Vue3实战案例 知识点全面 推荐收藏 超详细 及附知识点解读
坚强de土豆仔 2024-08-16 12:33:01 阅读 61
最近经常用到vue中的一些常用知识点,打算系统性的对 vue3 知识点进行总结,方便自己查看,另外也供正在学习 vue3 的同学参考,本案例基本包含 Vue3所有的基本知识点,欢迎参考,有问题评论区留言,谢谢。
本项目主要还是四个章节
目录
1.项目结构创建
2.页面组件的划分
3.页面组件实现
3.1NavHeader.vue组件
3.2NavMain.vue组件
3.3 NavFooter.vue组件
3.4 Router部分
3.5 vuex中store部分
3.6 父组件Home.vue部分
3.7 Start.vue组件比较简单
4.业务功能实现
4.1初始页面
4.2 操作任务
4.3添加任务
4.4输入已存在任务
4.5.清除已完成
4.6任务全部完成
1.项目结构创建
这个部分在前面已经写过了,这里就简单提一下,详细的vue项目环境搭配及创建新的项目请参考:VUE 3.0 如何新建项目 详细教程 附环境搭建 推荐-CSDN博客
在命令行输入 vue create todolist 其中 todolist 是你所新建的项目名称,安装包下载成功界面如图所示。

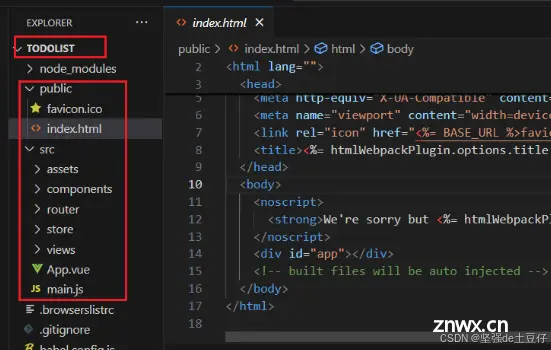
编辑器打开会看到vue脚手架创建默认项目的结构。编辑器配置参考: vscode编辑器下载安装配置
打开命令行输入npm run serve运行项目

2.页面组件的划分
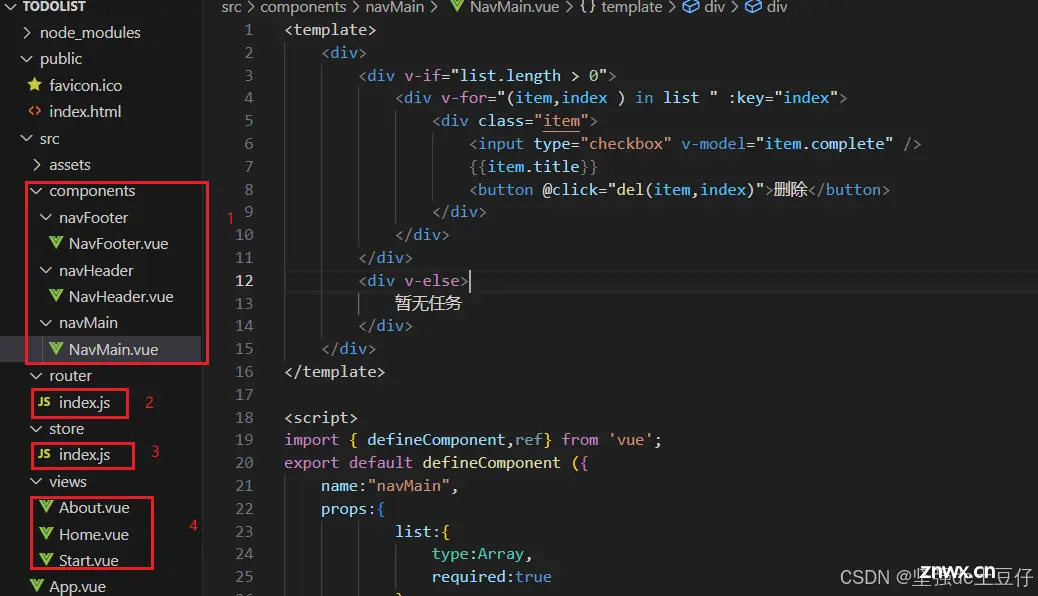
本次项目主要组件以及项目结构如图所示,我这里分成了4个部分,第一个部分是本次项目用到的子组件,第二部分是路由用到的文件 router/index.js,第三部分是状态管理store/index.js,第四部分是父组件Home.vue 以及 文件入口start文件,detail组件。

3.页面组件实现
这部分介绍各个页面的主要代码。
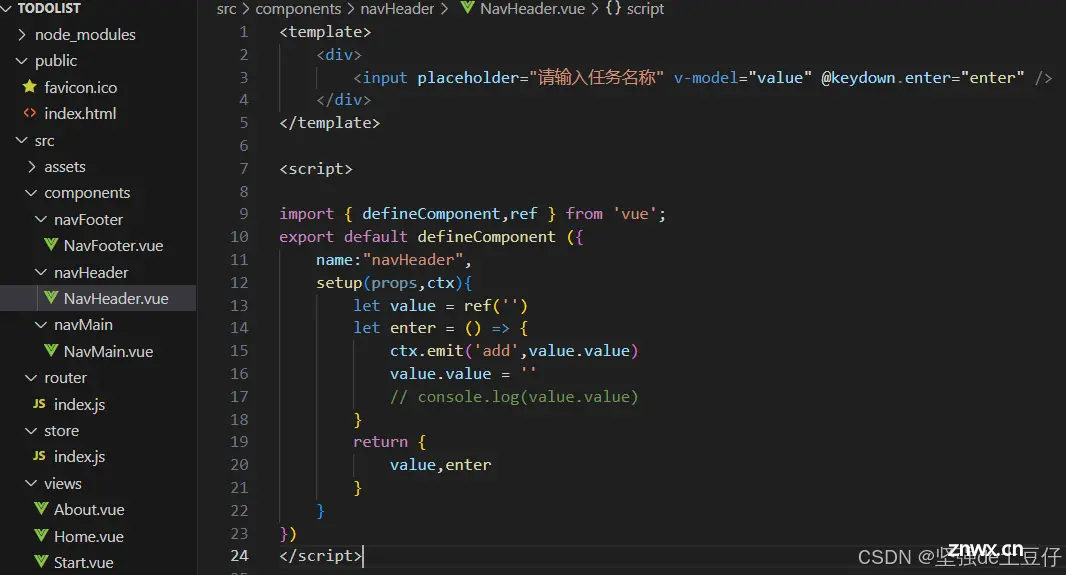
3.1NavHeader.vue组件
NavHeader部分代码,这部分主要是一个输入框,用户输入框输入内容点击enter键获取数据,添加到列表任务栏中。这里输入框内value的值做了双向绑定,组件拿到输入框的值再通过事件分发传递给父组件,父组件拿到子组件传递过来的数据,判断任务列表是否存在,如果已存在则提示'任务已存在',不存在则添加至任务列表中。
关于父子组件传值已经介绍过请参考:vue3.0 入门基础知识汇总【2】 全面 精简 推荐-CSDN博客


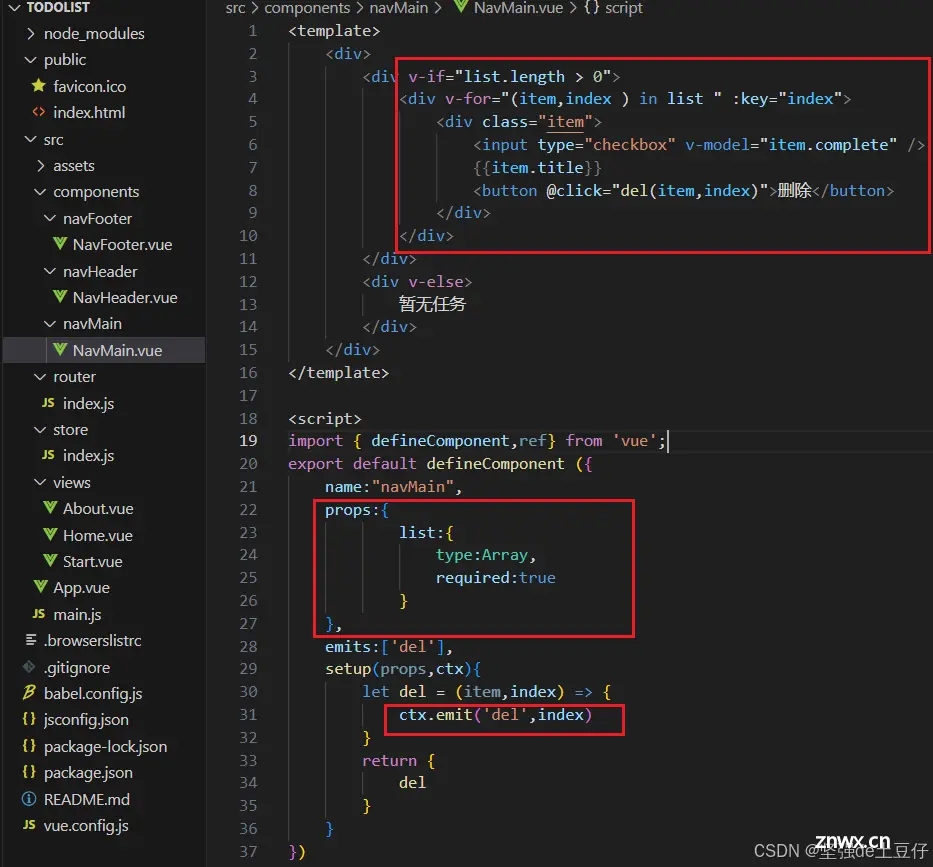
3.2NavMain.vue组件
NavMain这部分代码主要是用来展示任务列表的,主要知识点
条件渲染 v-if 指令v-for 循环遍历数组,接收父组件传值,给子组件传值,数据的双向绑定 v-model、元素绑定事件@click
该页面list数据是通过vuex中的store 文件存储的数据获取的,组件遍历list的值,并把数组的index当成key值。任务列表是否勾选的值做了双向绑定。{ {item.title}}文本插值表达式就是对应任务名称,删除按钮绑定删除事件并把要删除的任务以及对应的下标作为参数执行del方法,子组件通过事件分发把待删除的任务的下标传递给父组件


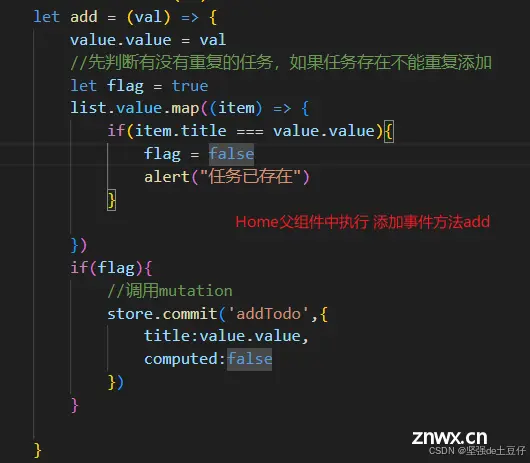
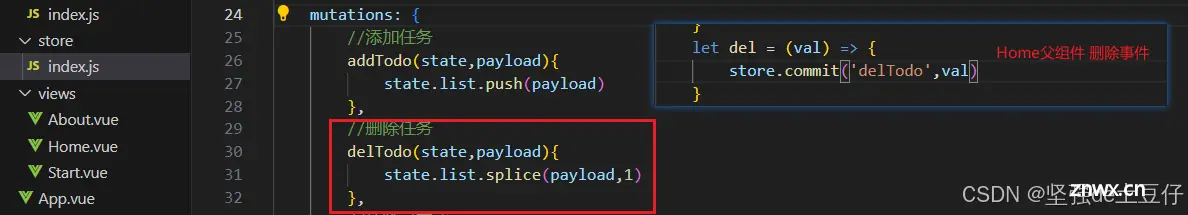
如图所示,父组件接收到子组件传递过来的值,向vuex 的store提交deTodo方法,删除对应的任务。

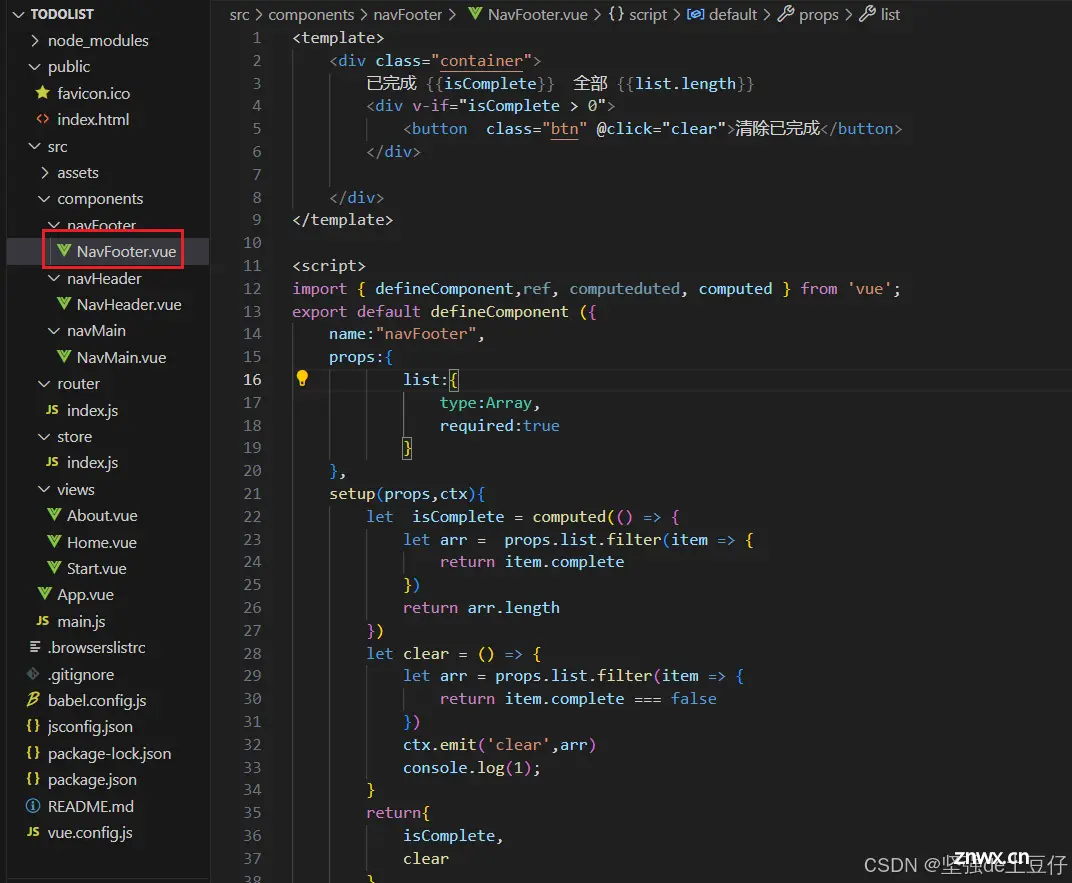
3.3 NavFooter.vue组件

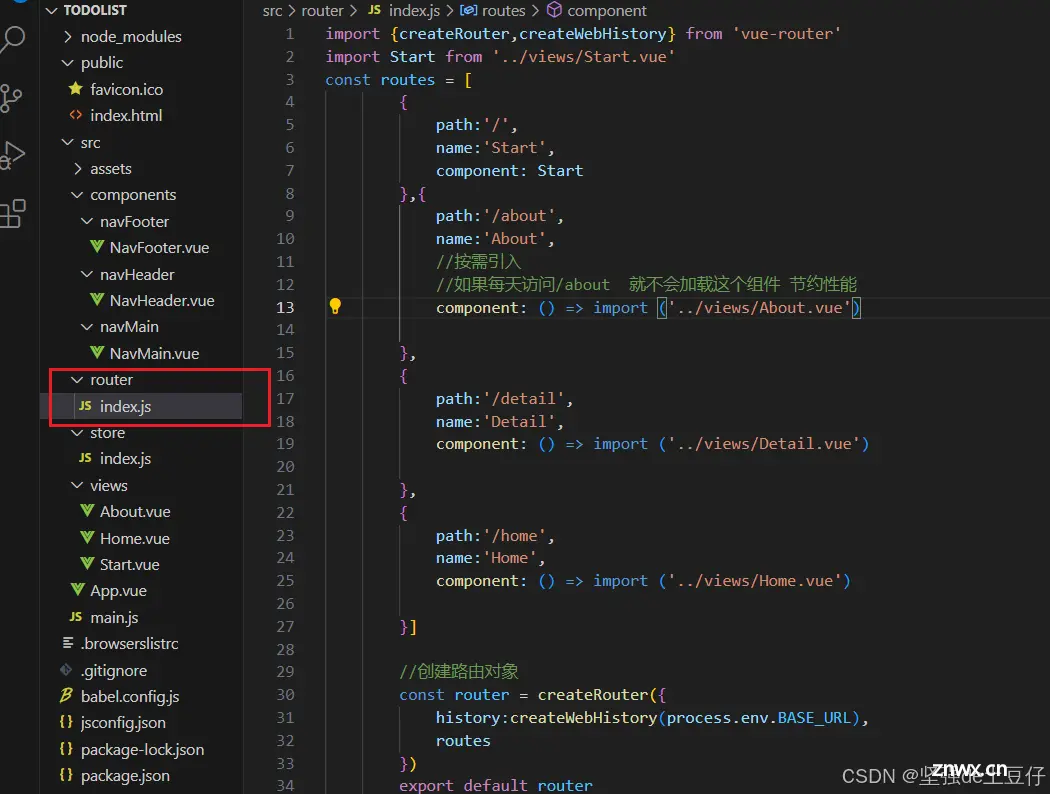
3.4 Router部分
这里开始部分是Start组件,开始任务,演示了vue3项目中router部分。
关于router部分相关知识前面已经写过请参考:如何配置跳转路由

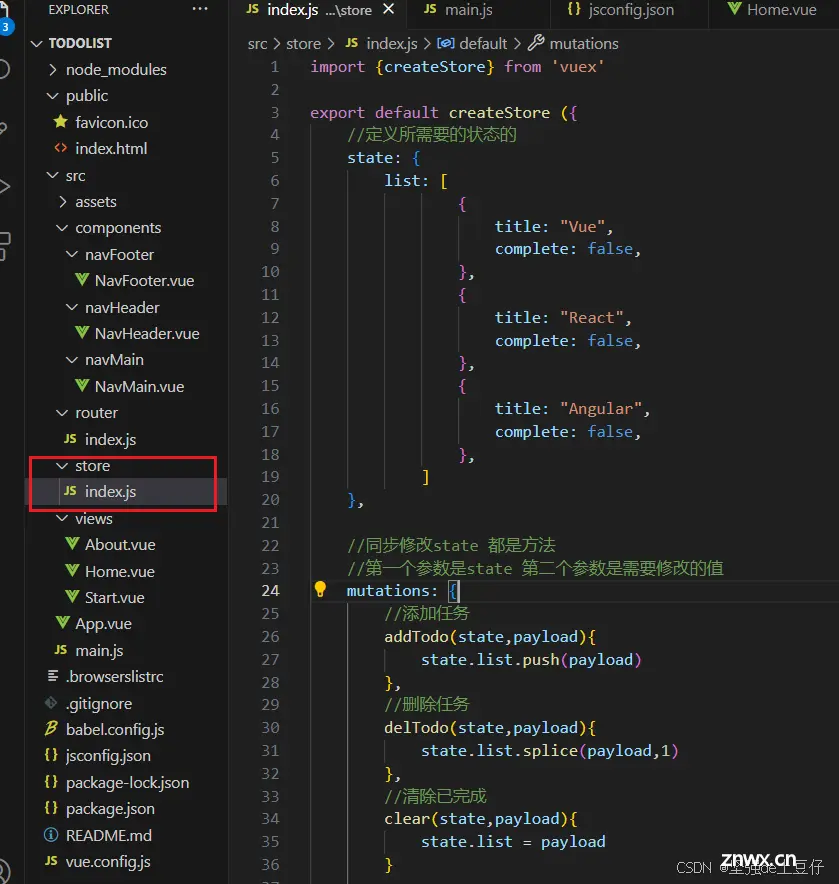
3.5 vuex中store部分

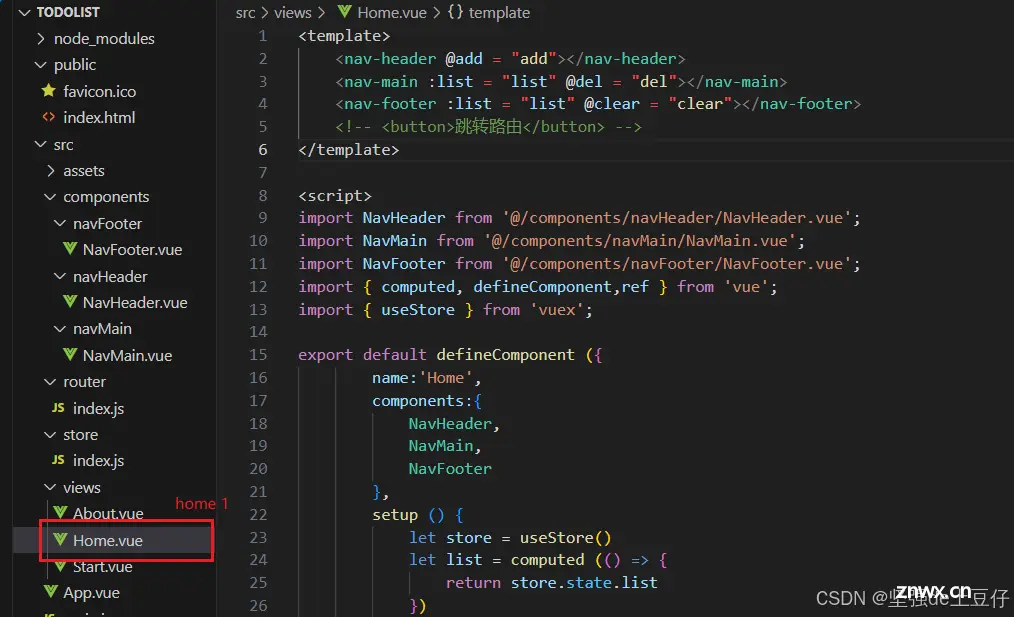
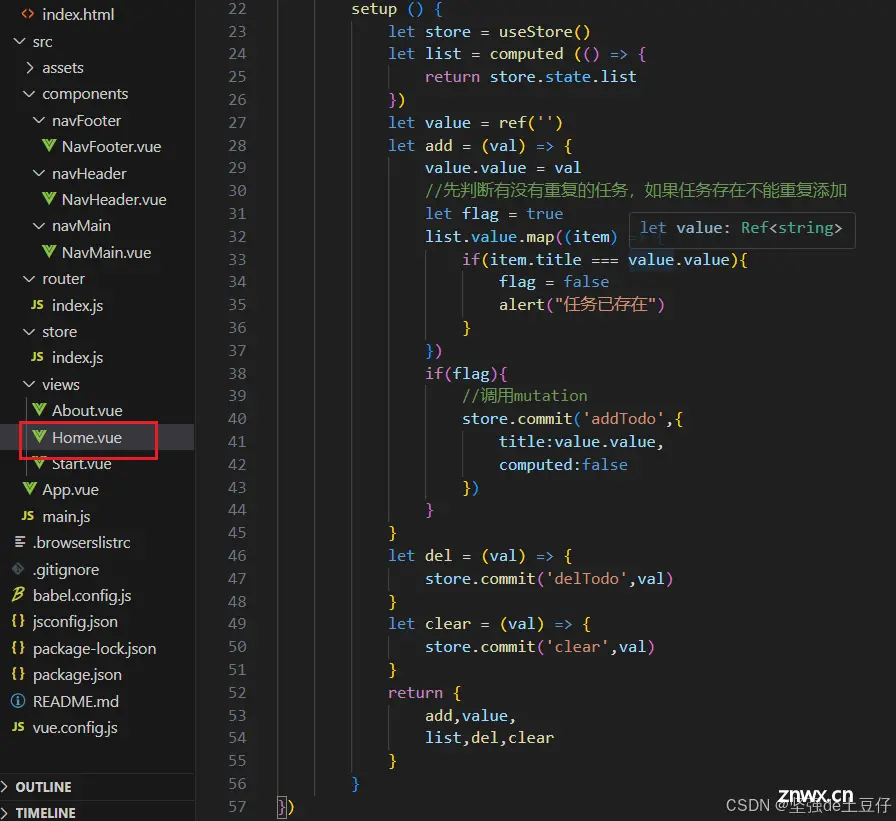
3.6 父组件Home.vue部分


3.7 Start.vue组件比较简单
这部分主要是为了说明路由这一块,从这里开始项目。
<code><template>
<div>
<button @click="start">code>
开始任务
</button>
</div>
</template>
<script>
import { defineComponent } from 'vue';
import { useRouter } from 'vue-router';
export default defineComponent ({
name:'Start',
setup () {
let router = useRouter()
let start = () => {
router.push({
path:'/home'
})
}
return {
start
}
}
})
</script>
<style>
</style>
4.业务功能实现
功能实现其实页面组件那部分顺带介绍了。这里来看一下项目效果吧!
4.1初始页面
即头部输入框可以输入任务名称,main组件有三项待办事项,学习vue、react、和angular,footer组件有已完成项目,以及全部任务数量。

4.2 操作任务
这里可以看到当选择任务列表中的一项时,此项任务背景会变成灰色,右侧删除按钮可以进行删除操作,当我们选中一项任务时,已完成那里会显示1,并且会显示清除已完成按钮。

4.3添加任务
当我们输入框输入Java任务,然后点击enter键后,待办列表就新增Java任务,全部任务变成了4项,输入框清空。

4.4输入已存在任务
当我们输入已经存在的任务时,会弹出任务已存在。

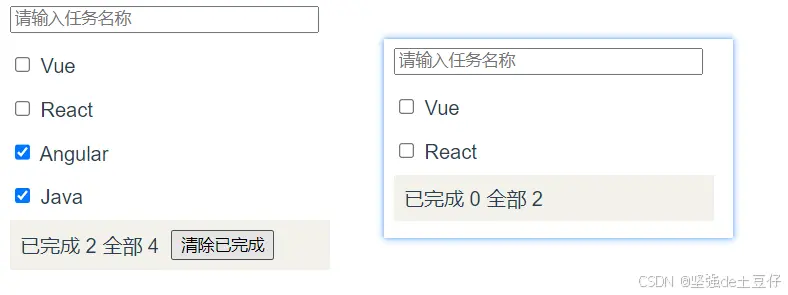
4.5.清除已完成
当我们选中已经完成的任务,并选择清除已完成时,就变成右侧显示页面。

4.6任务全部完成
当任务全部完成时,就是显示暂无任务。

相信看完本教程,你一定会对vue3有更深刻的理解。vue基础知识请参考:vue3.0 入门基础知识汇总【2】 全面 精简 推荐-CSDN博客
本案例项目后续可以在主页资源下载。
后续会出项目部分知识点的解读,谢谢参考。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。