Fiddler【web端抓包】
Jackfruit_ 2024-09-05 09:03:01 阅读 93
目录
一、Chrome/IE浏览器
1、Fiddler配置HTTPS
1.1 安装根证书
1.2 忽略服务器证书错误
2、验证Fiddler抓包
二、Firefox浏览器
1、Fiddler配置HTTPS
1.1 安装根证书
1.2 忽略服务器证书错误
2、浏览器设置代理:【特殊设置】
2.1 勾选系统代理设置
2.2 捕获HTTP流量包
3、浏览器添加证书:【特殊设置】
3.1 导出Fiddler的ca证书
3.2 向浏览器导入ca证书
4、验证Fiddler抓包
一、Chrome/IE浏览器
这俩浏览器都是使用 “系统代理”,当Fiddler开启后浏览器的代理设置是自动开启的。
1、Fiddler配置HTTPS
Fiddler默认只能抓HTTP请求,抓HTTPS需要进行相应设置(HTTPS:HTTP+SSL/TLS)
1.1 安装根证书
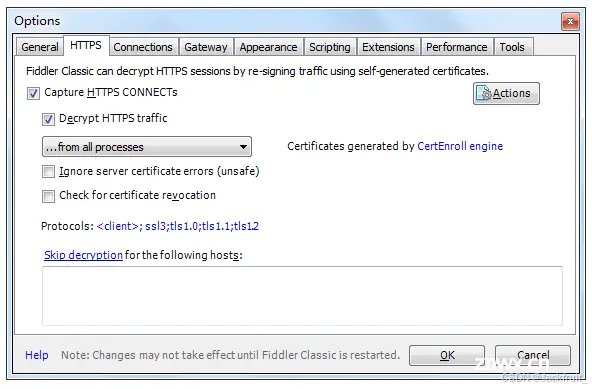
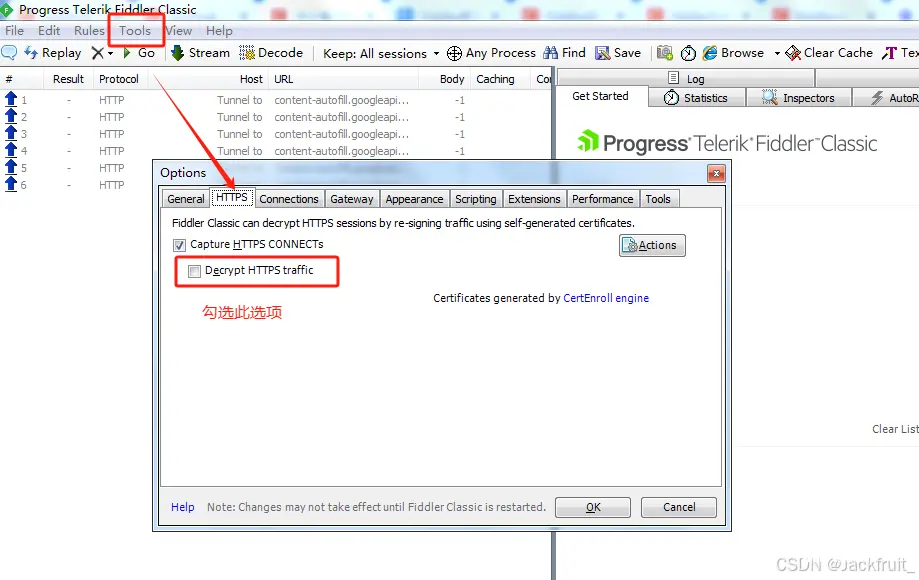
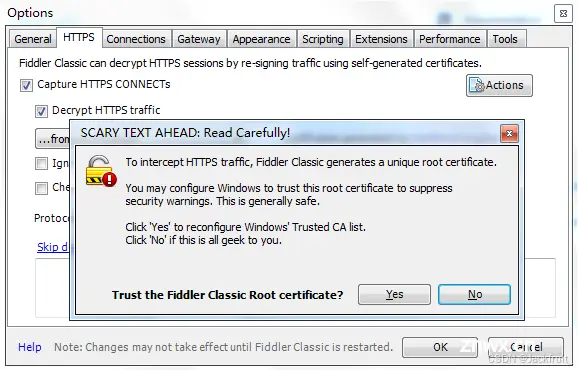
操作路径:Tools菜单 > Options > HTTPS > 勾选 Decrypt HTTPS(解密HTTPS流量请求)

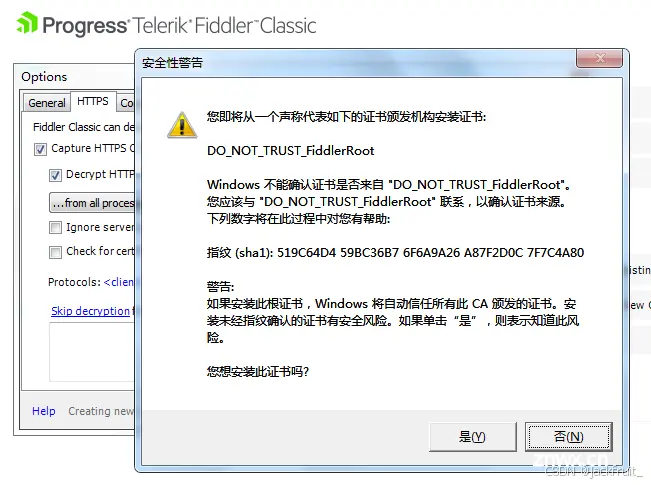
当勾选Decrypt HTTPS traffic后出现警告弹框,单击 “Yes” 以重新配置Windows的受信任CA列表。(意思为了能够拦截HTTPS通信,Fiddler生成了唯一的根证书。您可以将Windows配置为信任此根证书,以禁止显示安全警告。)

点击 “Yes” 后,再次出现“安全警告”弹框确认是否安装证书有安全风险,点击“是”。


Decrypt HTTPS traffic中的选项说明:
from all processes:
抓取所有的 https 程序, 包括电脑程序和手机APP。
from browsers only:
只抓取浏览器中的https请求。
from non-browsers only:
只抓取除了浏览器之外的所有https请求。
from remote clients only:
只抓取远程的客户端的https请求,就是只抓取手机APP上的https请求。
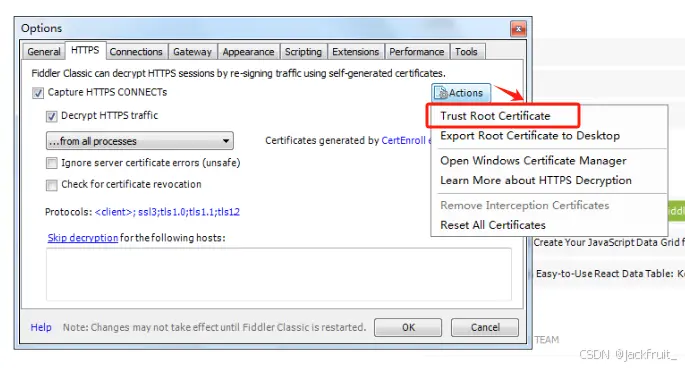
如果配置根证书没有弹框的话:
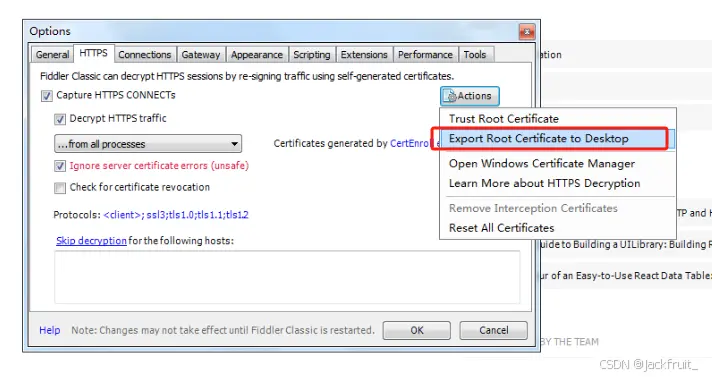
可以点击Actions > 点击 Trust Root Certificate(信任根证书)> 然后就会弹出证书配置的警告弹框,后续按提示去操作即可。

ca证书配置完成进行验证:
点击Actions > 选择 Open Windows Certificate Manager ,进入certmgr系统证书管理页面 > 能够查找到fiddler所颁发的证书即可。

1.2 忽略服务器证书错误
勾选 lgnore server certificate errors(unsafe) 选项,再点击 “OK” 就可以抓取HTTPS的请求啦。

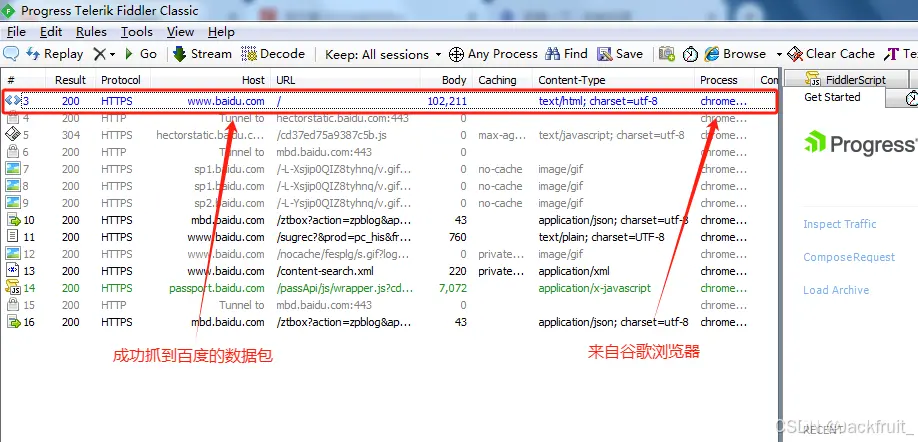
2、验证Fiddler抓包

(注意:如果Fiddler还是无法抓取HTTPS请求的情况,可以试下清除所有证书再重新安装配置。参考地址:待补充。。。)
二、Firefox浏览器
1、Fiddler配置HTTPS
1.1 安装根证书
1.2 忽略服务器证书错误
以上操作同Chrome/IE浏览器一样配置:
为啥Fiddler还是抓不到火狐浏览器任何请求数据包呢??因为火狐浏览器:1、默认是关闭代理的 2、有自己的证书管理体系,需要进行特殊设置才能抓取到数据。
2、浏览器设置代理:【特殊设置】
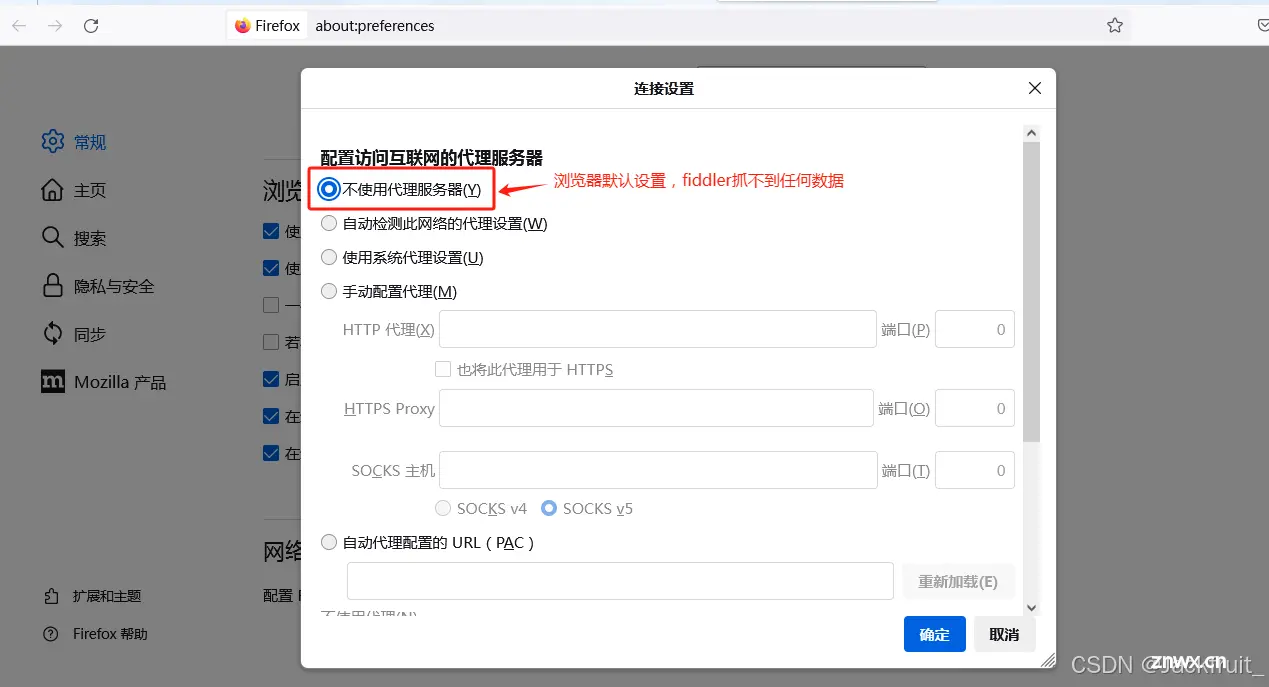
查看代理服务器路径:设置 > 常规 / 搜索框输入 “代理” > 找到 “网络设置”,点击 “设置” > 默认显示 “不使用代理服务器”

2.1 勾选系统代理设置
勾选 “使用系统代理设置” 或者 “手动设置代理”,手动配置代理需要输入IP地址和端口号(127.0.0.1 : 8888)

2.2 捕获HTTP流量包
代理设置完就可以抓HTTP流量的数据包了,http抓包暂时就不截图了。。。
3、浏览器添加证书:【特殊设置】
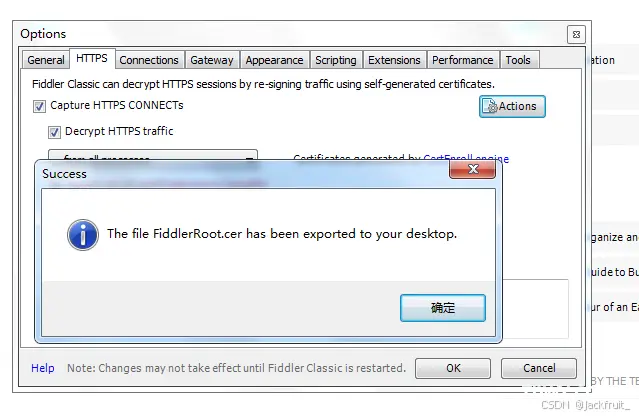
3.1 导出Fiddler的ca证书
操作路径:Tools > Options > HTTPS > Actions > Export Root Certificate to Desktop



3.2 向浏览器导入ca证书
操作路径:设置 > 搜索框输入“证书” 检索> 点击查看证书 > 证书颁发机构tab栏,点击“导入” > 导入后如下图所示:


4、验证Fiddler抓包


Firefox 115版本的浏览器:默认配置了fiddler证书和系统代理服务器,浏览器不需要进行特殊设置就可以抓http、https数据包【适合win7、win8系统电脑】
注意事项:Fiddler安装和使用的时候需要关闭杀毒软件!
Fiddler下载安装:https://blog.csdn.net/Jackfruit_/article/details/140697750?spm=1001.2014.3001.5502
Fiddler原理介绍:https://blog.csdn.net/Jackfruit_/article/details/140755985?spm=1001.2014.3001.5502
如果觉得不错,请点赞。谢谢~.~
上一篇: 【一起学Rust | 框架篇 | Tauri2.0框架】在Angular中集成Material Web Components
下一篇: 【Web开发手礼】探索Web开发的秘密(十六)-Vue2(2)前端工程化、Element组件表格、分页
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。