Vue学习|vue-cli前端脚手架、Element使用及案例、Vue路由使用及案例
玩复杂点 2024-06-28 14:03:02 阅读 70
vue-cli
介绍: Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个 Vue 的项目模板。Vue-cli提供了如下功能:
◆ 统一的目录结构
◆本地调试
◆ 热部署
◆ 单元测试
◆ 集成打包上线
依赖环境:NodeJS
nodejs安装
选择安装到一个,没有中文,没有空格的目录下(新建一个文件夹NodejS)

验证nodejs环境变量
Node]s 安装完毕后,会自动配置好环境变量,我们验证一下是否安装成功,通过:node -v

配置npm的全局安装路径

使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set prefix "E:\develop\Node]s"

切换npm的淘宝镜像
使用管理员身份运行命令行,在命令行中,执行如下指令:

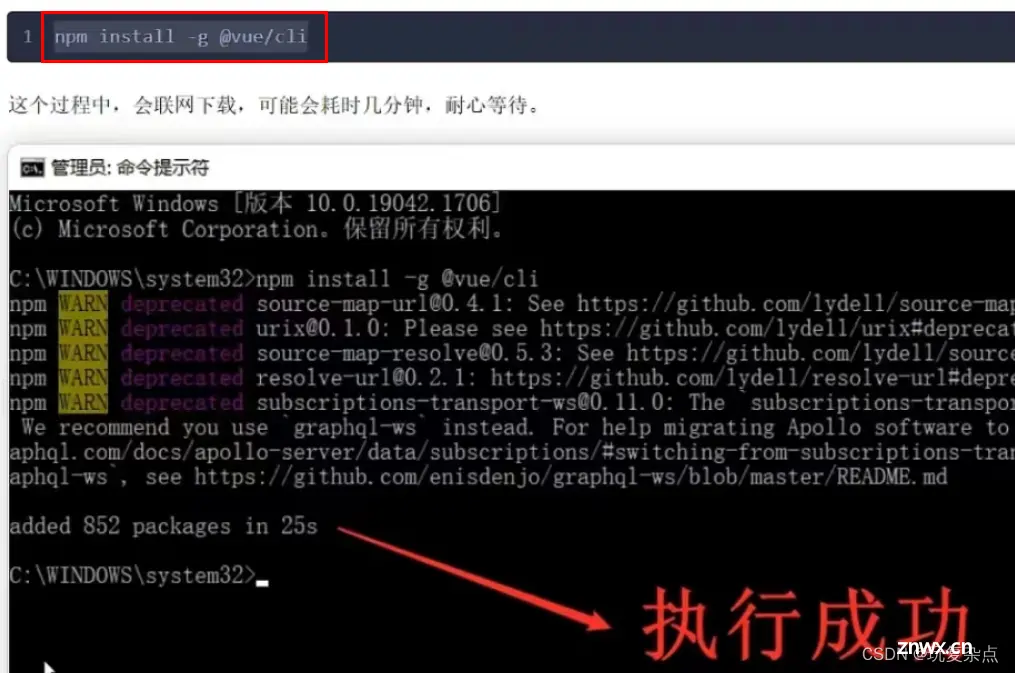
安装Vue-cli
使用管理员身份运行命令行,在命令行中,执行如下指令:

可用如下指令检查vue-cli是否安装成功

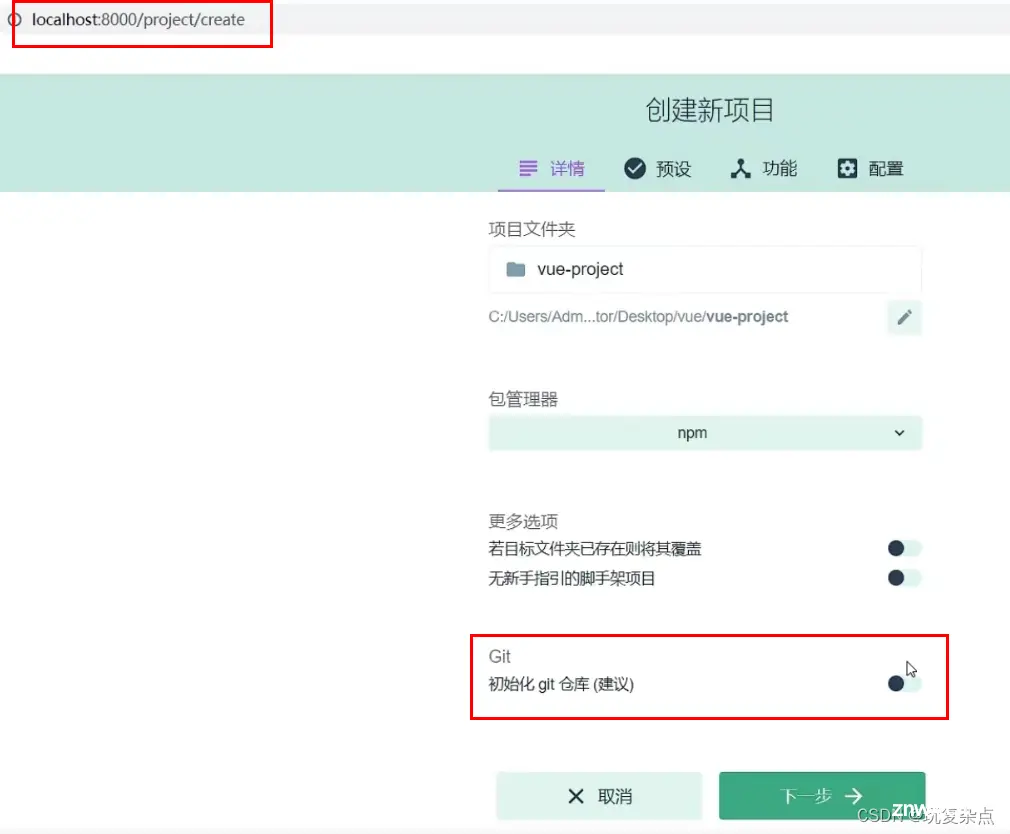
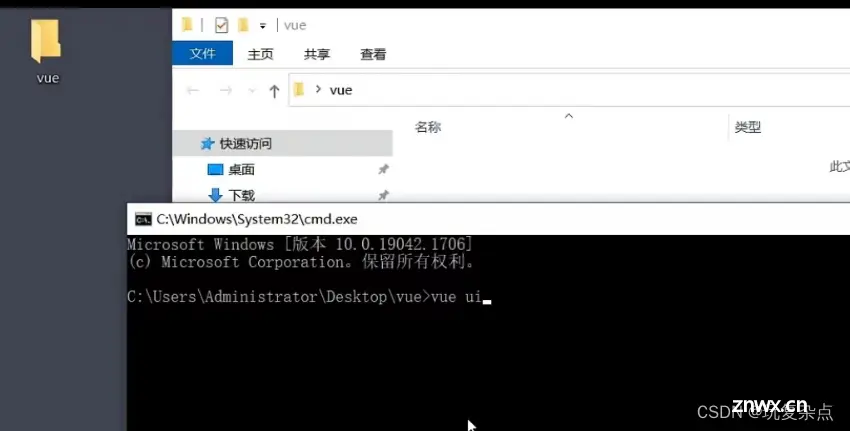
创建一个存放项目的文件夹,在该目录下打开cmd,敲击vue ui命令

之后可登录如下地址,打开vue工程创建的可视化界面,git那个取消掉,输入文件夹名称

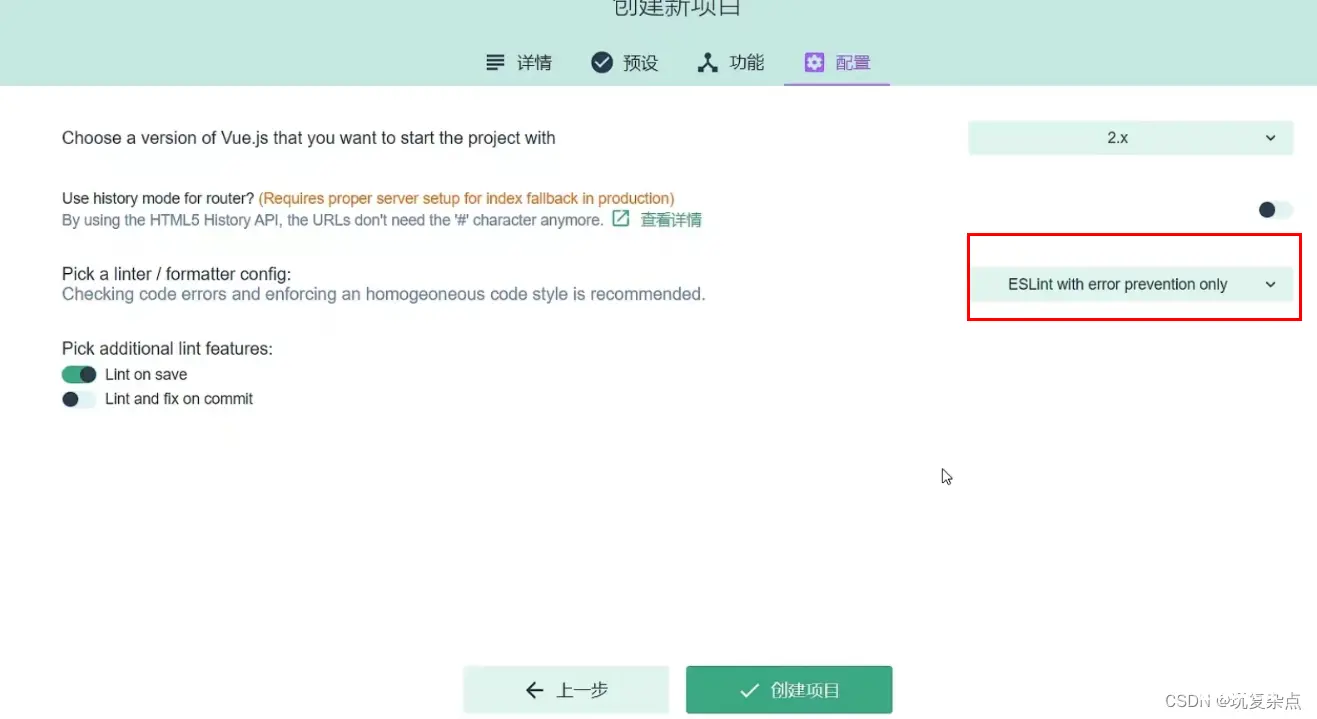
预设中,选择手动配置项目

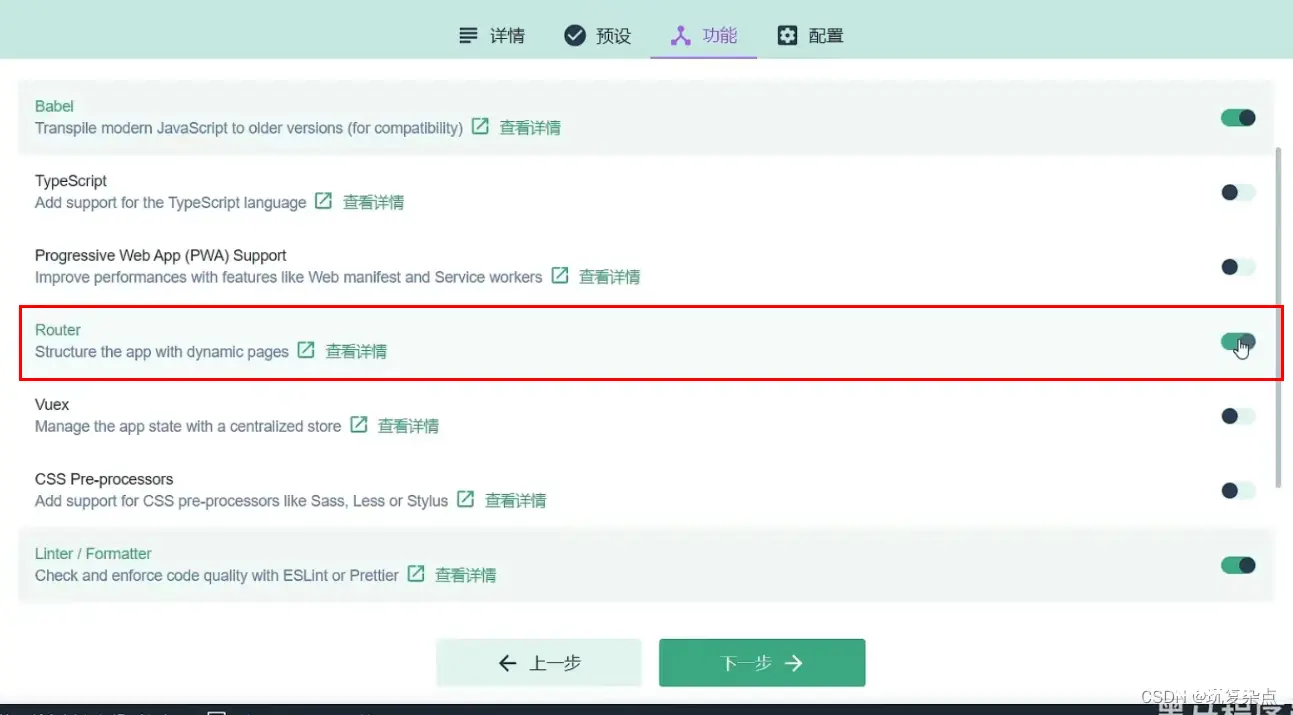
功能中把Router勾选上,再下一步

配置按如下选择,之后创建项目

不用保存预设,直接创建就好,稍等一会,创建好后关闭即可。

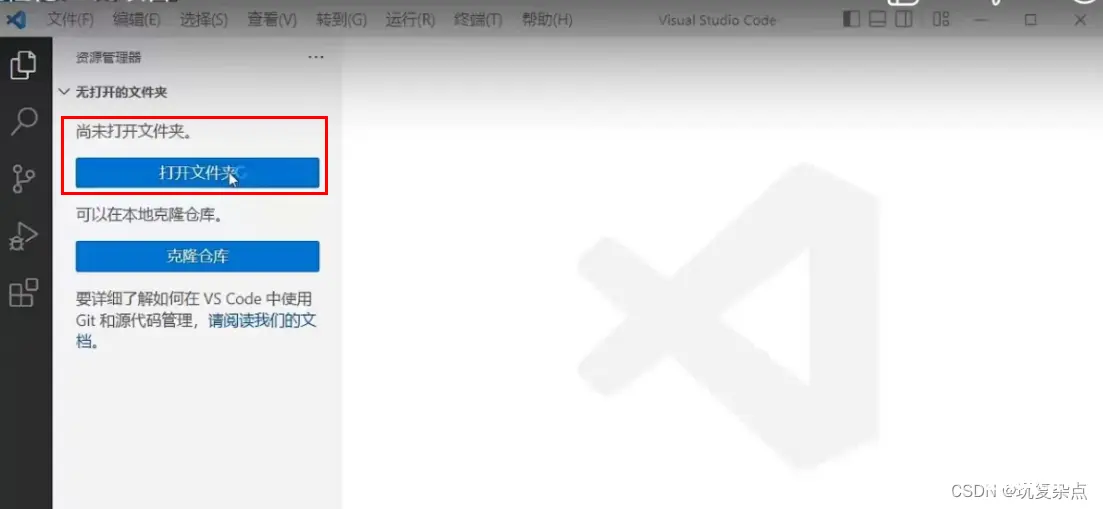
打开vscode,新建窗口

打开刚才创建好的项目文件夹

Vue项目-目录结构

Vue项目-启动

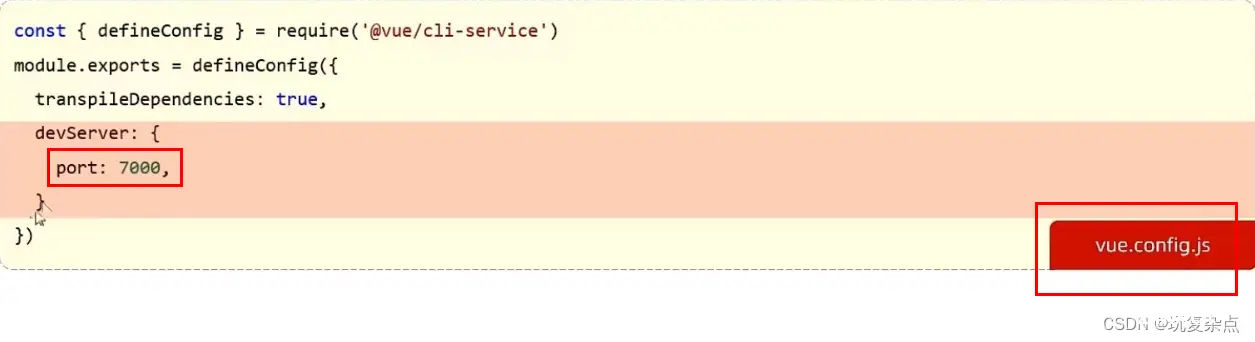
Vue项目-配置端口

在vue.config.js文件中配置端口号,然后再启动项目

什么是Element
Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
官网:https://element.eleme.cn/#/zh-CNListener

快速入门
安装ElementUI组件库(在当前工程的目录下),在命令行执行指令:

引入ElementUl组件库

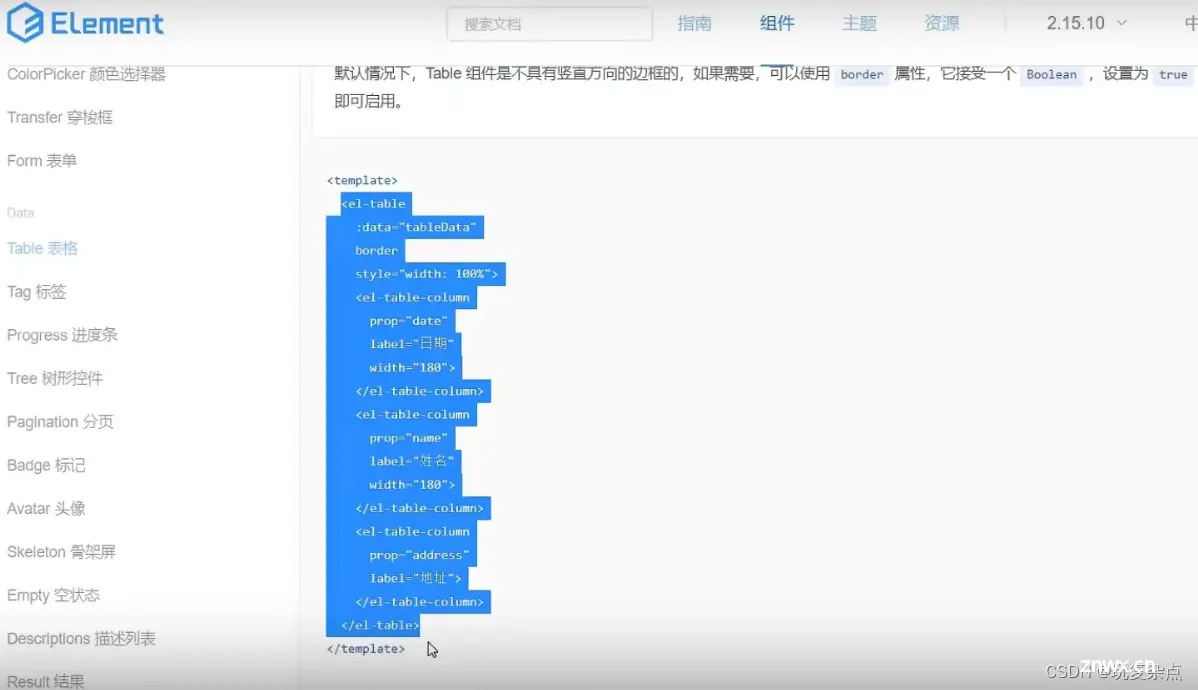
访问官网,复制组件代码,调整

首先在项目终端中敲入上述命令安装组件库

在main.js中引入上述几个依赖

按钮组件
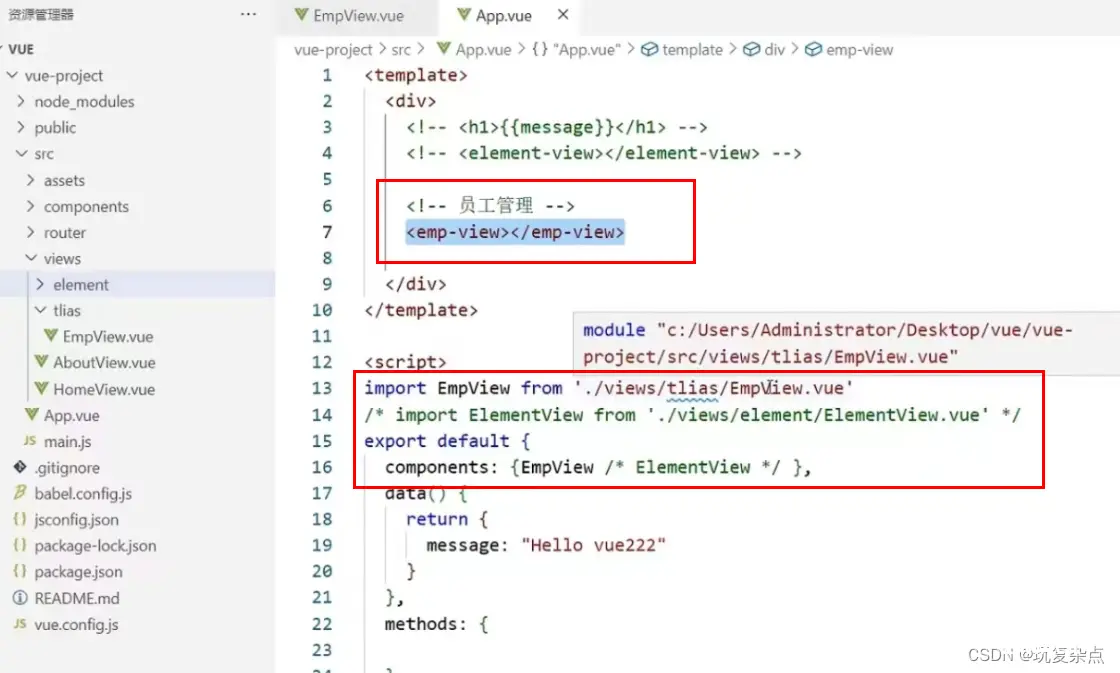
新建一个vue页面,去官网找一些组件粘贴过来,启动项目,访问地址路径,发现是只有根文件App.vue文件中的内容才能看到

打开App.vue这个文件,在上面引入<element-view>这个标签,tab补全,下面的两个内容会自动加上,将我们自己创建的vue文件引入过来,再次运行项目,打开根目录地址,会看到我们自己写的组件内容

、

表格组件
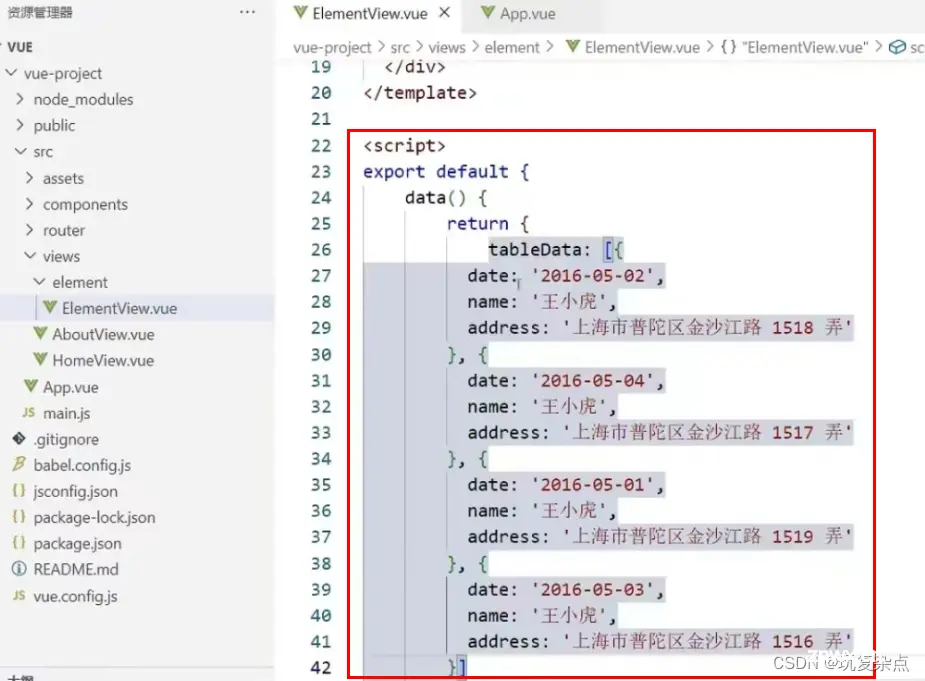
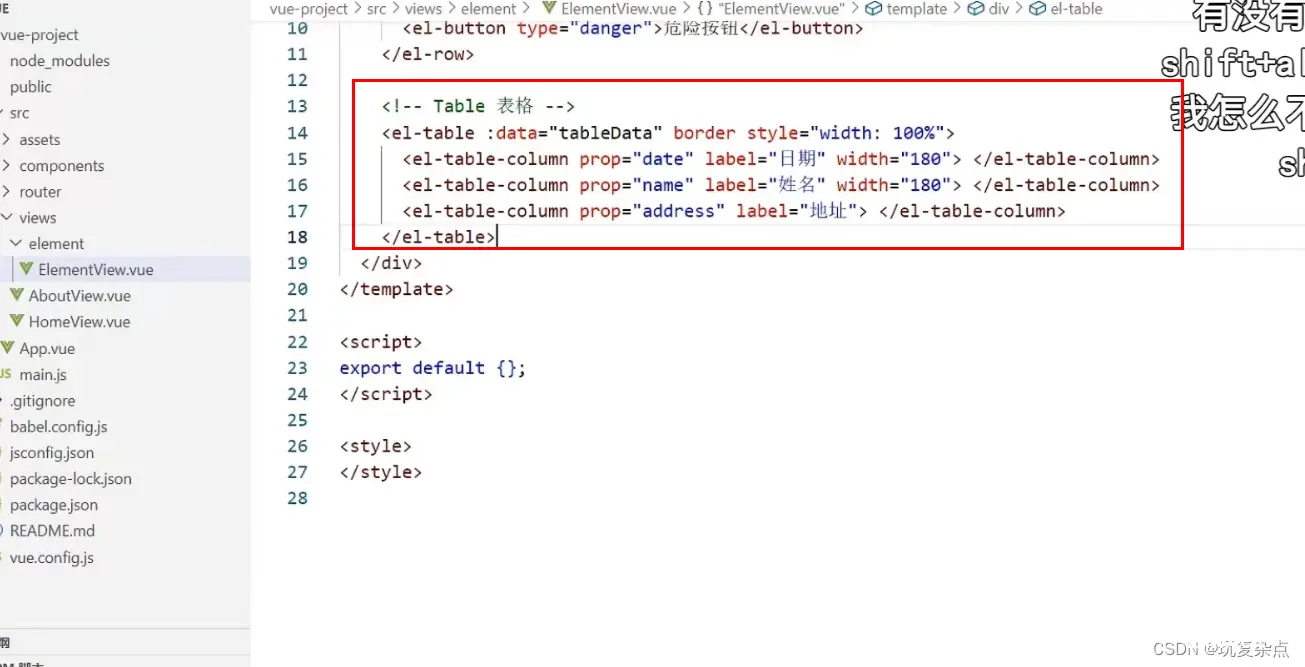
打开element网址,找一个表格组件,将template中的代码,以及script中绑定的一些数据代码都粘贴到自己网页中的对应位置。



打开网页即可看到新添加的表格组件,以及对应绑定的数据信息

分页组件
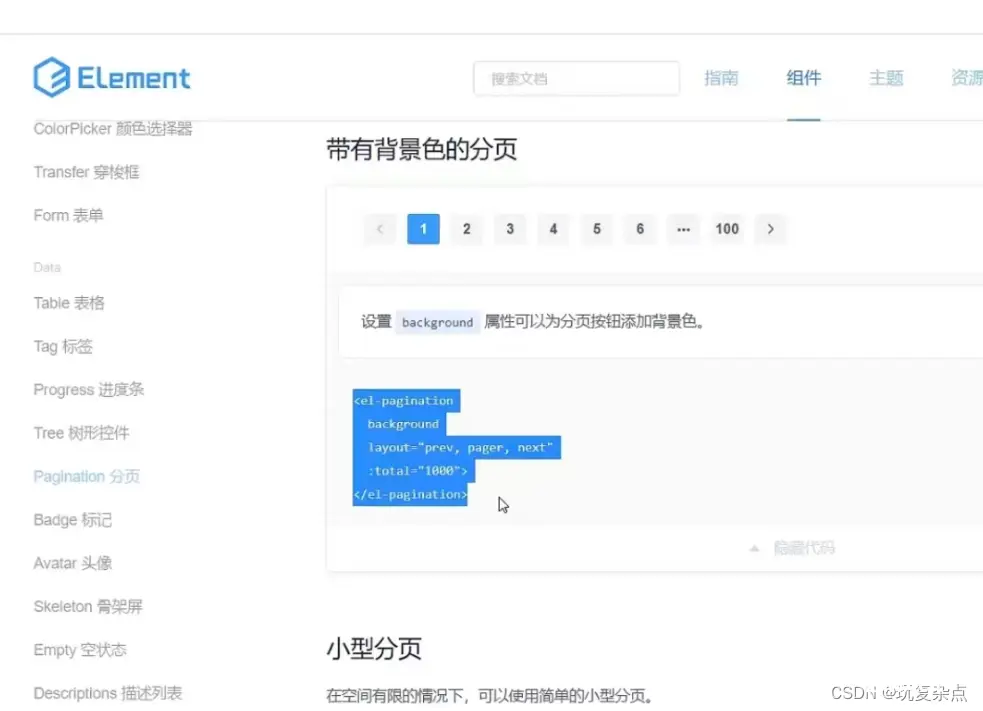
找到一些分页组件,复制下来

粘贴到对应位置

可以看到分页组件已经显示出来

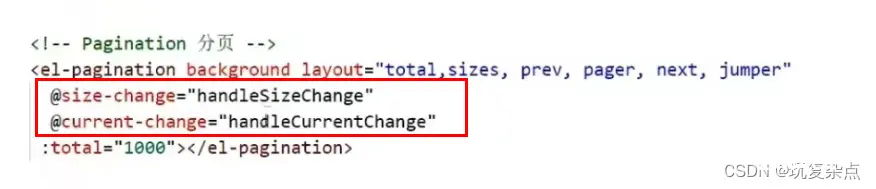
可以在layout中加入更多属性,分别对应分页组件的页大小,前进后退等之类的操作

在分页代码中加入下述两个内容,绑定两个方法,分别是页大小改变时会触发,当前页改变时会触发

在methods定义两个方法的具体功能。

可以看到当在页面中每页页大小选择发生改变或者页码改变时,就会执行刚才定义的两个方法

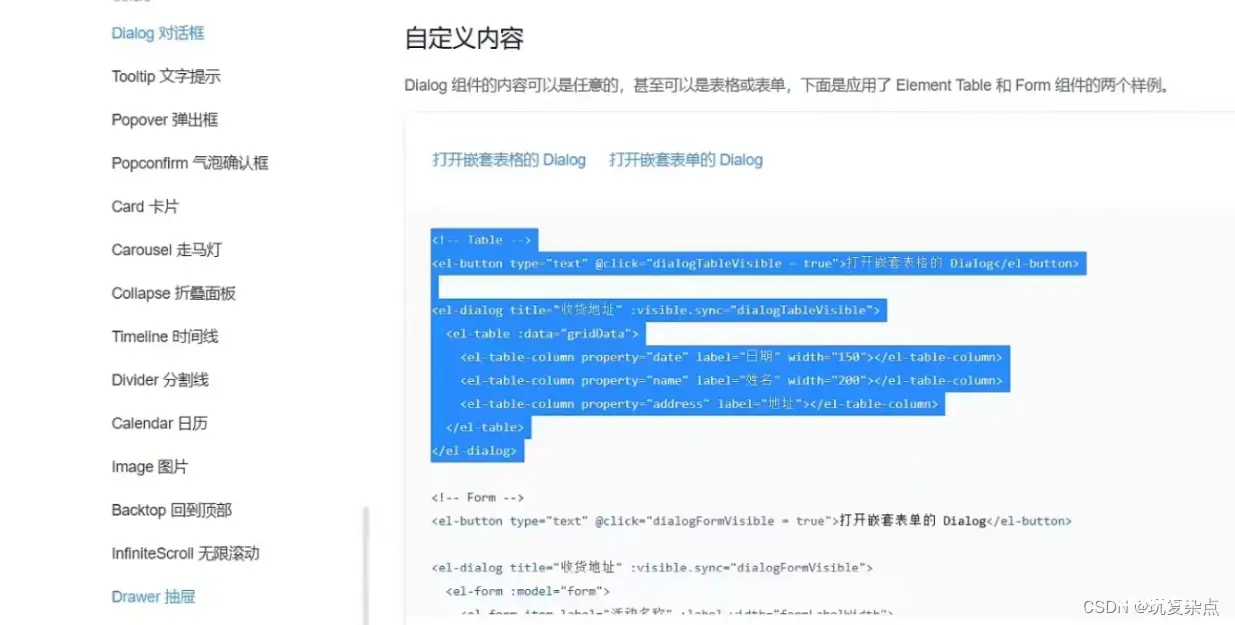
常见组件-对话框
Dialog 对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。


先看下表格的情况,其中绑了一个属性值和一些表格数据

将绑定的数据和属性也复制到对应的script中去

启动项目,就可以看到这个对话框

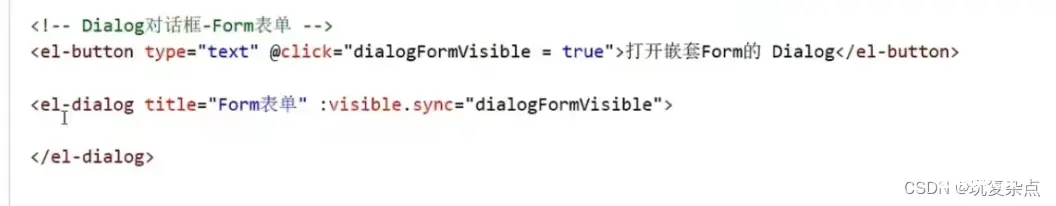
常见组件-表单
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据

将绑定的一些属性,方法也都在下面定义了


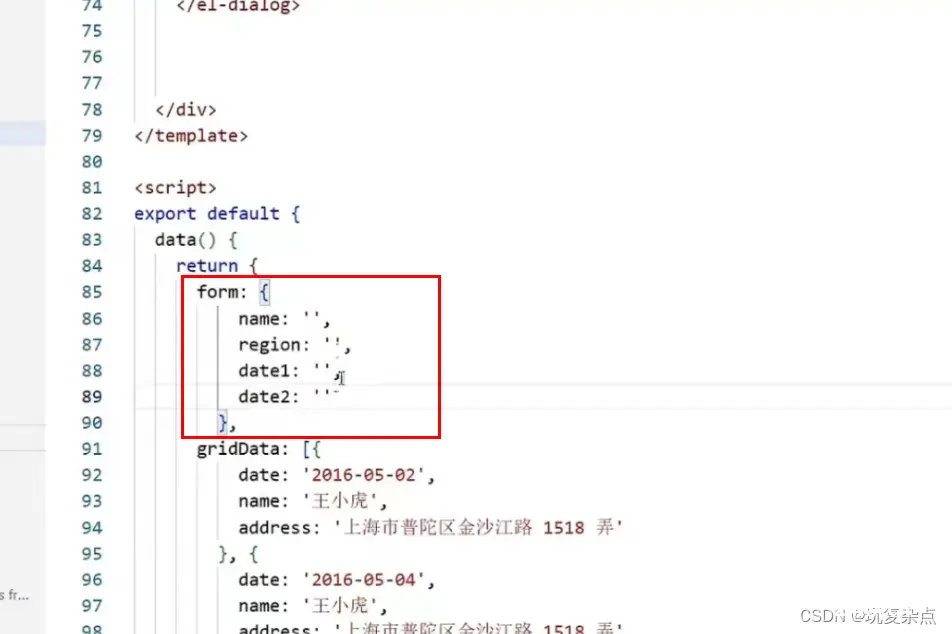
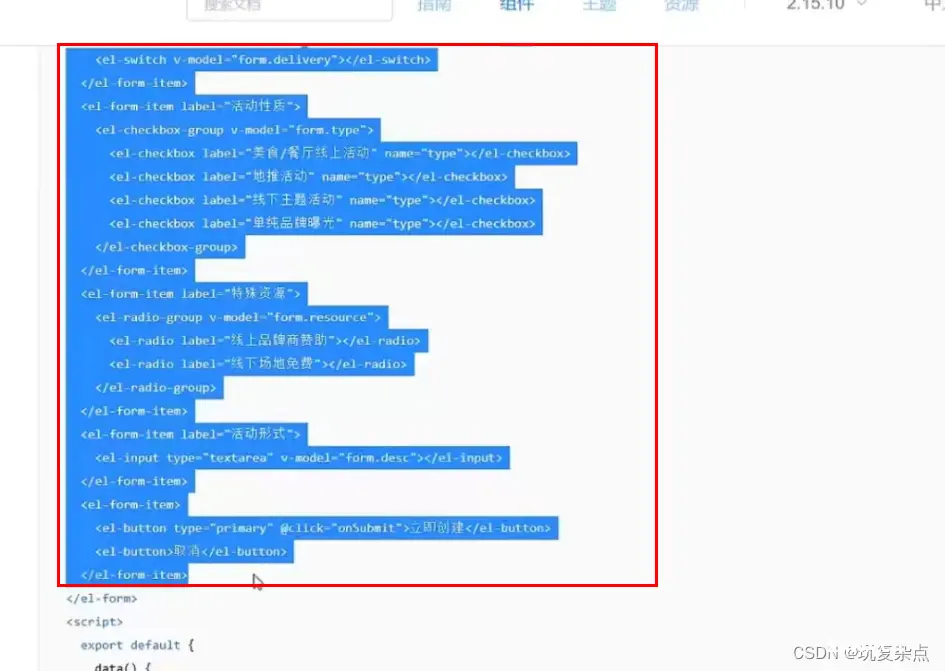
表单代码粘贴过来,里面提交的数据绑定的有一个form数据,在下面也定义出来

将form粘贴到script中去

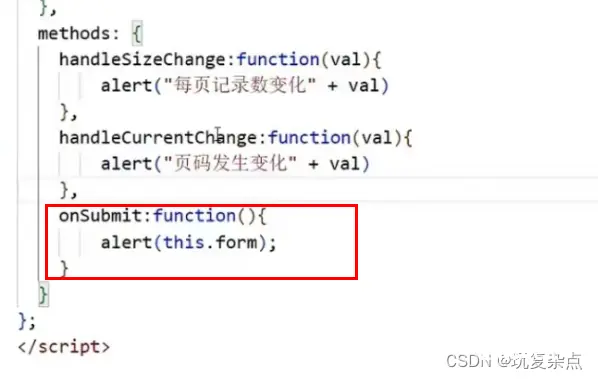
在提交处绑定提交事件



案例:根据页面原型完成员工管理页面开发,并通过Axios完成数据异步加载

步骤:
创建页面,完成页面的整体布局规划
布局中各个部分的组件实现
列表数据的异步加载,并渲染展示
新建一个vue页面文件

在App.vue主页面中导入这个页面

页面布局搭建
在布局容器中找到页面结构一致的内容代码进行拷贝



美化布局样式,加入导航栏、表格
然后依然在布局容器中找各部分的样式style代码去美化页面,在侧边框部分找到一个类似的导航栏代码进行改造,主体部分找一个表格代码进行改造

美化后的样子

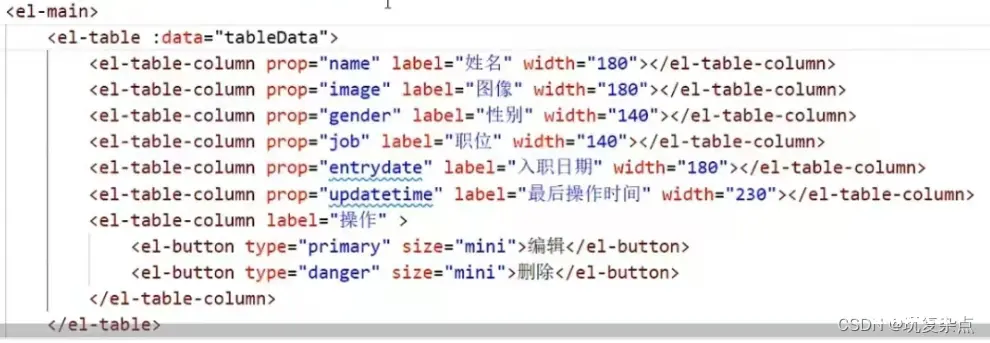
主体部分的表格参照展示内容进行改造,绑定的是一个tableData对象的数据内容,包括每行还加入了编辑和删除标签

在script中加入绑定的tableData对象,用来请求数据后接收数据

增加条件查询横向表单
在表单组件中选择一个条件查询的横向表单粘贴到表格的上方进行改造。

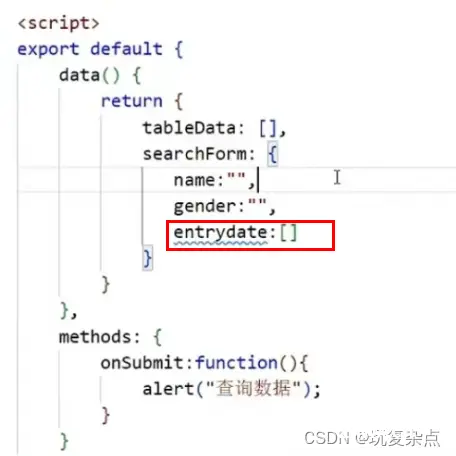
script中添加searchForm数据,用来存放条件查询接收的参数

在表单提交的时候,绑定一个onSubmit方法

在script中定义该方法完成操作

改造后的页面

增加条件查询中的日期选择器

将适合的日期选择器代码拷贝

将其拷贝到条件查询表单中去,并对其绑定的数据进行更改,换成searchForm对象中的entrydate属性

在searchForm对象中增加entrydate属性

改造后的页面

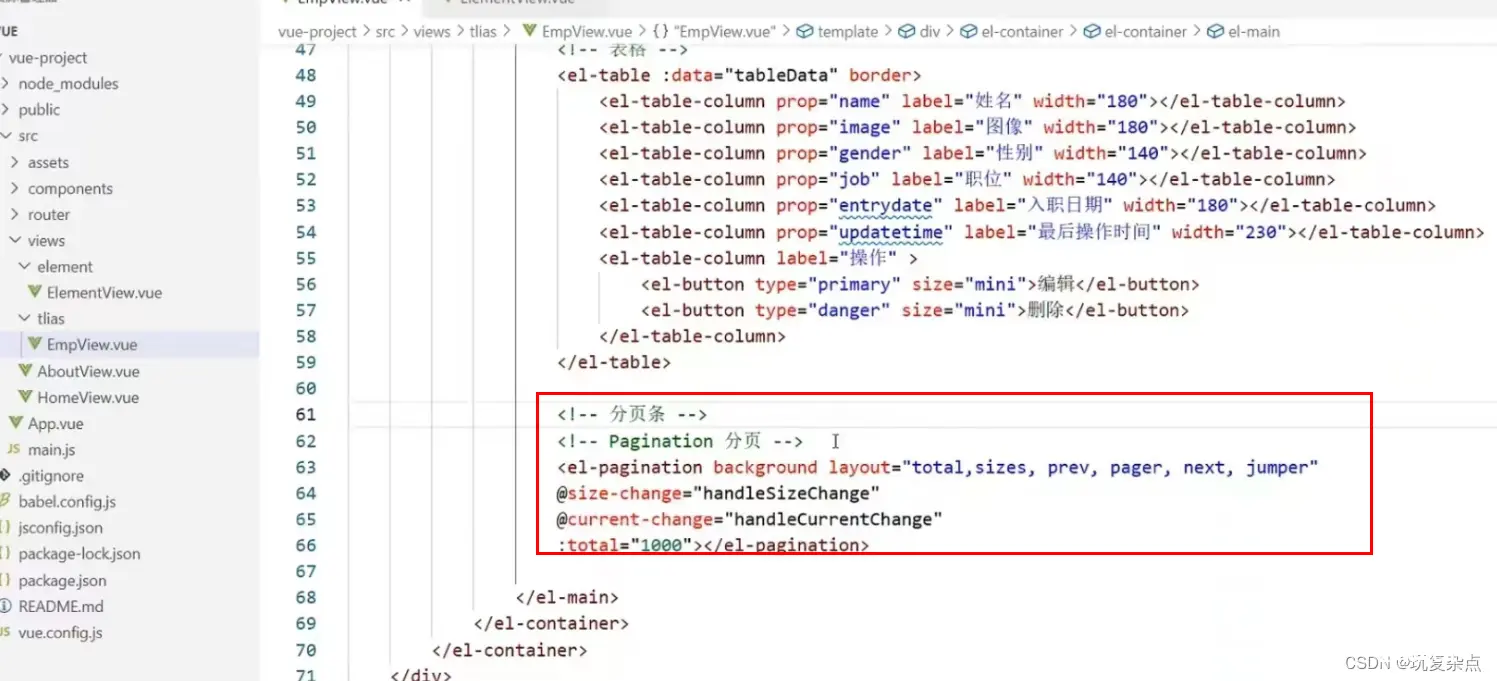
增加表格分页条

增加表格页面大小改变,表格页码改变后触发的方法

改造后的页面

Axios请求相应数据
Vue项目中使用Axios
在项目目录下安装axios:npm install axios;
需要使用axios时,导入axios:import axios from 'axios';

在script中定义一个钩子函数mounted,在页面渲染时就发送异步请求,请求数据,将请求到的数据赋值给表格绑定的tableData对象。

再看页面,发现数据已经被请求到并渲染到表格中去了

在表格中将图片,以及性别转换成正确格式

页面表格改造完成

Vue路由
需要根据导航栏中的选中,跳转到不同页面

Vue Router
介绍: Vue Router 是 Vue 的官方路由。
组成:
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a>
<router-view>:动态视图组件,用来染展示与路由路径对应的组件

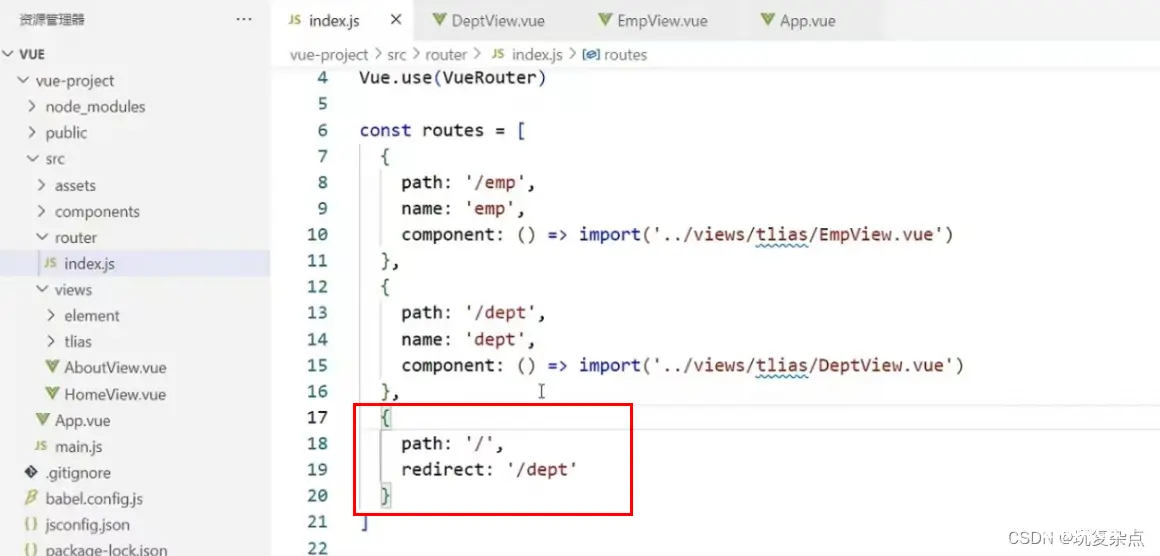
在router中的index.js中配置不同的路由跳转到views中相应的页面

案例:通过Vue的路由VueRouter完成左侧菜单栏点击切换效果
将案例中导航栏中的两个路由配置好


将要跳转的两个页面的导航栏中的两个导航都添加上对应的跳转页面路由

在主页面App.vue页面中加入router-view标签

在路由中设置主页面直接重定向到这两个页面中的一个

完成导航栏的页面跳转功能

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。