Vue2 - ElementUI表格组件el-table分页勾选数据并导出到Excel电子表格,Table表格跨页选中某行后一键将指定键名数据导出为xls文件,分页多选导出excel表格(纯前端方案)
王佳斌 2024-10-13 09:33:02 阅读 75
前言
Vue3 版本,请访问 这篇文章。
在 vue2+element ui 项目开发中,详解 “纯前端(无需调用后端接口)” 实现table表格导出Excel文件,表格中的数据分页多选并导出excel数据报表功能,用户手动勾选想要导出的表格数据(支持翻页/跨页勾选),将表格被勾选的行数据进行导出为excel电子表格(xls|xlsx格式),el-table导出指定表格行数据,支持自定义删减要导出的表头名称、导出列等。
详细示例代码,新手小白复制运行。
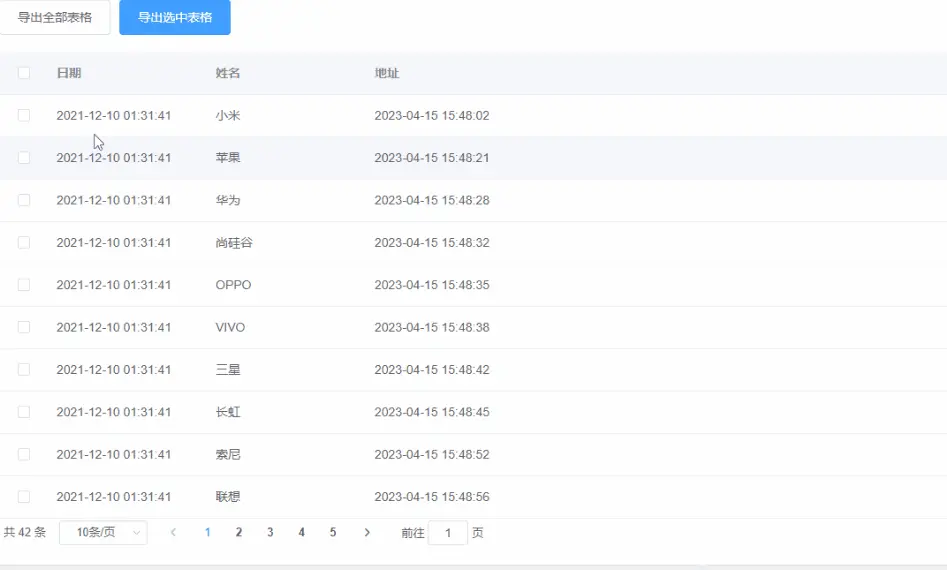
如下图所示,分页勾选指定表格行,将这些数据一键导出为excel表格。
其他UI框架,比如Ant Design也可以用!

示例代码
具体实现代码如下,请
上一篇: 通过下面步骤高效提升前端加载静态文件效率
下一篇: HTML表格、表单、标签、CSS、选择器
本文标签
分页多选导出excel表格(纯前端方案) Vue2 - ElementUI表格组件el-table分页勾选数据并导出到Excel电子表格 Table表格跨页选中某行后一键将指定键名数据导出为xls文件
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。