React项目 实战案例 实用推荐收藏
坚强de土豆仔 2024-08-27 17:33:01 阅读 51
React项目实际开发项目简单案例,对于一些没有项目经验的同学以及之前写过但是知识点生疏的同学参考,有问题欢迎评论区留言,谢谢。
纯干货共分为四个章节项目结构的创建、页面组件划分、页面组件实现、获取服务器数据
目录
一、项目结构创建 React 开发环境搭建 超详细 全面 推荐-CSDN博客
二、页面组件划分
三、页面组件实现
四、业务功能实现
一、项目结构创建 React 开发环境搭建 超详细 全面 推荐-CSDN博客
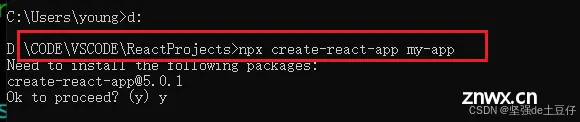
推荐使用react的脚手架创建项目,npx create-react-app my-app 其中my-app是新建的项目名称
npm版本要高于5.2+
注意:这里如果创建项目下载文件比较慢,可以npm使用国内淘宝镜像 参考:npm国内淘宝镜像registry镜像过期-CSDN博客

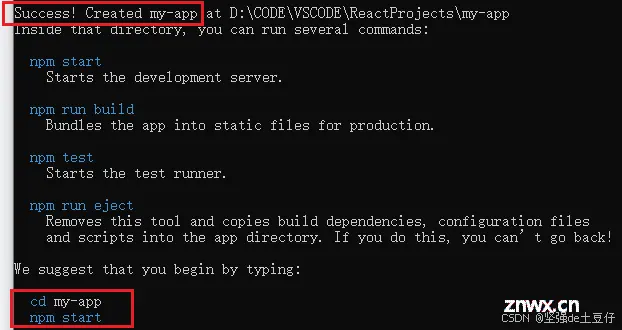
my-app项目创建成功了!

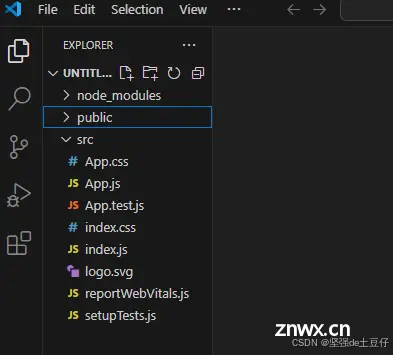
现在我们用 vscode 打开项目,可以看到我们项目的整个结构。
安装配置vscode参考:vscode下载安装配置一步到位超简单-CSDN博客


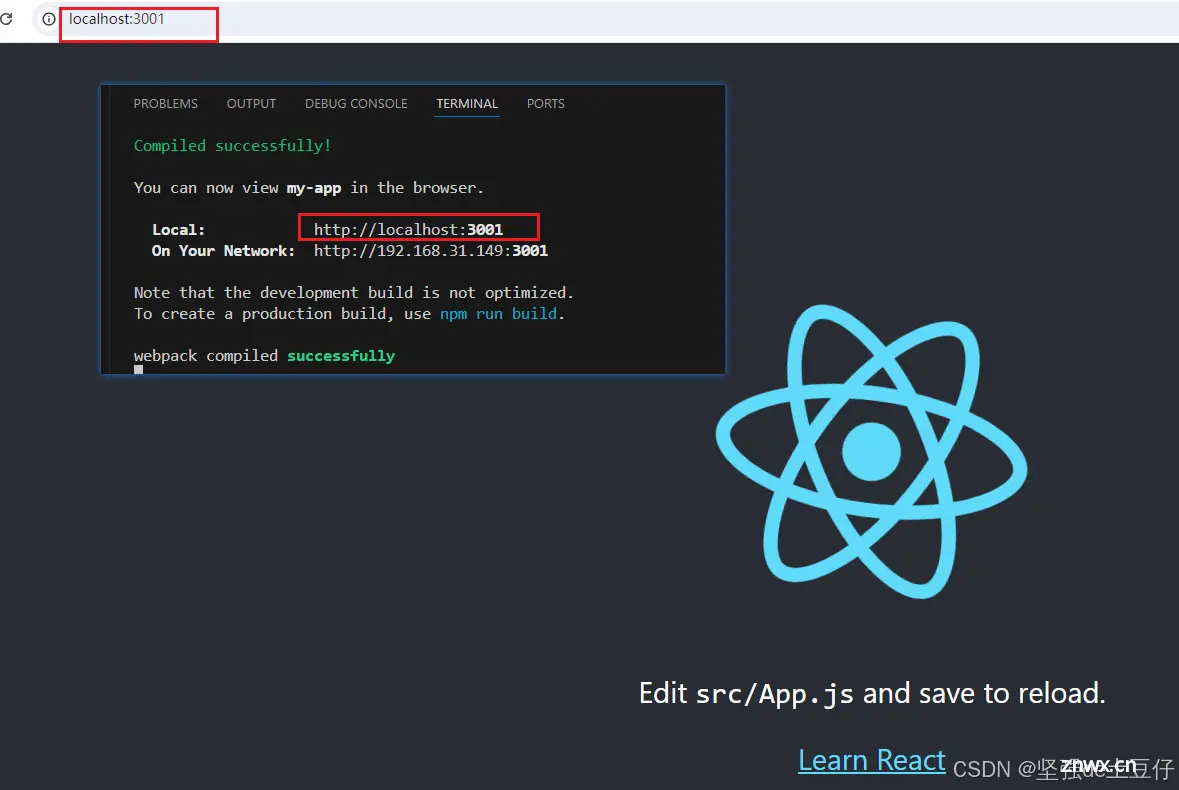
我们现在用vscode打开终端 运行xiang



此时修改app.js文件内容 页面也更改成功了!


至此项目结构创建已经完成了。
二、页面组件划分
1)、这里在src>新建 component文件夹 然后分别新建 三个文件夹 Header OrderItem OrderList
每个文件夹分别创建 index.js 和 style.css 文件;
2)、在component文件夹新建App文件夹,然后把之前App.css、App.js、App.test.js 文件移到刚刚新建的App文件夹下。 并把App.css改成style.css,App.js改成index.js,App.test.js暂时删除

因为有些文件名称以及位置发生变化,所以有些文件引入资源的路径和名称需要修改

运行项目正常运行,至此页面组件划分部分完成。
React基础知识 精简全面 推荐-CSDN博客文章浏览阅读596次,点赞17次,收藏12次。文章包含一些react的基本知识,进行了精简方便自己查看以及需要的同学,谢谢参考。
https://blog.csdn.net/weixin_43483590/article/details/140660294?spm=1001.2014.3001.5502
三、页面组件实现
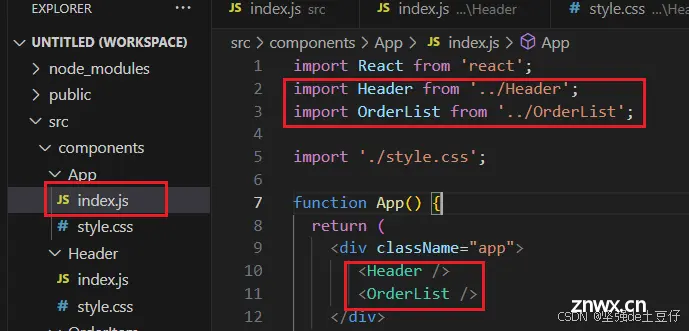
项目入口文件引入 订单列表组件 OrderList 和Header组件, 并且render渲染

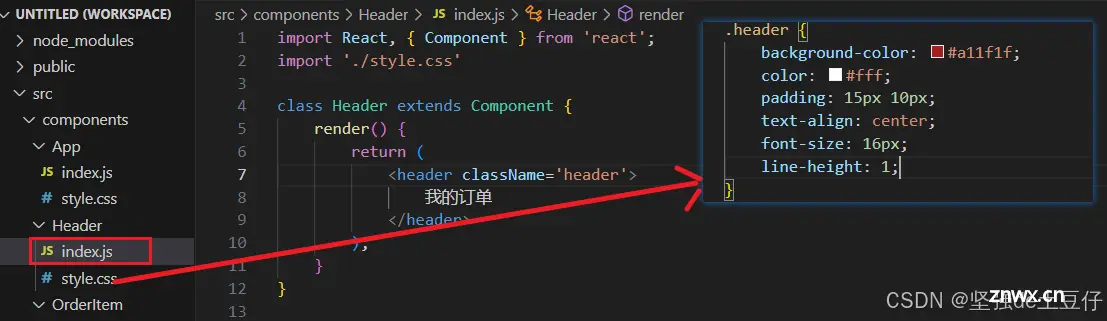
Header组件部分代码

OrderList组件部分 这里主要是引入了OrderItem组件 并且使用react的map 遍历data数据 渲染 OrderItem 样式部分不是重点,

现在的页面是这样的

获取订单模拟数据,public新建了mock数据,组件完成挂载的时候请求加载数据

新增订单评价功能组件 对OrderItem 组件进行优化 代码如下:
<code>import React, { Component } from 'react';
import './style.css'
class OrderItem extends Component {
constructor (props){
super(props);
this.state = {
editing:true,
starts:0
};
}
render() {
const { shop,product,price,picture,ifCommented} = this.props.data;
return (
<div className='orderItem'>code>
<div className='orderItem__picContainer'>code>
<img className='orderItem__pic' src={picture} alt='' />code>
</div>
<div className='orderItem__content'>code>
<div className='orderItem__product'>{product}</div>code>
<div className='orderItem__shop'>{shop}</div>code>
<div className='orderItem__detail'>code>
<div className='orderItem__price'>{price}</div>code>
<div>
{
ifCommented ?
(<button className='orderItem__btn orderItem__btn--grey'>已评价</button>)code>
:
(<button className='orderItem__btn orderItem__btn--red'>评价</button>)code>
}
</div>
</div>
</div>
{this.state.editing ? this.renderEditArea():null}
</div>
);
}
renderStarts(){
const {starts} = this.state;
return (
<div>
{[1,2,3,4,5].map((item,index) =>{
const light = starts >= item ? "OrderItem__start--light":"";
return (
<span key={index} className={light}>★</span>
)
}) }
</div>
)
}
renderEditArea(){
return (
<div className='orderItem_commetContainer'>code>
<textarea className='orderItem_commet' />code>
{this.renderStarts()}
<button className='orderItem__btn orderItem__btn--red'>提交</button>code>
<button className='orderItem__btn orderItem__btn--grey'>取消</button>code>
</div>
)
}
}
export default OrderItem;
页面效果:

四、业务功能实现
业务功能这部分主要修改了orderItem 和OrderList组件,代码如下
orderItem 部分
<code>import React, { Component } from 'react';
import './style.css'
class OrderItem extends Component {
constructor (props){
super(props);
this.state = {
editing:false,
comment: this.props.data.comment ||"",
stars:this.props.data.stars || "",
};
}
render() {
const { shop,product,price,picture,ifCommented} = this.props.data;
return (
<div className='orderItem'>code>
<div className='orderItem__picContainer'>code>
<img className='orderItem__pic' src={picture} alt='' />code>
</div>
<div className='orderItem__content'>code>
<div className='orderItem__product'>{product}</div>code>
<div className='orderItem__shop'>{shop}</div>code>
<div className='orderItem__detail'>code>
<div className='orderItem__price'>{price}</div>code>
<div>
{
ifCommented ?
(<button className='orderItem__btn orderItem__btn--grey'>已评价</button>)code>
:
(<button className='orderItem__btn orderItem__btn--red' onClick={this.handleOpenEditArea}>评价</button>)code>
}
</div>
</div>
</div>
{this.state.editing ? this.renderEditArea():null}
</div>
);
}
renderStarts(){
const {stars} = this.state;
return (
<div>
{[1,2,3,4,5].map((item,index) =>{
const lightClass = stars >= item ? "OrderItem__start--light":"";
return (
<span key={index} onClick={this.handleClickStars.bind(this,item)} className={"orderItem__star"+lightClass}>★</span>
)
}) }
</div>
)
}
renderEditArea(){
return (
<div className='orderItem_commetContainer'>code>
<textarea onChange={this.handleCommentChange} value={this.state.comment} className='orderItem_commet' />code>
{this.renderStarts()}
<button onClick={this.handleSubmitComment} className='orderItem__btn orderItem__btn--red'>提交</button>code>
<button onClick={this.handleCancleComment} className='orderItem__btn orderItem__btn--grey'>取消</button>code>
</div>
)
}
//使用es6的箭头函数
handleOpenEditArea = () => {
this.setState({
editing:true
})
}
handleCommentChange = (e) => {
this.setState({
comment : e.target.value
})
}
handleClickStars = (stars) => {
this.setState({
stars:stars
})
}
handleCancleComment = () => {
this.setState({
editing:false,
comment: this.props.data.comment ||"",
stars: this.props.data.stars || "",
})
}
handleSubmitComment = () => {
const {id} = this.props.data;
const {comment,stars} = this.state;
this.setState({
editing:false,
})
this.props.onSubmit(id,comment,stars)
}
}
export default OrderItem;
OrderList 部分主要代码
import React, { Component } from 'react';
import OrderItem from '../OrderItem';
class OrderList extends Component {
constructor(props){
super(props);
this.state = {data:[]}
}
//组件完成挂载的时候获取mock数据
componentDidMount(){
fetch('/mock/orders.json').then(res => {
if(res.ok){
res.json().then(data => {
this.setState({data})
})
}
})
}
render() {
return (
<div>
{
this.state.data.map(item => {
return <OrderItem key={item.id} data={item} onSubmit={this.handleSubmit} />
})
}
</div>
);
}
handleSubmit = (id,comment,stars) => {
fetch("/saveComment").then(() => {
//这里获取数据后执行
})
//正常开发下,从服务器调取数据成功之后 再回调中执行
const newData = this.state.data.map(item => {
return item.id === id ?
{
...item,comment,stars,ifCommented:true
}:item;
});
this.setState({
data:newData
})
}
}
export default OrderList;
最终实现效果 点击评价会出现评价输入框以及提交按钮,可以输入评价内容以及对应的星级,点击取消评价框不显示,点击提交之后评价按钮变成已评价并且无法点击状态。
本案例部分知识点进行详解 请参考:

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。