【前端】Vue+Element UI案例:通用后台管理系统-项目总结
karshey 2024-06-20 13:03:02 阅读 66
文章目录
相关链接前言效果登录页首页管理员的首页xiaoxiao的首页 用户管理 总结项目搭建左侧:CommonAside上侧:CommonHeader和CommonTag首页:Home.vue用户管理:User.vue登录页:Login.vue 总代码(已开源)
相关链接
参考视频:VUE项目,VUE项目实战,vue后台管理系统,前端面试,前端面试项目
| 案例 | 链接 |
|---|---|
| 【前端】Vue+Element UI案例:通用后台管理系统-导航栏(视频p1-16) | https://blog.csdn.net/karshey/article/details/127640658 |
| 【前端】Vue+Element UI案例:通用后台管理系统-Header+导航栏折叠(p17-19) | https://blog.csdn.net/karshey/article/details/127652862 |
| 【前端】Vue+Element UI案例:通用后台管理系统-Home组件:卡片、表格(p20-22) | https://blog.csdn.net/karshey/article/details/127674643 |
| 【前端】Vue+Element UI案例:通用后台管理系统-Echarts图表准备:axios封装、mock数据模拟实战(p23-25) | https://blog.csdn.net/karshey/article/details/127735159 |
| 【前端】Vue+Element UI案例:通用后台管理系统-Echarts图表:折线图、柱状图、饼状图(p27-30) | https://blog.csdn.net/karshey/article/details/127737979 |
| 【前端】Vue+Element UI案例:通用后台管理系统-面包屑、tag栏(p31-35) | https://blog.csdn.net/karshey/article/details/127756733 |
| 【前端】Vue+Element UI案例:通用后台管理系统-用户管理:Form表单填写、Dialog对话框弹出(p36-38) | https://blog.csdn.net/karshey/article/details/127787418 |
| 【前端】Vue+Element UI案例:通用后台管理系统-用户管理:Table表格增删查改、Pagination分页、搜索框(p39-42) | https://blog.csdn.net/karshey/article/details/127777962 |
| 【前端】Vue+Element UI案例:通用后台管理系统-登陆页面Login(p44) | https://blog.csdn.net/karshey/article/details/127795302 |
| 【前端】Vue+Element UI案例:通用后台管理系统-登陆页面功能:登录权限跳转、路由守卫、退出(p45-46) | https://blog.csdn.net/karshey/article/details/127849502 |
| 【前端】Vue+Element UI案例:通用后台管理系统-登陆不同用户显示不同菜单、动态添加路由(p47-48) | https://blog.csdn.net/karshey/article/details/127865621 |
前言
这个项目做了半个月,这半个月里我从一个只了解vue相关语法规则的小白变成了稍微熟悉vue的小白,在写项目的时候熟悉了(包括但不限于):组件化思想、axios、mock、cookie、vue-router、ElementUI。
在写项目过程中,以前只是匆匆掠过或了解的知识通过项目的实际运用变得生动了起来,很多知识知其然更知其所以然了。从p1-p47,我们是从项目的每个小部分开始,慢慢拼成一个项目。接下来我们将从上到下地纵览这个项目。
效果
我们先看看项目长成啥样:
登录页

首页
我们有两个用户:admin和xiaoxiao
admin:
username:adminpassword:admin
xiaoxiao:
username:xiaoxiaopassword:xiaoxiao
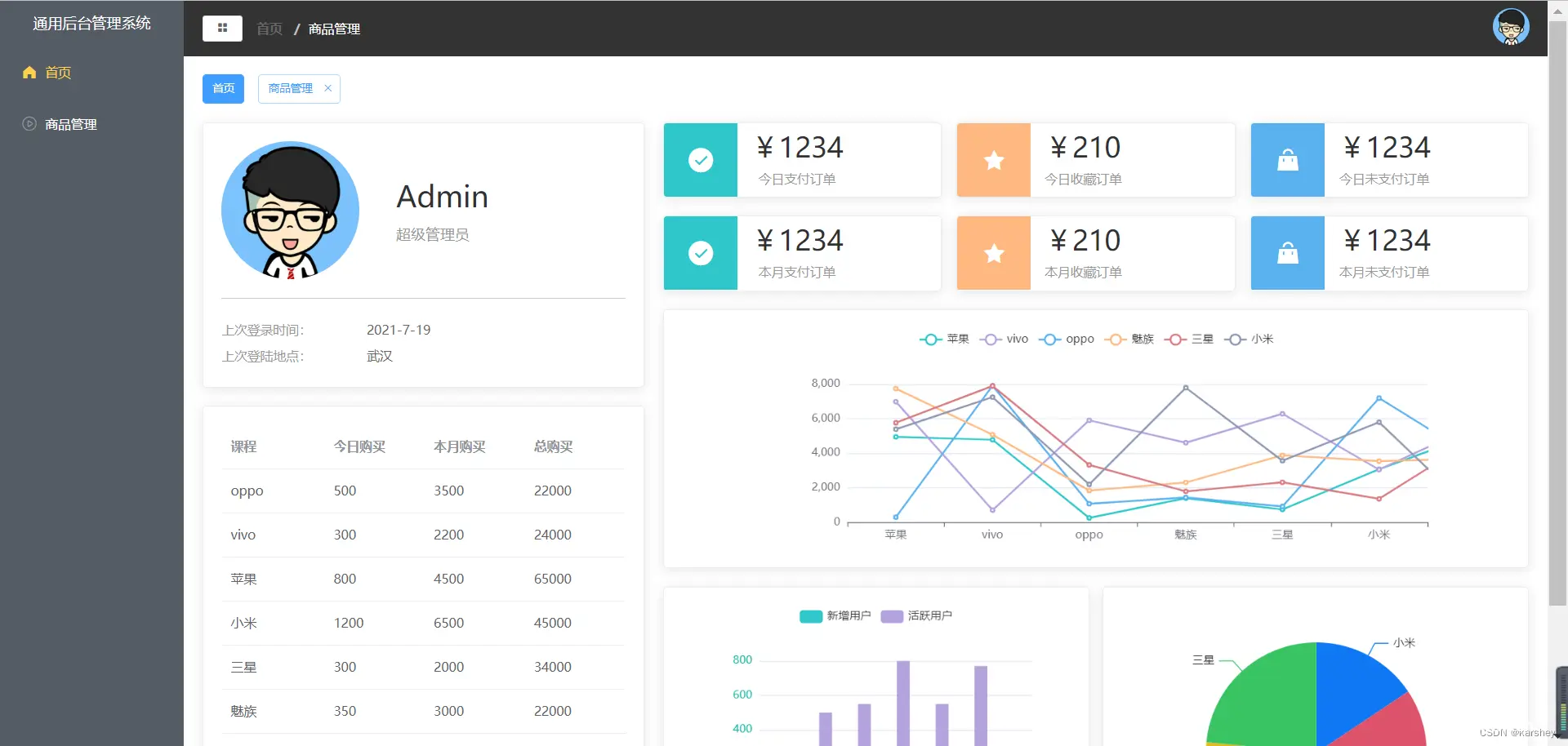
管理员的首页

导航栏收起:

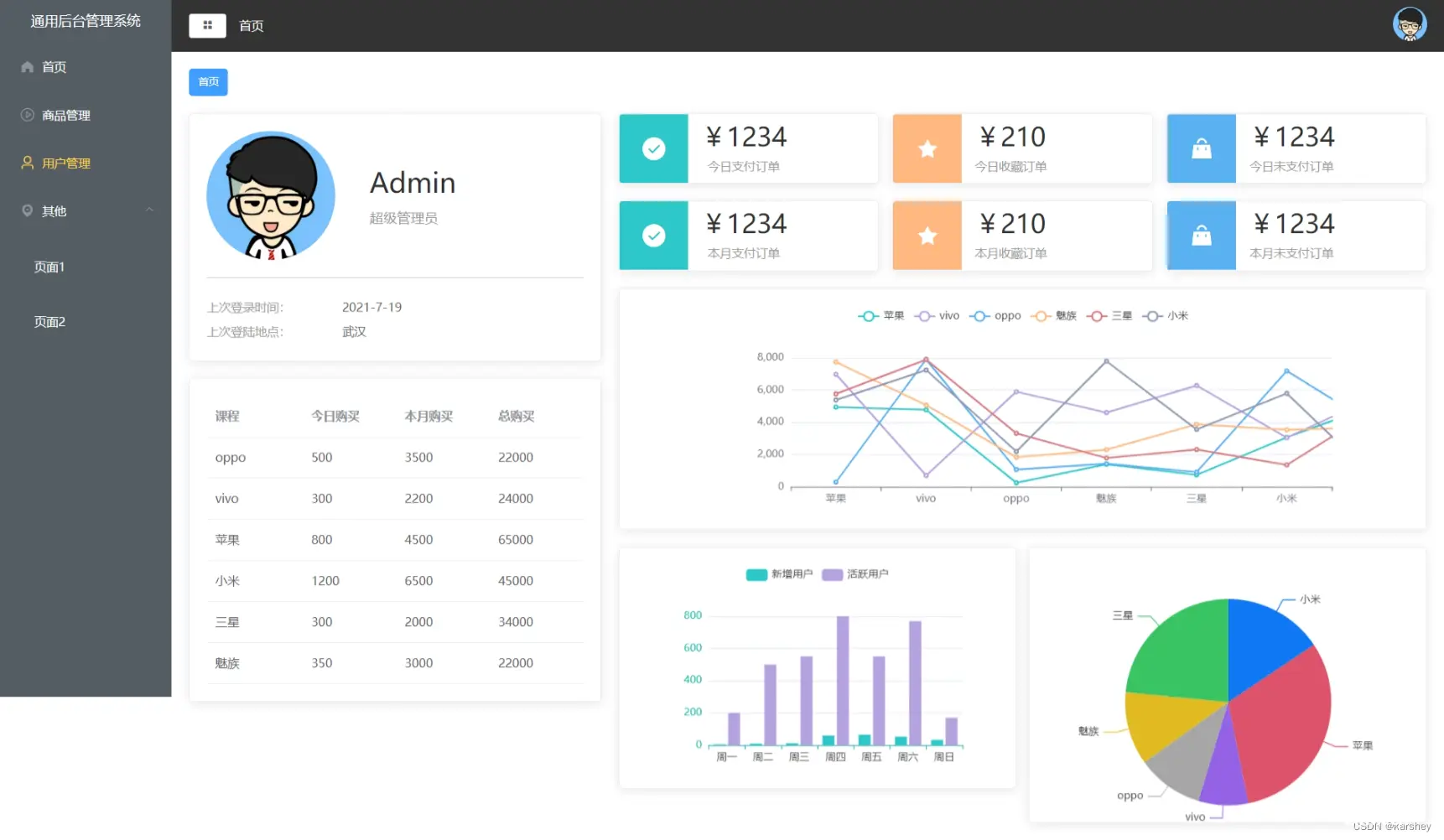
xiaoxiao的首页
左侧菜单只有两个选项。

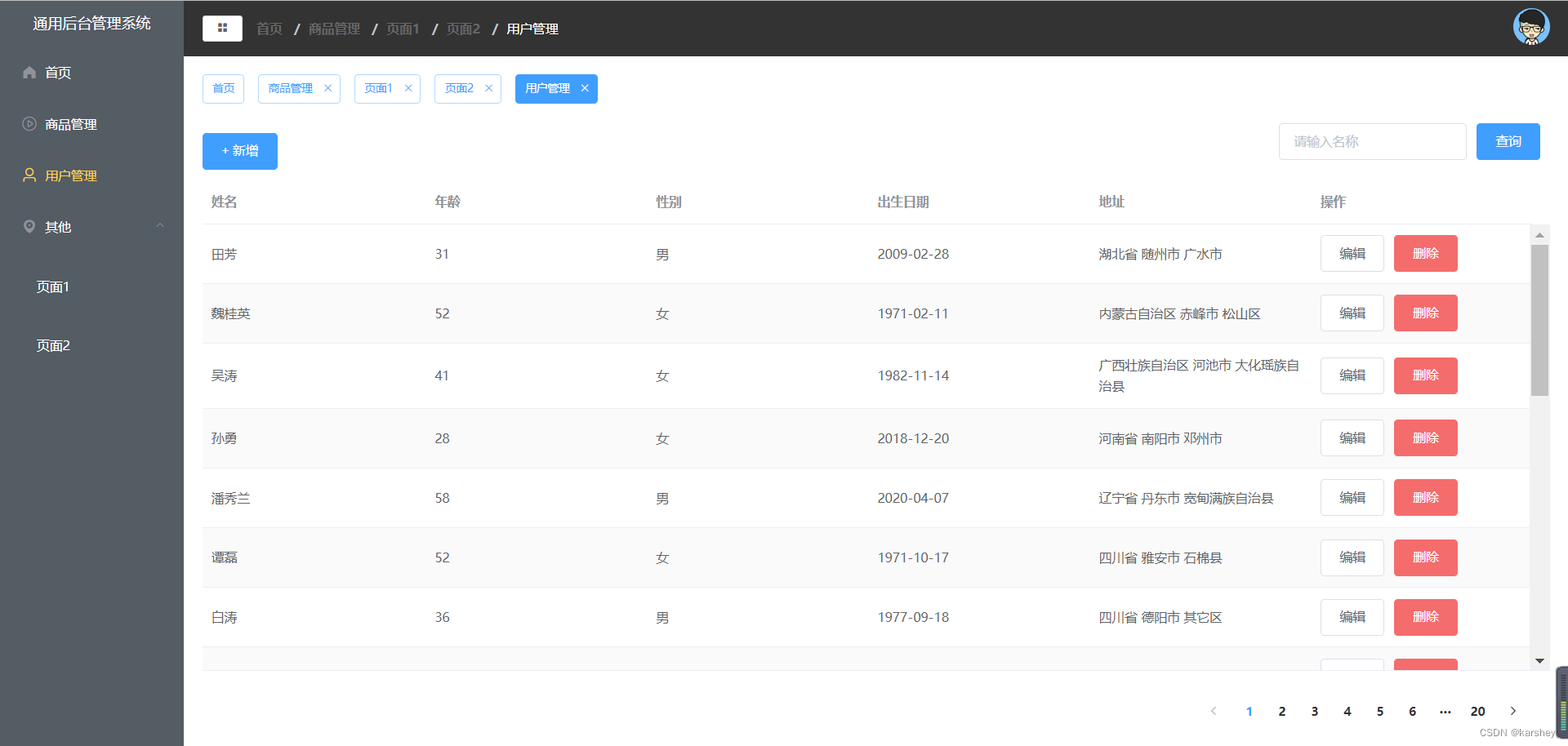
用户管理
页面:

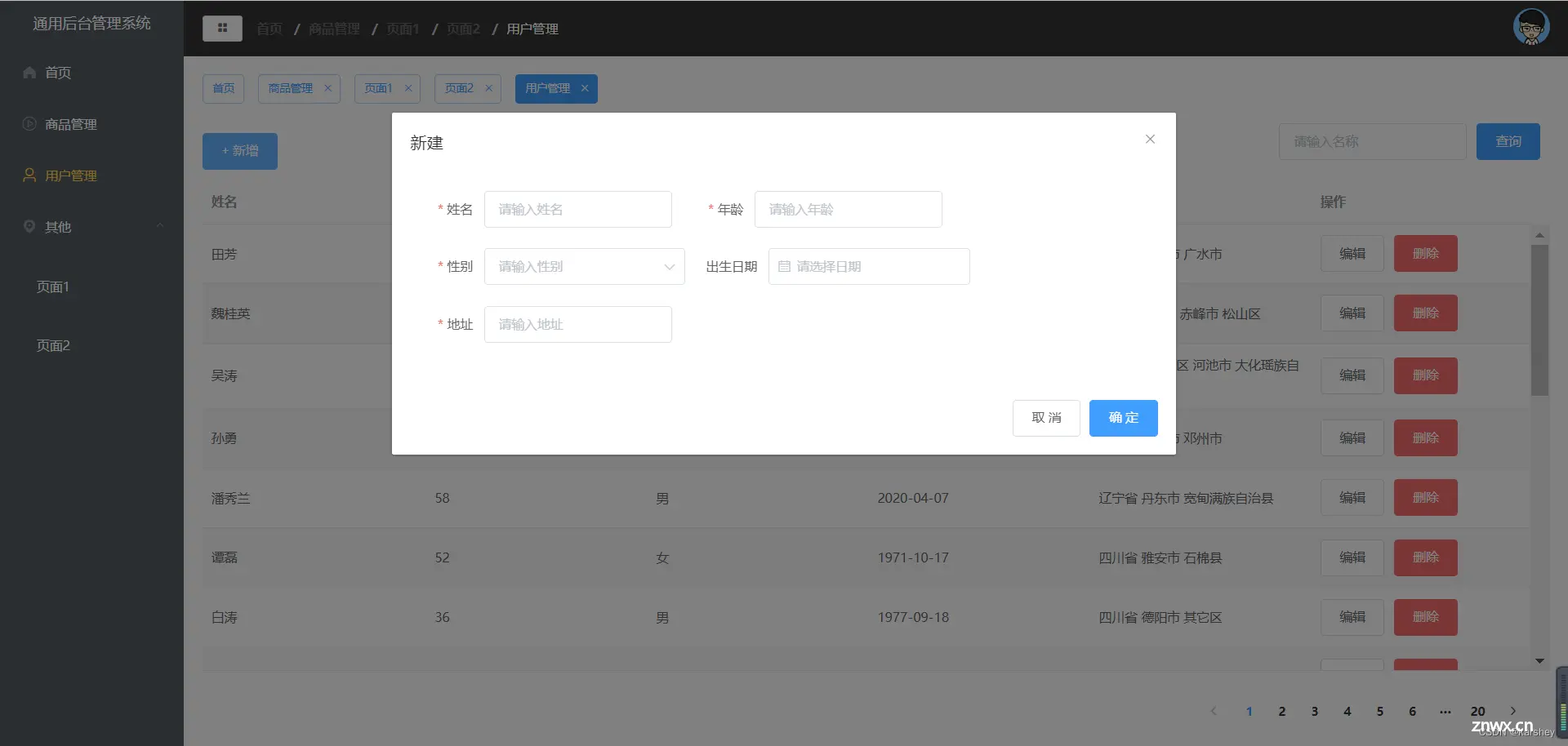
点击新增:

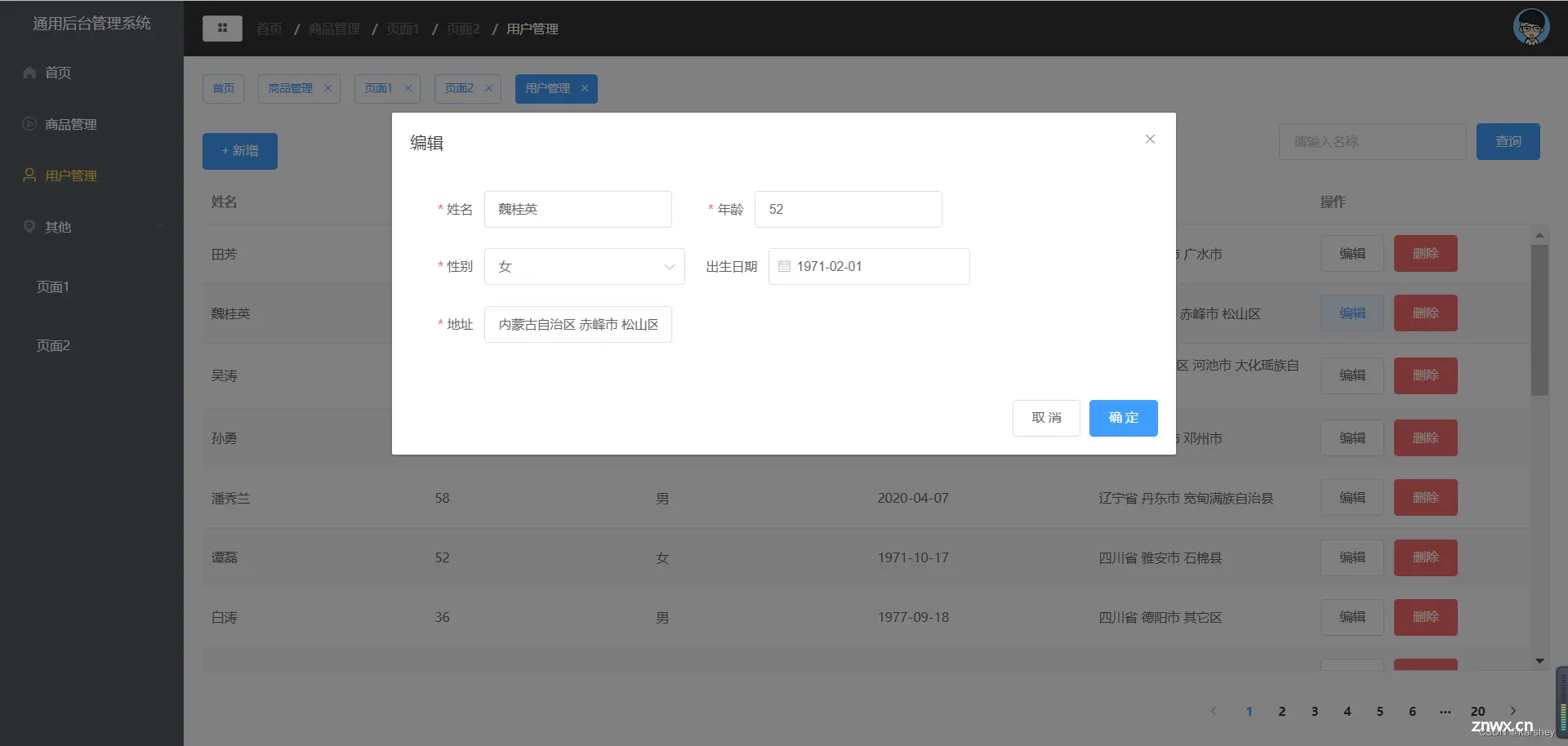
点击编辑:

总结
项目搭建
整个项目的依赖:
"dependencies": { "axios": "^1.1.3", "core-js": "^3.8.3", "echarts": "^5.1.2", "element-ui": "^2.15.10", "js-cookie": "^3.0.1", "less": "^4.1.3", "less-loader": "^11.1.0", "mockjs": "^1.1.0", "vue": "^2.6.14", "vue-router": "^3.6.5", "vuex": "^3.6.2" }
我们要搭建一个通用后台管理系统,它会有以下的页面:
首页商品管理用户管理其他 页面1 页面2
点击导航栏会显示不同的页面:
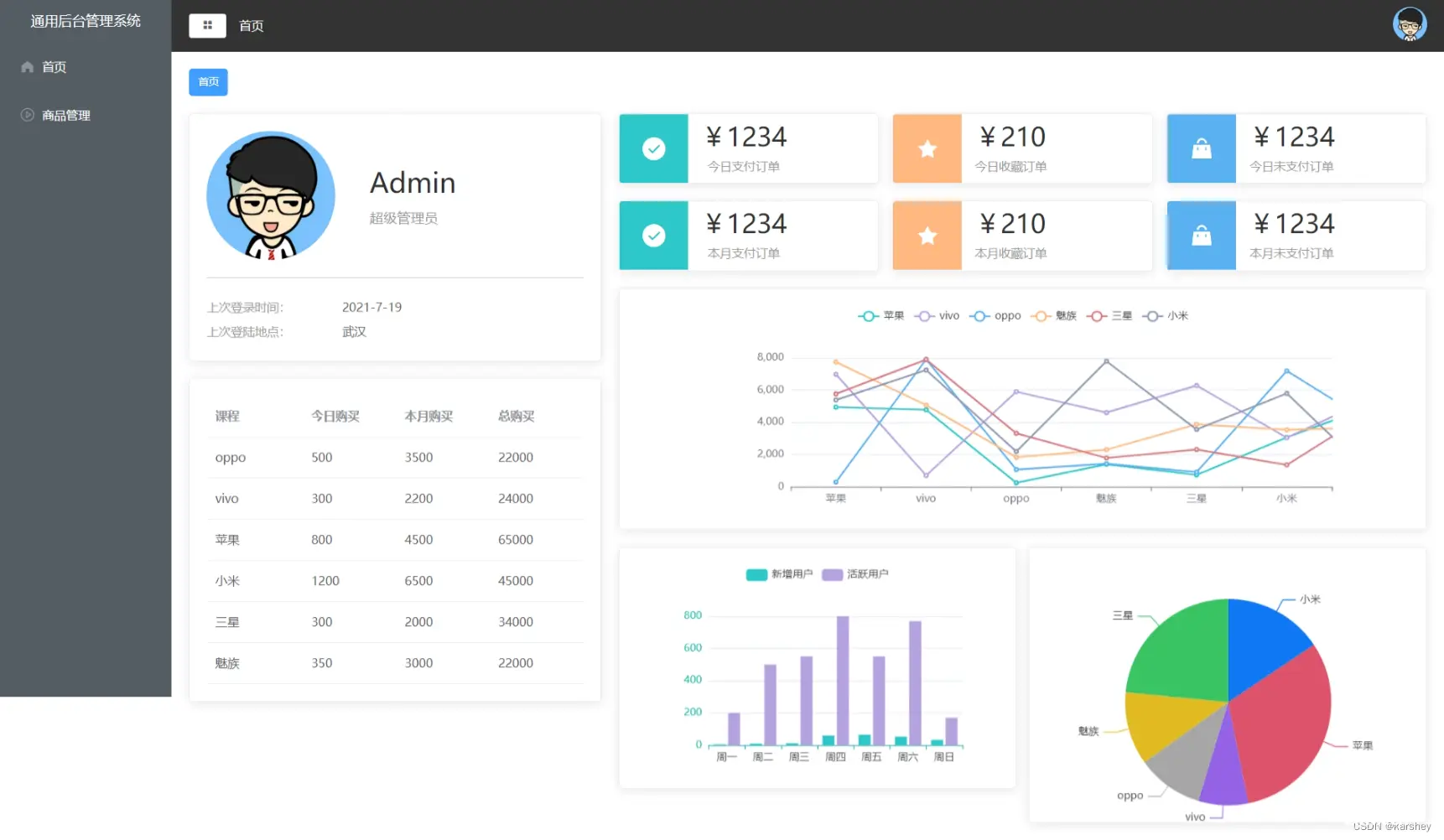
点击首页

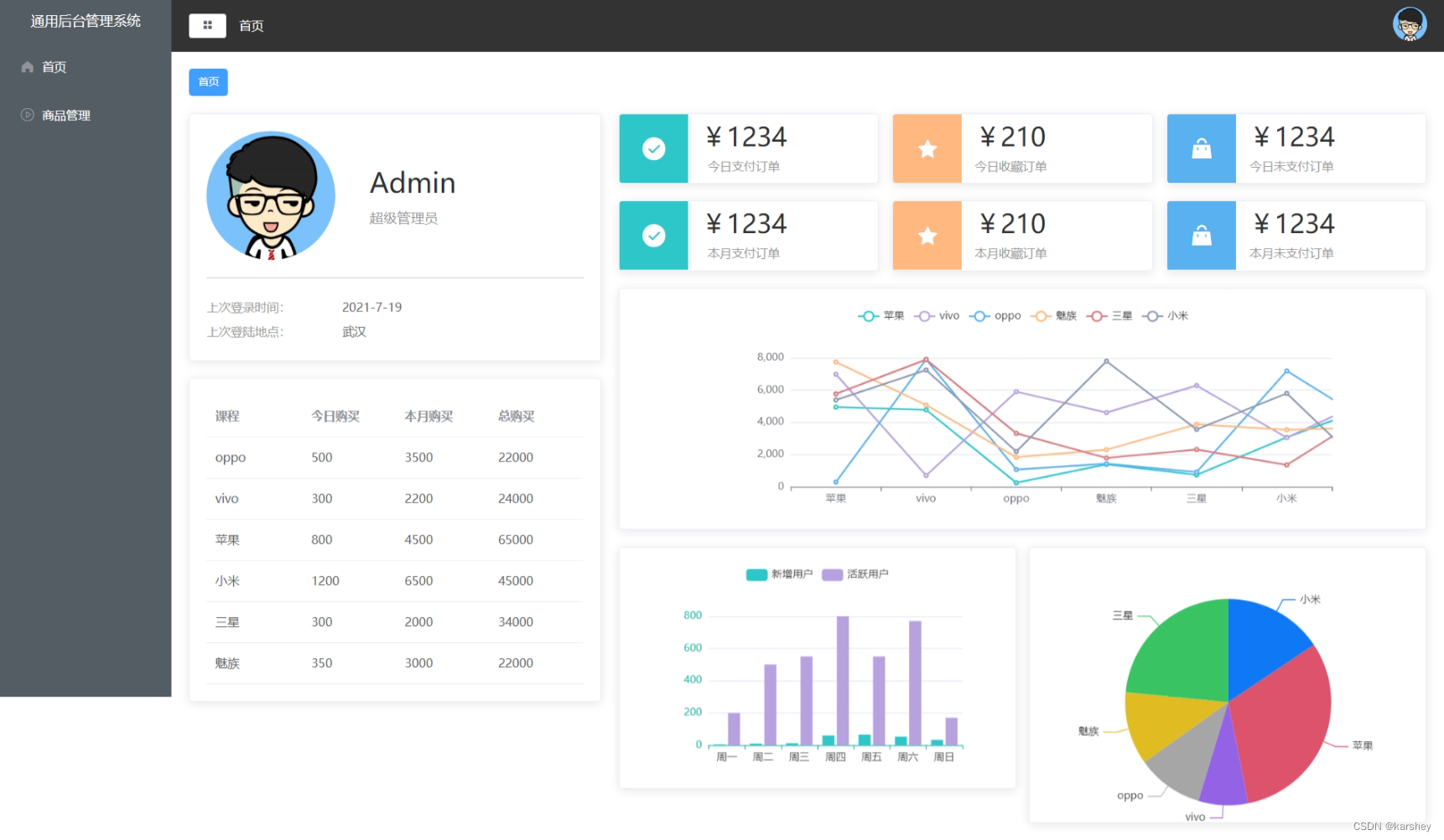
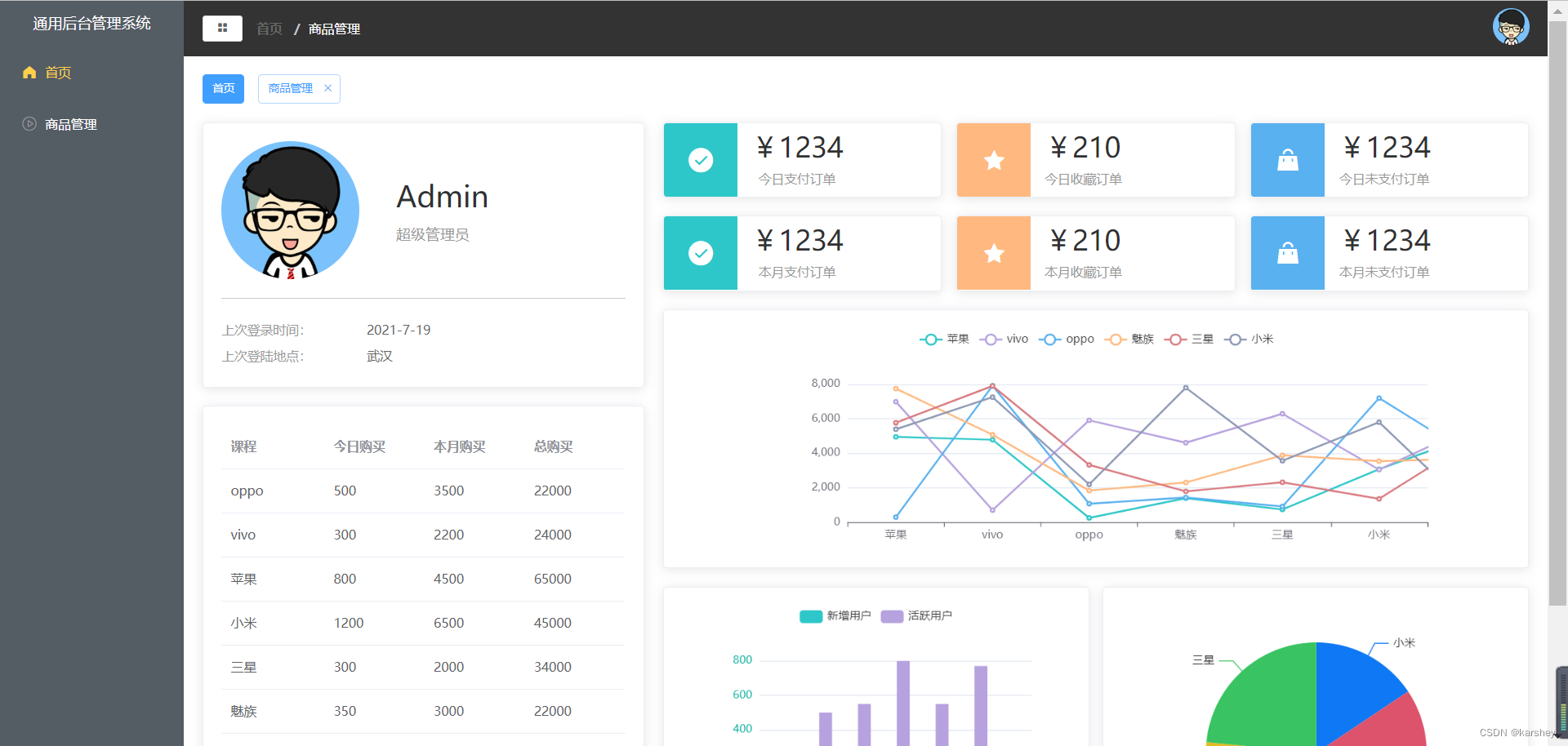
点击商品管理

显然,变化的页面不包括左侧导航栏和上侧头部部分。于是:
把左侧和上侧单独写在一个组件,放入Main中,这样它们就会一直存在点击左侧导航栏显示不同页面:router-view与路由跳转项目搭建好之后,在不同组件中添加想要的效果即可
对应链接:【前端】Vue+Element UI案例:通用后台管理系统-导航栏
左侧:CommonAside
这里写的是导航栏:
点击菜单跳转至对应页面:点击久路由跳转用Element UI:把导航栏展开收起,点击悬停效果完成
对应链接:【前端】Vue+Element UI案例:通用后台管理系统-导航栏
上侧:CommonHeader和CommonTag
这里写的是Header和tag:
导航栏收起按钮:vuex用户退出按钮:vuex、cookie面包屑:Element UItag:Element UI
对应链接:
【前端】Vue+Element UI案例:通用后台管理系统-Header+导航栏折叠
【前端】Vue+Element UI案例:通用后台管理系统-面包屑、tag栏
【前端】Vue+Element UI案例:通用后台管理系统-登陆页面功能:登录权限跳转、路由守卫、退出
首页:Home.vue
六个卡片:Element UI三个图表:Echartsmock模拟数据对应链接:
【前端】Vue+Element UI案例:通用后台管理系统-Echarts图表:折线图、柱状图、饼状图
用户管理:User.vue
mock模拟用户数据table表格Form表单Dialog对话框Message消息提示Pagination分页数据增删查改对应链接:
【前端】Vue+Element UI案例:通用后台管理系统-用户管理:Form表单填写、Dialog对话框弹出
【前端】Vue+Element UI案例:通用后台管理系统-用户管理:Table表格增删查改、Pagination分页、搜索框
登录页:Login.vue
Form表单导航守卫、不同用户的权限、动态添加路由token、cookie、mock对应链接:
【前端】Vue+Element UI案例:通用后台管理系统-登陆页面Login
【前端】Vue+Element UI案例:通用后台管理系统-登陆页面功能:登录权限跳转、路由守卫、退出
【前端】Vue+Element UI案例:通用后台管理系统-登陆不同用户显示不同菜单、动态添加路由
总代码(已开源)
代码已经上传到Gitee:https://gitee.com/karshey/general-background
代码总结:https://blog.csdn.net/karshey/article/details/127891703
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。