【Web开发手礼】探索Web开发的秘密(十六)-Vue2(2)前端工程化、Element组件表格、分页
程序猿零零漆 2024-09-05 09:33:01 阅读 59
主要介绍了前端工程化Vue的开发流程、Element组件介绍以及常见的Element组件表格、分页!!!
目录
前言
前端工程化
Vue项目-创建
Vue项目-目录结构
Vue项目-启动
Vue项目-配置端口
Vue项目开发流程
Element组件
快速入门
常见组件
表格
分页
总结
前言
主要介绍了前端工程化Vue的开发流程、Element组件介绍以及常见的Element组件表格、分页!!!
前端工程化
Vue项目-创建
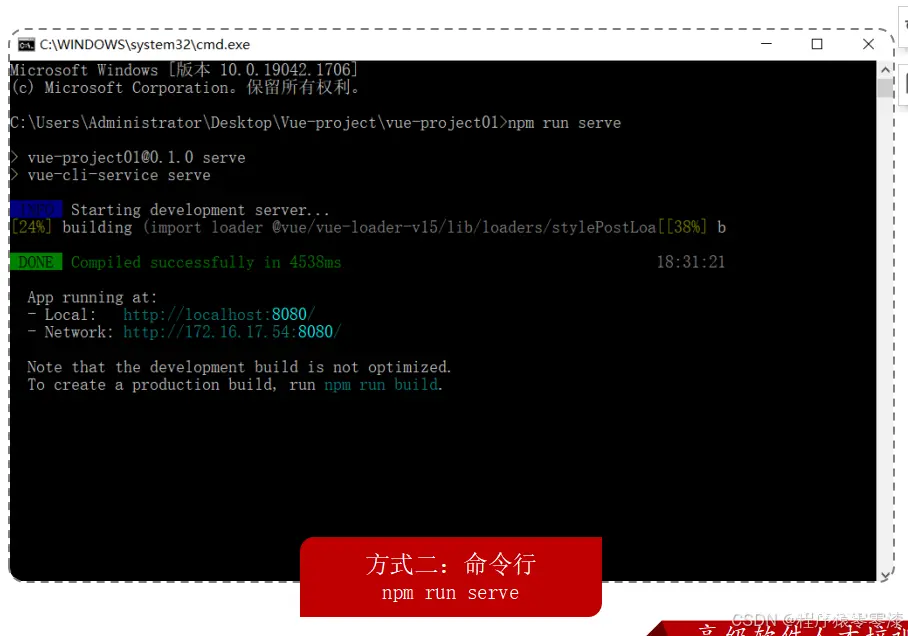
命令行:
<code>vue create vue-project01
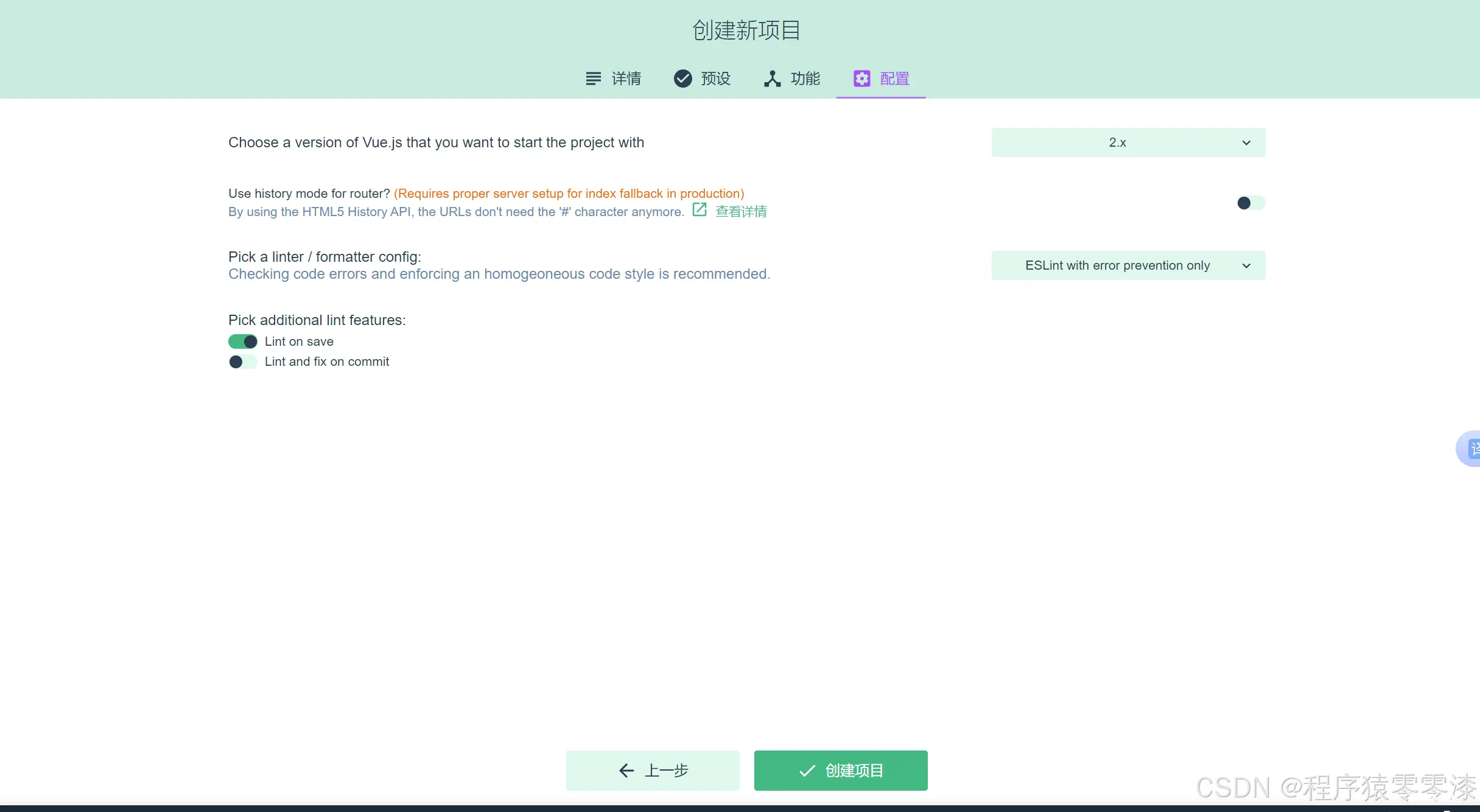
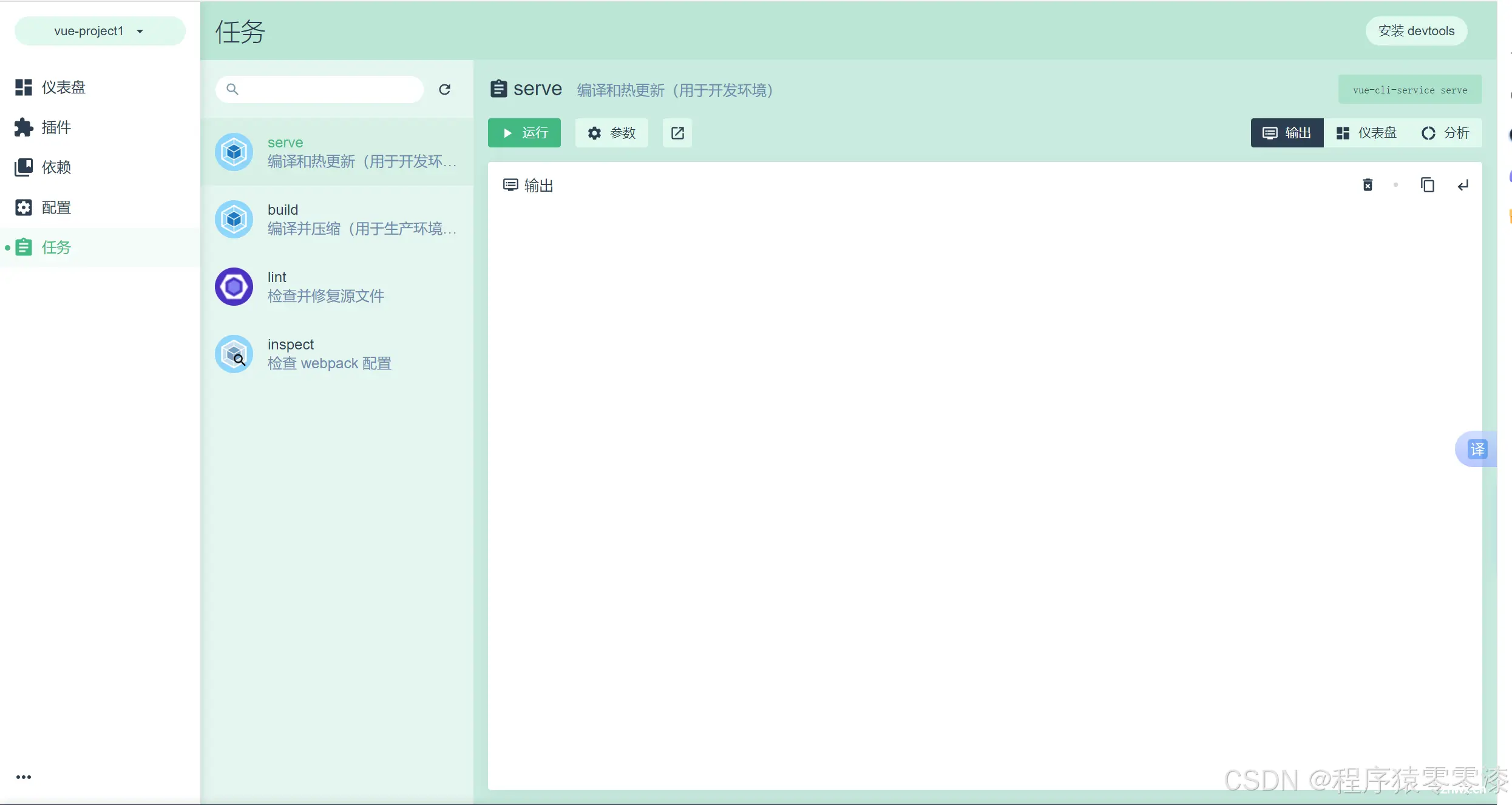
图形化界面:
vue ui



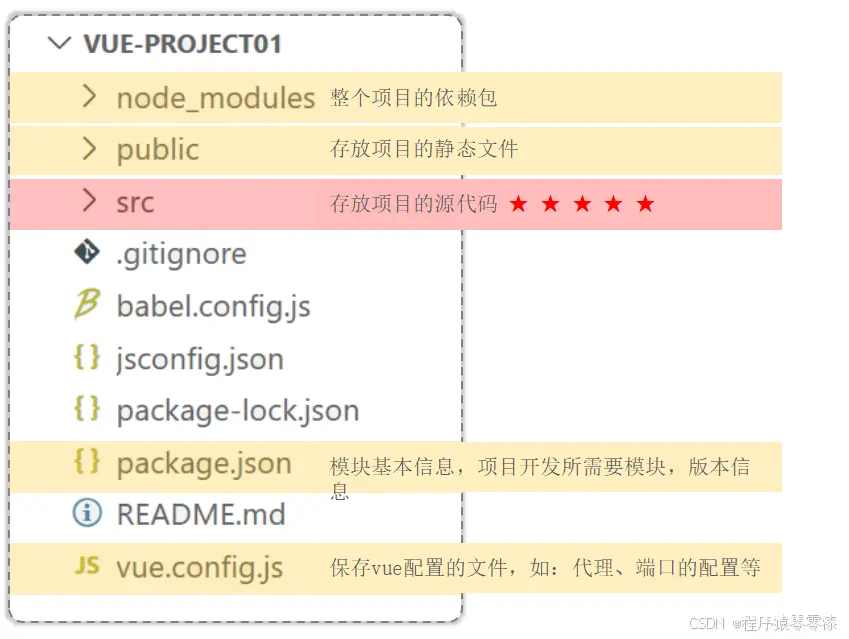
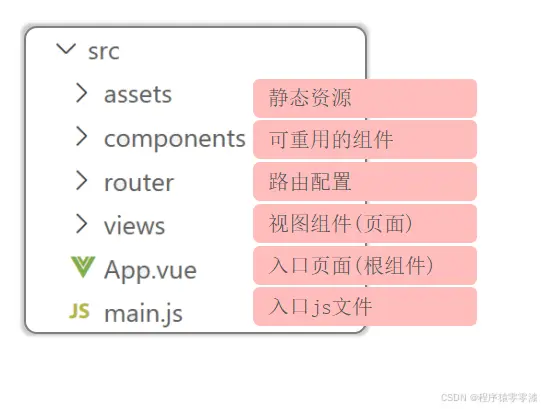
Vue项目-目录结构
基于Vue脚手架创建出来的工程,有标准的目录结构,如下:


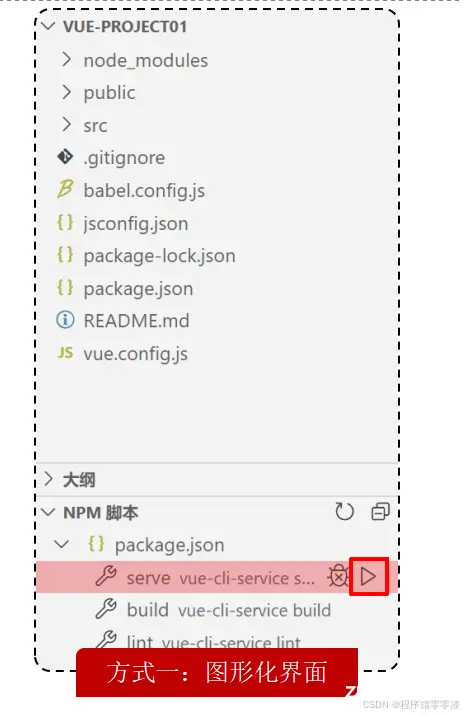
Vue项目-启动



Vue项目-配置端口
<code>const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 7000,
}
})
devServer: 这是一个嵌套对象,用来配置 Vue 应用的开发服务器。
port: 7000: 指定开发服务器运行的端口号。在这里,设置为 7000 端口。
此时项目默认打开端口号就变成了7000.
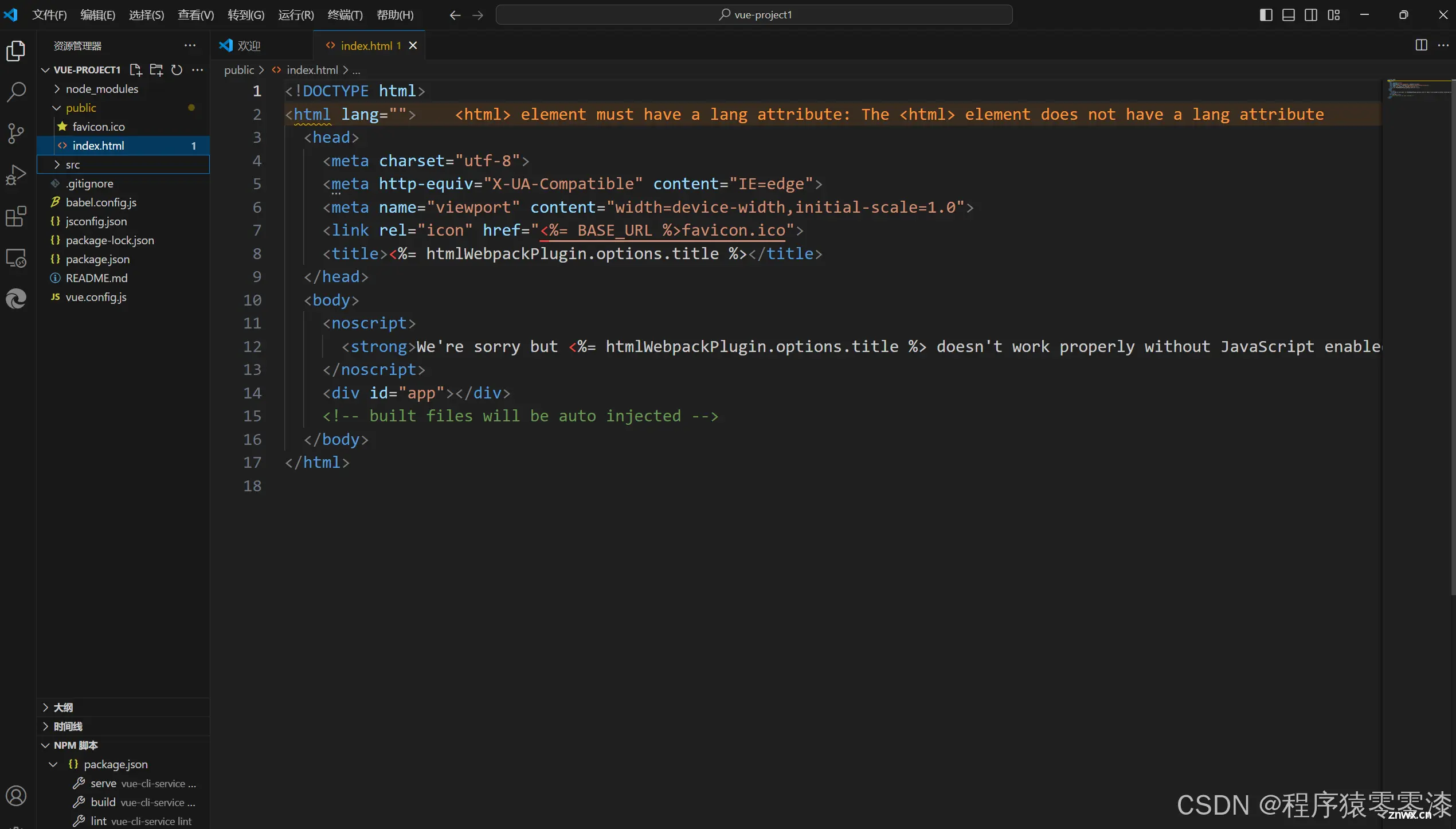
Vue项目开发流程
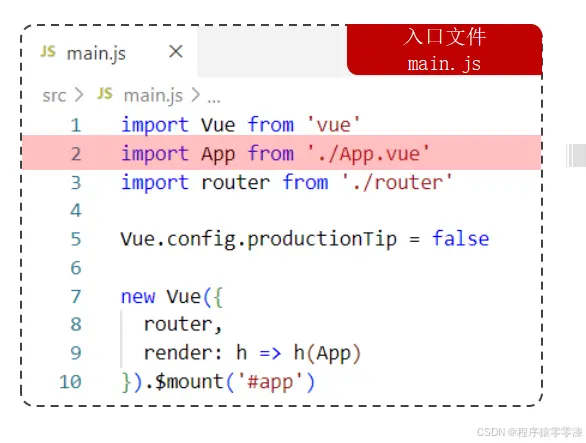
默认页面index.html




Vue的组件文件以 .vue结尾,每个组件由三个部分组成:<template> 、<script>、<style> 。
<code><template>
<div >
<h1>{ { message}}</h1>
</div>
</template>
<script>
export default{
data() {
return {
message: "hello Vue",
}
},
methods: {
}
}
</script>
<style>
</style>

<code><template> 标签包裹了组件的模板部分。在模板中,有一个 <div> 元素,里面包含了一个 <h1> 标题。{ { message }} 是 Vue.js 的插值语法,表示将 message 数据绑定到模板中显示的位置。在这里,它会显示为 <h1>hello Vue</h1>。<script> 标签包裹了组件的 JavaScript 部分。export default { ... } 导出了一个对象,该对象是 Vue 组件的定义。data() 方法返回一个包含组件数据的对象。在这里,message 是一个数据属性,其初始值为 "hello Vue"。methods 部分留空,可以在这里定义组件的方法,例如处理用户输入、事件处理等。
Element组件
Element 组件库是一套基于 Vue.js 的开源组件库,由饿了么前端团队开发和维护。它提供了丰富的组件和工具,用于构建现代化的网页应用程序。
Element 是专为 Vue.js 开发的组件库,完全兼容 Vue.js 的生命周期和数据绑定机制。
Element 提供了大量常用的 UI 组件,包括表单、布局、导航、弹窗、按钮、图标、表格、日期选择器等,能够满足大多数前端开发需求。
官网:https://element.eleme.cn/#/zh-CN/component/installation
快速入门
安装ElementUI组件库 (在当前工程的目录下),在命令行执行指令:
npm install element-ui@2.15.3

引入ElementUI组件库
<code>import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
访问官网,复制组件代码,调整

App.vue文件中:
<code><template>
<div >
<element-view></element-view>
</div>
</template>
<script>
import ElementView from './views/element/ElementView.vue';
export default{
components: {
ElementView
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
在这个模板中,有一个 <div> 元素,里面包含了一个自定义的子组件 <element-view>。import ElementView from './views/element/ElementView.vue'; 导入了一个名为 ElementView 的组件,该组件位于当前目录下的 views/element/ElementView.vue 文件中。export default { ... } 导出默认的 Vue 组件对象,其中包含了以下几个属性:
components: { ElementView }:注册了 ElementView 组件,使得模板部分可以使用 <element-view> 自定义标签。data() { return {} }:空的 data 方法,目前没有定义任何组件内部的数据。methods: {}:空的 methods 对象,目前没有定义任何组件内部的方法。

常见组件
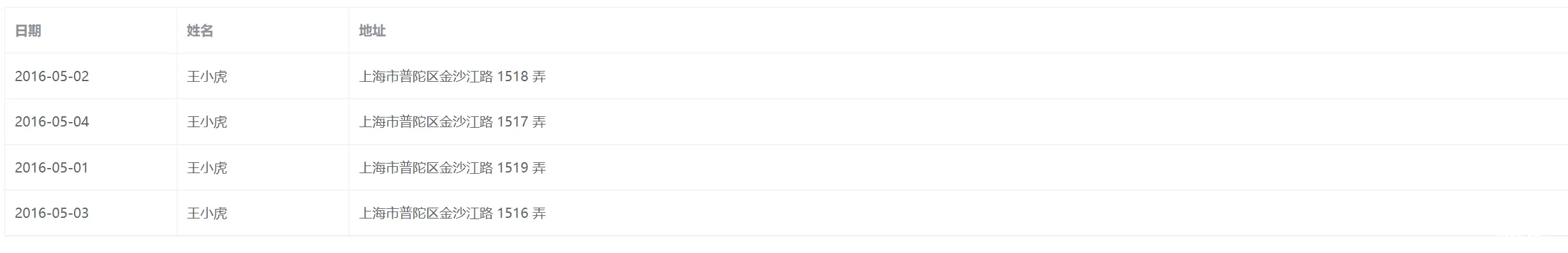
表格
<code><template>
<div>
<el-table :data="tableData" border style="width: 100%">code>
<el-table-column prop="date" label="日期" width="180">code>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">code>
</el-table-column>
<el-table-column prop="address" label="地址">code>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
<style></style>

这个 Vue 组件通过 Element UI 的 <code>el-table 组件展示了一个简单的数据表格,数据来自组件内部的 tableData 数组。每一行数据由日期、姓名和地址组成,通过 el-table-column 定义了每列的属性和显示文本。
注:Vscode格式化代码快捷键ctrl+Alt+L
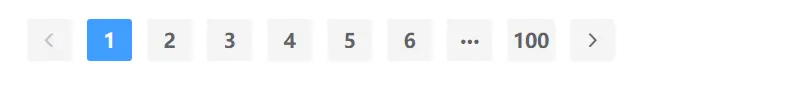
分页
<!--分页组件-->
<el-pagination background layout="prev, pager, next" :total="1000"></el-pagination>code>




<code><template>
<div>
<el-table :data="tableData" border style="width: 100%">code>
<el-table-column prop="date" label="日期" width="180">code>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">code>
</el-table-column>
<el-table-column prop="address" label="地址">code>
</el-table-column>
</el-table>
<br />
<!--分页组件-->
<el-pagination background layout="total, sizes, prev, pager, next, jumper" @size-change="handleSizeChange"code>
@current-change="handleCurrentChange" :total="1000"></el-pagination>code>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
methods: {
handleSizeChange: function (val) {
alert("每页记录数变化:" + val)
},
handleCurrentChange: function (val) {
alert("页码是多少:" + val)
}
}
}
</script>
<style></style>
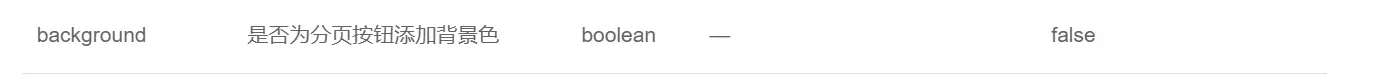
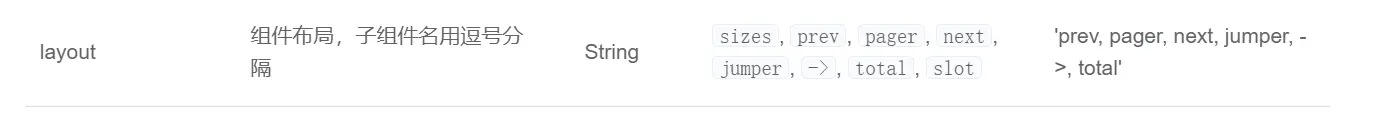
el-pagination 是 Element UI 提供的分页组件,通过 :total="1000"code> 设置总页数为 1000,layout 属性定义了分页组件的布局,包括总条数、每页显示数量选择、上一页、页码、下一页和跳转到指定页码功能。
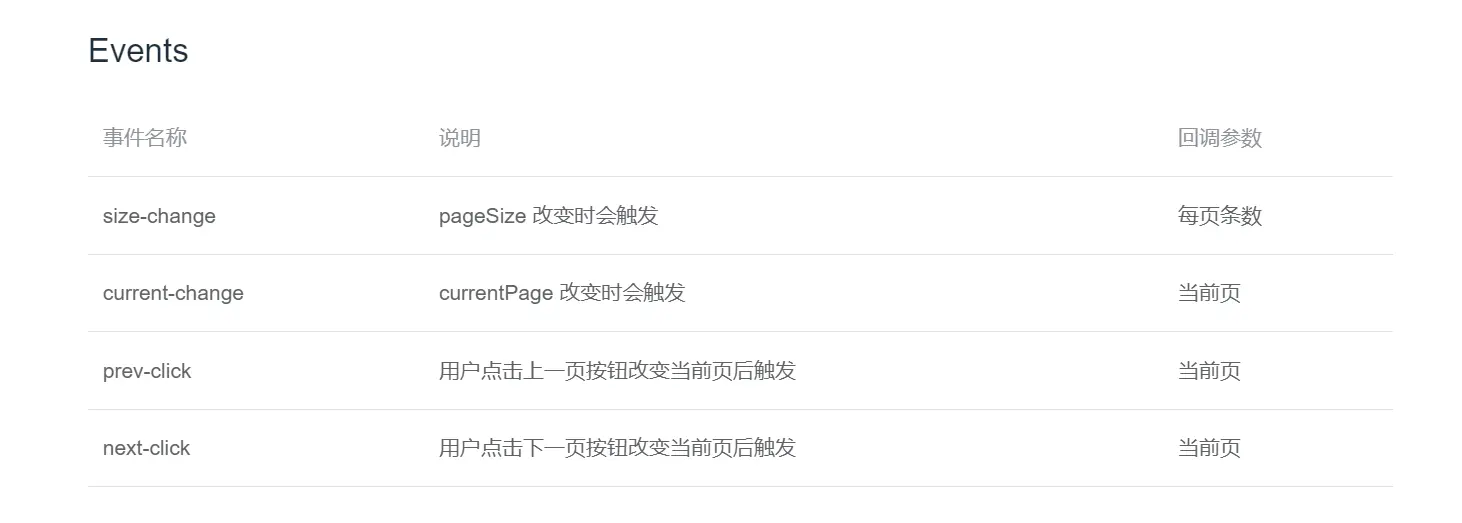
methods 对象定义了两个方法:
handleSizeChange(val) 方法在分页组件的每页记录数变化时触发,弹出一个提示框显示变化的值。handleCurrentChange(val) 方法在分页组件的当前页码变化时触发,同样弹出一个提示框显示当前页码的值。
总结
主要介绍了前端工程化Vue的开发流程、Element组件介绍以及常见的Element组件表格、分页!!!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。