浅谈WebSocket协议在Web领域的应用
一头老羊 2024-08-08 14:33:01 阅读 56
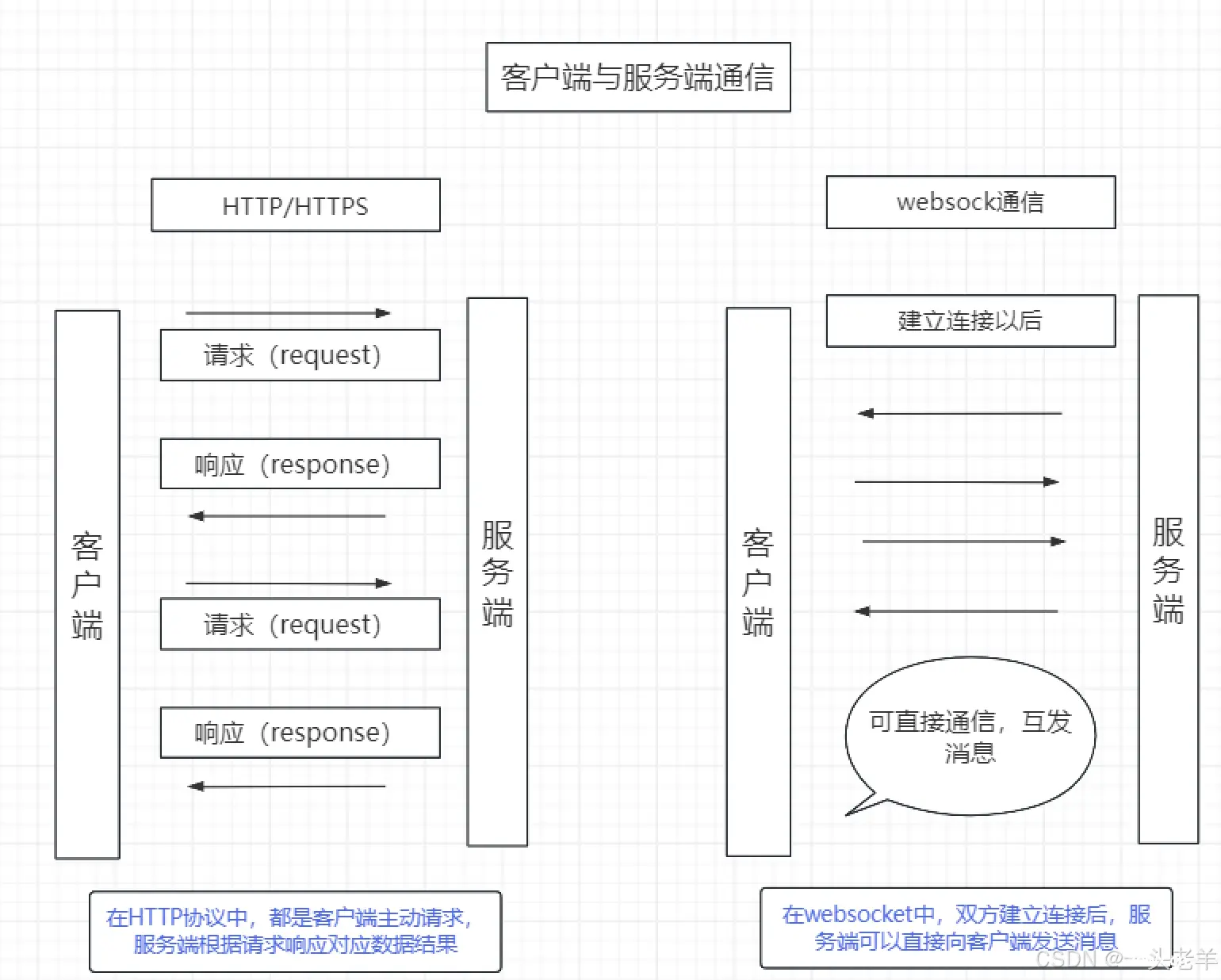
WebSocket是一种在Web应用程序中实现实时双向通信的技术,它允许服务器主动向客户端推送数据,而不需要客户端频繁地发起请求。这种双向通信机制为实时应用程序提供了更高效和实时的通信方式。以下是对WebSocket双向通讯技术的详细解析:
一、WebSocket简介
WebSocket是HTML5引入的一项技术,基于TCP协议,并在2011年被W3C(万维网联盟)定为标准。与传统的HTTP请求-响应模型不同,WebSocket通过一次握手就可以在客户端和服务器之间建立持久性的连接,实现全双工通信。这意味着双方都可以随时发送数据,而不需要等待对方的响应。
二、WebSocket工作原理

WebSocket的工作原理可以分为以下三个阶段:
握手阶段:客户端发起WebSocket连接时,通过向服务器发送一个特殊的HTTP请求头来建立连接。这个请求头中包含了<code>Upgrade: websocket和Connection: Upgrade等字段,表示客户端希望将连接升级为WebSocket协议;服务器检查请求头中的特定字段,确认支持WebSocket协议后,发送特殊的HTTP响应头进行握手确认。响应头中也包含了Upgrade: websocket字段,并返回一个根据客户端请求头中的Sec-WebSocket-Key计算得到的Sec-WebSocket-Accept字段,以验证请求的合法性。数据传输阶段:握手成功后,双方建立了WebSocket连接,可以进行后续的数据传输。数据以帧的形式进行传输,WebSocket协议定义了不同类型的帧,如文本帧和二进制帧,用于传输不同类型的数据;客户端和服务器可以随时通过WebSocket连接发送和接收消息,实现实时双向通信。断开连接阶段:当连接不再需要时,客户端或服务器可以发起关闭连接的请求。双方会交换特殊的关闭帧,以协商关闭连接,并确保双方都接收到了关闭请求。
三、WebSocket的应用场景
WebSocket在实时应用程序中具有广泛的应用场景,如:
实时聊天应用:通过WebSocket,用户可以实时发送和接收消息,实现即时通信。实时数据展示:在股票行情、实时新闻等应用中,服务器可以主动向客户端推送最新的数据,实现数据的实时更新。多人协同编辑:在文档编辑、在线表格等应用中,多个用户可以实时看到彼此的编辑内容,实现协同工作。实时通知和提醒:在CRM系统、H5页面等应用中,服务器可以主动向客户端发送通知和提醒信息,提高用户体验。
四、WebSocket的优势
实时性:WebSocket可以实现实时通信,数据可以即时传输,减少了延迟。高效性:相比传统的HTTP轮询方式,WebSocket减少了网络请求的次数和数据的传输量,提高了通信效率。服务器主动推送:WebSocket允许服务器主动向客户端推送数据,而不需要客户端发起请求,这在实时应用中非常有用。
五、心跳机制
在WebSocket连接中,如果长时间没有数据传输,连接可能会因为网络问题或超时设置而断开。为了解决这个问题,通常会采用心跳机制来保持连接的活跃状态。心跳机制通过定期发送小的探测消息(如ping消息)来检查连接是否仍然有效。如果服务器或客户端在接收到心跳消息后没有回复(如pong消息),则可以认为连接已经断开或出现问题,并采取相应的措施。
六、代码实现
Python 服务器端
首先,你需要安装 websockets 库(如果你还没有安装的话):
pip install websockets
然后,创建一个 Python 脚本来运行 WebSocket 服务器:
import asyncio
import websockets
async def echo(websocket, path):
async for message in websocket:
print(f"Received: {message}")
await websocket.send(f"Server: {message}")
start_server = websockets.serve(echo, "localhost", 8765)
asyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()
这个简单的服务器会监听本地 8765 端口,并对从客户端接收到的每条消息回复一条消息。
JavaScript 客户端
在客户端,你可以使用标准的 WebSocket API 来连接服务器。以下是一个简单的 HTML 页面,其中包含一个用于发送消息的输入框和一个用于显示服务器回复的 <div> 元素
<!DOCTYPE html>
<html lang="en"> code>
<head>
<meta charset="UTF-8"> code>
<meta name="viewport" content="width=device-width, initial-scale=1.0"> code>
<title>WebSocket Test</title>
</head>
<body>
<input type="text" id="message" placeholder="Type a message..."> code>
<button onclick="sendMessage()">Send</button> code>
<div id="response"></div> code>
<script>
const socket = new WebSocket('ws://localhost:8765');
socket.onopen = function(e) {
console.log("Connection established!");
};
socket.onmessage = function(event) {
document.getElementById('response').innerText = event.data;
};
socket.onerror = function(error) {
console.error('WebSocket Error: ' + error);
};
function sendMessage() {
const message = document.getElementById('message').value;
socket.send(message);
}
</script>
</body>
</html>
这个 HTML 页面包含一个输入框和一个按钮,用户可以输入消息并点击按钮发送。WebSocket 连接到运行在本地的 Python 服务器,并将服务器响应显示在 <div> 元素中
注意事项
确保 Python 服务器正在运行,并且 JavaScript 客户端尝试连接的端口与服务器监听的端口相匹配。你可以通过修改 websockets.serve(echo, "localhost", 8765) 中的端口号来更改服务器监听的端口。WebSocket 连接可以跨域,但可能需要服务器端的 CORS(跨源资源共享)配置,具体取决于你的应用部署环境。上述示例仅用于演示 WebSocket 的基本用法。在生产环境中,你可能需要添加更多的错误处理、重连逻辑、消息验证等。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。