Fiddler入门:下载、安装、配置、抓包、customize rules
bug捕手 2024-08-03 13:33:02 阅读 74
一、fiddler下载安装
安装包下载链接:https://www.telerik.com/download/fiddler
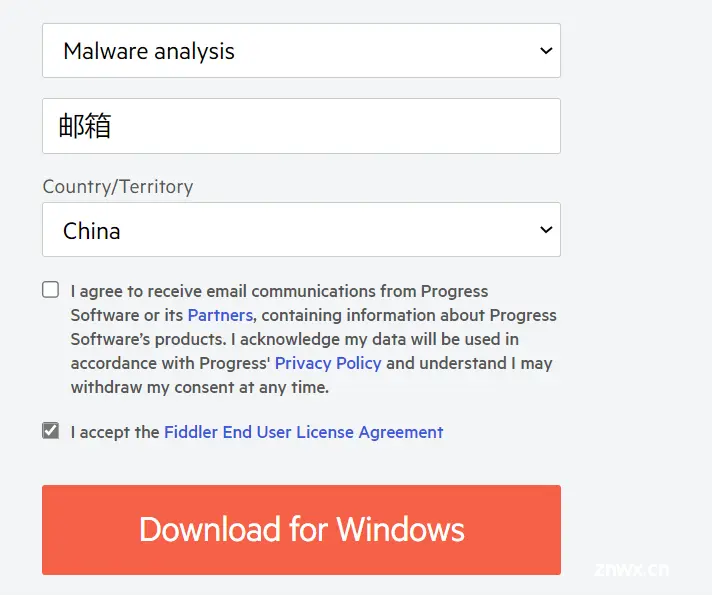
随便选个用途,填写邮箱,地区选择China,勾选“I accept the Fiddler End User License Agreement”,点击“DownLoad for windows”,下载。

双击FiddlerSetup.exe安装fiddler,可以选择常用的、不那么深的一个路径。
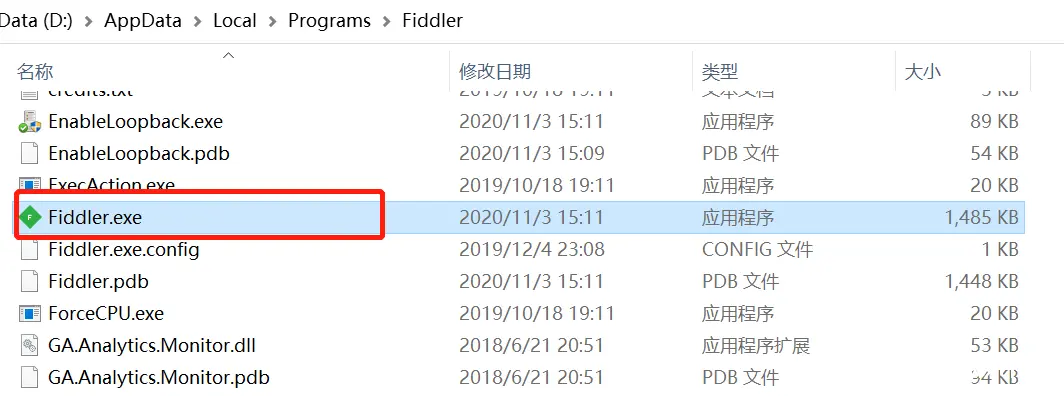
在安装路径下,双击Fiddler.exe,能打开,说明安装成功,可以给Fiddler.exe创建一个桌面快捷方式。

二、fiddler配置
双击Fiddler.exe,弹出“AppContainer Configuration”对话框,点击“cancel”就行。
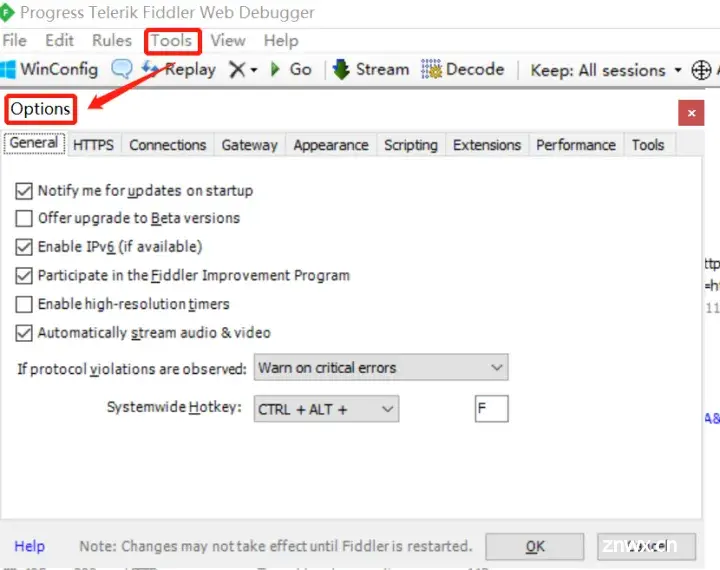
Progress Telerik Fiddler Web Debugger菜单栏中,Tools——Options。

2-1.HTTPS配置
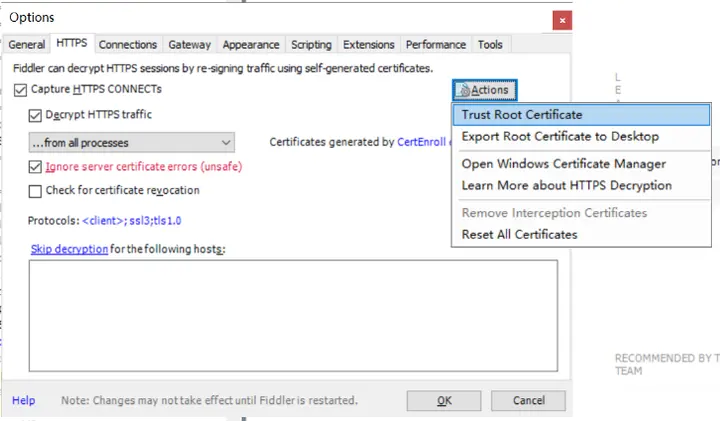
HTTPS的配置如下:
勾选Capture HTTPS CONNECTs、Decrypt HTTPS traffic、Ignore server certificate errors(unsafe)。

点击OK保存。
弹出对话框“SCARY TEXT AHEAD:Read Carefully!”,点击YES。
弹出对话框“安全警告”,询问是否安装证书,点击是。
弹出对话框“Add certificate to the Machine Root List?”,点击YES。
弹出对话框“TrustCert Success”,点击确定。
再点击一下options中的ok,以防忘记保存配置。
Decrypt HTTPS traffic中的选项说明:
<code>from all processes :
抓取所有的 https 程序, 包括电脑程序和手机APP。
from browsers only :
只抓取浏览器中的https请求。
from non-browsers only :
只抓取除了浏览器之外的所有https请求。
from remote clients only:
只抓取远程的客户端的https请求,就是只抓取手机APP上的https请求。
注意事项:
如果HTTPS请求出问题,例如,浏览器提示“您的链接不是私密链接”等,一般都是证书安装有问题,重新安装一遍证书,重复一遍HTTPS配置即可。
Options——HTTPS——Actions——Trust Root Certificate。

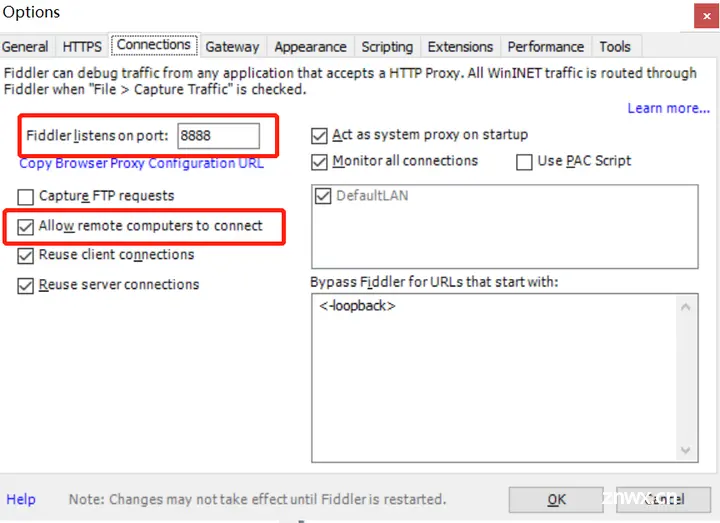
2-2.Connections配置
Fiddler listens on port,确保fiddler的端口为8888。
勾选Allow remote computers to connect。
弹出对话框“Enabling Remote Access”对话框,点击确定。

点击OK。
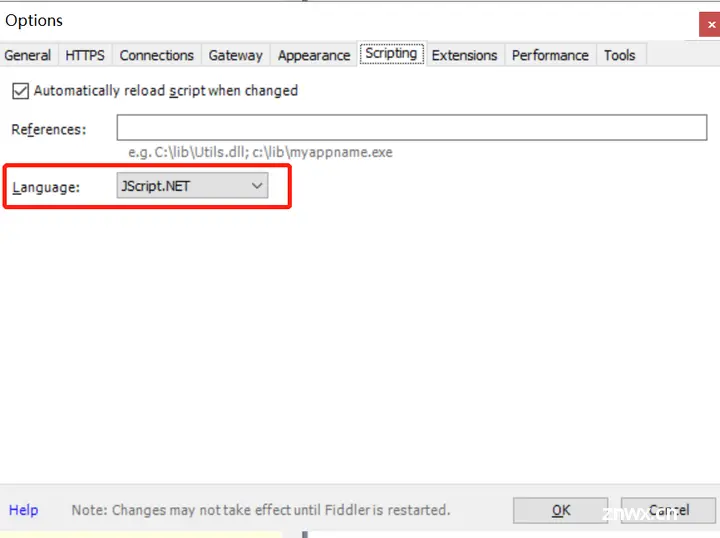
2-3.Scripting
自定义脚本语言设置,可以选择C#或者http://Jscript.NET。

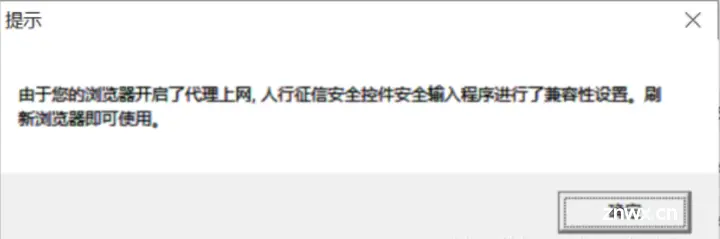
三、解决fiddler自动关闭
人行征信密码控件会导致fiddler经常自动停止,并提示:

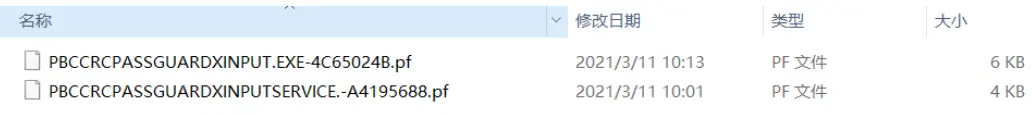
在控制面板,卸载人行征信安全控件。
删除C:\Windows\Prefetch路径下PBCCR开头的.pf文件。

删除C:\Windows\SysWOW64下面的PBCCRCNew文件夹。
重新启动Fiddler.exe。
四、抓包
3-1.电脑
电脑端的网络请求,可以直接在fiddler中看到效果。
3-2.小程序
打开微信PC端,进入小程序面板,选择小程序。就可以在fiddler中看到小程序的网络请求了。
3-3.APP
一般APP都有web端主页,也有微信小程序,所以APP的网络请求可以通过web端主页看,或者通过小程序看。
如果一定要通过远程客户端的形式,抓包APP的网络请求,可参见APP抓包设置:
https://blog.csdn.net/qq_39720249/article/details/81069929
其中“三、APP抓包时的手机代理设置”写得很详细。
五、自定义规则
有时候需要把响应数据过滤保存,就需要写fiddler脚本了。
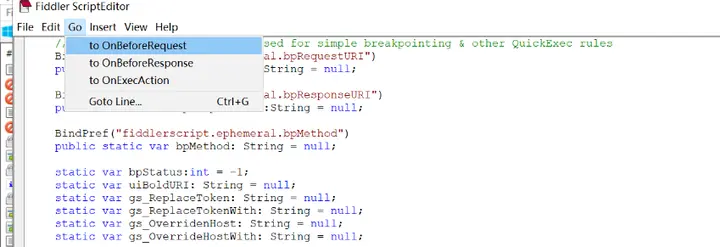
快捷键ctrl+r,或者菜单栏——Rules——Customize Rules,打开规则脚本编辑器,Fiddler ScriptEditor。
Go中,可以定位到不同方法,OnBeforeRequest、OnBeforeResponse等。

5-1.一些常用的oSession函数和方法
<code>// 请求host
oSession.host == "my.test.com";
// 请求host之后的url是否包含
oSession.url.Contains("/feed") ;
// 获取响应内容的字符串
var logContent = oSession.GetResponseBodyAsString();
// 创建写入流
var sw : System.IO.StreamWriter;
if (System.IO.File.Exists(filename)){ //是否有该文件夹
sw = System.IO.File.AppendText(filename); //有添加
sw.Write(logContent);
}
else{
sw = System.IO.File.CreateText(filename); //没有创建
sw.Write(logContent);
}
sw.Close(); //关闭写入流
sw.Dispose(); //销毁写入流
// 修改session中的显示样式
oSession["ui-color"] = "orange";
// 移除http头部中的MQB-X5-Referer字段
oSession.oRequest.headers.Remove("MQB-X5-Referer");
// 修改http头部中的Cache-Control字段
oSession.oRequest["Cache-Control"] = "no-cache";
// 修改host
oSession.host = "example.domain";
// 修改Origin字段
oSession.oRequest["Origin"] = "http://domain";
// 删除所有的cookie
oSession.oRequest.headers.Remove("Cookie");
// 新建cookie
oSession.oRequest.headers.Add("Cookie", "username=cookiename;");
// 修改Referer字段
oSession.oRequest["Referer"] = "https://yoururl";
// 获取Request中的body字符串
var strBody=oSession.GetRequestBodyAsString();
// 用正则表达式或者replace方法去修改string
strBody=strBody.replace("aaaa","bbbbbb");
// 将修改后的body,重新写回Request中
oSession.utilSetRequestBody(strBody);
// 判断连接中是否包含字符串str
oSession.uriContains(str)
// 给连接请求添加一个字段TEST
oSession.oRequest["TEST"]="TEST NEW Request";
5-2. 定义规则保存网络请求
下面这段代码,可以将将响应数据筛选出来,存储在txt文本中。
其中判断请求url中是否包含路径是oSession.fullUrl.Contains方法,将字符串转为json的是Fiddler.WebFormats.JSON.JsonDecode(response_body)方法,获取对象中的json是response_json.JSONObject方法,打印日志是FiddlerApplication.Log.LogString(video_name)方法。
static var video_name: String = "";
static function OnBeforeResponse(oSession: Session) {
if (m_Hide304s && oSession.responseCode == 304) {
oSession["ui-hide"] = "true";
}
//过滤无关请求,只关注特定请求
if (oSession.fullUrl.Contains("/burdock/weixin")) {
//消除保存的请求可能存在乱码的情况
oSession.utilDecodeResponse();
var fso;
var file;
var response_code;
var response_body;
var response_json;
response_code = oSession.responseCode;
response_body = oSession.GetResponseBodyAsString();
fso = new ActiveXObject("Scripting.FileSystemObject");
response_json = Fiddler.WebFormats.JSON.JsonDecode(response_body);
if (response_code == 200){
if (oSession.fullUrl.Contains("user")){
if (response_json.JSONObject["data"] == "System.Collections.ArrayList"){
var title = response_json.JSONObject["data"][0]["user"]["nickname"];
file = fso.OpenTextFile("D:\\视频\\" + title + ".txt",8 ,true, true);
file.writeLine(response_body);
file.writeLine("\n");
file.close();
FiddlerApplication.Log.LogString(title);
}
}
else if (oSession.fullUrl.Contains("note") && oSession.fullUrl.Contains("single_feed")){
video_name = response_json.JSONObject["data"]["title"];
file = fso.OpenTextFile("D:\\视频\\" + video_name + ".txt",8 ,true, true);
file.writeLine(response_body);
file.writeLine("\n");
file.close();
FiddlerApplication.Log.LogString(video_name);
}
else {
file = fso.OpenTextFile("D:\\视频\\" + video_name + ".txt",8 ,true, true);
file.writeLine(response_body);
file.writeLine("\n");
file.close();
FiddlerApplication.Log.LogString(video_name);
}
}
}
}
六、总结
很全面详细的fiddler入门教程,如果觉得不错,请点赞。
更多内容可参阅fiddler官网:
总结
如果你对此文有任何疑问,如果你也需要接口项目实战,如果你对软件测试、接口测试、自动化测试、面试经验交流感兴趣欢迎加入我们,加入方式在文章的最后面
2023自学fiddler抓包,请一定要看完【如何1天学会fiddler抓包】的全网最详细视频教程!!_哔哩哔哩_bilibili
总结:
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。


如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。