基于VUE3+Layui从头搭建通用后台管理系统(前端篇)一:项目规划及初始化
军军君01 2024-06-26 08:03:03 阅读 59
一、项目内容
使用vue3+Layui实现通用管理系统前端,使用vue3+layui搭建系统UI界面,使用nodejs搭建模拟web服务器,使用echarts实现系统可视化模块,可以此项目为基础进行扩展开发,快速搭建管理系统,具体内容如下:
1. 常见功能实现: 实现用户登录(用户名密码登录、手机验证码登录、第三方登录)、找回密码(邮箱找回、短信验证码找回)、注册界面、系统主页、用户管理、系统配置、数据字典、日志管理、菜单管理、角色管理、消息管理、验证码管理、可视化界面等管理系统的常见功能。
2. 公共常用组件: 实现公共组件的抽离以便能进行扩展及复用,包括通用表格、通用编辑器、通用详情页、关联对象多选框、关联对象单选框、关联对象树形选择框、多级联动选择框、自动搜索保存组件、列表选择框组件等常用的组件。

1. 详细课程地址: https://edu.csdn.net/course/detail/38183
2. 源码下载地址: 点击下载

二、开发视频
基于VUE3+Layui从头搭建通用后台管理系统合集-创建项目
三、开发技术
1. Vue3
2. Layui
3. Echarts
4. Axios
5. Router
6. Express
7. Pinia
四、预期效果
1. 有具体的项目时使用此实例能够快速搭建相关的界面框架。
2. 能切换不同的主题及布局风格。
3. 登录、注册、主页等标志性界面能够适配不同的主题,使用主题控制最终的效果,以便复合项目需求。
4. 实现管理系统常用功能,包括角色管理、用户管理、菜单管理、操作日志、数据字典等常用功能。
五、项目搭建
开发工具使用Visual Studio Code,nodejs版本为13.2.1。
5.1 后端项目创建
1. 参考官网
Express官网
2. 安装指令
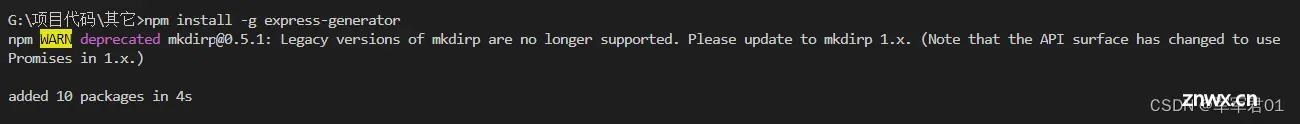
安装项目创建器:npm install -g express-generator:

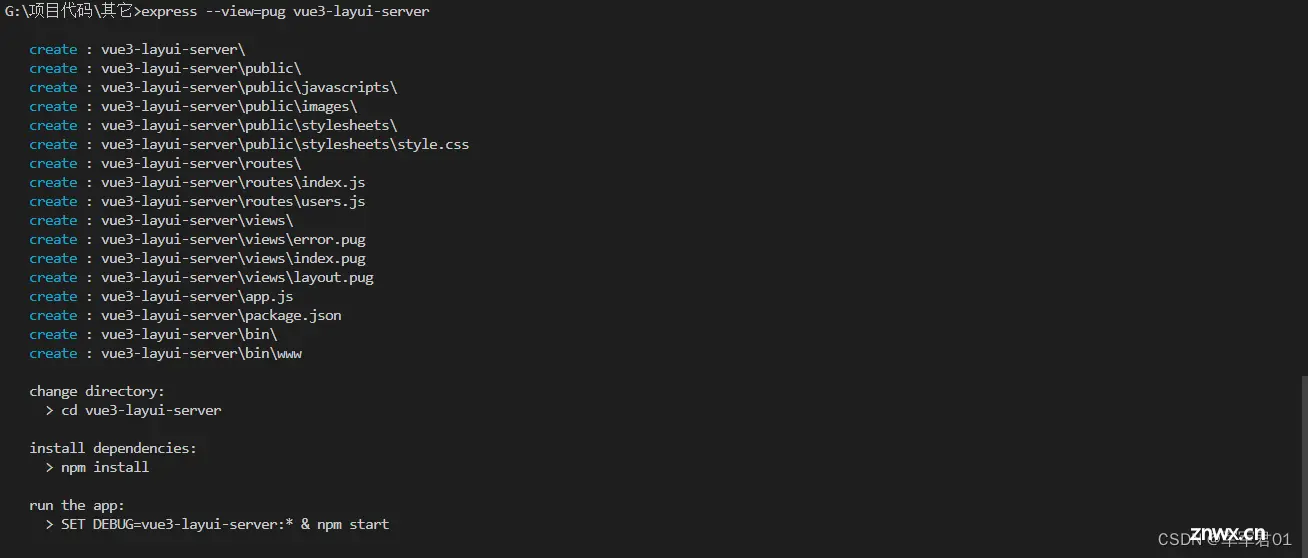
创建项目:express --view=pug 项目名称:

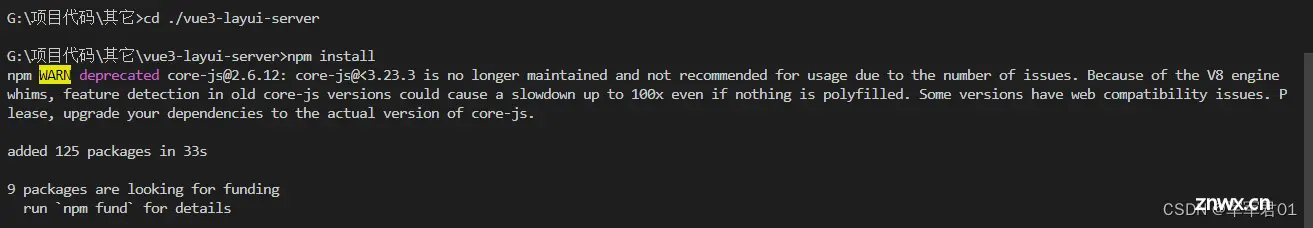
创建完毕后进入创建的目录,执行npm install安装项目依赖:

执行完毕后完成项目创建,创建后可通过npm start启动项目。
3. 项目整理
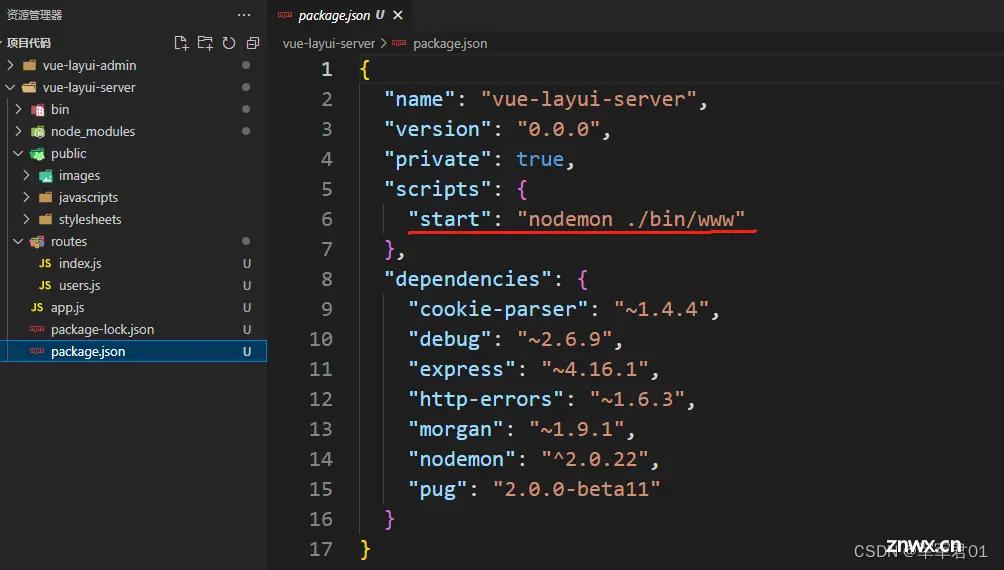
安装nodemon模块,使服务器修改后能自动重启,安装指令:npm install nodemon,安装完成后修改package.json中的启动指令:"start": "nodemon ./bin/www"

5.2 前端项目创建
1. 参考官网
VUE官网: https://cn.vuejs.org/Vue/Cli配置参考: https://cli.vuejs.org/zh/WebPack官网: https://www.webpackjs.com/
2. 安装指令
项目使用vue-cli创建,具体步骤如下:
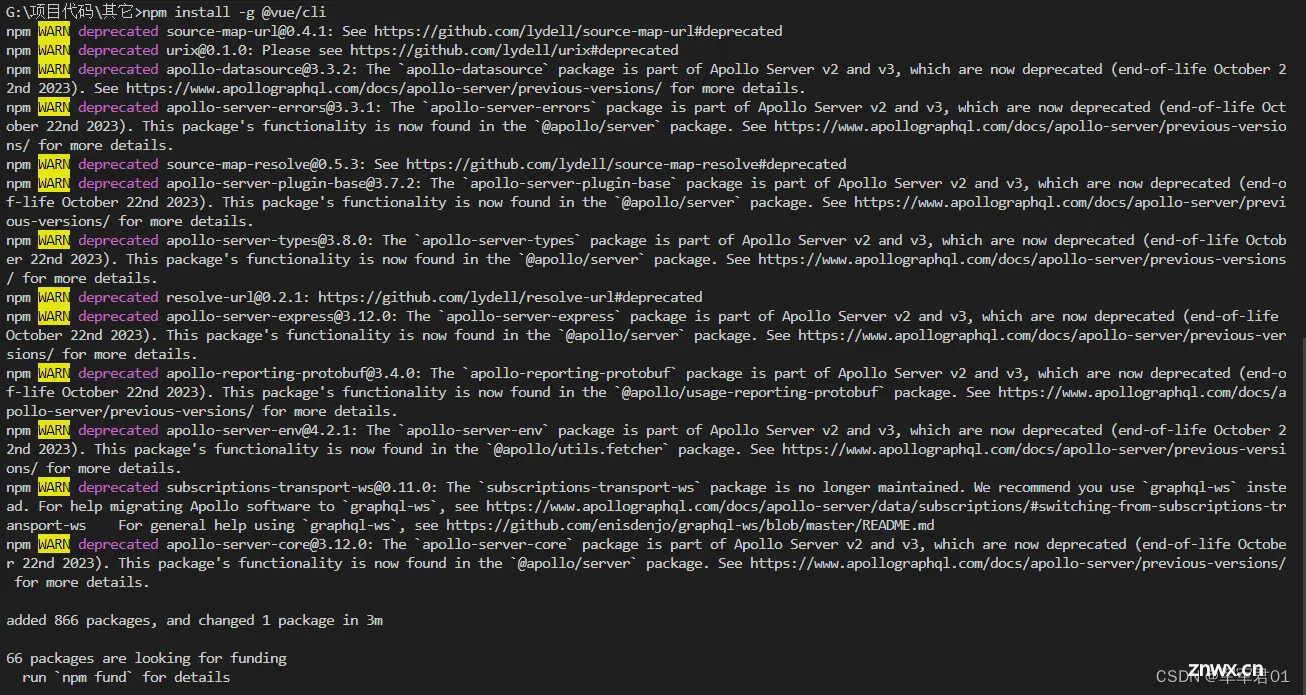
先安装vue-cli生成器:npm install -g @vue/cli:

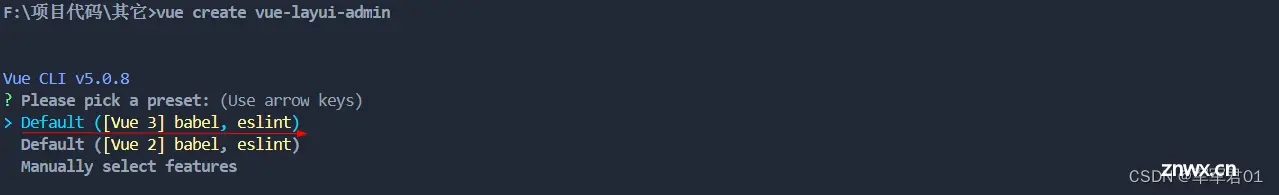
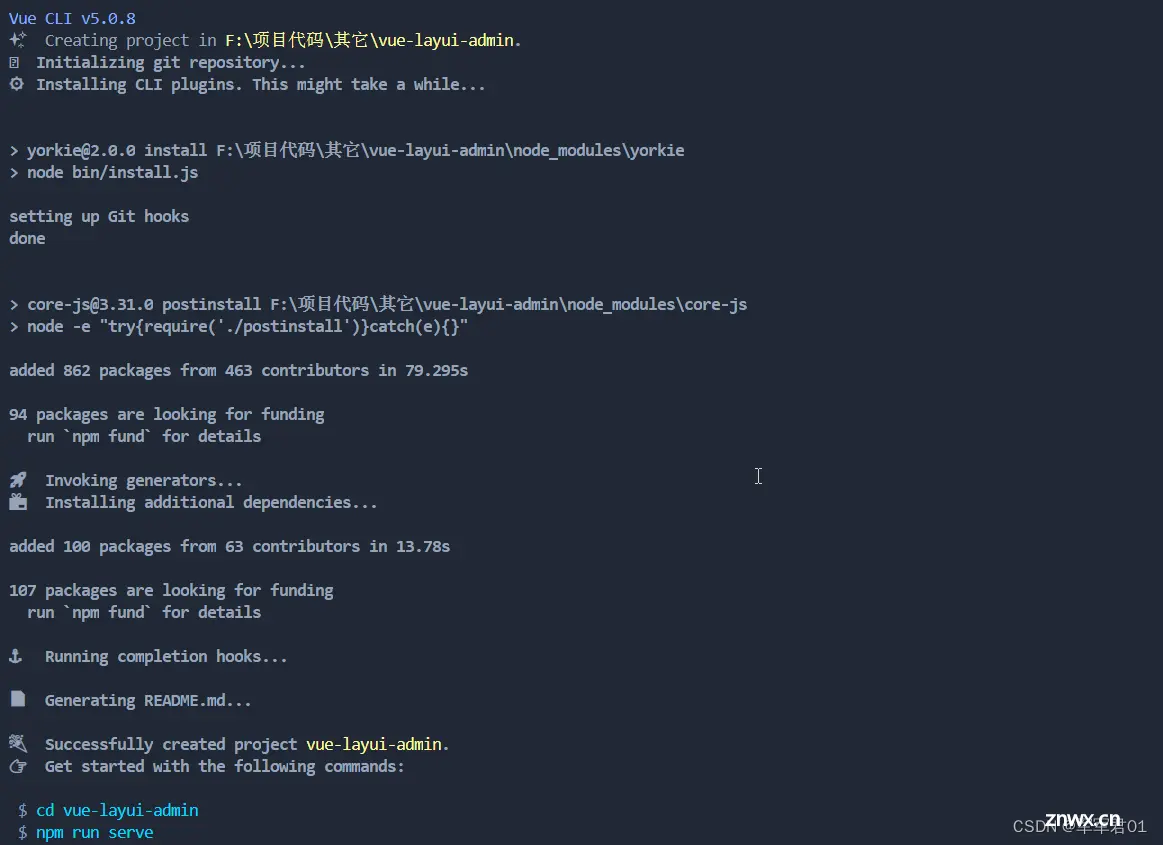
安装完毕后执行创建项目:vue create 项目名:


创建完毕后进入创建的目录,执行npm install安装项目依赖:

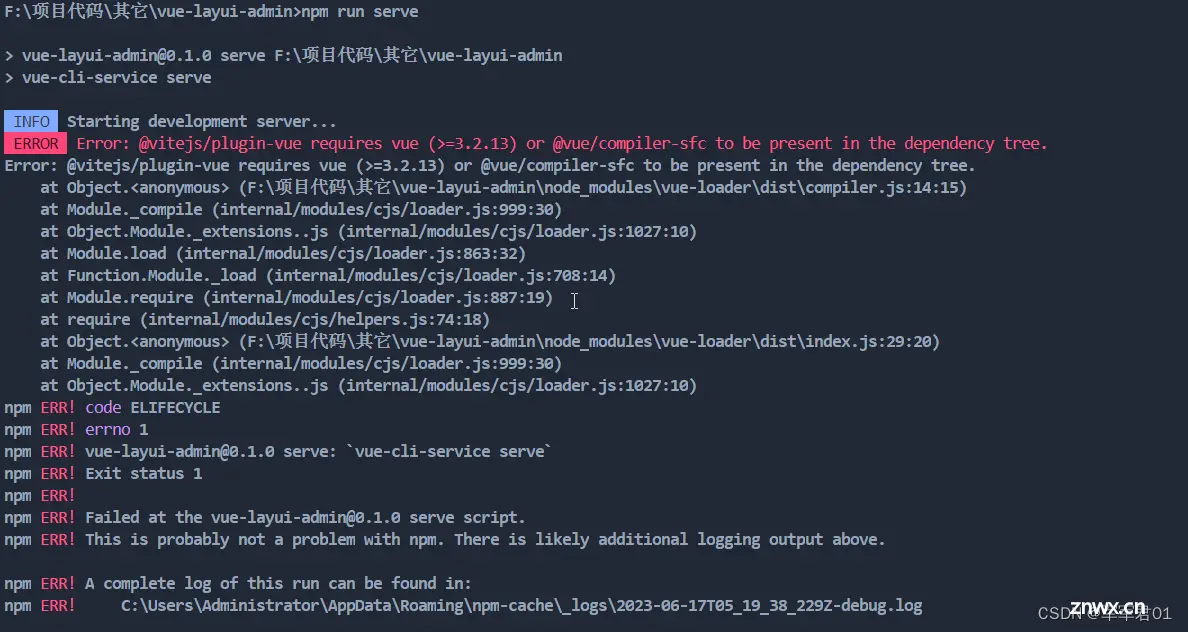
安装完毕后可通过npm run serve:

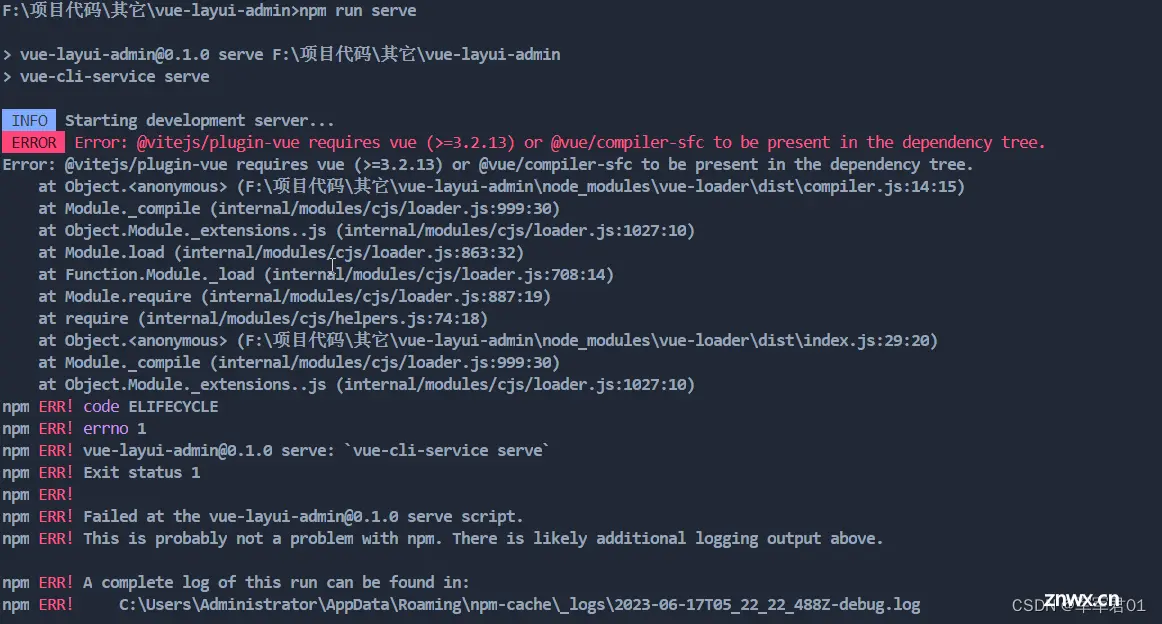
提示此异常时需要安装@vue/compiler-sfc,安装命令为:npm install @vue/compiler-sfc -save

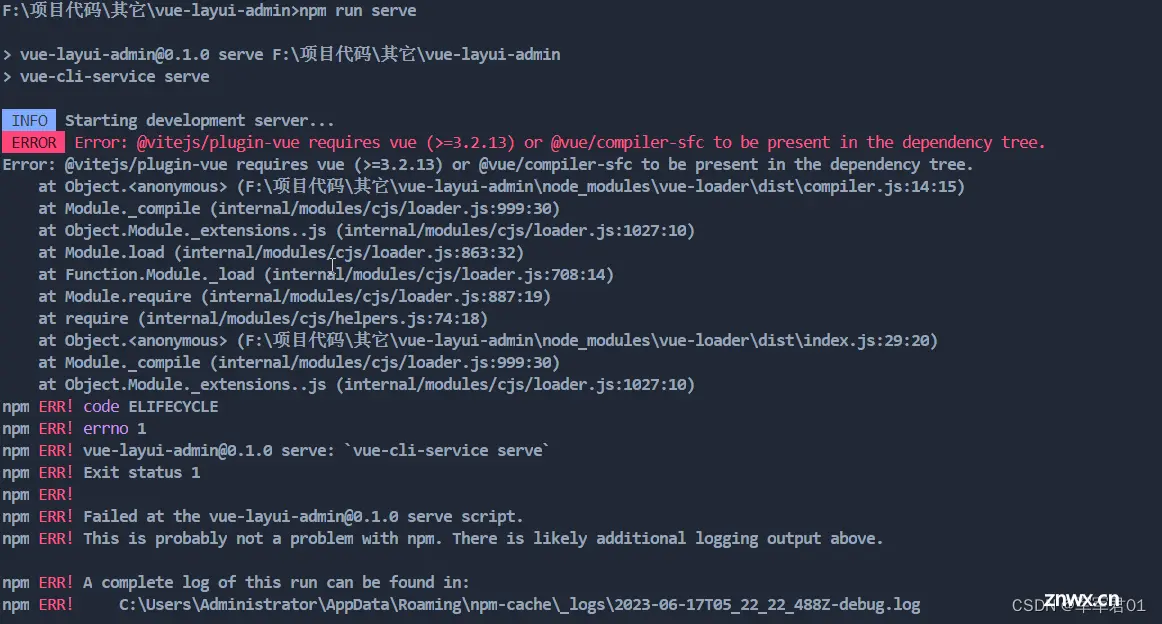
安装完毕后再次执行npm run serve启动项目:

还是提示此异常,需要将vue的版本设置为2.2.26,命令为:npm install vue@3.2.26

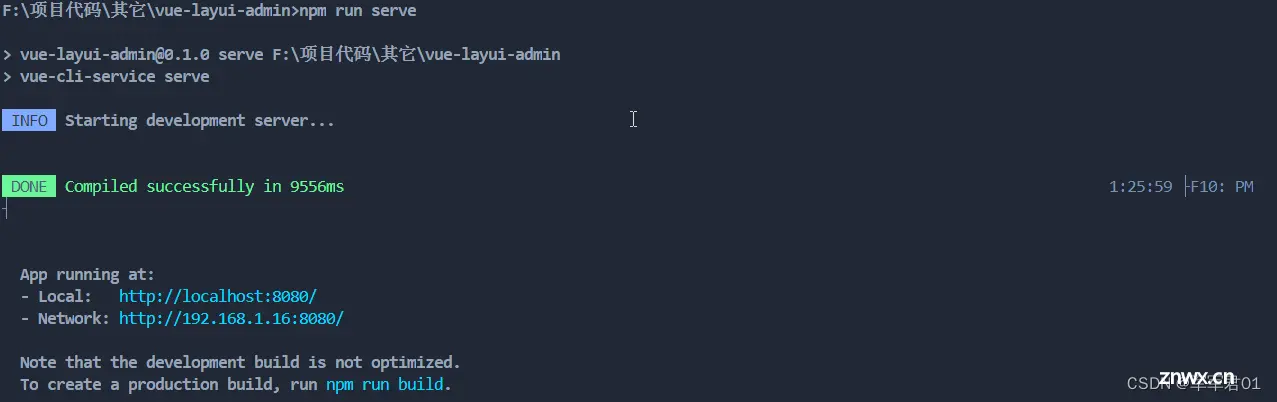
安装完毕后再次执行npm run serve启动项目即可启动成功:

3. 安装问题:
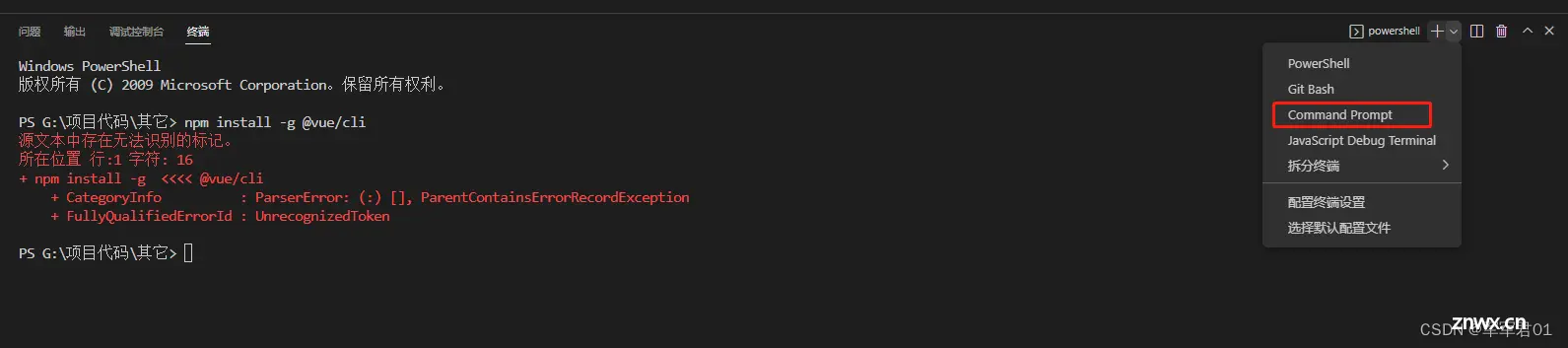
问题一: 执行npm install -g @vue/cli后提示如下异常:
源文本中存在无法识别的标记。
所在位置 行:1 字符: 16
+ npm install -g <<<< @vue/cli
+ CategoryInfo : ParserError: (:) [], ParentContainsErrorRecordException
+ FullyQualifiedErrorId : UnrecognizedToken
解决办法: 打开cmd终端,并执行命令即可。

问题二: 启动时提示如下异常:
Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree.

解决办法: 安装@vue/compiler-sfc并且将vue版本设置为2.2.26即可。
5.3 Layui引入
1. 参考官网
http://www.layui-vue.com/zh-CN/guide/getStarted
2. 安装指令
npm install @layui/layui-vue --save
3. 引入代码
import App from './App.vue'
import { createApp } from 'vue'
import Layui from '@layui/layui-vue'
import '@layui/layui-vue/lib/index.css'
createApp(App).use(Layui).mount('#app')
5.4 Router引入
1. 参考官网
https://router.vuejs.org/zh/installation.html
2. 安装指令
npm install vue-router@4
3. 引入代码
import * as VueRouter from 'vue-router'
import App from './App.vue'
// 1. 定义路由组件.
// 也可以从其他文件导入
const Home = { template: '<div>Home</div>' }
const About = { template: '<div>About</div>' }
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = VueRouter.createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: VueRouter.createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
// 5. 创建并挂载根实例
const app = Vue.createApp({ })
//确保 _use_ 路由实例使
//整个应用支持路由。
app.use(router)
app.mount('#app')
5.5 Pinia引入
1. 参考官网
https://pinia.vuejs.org/zh/getting-started.html
2. 安装指令
npm install pinia@2.0.34
3. 引入代码
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
const pinia = createPinia()
const app = createApp(App)
app.use(pinia)
app.mount('#app')
安装时注意版本信息,不要安装最新版本的,安装2.0.34即可,不然会提示以下异常,无法启动项目。
5.6 Axios引入
1. 参考官网
https://www.axios-http.cn/docs/intro
2. 安装指令
npm install axios
3. 引入代码
import axios from 'axios'
const instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: { 'X-Custom-Header': 'foobar'}
});
5.7 项目基础配置
1. 路径别名配置
配置项目路径别名,可以在文件中引用时通过指定字符引用,减少写相对路径时路径过长的问题。
参考网站:
https://cli.vuejs.org/zh/config/#chainwebpack
https://www.webpackjs.com/configuration/resolve/#resolve
实现代码:
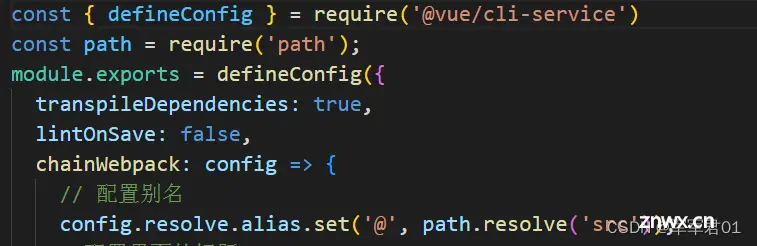
在vue.config.js中添加如下配置:
const path = require('path');
chainWebpack: config => {
// 配置别名
config.resolve.alias.set('@',path.resolve('src'));
}

2. 项目标题配置
项目标题默认使用htmlWebpackPlugin.options.title进行配置的,可通过修改webpack的配置进行自定义.
参考网站:
https://cli.vuejs.org/zh/config/#chainwebpack
https://github.com/jantimon/html-webpack-plugin#options
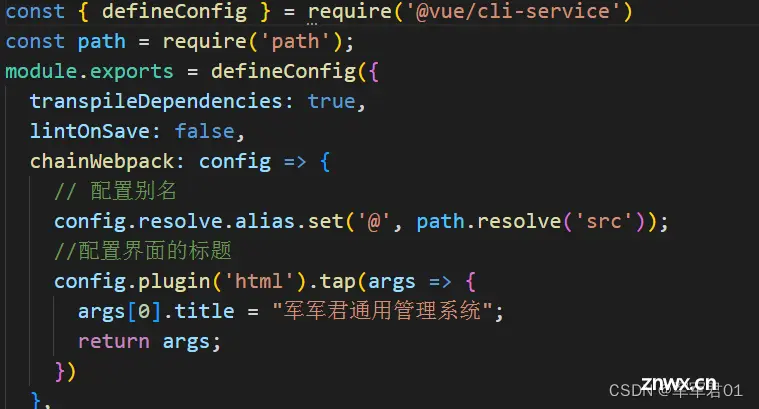
实现代码:
chainWebpack: config => {
config.plugin('html')
.tap(args => {
args[0].title = "标题";
return args;
})
}

3. 接口代理配置
前端项目代理服务器配置及调用测试。
参考网站: https://cli.vuejs.org/zh/config/#devserver
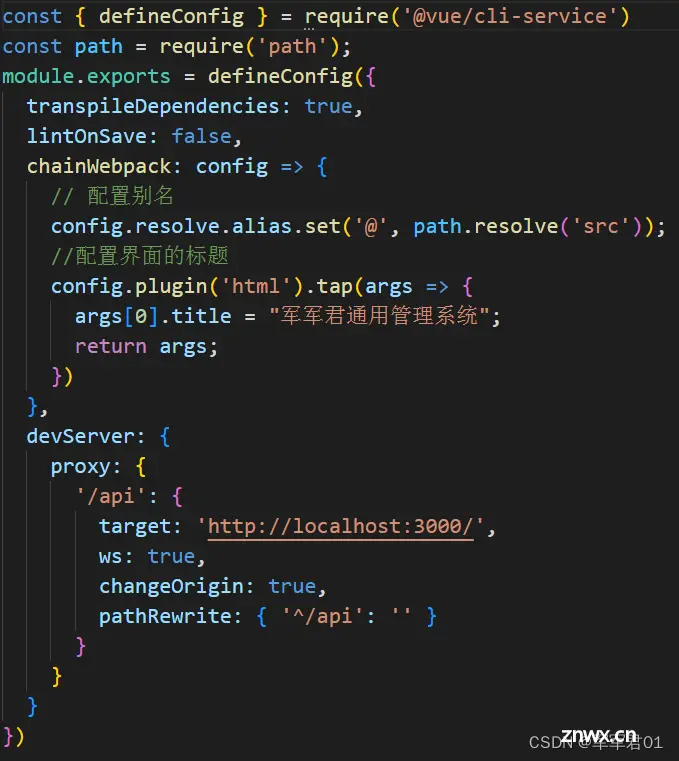
实现代码:
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000/',
ws: true,
changeOrigin: true,
pathRewrite: { '^/api': '' }
}
}
}

4. Layui主题配置
为满足业务和品牌上多样化的视觉需求,Layui提供了包括但不限于主色、圆角、边框和部分组件的视觉定制。
参考网站: http://www.layui-vue.com/zh-CN/guide/theme
实现代码:
<template>
<lay-button @click="changeThemeVariable">Update Theme</lay-button>
<lay-config-provider :themeVariable="themeVariable">
<App />
</lay-config-provider>
</template>
<script setup>
import { reactive } from "vue";
const themeVariable = reactive({
"--global-primary-color":"red",
"--global-checked-color":"red"
})
const changeThemeVariable = () => {
themeVariable['--global-primary-color'] = "green";
themeVariable['--global-checked-color'] = "green";
}
</script>
5. Layui暗黑配置
默认情况下,使用 layui-vue 搭建的网站主题为日间模式。若启用夜间模式, 将 config-provider 组件 theme 属性设置为 dark 值。默认的夜间模式不满足要求时, 可通过 config-provider 组件 dark-partial 属性进行偏好设置。
参考网站: http://www.layui-vue.com/zh-CN/guide/dark
实现代码:
<template>
<lay-config-provider :theme="theme" :dark-partial="darkPartial">
<App />
</lay-config-provider>
</template>
<script setup>
const theme = ref('dark')
const darkPartial = {
brightness: 100,
contrast: 90,
grayscale: 0,
darkSchemeBackgroundColor: "black";
darkSchemeTextColor: "white";
}
</script>
6. Layui语言配置
目前的默认文案是简体中文,如果需要使用其他语言,可以参考下面的方案。
参考网站: http://www.layui-vue.com/zh-CN/guide/locale
实现代码:
<template>
<lay-config-provider locale="zh_CN" :locales="locales">
{ { t('hello') }}
</lay-config-provider>
</template>
<script setup>
import { useI18n } from "@layui/layui-vue";
import zh_CN from "./custom/zh_CN";
import en_US from "./custom/en_US";
const { t } = useI18n();
const locales = [
{ name: "zh_CN", locale: zh_CN, merge: true },
{ name: "en_US", locale: en_US, merge: true },
]
</script>
六、目录说明
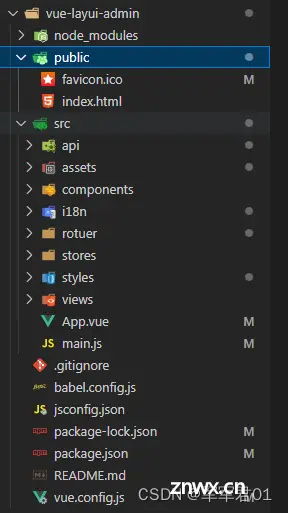
6.1 前端目录

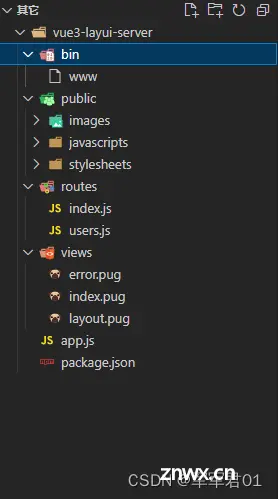
6.2 后端目录

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。