el-cascader一级目录无checkbox,其他级目录父级勾选只展示父级,子级没有全部勾选,展示子级
Janeisme3L 2024-09-02 16:03:02 阅读 70
根据公司业务需求,需要实现第一级目录无法勾选,其他级目录父级目录勾选则只展示父级名称,子级没有全部勾选,展示子级勾选的子集
想写这篇文章的目的是因为,在没有阅读源码之前感觉有点难,觉得要重写组件,但是阅读源码之后就可以比较容易地做到,所以希望大家有事没事可以多看看源码
看代码会有点乱,等有时间会整理案例的
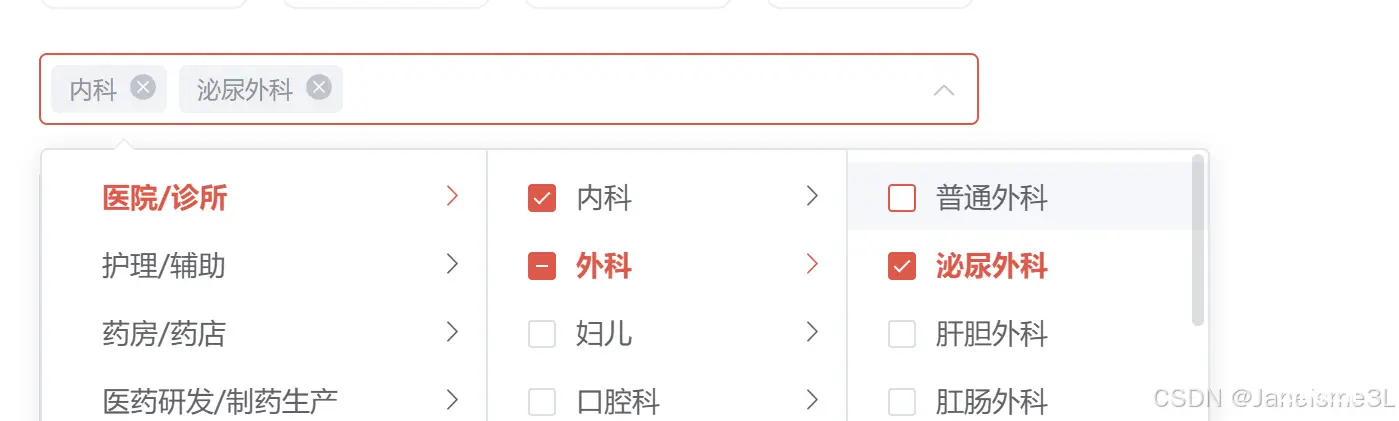
效果图

html部分
<el-form-item label="职位类型:" prop="position_type_obj">
<el-cascader
ref="cascader"
v-model="publishForm.position_type_obj"
popper-class="cascaderParent"
:disabled="editDisable"
placeholder="请选择职位类型"
:options="potionType"
:props="props"
clearable
:show-all-levels="false"
@change="changedata"
/>
</el-form-item>
第一级目录不显示 通过css做到
.cascaderParent .el-cascader-panel .el-scrollbar:first-child .el-checkbox { -- -->
display: none;
}
js
// 获取数据
created() {
this.getPositionType();
},
获取数据方法
async getPositionType() {
const res = await positionType();
if (res.code === 200) {
this.potionType = res.data;
this.$nextTick(() => {
this.custCascader() // 重点 去重写cascader里面地方法
})
}
},
// 重写 cascader里面地方法
custCascader() {
// 当前级联选择器组件
const cascader = this.$refs.cascader
cascader.computePresentTags = () => {
const { isDisabled, leafOnly, showAllLevels, separator, collapseTags } = cascader;
const checkedNodes = cascader.getCheckedNodes(leafOnly);
const tags = [];
const genTag = node => ({
node,
key: node.uid,
text: node.getText(showAllLevels, separator),
hitState: false,
closable: !isDisabled && !node.isDisabled
});
if (checkedNodes.length) {
const [first, ...rest] = checkedNodes;
const restCount = rest.length;
tags.push(genTag(first));
if (restCount) {
if (collapseTags) {
tags.push({
key: -1,
text: `+ ${restCount}`,
closable: false
});
} else {
rest.forEach(node => tags.push(genTag(node)));
}
}
}
tags.forEach((element) => {
const { text, currentId } = this.returnTags(element);
element["text"] = text;
element["currentId"] = currentId;
});
var obj = {};
const presentTags = tags.reduce(function(item, next) {
obj[next.currentId]
? ""
: (obj[next.currentId] = true && item.push(next));
return item;
}, []);
cascader.presentTags = presentTags;
cascader.checkedNodes = checkedNodes;
console.log(tags, checkedNodes)
}
// const _this = this
cascader.deleteTag = function(index) {
const presentTags = cascader.presentTags
const delData = presentTags[index]
const val = delData.node.getValueByOption()
if (delData.node.data.pid === delData.currentId) {
let ids = delData.node.parent.getValueByOption()
ids = ids.join(",")
// 删除的是父节点
console.log("del tag1", delData, val)
const checkedValue = cascader.checkedValue
// var val = checkedValue[index];
cascader.checkedValue = checkedValue.filter(function(n, i) {
console.log(n.join(","), n.join(",").includes(ids))
return !(n.join(",").includes(ids));
});
} else {
const checkedValue = cascader.checkedValue
cascader.checkedValue = checkedValue.filter(function(n, i) {
return n.join(",") !== val.join(",");
});
}
cascader.$emit('remove-tag', val);
}
},
// returnTags 是数据转化 判断子节点是否权限 而在返回在input框需要显示的标签
returnTags(ele) {
const pNode = ele.node.parent;
const isSelectAll = pNode.children.every((item) => item.checked);
let showNode = ele.node;
if (isSelectAll) {
showNode = pNode;
}
return {
text: showNode.label,
currentId: showNode.data.id
};
},
// 初始化选中的数据
changedata(params) {
console.log("change:", params)
setTimeout(() => {
var tags = this.$refs.cascader.presentTags;
tags.forEach((element) => {
const { text, currentId } = this.returnTags(element);
element["text"] = text;
element["currentId"] = currentId;
});
var obj = {};
tags = tags.reduce(function(item, next) {
obj[next.currentId]
? ""
: (obj[next.currentId] = true && item.push(next));
return item;
}, []);
// console.log("showTag", tags)
tags.forEach(item => {
console.log(item.text, item.node.getValueByOption())
})
this.$refs.cascader.presentTags = tags;
console.log("aaaa :", this.$refs.cascader.presentTags)
this.$forceUpdate();
this.publishForm.position_type = chooseJqfl(params);
// 表单出库
this.$refs.publishForm.validateField("position_type_obj");
}, 100);
}
上一篇: Java轻松实现跨平台(Windows、Linux)多协议(Twain、Sane)的Web扫描
下一篇: Unity 接入HybridCLR的点点滴滴,亲测三平台(PC、Android、WebGL)妥妥的。-问题分享
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。