vue前端自适应布局,一步到位所有自适应
cnblogs 2024-08-08 14:11:00 阅读 70
1,左右布局
- 左侧固定宽带,右侧自适应剩余的宽度。
- 中间一条分割线,可以拖拉,自适应调整左右侧的宽度。
- 左侧的高度超长自动出现横向滚动条,左侧宽度超长,自动出现竖向滚动条。
2,上中下布局
- 最上面的 搜索条件 div 固定占用 100 px 高度,下面的 查询条件 div 固定占用 30 px 高度,最下面的分页固定占用高度,页面剩下的高度自动分配给中间的表格内容。
- 表格内容高度超过后自动出现竖向滚动条,宽度超出后自动出现横向滚动条。
- 点击按钮,可以 隐藏/显示 搜索条件 div 里面的内容。
- 当隐藏 搜索条件 div 里面的内容时,中间表格的高度为:整个页面的高度—操作按钮div的高度—分页div的高度。
- 当搜索条件 div 里面的内容时,中间表格的高度为:整个页面的高度—搜索条件div的高度—操作按钮div的高度—分页div的高度。
3,分辨率自适应
- 加载即动态实时计算高度,宽度
vue前端自适应布局,一步到位所有自适应
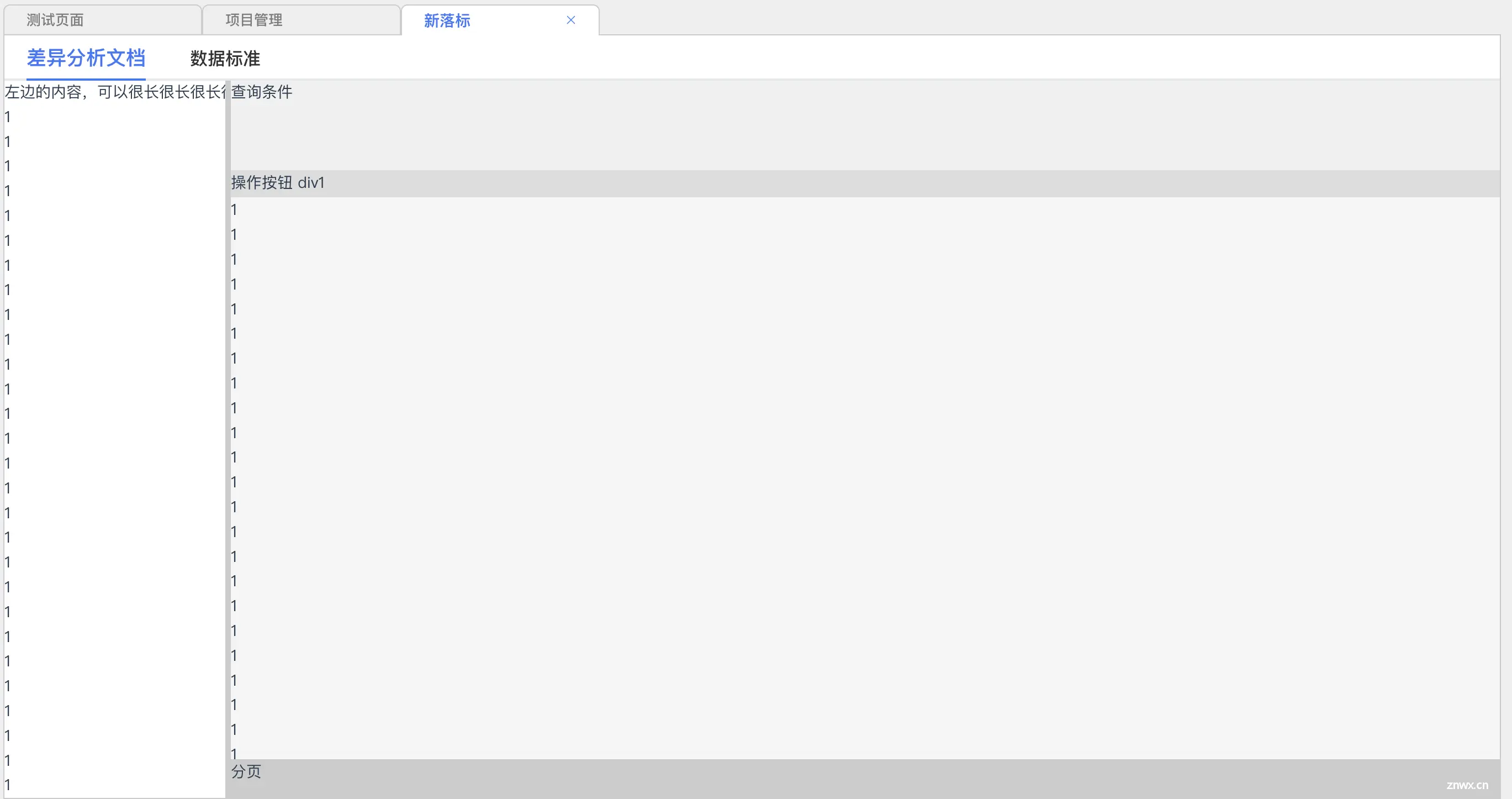
页面展示


实现内容
1,左右布局
- 左侧固定宽带,右侧自适应剩余的宽度。
- 中间一条分割线,可以拖拉,自适应调整左右侧的宽度。
- 左侧的高度超长自动出现横向滚动条,左侧宽度超长,自动出现竖向滚动条。
2,上中下布局
- 最上面的 搜索条件 div 固定占用 100 px 高度,下面的 查询条件 div 固定占用 30 px 高度,最下面的分页固定占用高度,页面剩下的高度自动分配给中间的表格内容。
- 表格内容高度超过后自动出现竖向滚动条,宽度超出后自动出现横向滚动条。
- 点击按钮,可以 隐藏/显示 搜索条件 div 里面的内容。
- 当隐藏 搜索条件 div 里面的内容时,中间表格的高度为:整个页面的高度—操作按钮div的高度—分页div的高度。
- 当搜索条件 div 里面的内容时,中间表格的高度为:整个页面的高度—搜索条件div的高度—操作按钮div的高度—分页div的高度。
3,分辨率自适应
- 加载即动态实时计算高度,宽度
实现代码
<code><template>
<div >
<div :>
<div >
左边的内容,可以很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
</div>
</div>
<div @mousedown="startDragging"></div>code>
<div >
<div v-if="showDiv1" >查询条件</div>code>
<div >
<button @click="toggleDiv1">操作按钮 div1</button>code>
</div>
<div :>
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
</div>
<div >分页</div>
</div>
</div>
</template>
<script>
export default {
name: "AppContainer",
data() {
return {
isDragging: false,
leftWidth: 200,
showDiv1: true
};
},
computed: {
div3Height() {
const totalHeight = window.innerHeight;
const div2Height = 30;
const div4Height = 30;
const div1Height = this.showDiv1 ? 100 : 0;
// 计算 div3 的高度
return totalHeight - div2Height - div4Height - div1Height;
}
},
methods: {
startDragging(e) {
this.isDragging = true;
document.addEventListener("mousemove", this.onDrag);
document.addEventListener("mouseup", this.stopDragging);
},
onDrag(e) {
if (this.isDragging) {
const minWidth = 50;
const maxWidth = window.innerWidth - 50;
const newLeftWidth = e.clientX;
if (newLeftWidth > minWidth && newLeftWidth < maxWidth) {
this.leftWidth = newLeftWidth;
}
}
},
stopDragging() {
this.isDragging = false;
document.removeEventListener("mousemove", this.onDrag);
document.removeEventListener("mouseup", this.stopDragging);
},
toggleDiv1() {
this.showDiv1 = !this.showDiv1;
}
}
};
</script>
<style scoped>
.app-container {
display: flex;
height: 100vh;
overflow: hidden;
}
.left {
overflow-x: auto;
overflow-y: auto;
white-space: nowrap;
min-width: 90px;
}
.divider {
width: 5px;
cursor: ew-resize;
background-color: #ccc;
}
.right {
display: flex;
flex-direction: column;
height: 100%;
flex: 1; /* 自动填满剩余宽度 */
}
.div1 {
height: 100px;
background-color: #f0f0f0;
}
.div2 {
height: 30px;
background-color: #ddd;
}
.div3 {
overflow-x: auto; /* 添加横向滚动条 */
overflow-y: auto; /* 添加纵向滚动条 */
background-color: #f5f5f5;
}
.div4 {
height: 200px;
background-color: #ccc;
}
</style>
实现感想
这个功能,从毕业就开始思索,直到八年后的今天成熟完善,真是艰辛也是很不容易。目前市面上没有见过有人实现,很多人都是只言片语的,基本复制下来,无法达到效果。我这个一键复制到自己的项目,就能实现了,中间的坎坷不平,到了完全实现的这一刻,才觉得激动不已。
无任何坑,也没有任何额外的引入,一个普普通通,最简单的vue页面,布局建好,里面的内容就可以自己随意发挥了。
未觉池塘春草梦,阶前梧叶已秋声。记录激动时刻,也造福后来人。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。