openwrt--- 同一菜单下分页的建立和相关功能实现
嵌入式AI的盲 2024-08-27 17:03:02 阅读 87
主要目录和相关文件
主要关系到三个目录下的文件:
⑴二级菜单和分页的建立:/usr/share/luci/menu.d/-------------建立二级目录
⑵文件权限配置:/usr/share/rpcd/acl.d/---------------------------功能权限配置
⑶分页界面的功能实现:/www/luci-static/resources/view/--------页面功能实现
二.具体操作流程
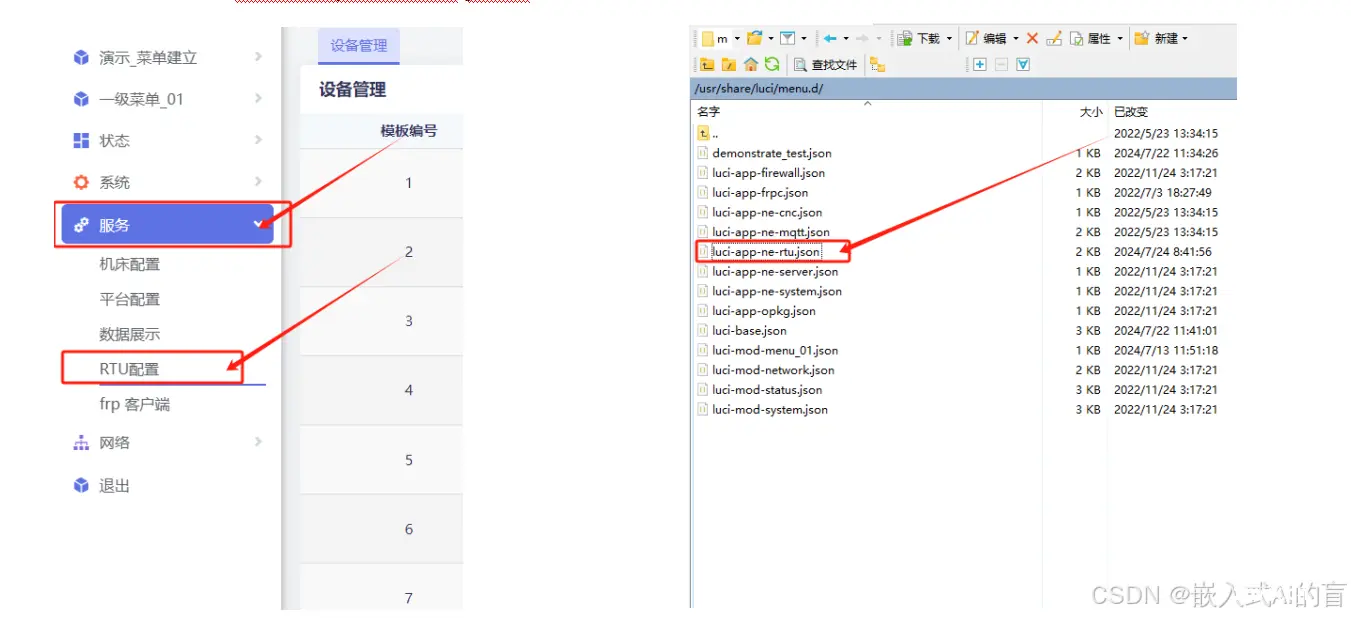
1.打开路径/usr/share/luci/menu.d/,找到对应着一级菜单----服务下的RTU配置的文件------------luci-aap-ne-rtu.json,如下图所示。

如果想要重新建立一个二级菜单,则需要在/usr/share/luci/menu.d/,路径下重新新建一个json文件。比如我们想新建一个名为upload-documentary的菜单。需要先建立一个json文件,将其命名为luci-app-xxx的形式(在这里我将其命名为lcui-app-ne-upload.json)

其内容为:

图3
这里有必要说明一下/usr/share/luci/menu.d/,路径下文件的关系和各个文件的内容编辑。在此路径下luci-base.json是系统自带的,这个文件,决定了网关页面的一级菜单,这个文件是不能乱改的(如果是个人开发,可以随便添加自己的菜单,但如果想批量应用,这个文件下添加的东西是无法打包成ipk的,批量使用的,所以想要批量应用,就必须在在此/usr/share/luci/menu.d/,路径下添加其他文件,作为二级菜单使用)。除去luci-base.json文件外,其余的都是二级菜单配置文件。比如这里建立的luci-app-ne-upload.json文件,这个文件下添加的是二级菜单和二级菜单下的分页的配置。如图3所示。

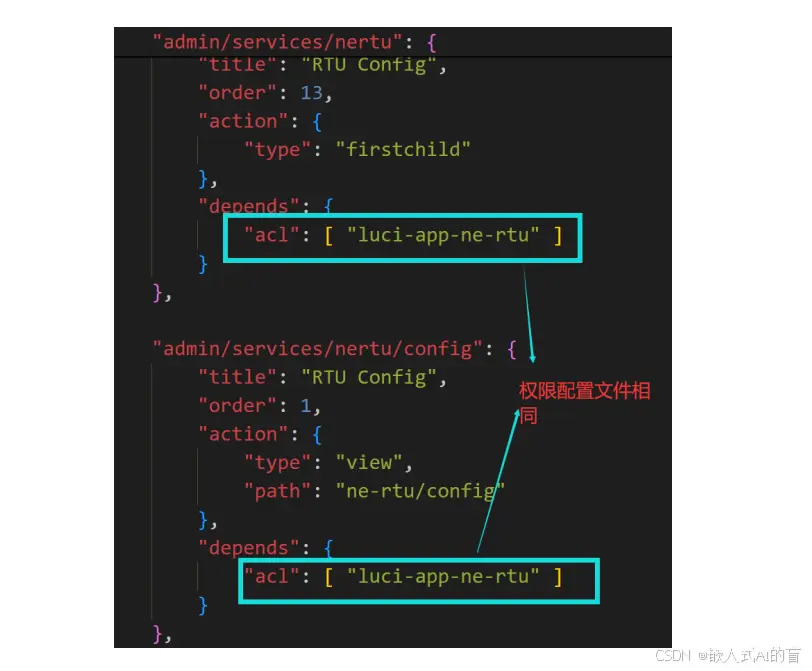
2.打开luci-app-ne-rtu.json文件,观察json文本格式,第一个键值对对应的是一级菜单--服务下的二级菜单的RTU配置,第二键值对对应着二级菜单RTU配置下的页面,如下图所示。

要在同一菜单下,建立不同分页,只需要按照luci-app-ne-rtu.json文件中的第二键值对的格式,仿写即可。
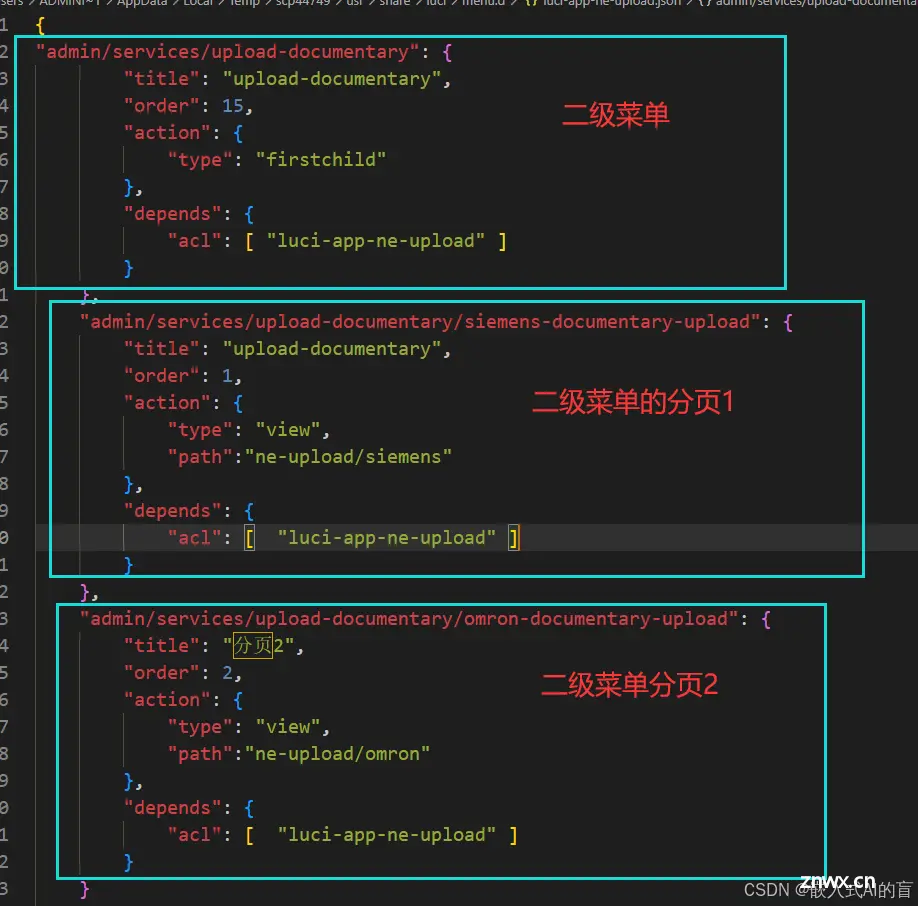
比如在upload-documentary这这个二级菜单下,要建立两个分页,luci-app-ne-upload.json文件应该按照图6所示去写。

图6
结果展示:

注意:luci-app-ne-rtu.json文件中的第一键值对和第二键值对type类型不一样”type”:”firstchild”-----------------作用的是二级菜单
“type”:”view”----------------------作用的是二级菜单中的不同分页
其中”acl”:”luci-app-ne-rtu”是相关权限配置文件,直接引用即可。

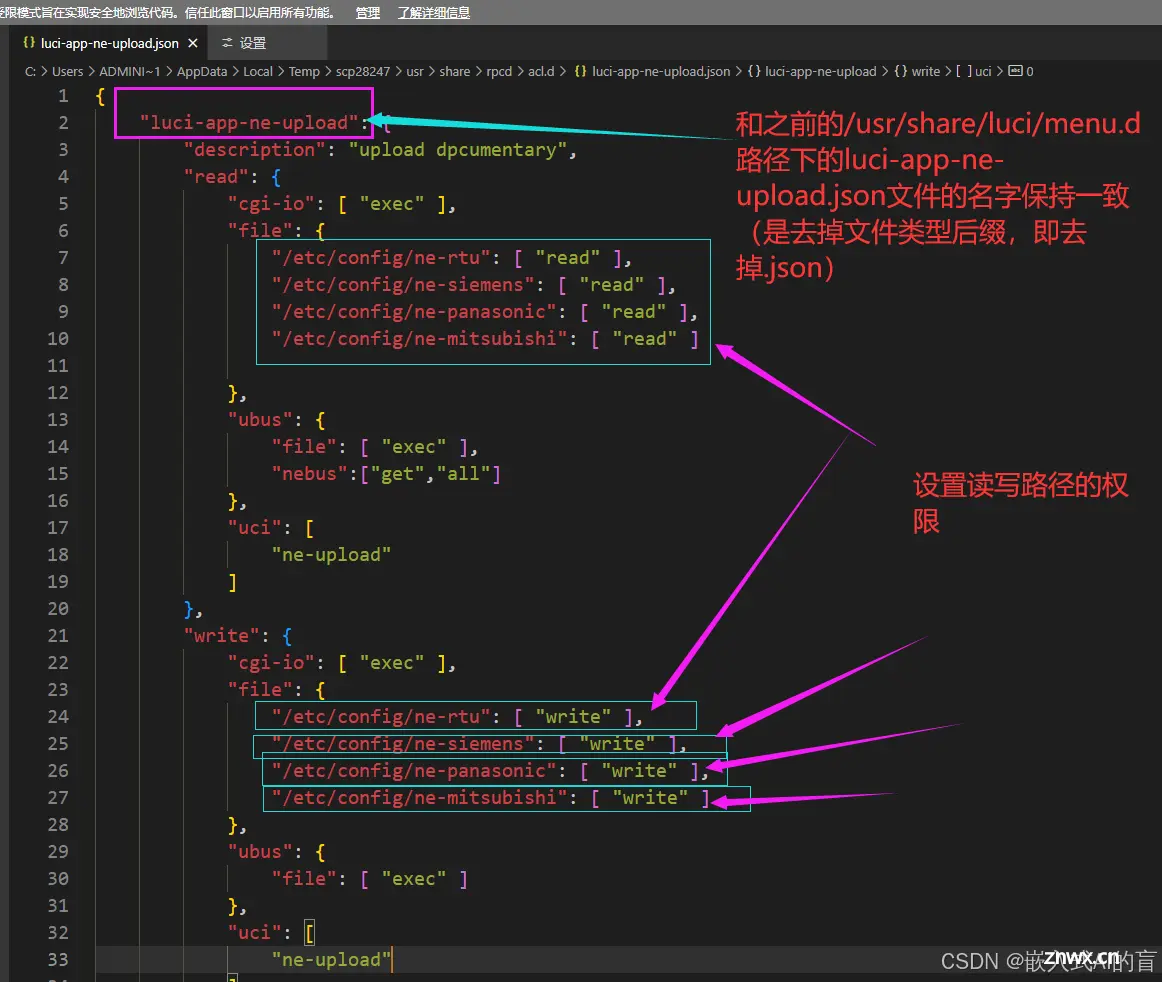
如果要建立自己的二级菜单,这里的"acl":["xxxxxxx"]要填写自建建立的文件名。比如上面我们建立自己的二级菜单upload-documentary,在路径/usr/share/luci/menu.d/下的文件luci-app-ne-upload.json中的"acl":["luci-app-ne-upload"]中的luci-app-ne-upload就是自己建立的。这个luci-app-ne-upload是在/usr/share/rpcd/acl.d/路径下的luci-app-ne-upload.json文件。内容照已有的仿写。

"uci":["xxxxxx"],[" "]填luci-app-xxxx.json文件名的xxxx
3.打开/www/luci-static/resources/view/,在此路径下打开ne-rtu文件,根据先前在/usr/share/luci/menu.d路径下的luci-app-ne-rtu.json文件中所配置的”path”:”ne-rtu/config”,在ne-rtu文件下建立js文件,并将其命名为config.js。这就是RTU Config这个二级菜单中的第一个分页,其他分页也类似,照搬即可。如下图所示。

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。