vue el-form中添加el-checkbox多选框,实现将所选内容保存到后台,并能回显到前端的解决(如果有更好的方法欢迎评论)
未来的世界首富 2024-07-20 15:33:01 阅读 62
先说下需求,
1、el-table的单元格不仅要能点击,而且需要显示后台数据(由于我保存的是数字形式到后台,但是展示到前端时需要将这些数字翻译成对应的中文),下面的是一个简单的实现方法
<code> <el-table-column prop="zhengjuselect" fixed align="center" label="证据" width="180"code>
style="text-align: center">code>
<template slot-scope="scope">code>
<div @click="AddzhengjuInfo(scope.row)" style="cursor: pointer">code>
<span v-for="item in scope.row.zhengjuselect.split(',') ">code>
<span v-if="item === '1'">测试一</span>code>
<span v-else-if="item === '2'">测试二</span>code>
<span v-else-if="item === '3'">测试三</span>code>
<span v-else>{ { scope.row.zhengjuselect }}</span>
</span>
</div>
</template>
</el-table-column>
实现的效果图,证据这一栏可以点击

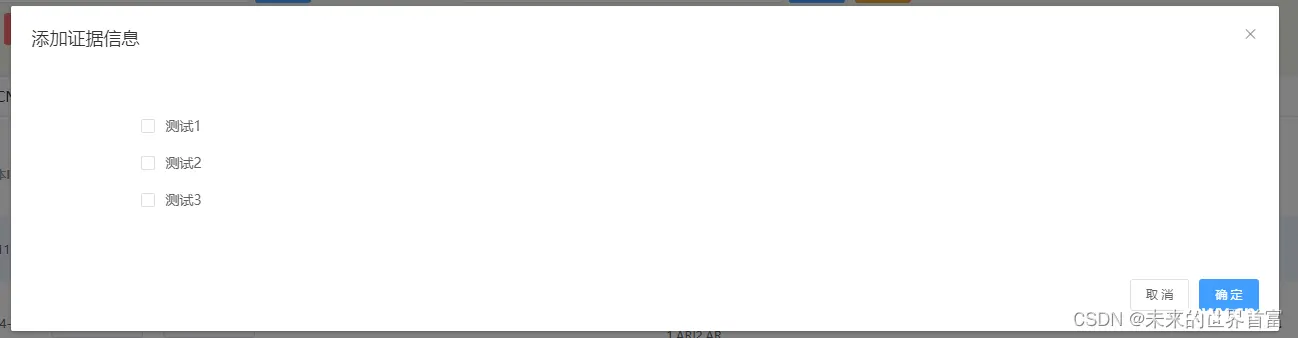
2、点击完单元格出现dialog弹框,然后勾选相应的信息,点击保存就可以啦
<code> <el-dialog title="添加证据信息" :visible.sync="AddzhengjuInfodialogFormVisible" width="66%"code>
:close-on-click-modal="false"code>
@close="clearForm">code>
<div style="margin-top: 20px">code>
<el-form label-width="100px" ref="zhengjuInfoForm" :model="AddzhengjuInfoForm">code>
<el-form-item prop="zhengju">code>
<el-checkbox-group v-model="zhengjuInfoData" size="medium" style="margin-left: 10px" >code>
<div>
<el-checkbox :label="1">测试1</el-checkbox>code>
</div>
<div>
<el-checkbox :label="2">测试2</el-checkbox>code>
</div>
<div>
<el-checkbox :label="3">测试3</el-checkbox>code>
</div>
</el-checkbox-group>
</el-form-item>
</el-form>
</div>
<div slot="footer" class="dialog-footer">code>
<el-button @click="AddzhengjuInfodialogFormVisible = false">取 消</el-button>code>
<el-button type="primary" @click="AddzhengjuInformation ">确 定</el-button>code>
</div>
</el-dialog>
效果图:

以上的各种方法的代码
<code>data() {
return {
AddzhengjuInfoForm: {},
zhengjuInfoData: [],
}
}
AddzhengjuInfo(row) {
this.AddzhengjuInfoForm = row
this.AddzhengjuInfodialogFormVisible = true
},
AddzhengjuInformation() {
// this.$refs['AddzhengjuInfoForm'].validate((valid) =>{
console.log(this.AddzhengjuInfoForm.id + "id++++++++++++++++++++++++++++++")
// })
this.AddzhengjuInfodialogFormVisible = false
let data = this.zhengjuInfoData.join(",")
console.log(data)
request.get("/WES/savezhengjuSelectInformation", {
params: {
id: this.AddzhengjuInfoForm.id,
zhengjuselect: data
}
}).then(res => {
console.log(res)
})
// console.log(row.id)
},
后台返回的数据主要是这个函数
load() {
request.get("/WES/page", {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
zhengju: this.zhengju,
zhengjuselect: this.zhengjuselect,
}
}).then(res => {
this.tableData = res.records
this.total = res.total
this.tableData.forEach((index) => this.disableArr.push({isDisable: false}));
this.tableData.forEach((index) => this.disableArr1.push({isDisable: false}));
})
},
springboot后端的两个接口的代码:
@GetMapping("/page")
public IPage<WesdeafnessEntity> SelectByPage(@RequestParam Integer pageSize,
@RequestParam Integer pageNum,
@RequestParam String chr,
@RequestParam String start) {
IPage<WesdeafnessEntity> page = new Page<>(pageNum, pageSize);
QueryWrapper<WesdeafnessEntity> WesdeafnessEntityQueryWrapper = new QueryWrapper<>();
if (!"".equals(chr)) {
WesdeafnessEntityQueryWrapper.like("chr", chr);
}
if (!"".equals(start))
WesdeafnessEntityQueryWrapper.like("start", start);
WesdeafnessEntityQueryWrapper.orderByDesc("id");
return wesDeafnessService.page(page, WesdeafnessEntityQueryWrapper);
}
@GetMapping("/savezhengjuSelectInformation")
public WesdeafnessEntity savezhengjuSelectInformation(@RequestParam Integer id,
@RequestParam String zhengjuselect){
UpdateWrapper<WesdeafnessEntity> wrapper = new UpdateWrapper<>();
wrapper.set("zhengjuselect",zhengjuselect).eq("id",id);
int result = wesDeafnessMapper.update(null,wrapper);
WesdeafnessEntity entity = wesDeafnessMapper.selectById(id);
// String zhengju = entity.getZhengju();
//根据ID查出这些数据,然后回传给前端,前端在进行相应展示
return entity;
}
最后也顺便说下这个一个单元格显示多行数据是如何实现的,很简单直接看代码
<el-table-column :show-overflow-tooltip='true' prop="genotype,depth,vaf" fixed align="center"code>
label="genotype,depth,vaf"code>
width="80">code>
<template slot-scope="scope">code>
{ { scope.row.genotype }}<br>{ { scope.row.depth }}<br>{ { scope.row.vaf }}
</template>
</el-table-column>
效果图:

上一篇: 后端抛出异常处理后并在前端展示
下一篇: 前端-Vue3递归组件&自定义Tree
本文标签
vue el-form中添加el-checkbox多选框 并能回显到前端的解决(如果有更好的方法欢迎评论) 实现将所选内容保存到后台
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。