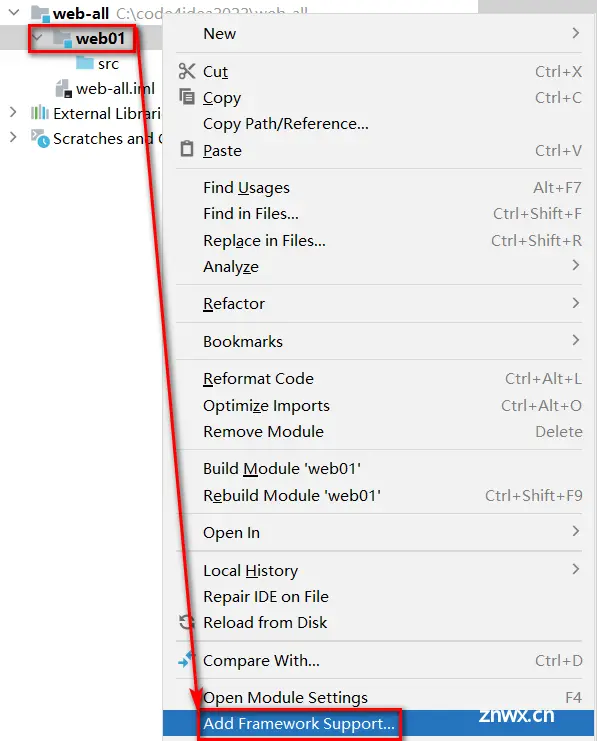
旧版IDEA可以直接右击模块,然后选择Add framework support添加web应用程序即可。
这个选项是用来添加项目的组件的。

新版IDEA 2023.2以上版本 没有 <code>Add framework support 选项。
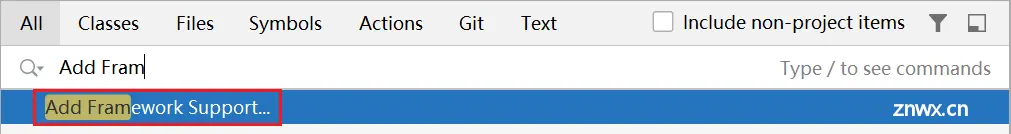
解决办法:选中模块,双击shift,选择操作,中文版搜索添加框架支持,英文版搜索Add framework support,即可使用

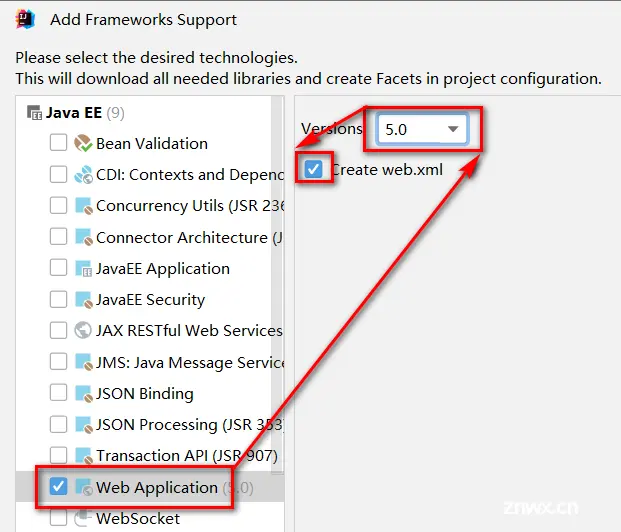
勾选上 <code>Web Application,但是目前它的版本号是4.0,4.0的约束还是javax…约束,但是我们使用的是Tomcat10版本,因此4.0约束是不行的,会导致在Tomcat10中跑不起来。
但是又没有更高的版本号给我们选择。

那怎么才能让这个版本号提升呢?此时我们需要为当前项目增加Tomcat作为它开发的依赖(即步骤 ② )。
然后选择Web Application 注意Version,勾选 <code>Create web.xmlcode>

添加成功后,会发现多了一个 <code>webcode> 目录,它就是web项目的资源组件。

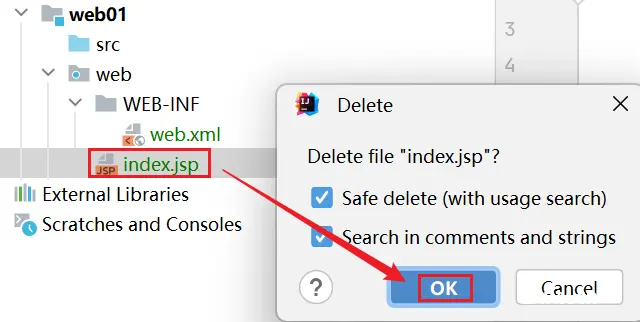
删除index.jsp

方法二

然后检查目录是否配置正确

最后再点击应用,ok即可

4)添加项目资源
此时我们这个项目就不是一个普通的Java项目了,而是一个JavaWEB项目。
一个Tomcat中可能会有很多个项目,但是它们的context root不能一样,通过 <code>ip地址+端口号 就能定位到某台服务器的端口号。通过
context root就能定位到某个项目。然后将资源响应给客户端。
Web项目的web目录就是context root。
工程有了之后,我们就可以开始写代码了,html、css、js代码往web目录里放,如果是Java代码,就往src中写。
此时有人就会问:不对啊,这玩意也不是一个可发布的webapp啊。
大家要注意,这玩意是一个工程,工程开发好了,要经过构建才会变成App。

这个web目录就相当于我们未来生成的App的根目录

① 添加项目的视图资源
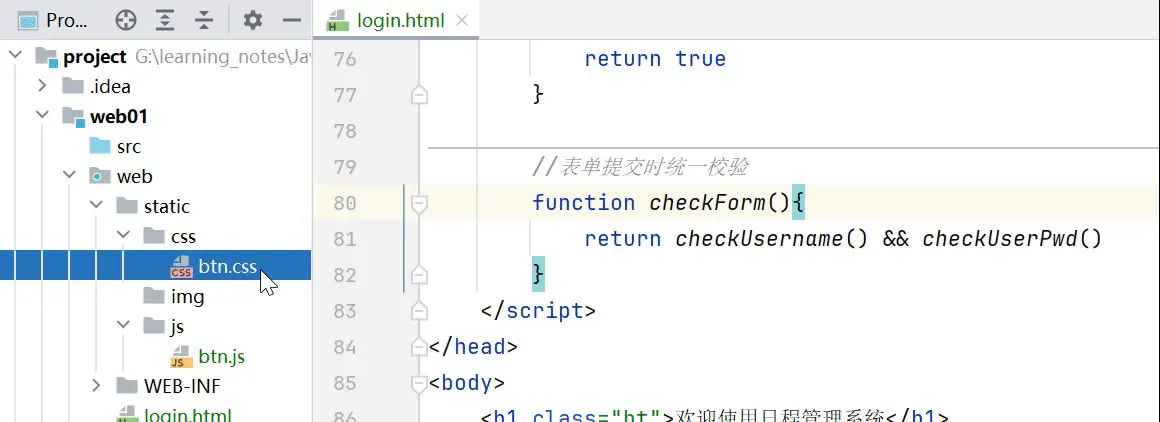
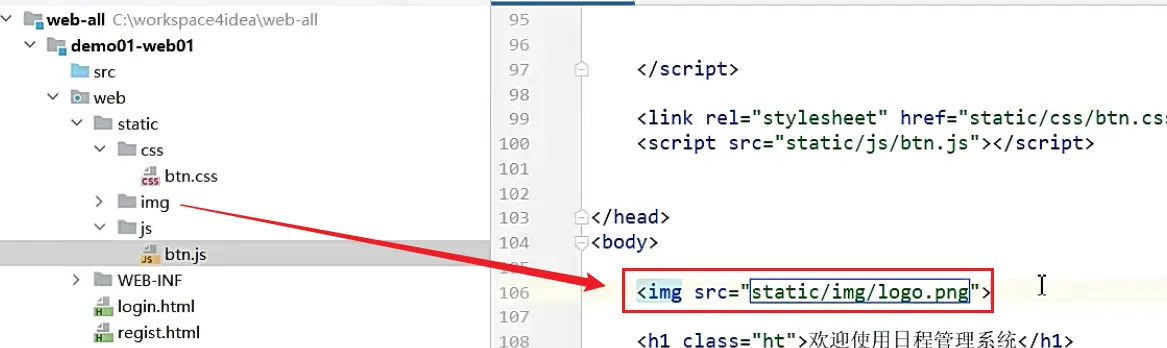
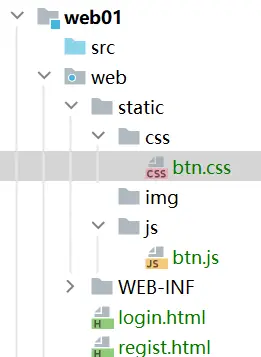
这里在web下面新增几个文件夹和文件

如果想要在login.html下引入上面的css或者js,可以直接在IDEA中拖拽

如果需要引入图片,此时就只能手写标签了

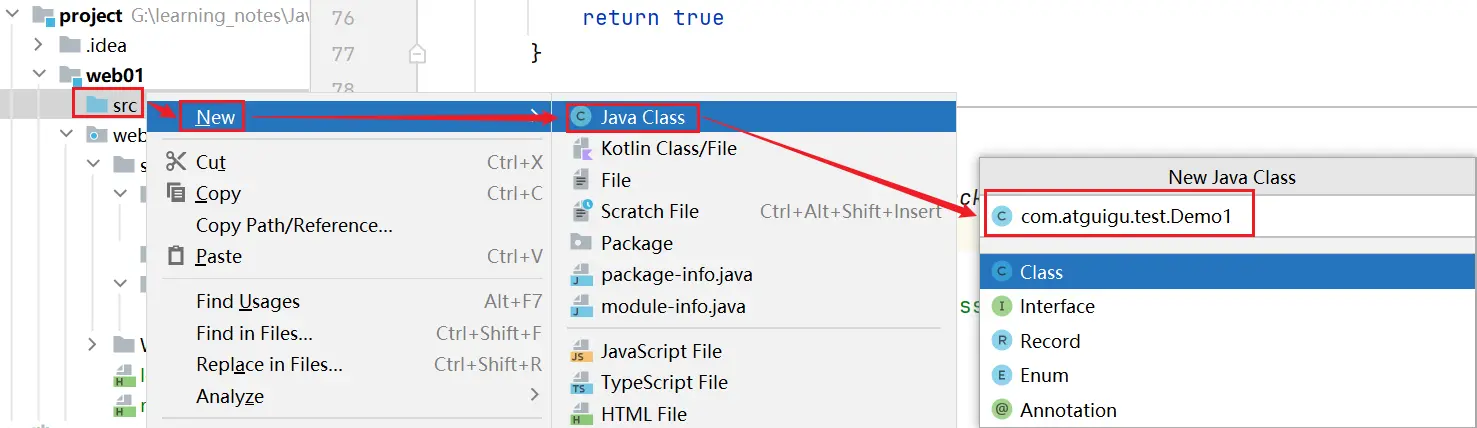
② 添加Java代码

③ 添加配置文件
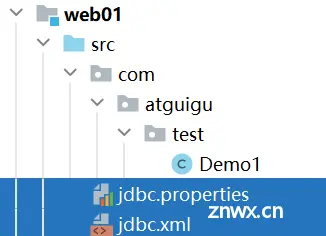
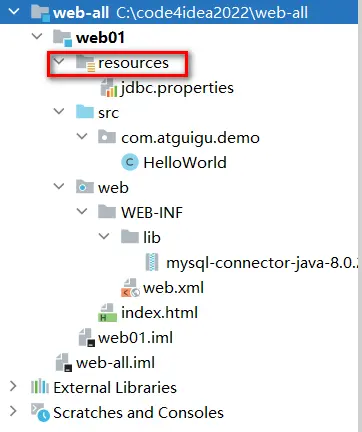
整个项目中可能还有一些配置文件,例如连接数据库的时候可能会放 <code>jdbc.properties 、.xml 配置文件,这些都可以直接写到src下面。

但是配置文件我们在开发的时候,不太喜欢和src放到一块。它最终编译完毕后会跟这些编译好的Java代码放一块,但开发的工程里我们却不太希望它跟JAVA代码放一块,单独存放可以尽量避免文件集中存放造成的混乱。
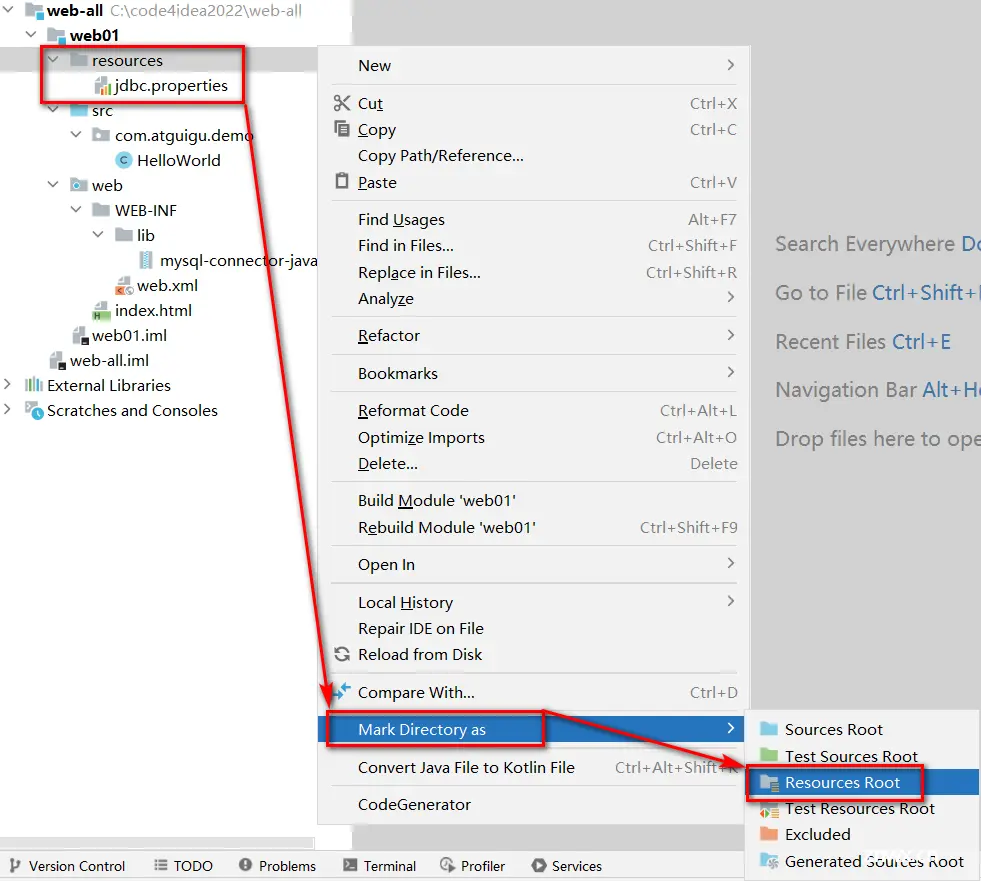
此时我们可以:在工程下创建resources目录 ( 与src同级 ),专门用于存放配置文件
在Maven工程中就是专门使用resources目录来存放配置文件的,所以我们也模仿一下Maven项目管理文件的特点。
但是resources如果直接写成这样,它并不会和src一同参与编译的,此时需要对这个目录做特殊的标记。
标记目录为资源目录,不标记的话则该目录不参与编译
此时它会和src编译之后合并到一起,合并到一起后会生成 <code>web/WEB-INF/class目录code>

标记完成后,显示效果如下

④ 处理依赖jar包问题
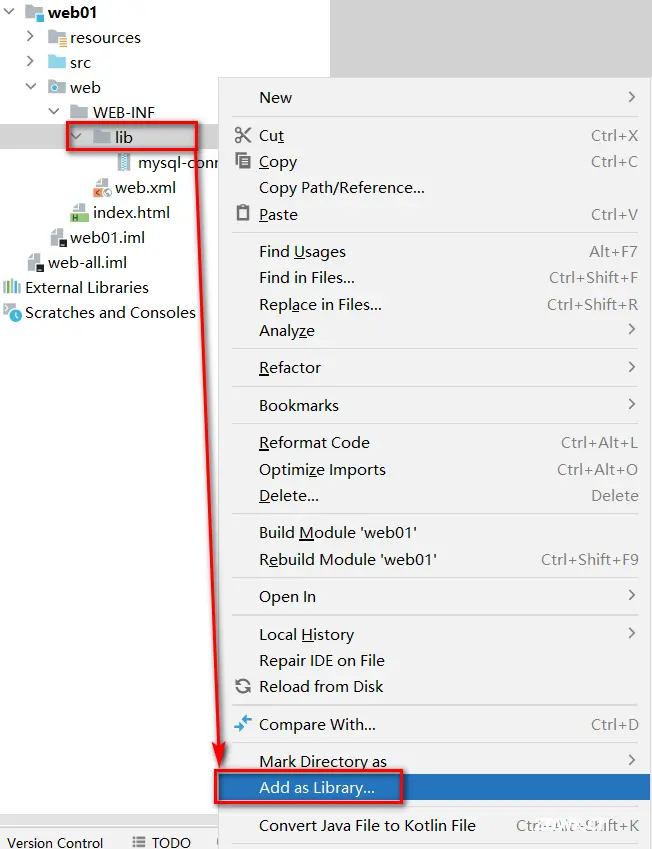
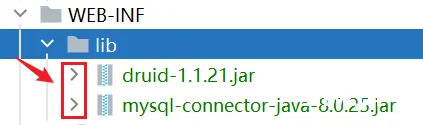
此时jar包就不能在我们项目中随便乱放了,jar包必须如下步骤操作
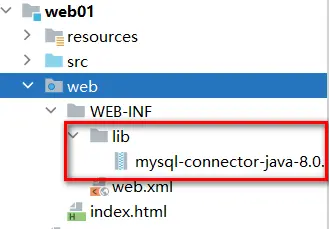
在WEB-INF下创建lib目录必须在WEB-INF下,且目录名必须叫 <code>lib !!!复制jar文件进入lib目录

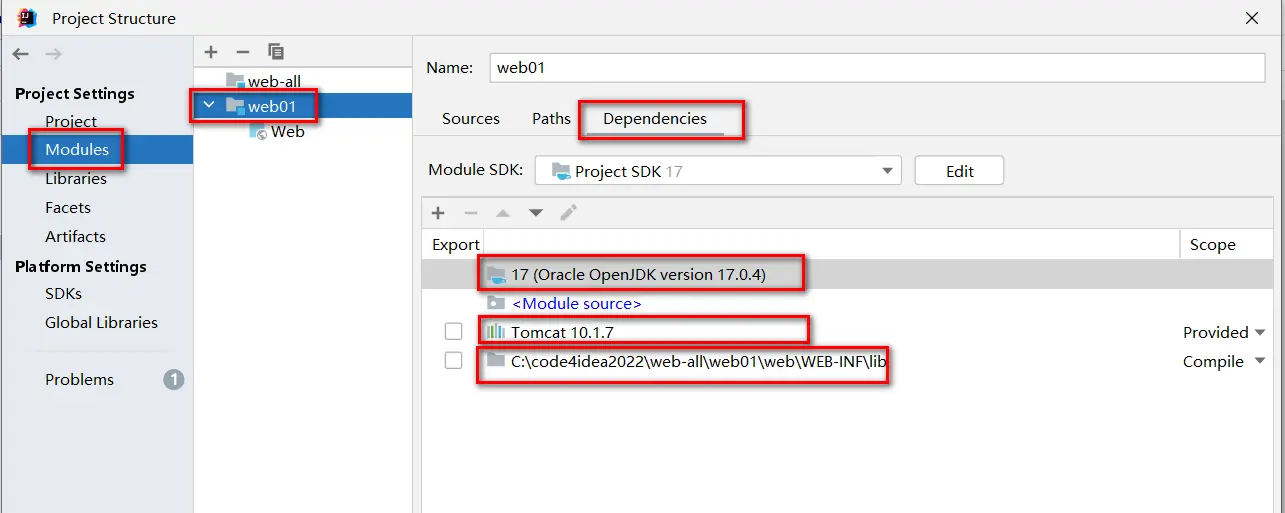
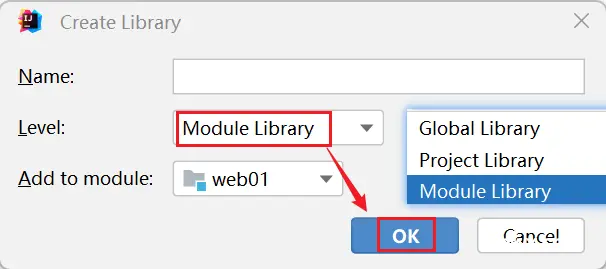
将lib目录添加为当前项目的依赖,后续可以用maven统一解决
这样做的好处:当你再往这个目录里面再增加其他jar包,都会自动的添加为当前项目的依赖了。

环境级别推荐选择 <code>Module Library,意思就是当前这个lib只作用于当前 web01模块本身code>,如果你选择的是 Project Library,那么你的别的项目也可以依赖它了,这个范围就太大了。
其中name可以空着不写。

OK后,下面两个小箭头就出现了

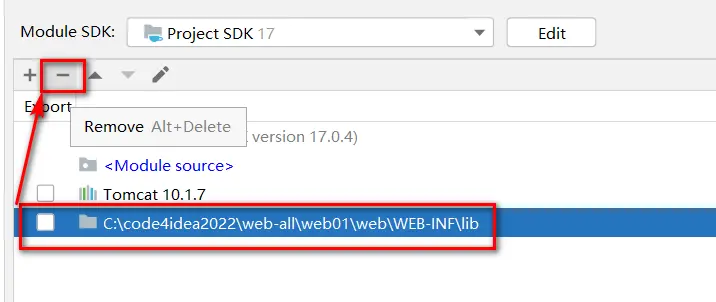
查看当前项目有那些环境依赖


在此位置,可以通过 <code>-号 解除依赖

四、构建
部署到tomcat时,它并不是将源代码部署进去,而是将项目的部署包部署进去,部署的包就叫Artifact。
1)方法一:让IDEA帮我们构建
工程准备好后,需要将工程转为App,转变为一个可以发布的App才行。这个步骤叫做构建,而IDEA可以帮助我们做这个事。
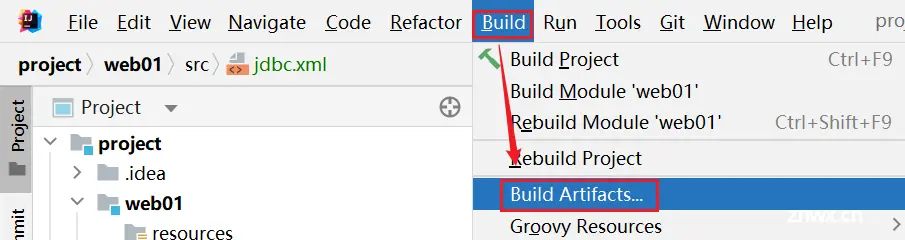
<code>Build 就是构建的意思,我们就要构建为一个 Artifact。

此时IDEA就会提示我:你是不是要把这个项目进行构建操作,现在我们的列表中只有 <code>web01code> 这一个项目可以构建,所以这里只显示了一个。
然后我们点击Build(构建),此时就会为我们这个项目做构建操作了。

构建的过程中是会有进度条的

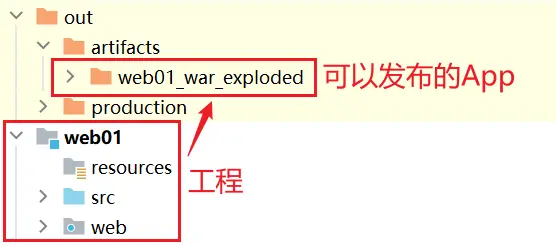
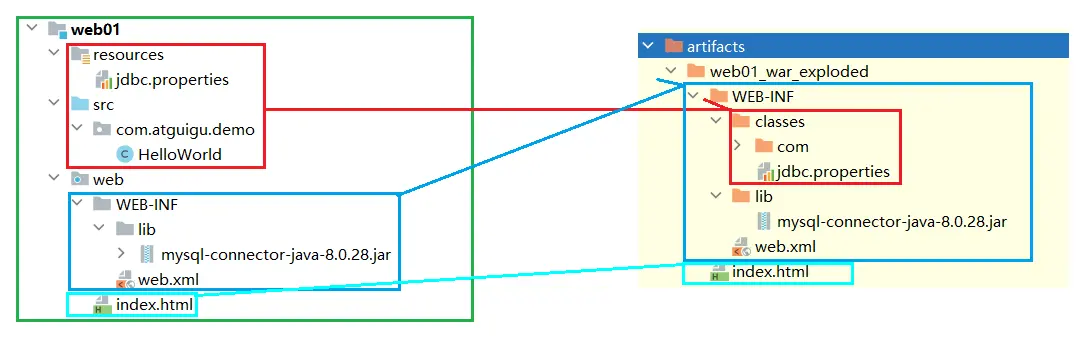
构建完毕后,左侧栏就出现了一个out目录,我们打开out目录和web01工程的目录对比一下
上面可以发布的App就是由下面的工程构建生成的

然后我们点开可以发布的App,此时你就会发现,<code>login.html、regist.html 就在项目部署的根目录,根目录下面还有static,static下有css、img、js。
WEB-INF下有 classes 和 lib,其中 classes 就是由工程中的 resources 和 src 编译后合并到一起,就会形成 classes。
lib 经过构建后就放到了 WEB-INF 下。
工程结构和可以发布的项目结构之间的目录对应关系

这个构建操作是由IDEA帮我们做的。
紧接着,工程构建完毕后的目录名为什么要起名为 <code>web01_war_explodedcode>?
这是IDEA默认的一种命名规则:工程名 + _war_exploded。
我们要注意的是,这并不会对我们浏览器访问造成麻烦,因为 web01_war_exploded 是项目部署的目录名,和你浏览器打开访问它所使用的上下文路径它俩是可以不一致的。
这个目录名长了点,待会我访问它的时候将上下文路径设置短一点就行了。也就是说 web01_war_exploded 这个名字叫什么其实都无所谓了。
接下来我们要做的事情就是将这个App放到Tomcat中运行就行了。
2)方法二:直接点击提示的创建
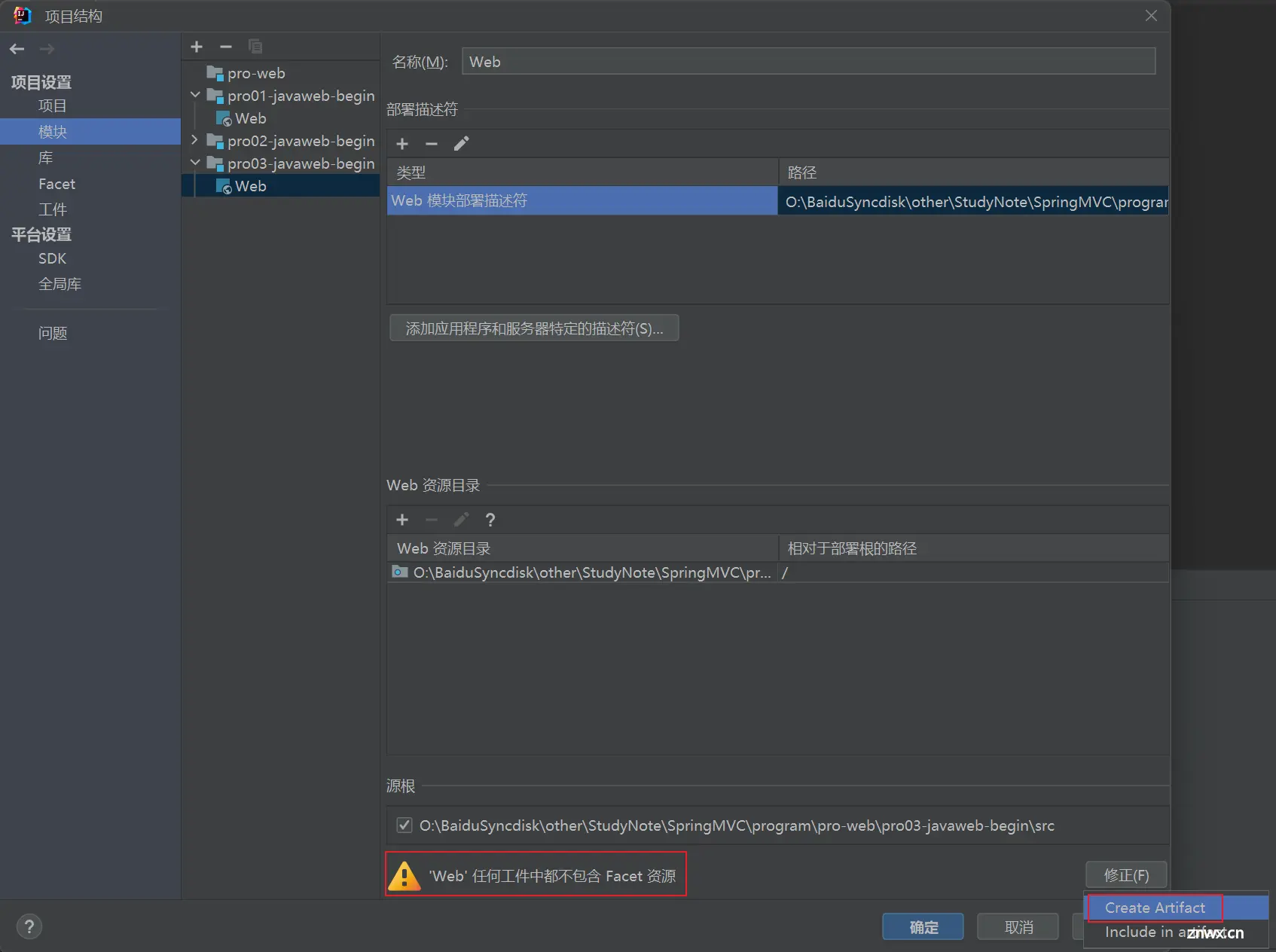
当你把Web模块加入进项目后,说明你是个Web项目,既然是个web项目,将来就需要部署到tomcat上,但是部署到tomcat上时需要一个部署的包,但你现在还没有这个部署的包,它就问你要不要生成这个部署的包('Web’任何工件中都不包含 Facet 资源),点击生成即可。

就算这里没有点击,也可以通过另一种方式创建Artifact
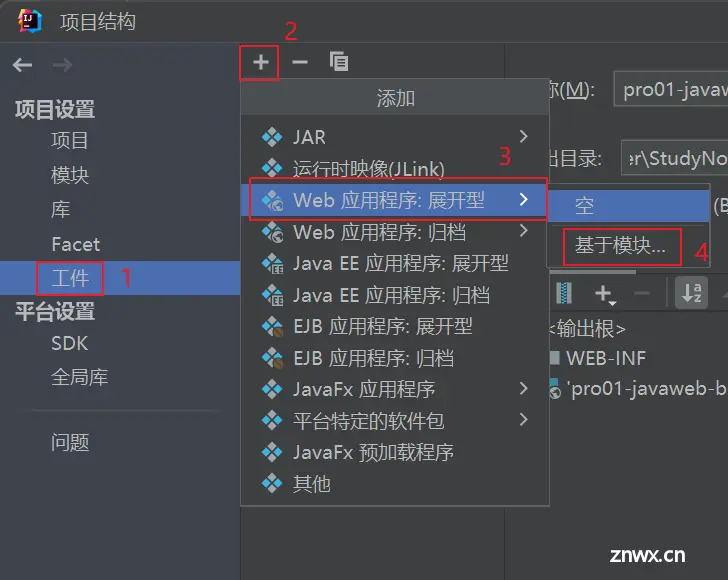
3)方法三:手动创建
Web Application:Exploded(Web应用程序:展开型)下面的归档(Archive)就是压缩包,jar包是java应用程序的压缩包。
Web Application:Archive:war包就是Web应用的压缩包,将该压缩包仍到tomcat中,就有一个叫webapps。
当你把war包仍进去后,tomcat会自动给你解压。
我们也可以不扔一个压缩包,我们仍一个压缩包解压之后的,就是Web Application:Exploded(Web应用程序:展开型),推荐添加解压包解压之后的,即<code>Web Application:Exploded 。

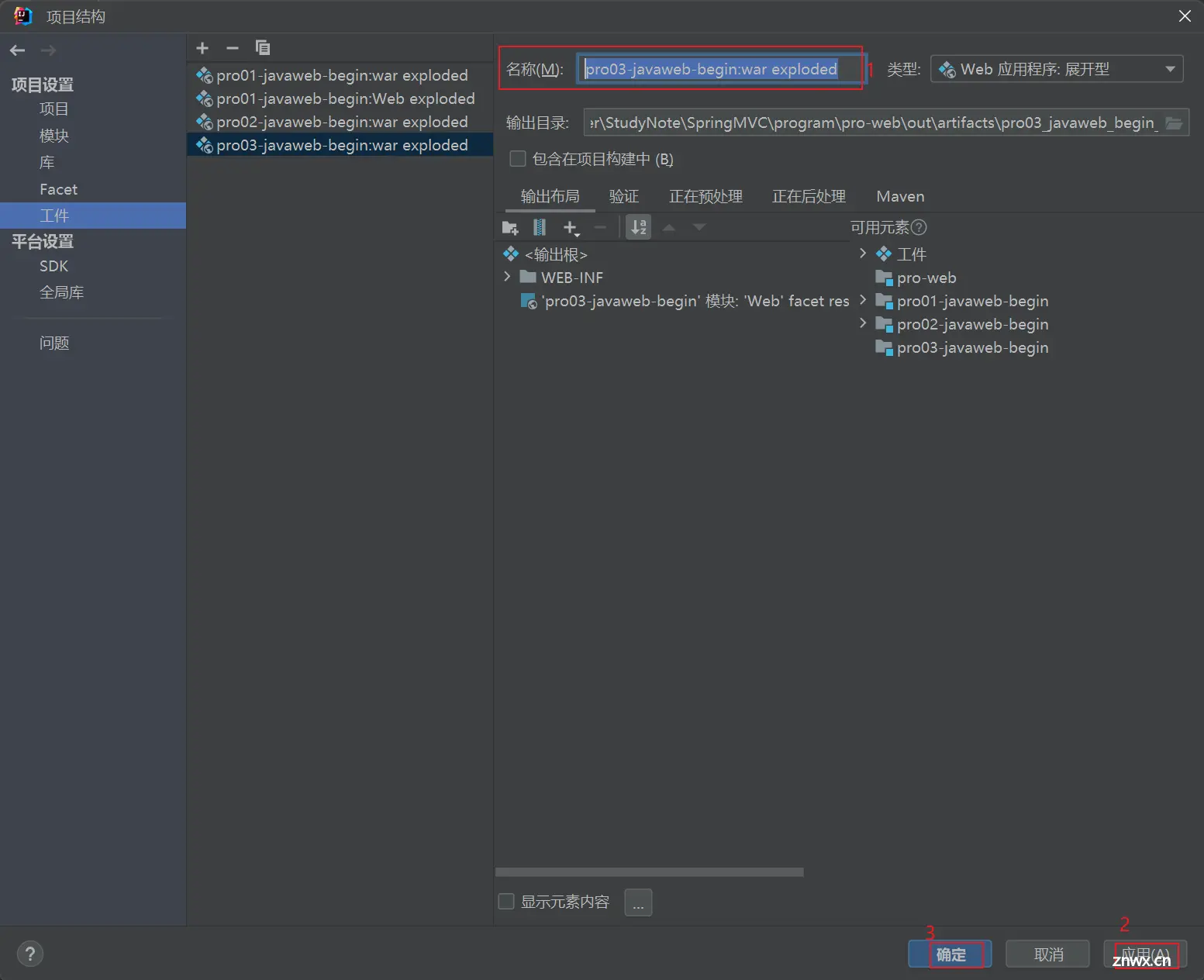
选择需要创建的模块

然后就会出现,这个就是war包解压缩之后的一个包

旁边的名字随便更改,无所谓,反正我们也用不到这个名字

然后再回到Modules,它就不会再报<code>'Web'任何工件中不包含Facet 资源错误了,因为咱们web项目已经有一个压缩包了。
4)lib和artifact的关系
现有artifact,后来才添加的jar文件,此时这个jar包并没有添加到部署包中。
那么在 Project Struct里有一个叫Problems,里面会有疑问。
5)扩展
其实这一步并不是必须要做的,你不构建web,直接上来就运行web项目(即下面的第五步),当我们运行项目的时候,IDEA会自动的先对这个项目进行构建,然后再进行部署。
五、IDEA部署 —— 运行web项目
首先检查idea是否识别modules为web项目并存在将项目构建成发布结构的配置
就是检查工程目录下,web目录有没有特殊的识别标记

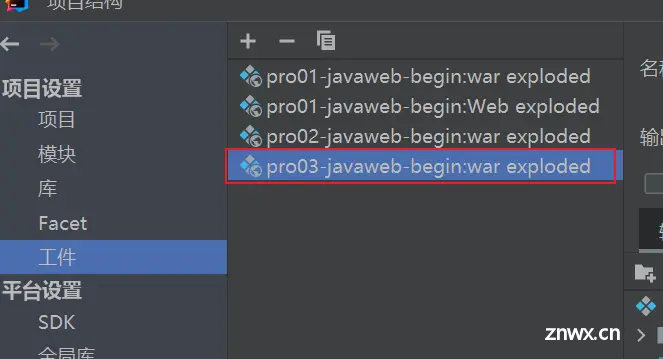
以及artifacts下,有没有对应 <code>_war_exploded,如果没有,就点击+号添加

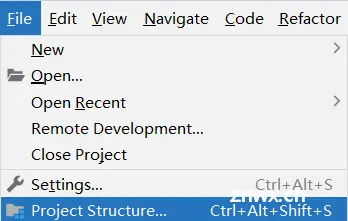
点击向下箭头,出现 Edit Configurations选项

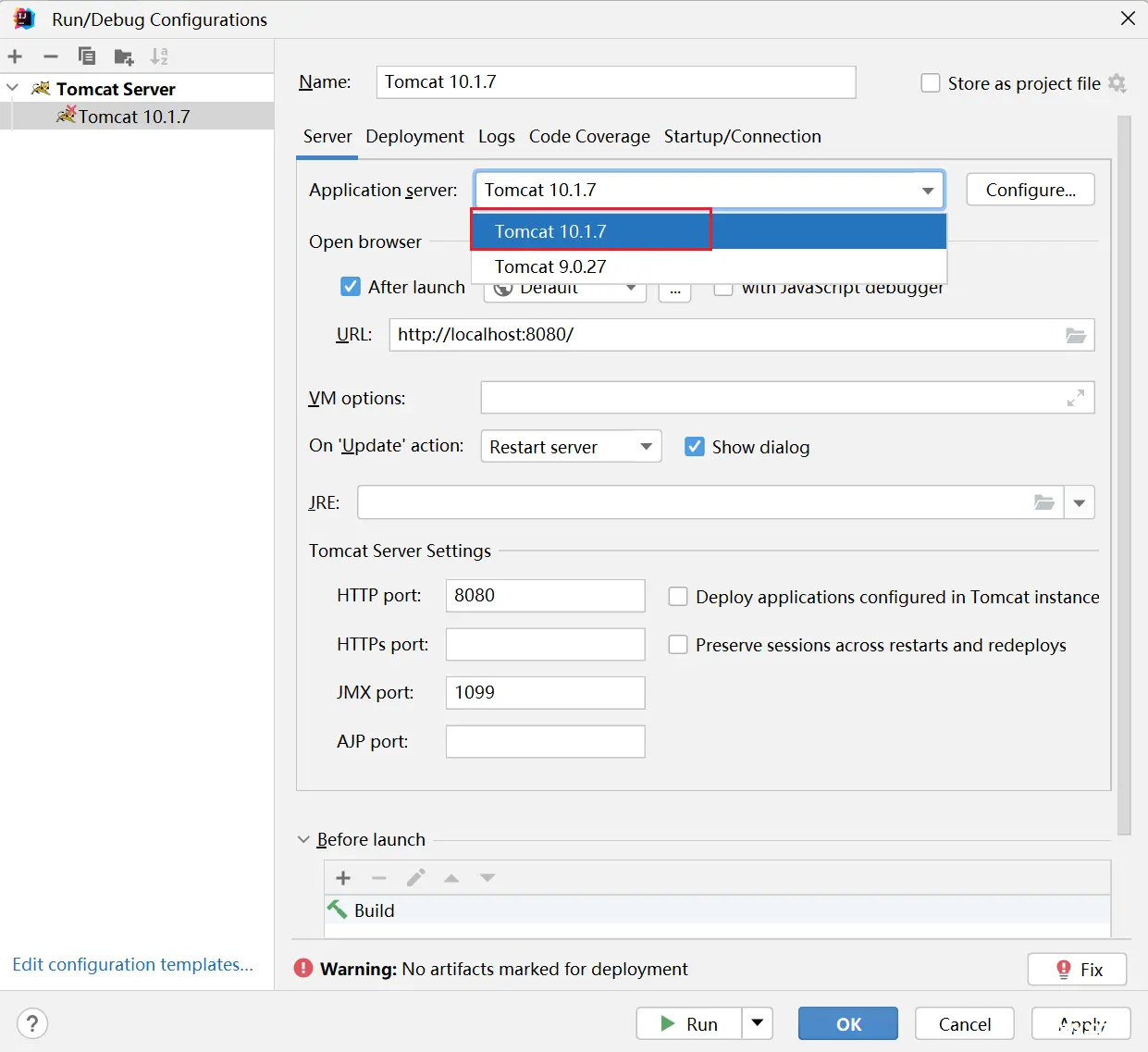
出现运行配置界面

点击+号,添加本地tomcat服务器
PS:Local是本地的,Remote是远程的

由于之前IDEA关联了两个Tomcat,这里选择Tomcat10

选择Deployment,通过+添加要部署到Tomcat中的artifact

applicationContext中是默认的项目上下文路径(context root),也就是url中需要输入的路径,默认就是构建名,这里可以自己定义,可以和工程名称不一样,也可以不写,但是要保留/,我们这里暂时就用默认的

这里就改为 <code>web01code>,也就意味着当你访问这个项目的时候,你在浏览器上所输入的上下文路径就是 web01,代表的是你访问的是这个项目。

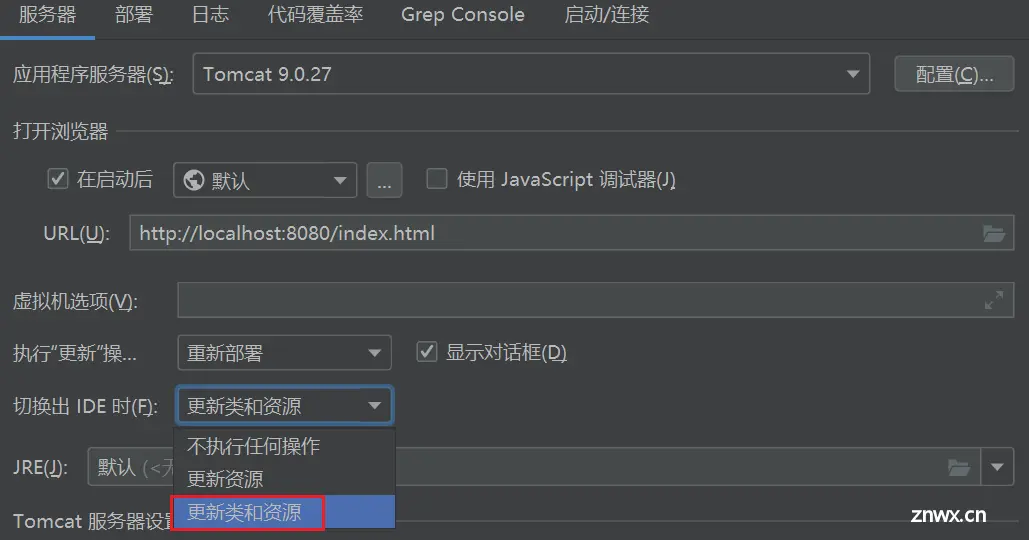
点击apply 应用后,回到Server部分。After Launch是配置启动成功后,是否默认自动打开浏览器并输入URL中的地址,HTTP port是Http连接器目前占用的端口号,默认是8080。JMX端口号默认是1099,这个你不用动。
当在IDEA中修改tomcat端口时,修改的其实也是tomcat的config文件
但是你的IDEA和你的浏览器之间可能会有兼容性问题,也就是说你勾选上 <code>After Launch 后,未必你的浏览器就会自动打开,此时就只能自己自动打开了。

当有更新操作时,执行重新部署

当IDEA失去焦点后,重新更新类和资源

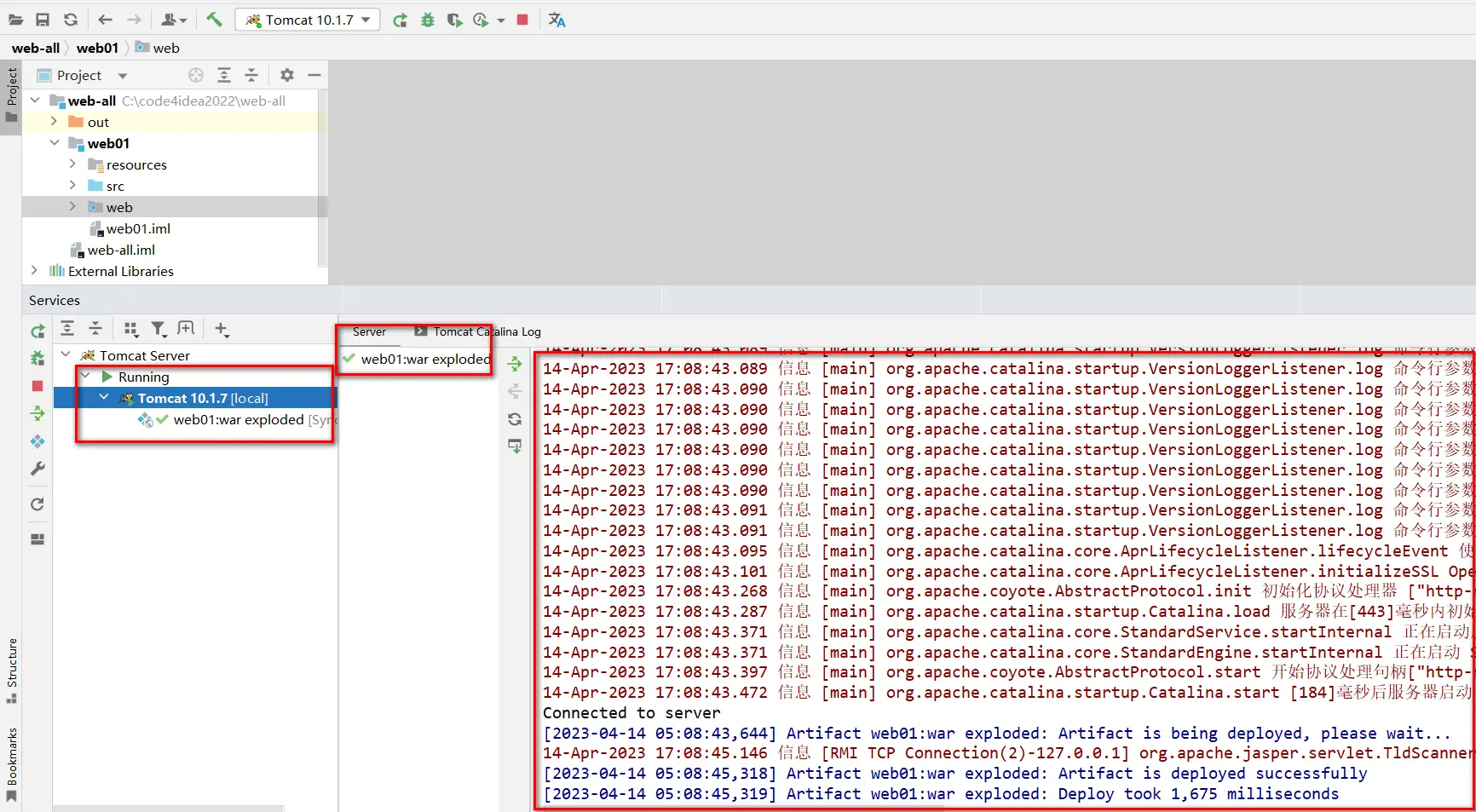
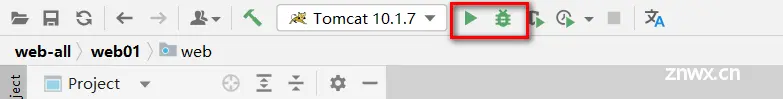
点击OK后,启动项目,访问测试
绿色箭头是正常运行模式“小虫子” 是debug运行模式

第一次启动用普通模式启动就好了,debug模式在我们后面学习代码的过程中可能需要经常调试代码,后面我们每启动一个项目都推荐使用debug模式来启动,方便实时加断点测试。
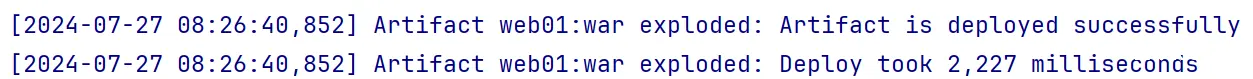
点击后,查看日志状态是否有异常

浏览器自动打开并自动访问了 <code>http://localhost:8080/web01code>,我们手动补充为 http://localhost:8080/web01/login.html

如果有更新,可以点击下方 <code>热部署按钮,它可以无需重启Tomcat,然后将最新的项目部署进Tomcat,这个速度会比我们重启Tomcat快多了

重新部署成功

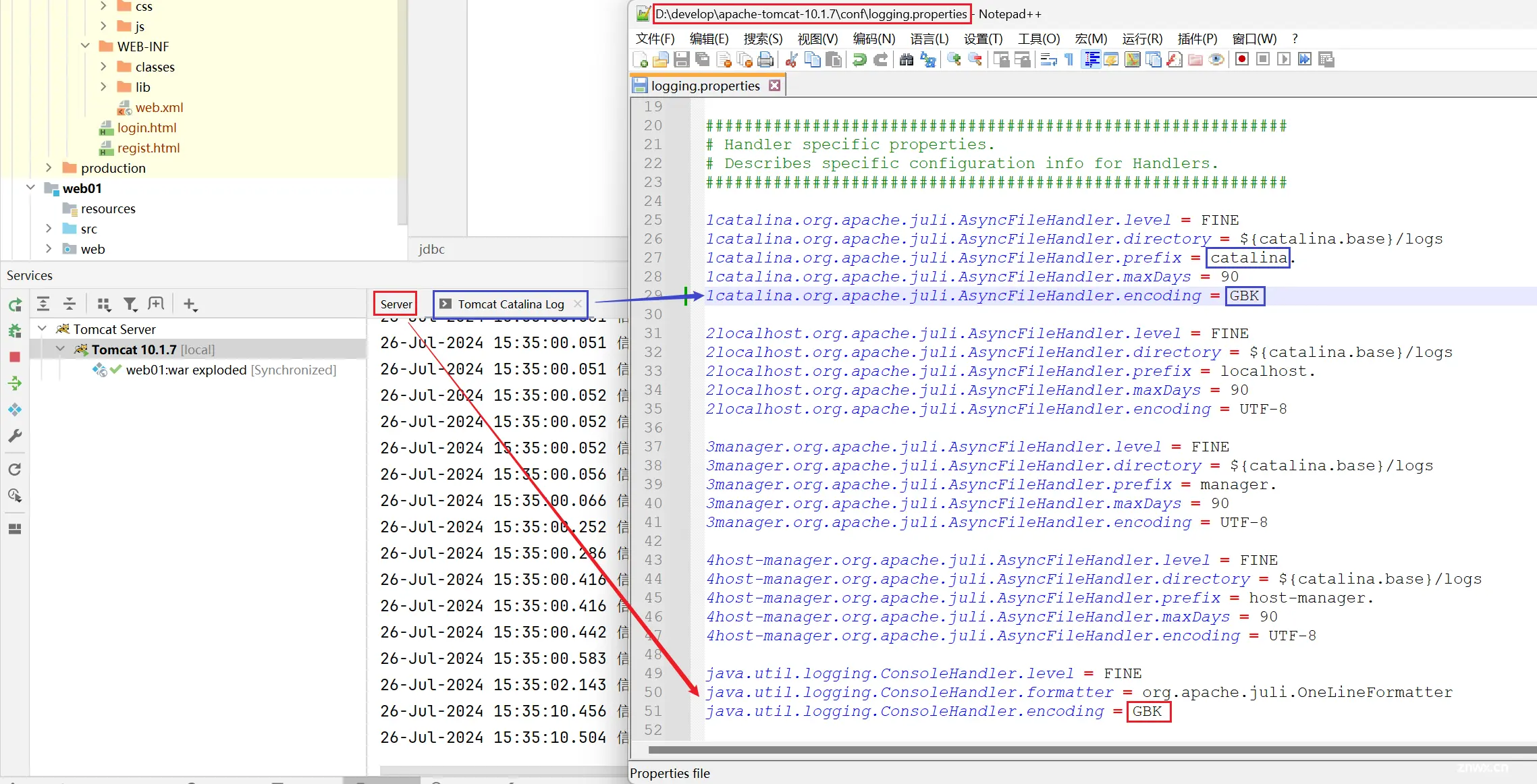
六、控制台日志
Tomcat在启动的时候,IDEA给我们提供了两个日志窗口,Server这块是Tomcat启动的日志窗口。
后面我们要是有些Java代码如果是出错了,这些异常日志可能会打印到第二个窗口上。

IDEA打印日志用的字符集是GBK,如果有乱码问题,就去调Tomcat的配置文件即可。
dos窗口是在Windows中的,而简体中文版Windows,默认使用GBK字符集

七、出现的问题:web目录前面没有蓝色小点

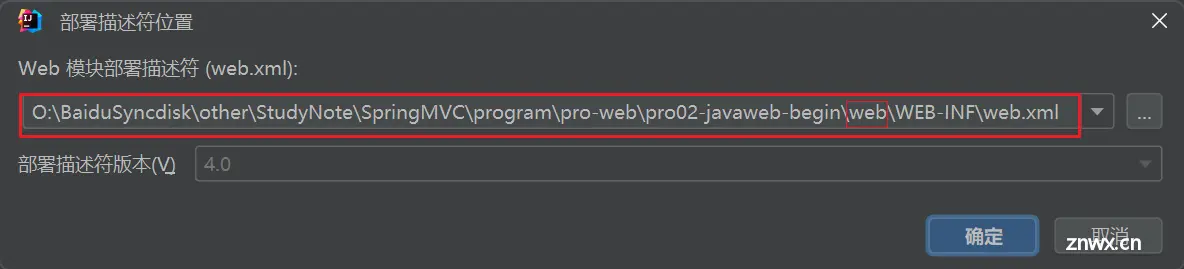
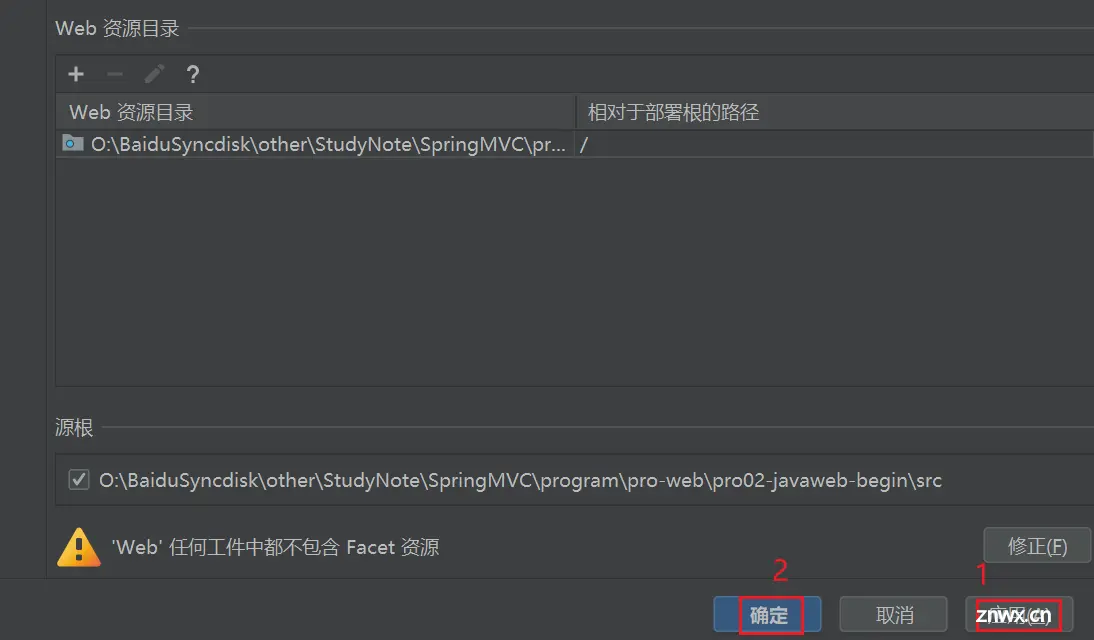
进入项目结构,然后跟着下图操作

注意web.xml的路径,中间的web非常容易掉!

然后点击确定,应用即可。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。