vue+elementui实现下拉表格多选+搜索+分页+回显+全选2.0
子曰 . 2024-09-06 16:33:01 阅读 88
一、vue+elementui实现下拉表格多选+搜索1.0
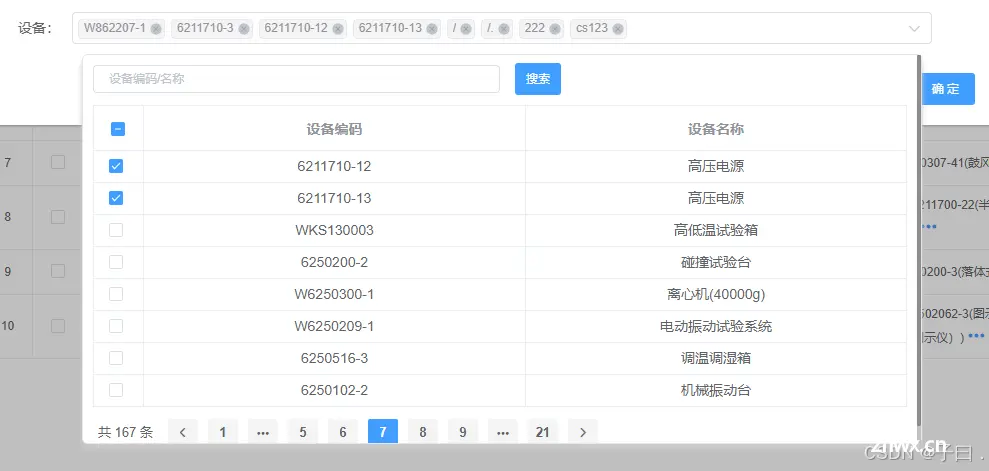
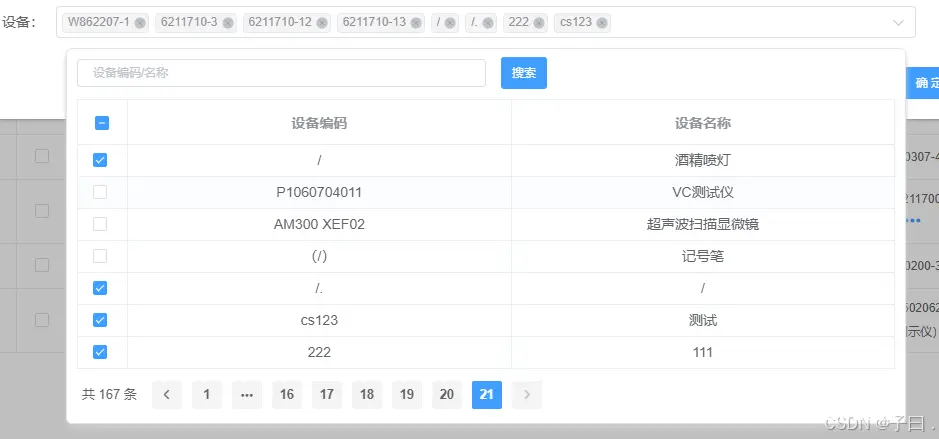
二、vue+elementui实现下拉表格多选+搜索+分页+回显+全选2.0
在1.0的基础上,终于可以实现在下拉框表格分页的前提下不同页码的回显辣,分页是前端来分页的(代码略乱且没有封装还很长,随便看看吧)


1、在使用之前首先要安装Element-ui
1-1、template
<code><template>
<div class="goodsindex">code>
<div class="allBox" v-loading="isloading">code>
<el-select
id="equBox"code>
ref="select"code>
clearable
multiple
v-model="group.equIdList"code>
placeholder="请选择设备"code>
@change="handleEquId"code>
@click.native="deptogglePanel($event)"code>
>
<el-option
v-for="(item, i) in group.pageAllList"code>
:key="i"code>
:label="item.equNumber"code>
:value="item.equId"code>
></el-option>
</el-select>
<div
v-if="group.showTree"code>
class="treeDiv"code>
id="treeDiv"code>
ref="tableList"code>
:style="{ top: group.equBoxTop + 'px' }"code>
>
<div class="equSElect">code>
<el-input
v-model="group.name"code>
clearable
size="mini"code>
style="margin-right: 15px; width: 50%"code>
placeholder="设备编码/名称"code>
@keyup.enter.native="select"code>
></el-input>
<el-button type="primary" size="mini" @click="select">搜索</el-button>code>
</div>
<!-- 检索结果 -->
<el-table
:data="group.pageList"code>
border
size="mini"code>
style="margin: 10px 0"code>
ref="multipleTable"code>
id="multipleTable"code>
row-key="equId"code>
@row-click="handleRegionNodeClick"code>
@select="handleCheckBox"code>
@select-all="handleSelectAll"code>
@selection-change="selectionChangeHandle"code>
>
<el-table-column
type="selection"code>
header-align="center"code>
align="center"code>
width="50"code>
>
</el-table-column>
<el-table-column
prop="equNumber"code>
header-align="center"code>
align="center"code>
label="设备编码"code>
min-width="180"code>
>
</el-table-column>
<el-table-column
prop="equName"code>
header-align="center"code>
align="center"code>
label="设备名称"code>
min-width="180"code>
>
</el-table-column>
</el-table>
<!-- 分页 -->
<el-pagination
background
@size-change="handleSizeChange"code>
@current-change="handleCurrentChange"code>
:current-page="group.currentPage"code>
:page-size="group.pageSize"code>
layout="total, prev, pager, next"code>
:total="group.totalPage"code>
>
</el-pagination>
</div>
</div>
</div>
</template>
1-2、script
export default { -- -->
data() {
return {
isShowSelect: true, //隐藏select本来的下拉框
group: {
name: "",// 搜索
pageAllList: [], // 下拉框数据
pageList: [], // 表格数据
showTree: false, // 表格显示隐藏
isbg: false, //整体背景
equIdList: [],// 下拉框选中数据
multipleSelection: [], // 表格选中数据
equBoxTop: 46,// 表格原始定位top
currentPage: 1,
pageSize: 8,
totalPage: 0,
},
};
},
computed: { },
watch: {
isShowSelect(val) {
// 隐藏select自带的下拉框
this.$refs.select.blur();
},
},
async created() {
await this.getSelectList();
await this.getDataList();
await this.getPage(this.equIdList);
},
methods: {
//下面的方法是进行设置行标识key的方法
getRowKeys(row) {
return row.equId;
},
//设备
handleEquId(val) {
this.group.multipleSelection = val;
this.getDataList();
},
// 分页
handleSizeChange(val) {
this.group.pageSize = val;
this.getDataList();
},
// 分页
handleCurrentChange(val) {
this.group.currentPage = val;
this.getDataList();
},
//搜素
select() {
this.group.currentPage = 1;
this.getDataList();
},
// 设备下拉选获取选中页数 回显的时候计算出第一条数据在那一页
async getPage(equInfoIds) {
let equId = equInfoIds;
let pageIndex = 0;
let pageIndexArr = [];
for (let i in this.group.pageAllList) {
for (let j in equId) {
if (equId[j] == this.group.pageAllList[i].equId) {
pageIndex = Math.floor(i / this.group.pageSize) + 1;
if (i == 0) {
pageIndex = 1; // 如果是第一条数据,它在第一页
}
pageIndexArr.push(pageIndex);
}
}
}
const uniqueArr = Array.from(new Set(pageIndexArr));
this.group.currentPage = uniqueArr[0];
// console.log("那一页", uniqueArr);
await this.getDataList();
},
//获取表格列表
async getDataList() {
this.isloading = true;
await this.Sevice({
url: "/select",
method: "post",
params: {
name: this.group.name,
},
})
.then((res) => {
if (res && res.code == 200) {
// res.select的数据类型 [{equId:1,equNumber:2,equName:3}]
this.group.pageList = res.select;
this.group.pageList = this.group.pageList.slice(
(this.group.currentPage - 1) * this.group.pageSize,
this.group.currentPage * this.group.pageSize
);
this.group.totalPage = res.select.length;
this.$nextTick(() => {
if (this.$refs.multipleTable) {
this.group.pageList.forEach((item, index) => {
if (
this.group.multipleSelection.findIndex(
(v) => v == item.equId
) >= 0
) {
this.$refs.multipleTable.toggleRowSelection(
this.$refs.multipleTable.data[index],
true
);
}
});
}
});
// console.log("multipleSelection", this.multipleSelection);
} else {
this.group.pageList = [];
this.group.totalPage = 0;
}
})
.catch((err) => {
console.log(err);
});
this.isloading = false;
},
// 下拉框列表(因为有接口有搜索,所以下拉框和表格分两个接口获取)
async getSelectList() {
this.isloading = true;
await this.Sevice({
url: "/select",
method: "post",
})
.then((res) => {
if (res && res.code == 200) {
// res.select的数据类型 [{equId:1,equNumber:2,equName:3}]
this.group.pageAllList = res.select;
}
})
.catch((err) => {
console.log(err);
});
this.isloading = false;
},
// 多选
selectionChangeHandle(val) {
this.showTree = true;
},
//该方法是单选时的方法
handleCheckBox(rows, row) {
this.showTree = true;
if (this.group.multipleSelection.find((item) => item == row.equId)) {
//下面这个filter方法就是删除的方法
this.group.multipleSelection = this.group.multipleSelection.filter(
(item) => item != row.equId
);
} else {
this.group.multipleSelection.push(row.equId);
}
// console.log("选中id2:", this.group.multipleSelection);
this.group.equIdList = this.group.multipleSelection;
},
//该方法是当页全选的方法
handleSelectAll(rows) {
this.showTree = true;
if (rows.length) {
rows.forEach((row) => {
if (!this.group.multipleSelection.find((item) => item == row.equId)) {
this.group.multipleSelection.push(row.equId);
}
});
} else {
this.group.pageList.forEach((row) => {
this.group.multipleSelection = this.group.multipleSelection.filter(
(item) => item != row.equId
);
});
}
// console.log("选中id1:", this.group.multipleSelection);
this.group.equIdList = this.group.multipleSelection;
},
// 点击input 阻止冒泡 控制table显示隐藏
async deptogglePanel(event) {
// console.log(event);
this.group.isbg = true;
this.isShowSelect = !this.isShowSelect; //隐藏select本来的下拉框
event || (event = window.event);
event.stopPropagation
? await event.stopPropagation()
: (event.cancelBubble = true);
this.group.showTree ? await this.tableHide() : await this.tableShow();
await this.getDataList();
},
//隐藏表格
async tableHide() {
this.group.showTree = false;
await document.addEventListener("click", this.tableHideList, false);
},
//显示表格
async tableShow() {
this.group.showTree = true;
await document.addEventListener("click", this.tableHideList, false);
this.$nextTick(() => {
let equBox = document.getElementById("equBox").offsetHeight;
this.group.equBoxTop = equBox + 10; // 表格的高度定位,应该按照所选择的
});
},
async tableHideList(e) {
let that = this;
that.$nextTick(async () => {
let multipleTable = document.getElementById("treeDiv");
if (multipleTable && !multipleTable.contains(e.target)) {
await that.tableHide();
}
});
},
// 点击table节点
async handleRegionNodeClick() {
this.showTree = true;
},
},
};
</script>
1-3、style
<style scoped>
.allBox {
position: relative;
width: 100%;
}
.equSElect {
display: flex;
}
.treeDiv {
position: absolute;
top: 46px;
z-index: 9999999 !important;
width: calc(100% - 20px);
overflow: auto;
max-height: 390px;
border-radius: 6px;
background: #ffffff;
padding: 8px 10px;
box-shadow: 0 5px 5px #cccbcb;
border: 1px solid #e6e5e5;
margin: 0 10px;
}
.treeDiv::-webkit-scrollbar {
/*滚动条整体样式*/
width: 4px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 4px;
}
.treeDiv::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: rgba(0, 0, 0, 0.2);
}
.treeDiv::-webkit-scrollbar-track {
/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 0;
background: rgba(0, 0, 0, 0.1);
}
.treeDiv .el-table {
font-size: 14px;
}
.treeDiv .el-table /deep/ td {
padding: 4px 0;
}
</style>
2、完结撒花(后期我一定会封装的 立个flag)

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。