一个基于 SpringBoot + Vue 复刻高仿B站的视频网站!
codechen8848 2024-07-29 10:09:00 阅读 83

Teriteri —— 一个采用前后端分离的模式,参考 Bilibili PC 端,基于 SpringBoot + Vue3 实现的弹幕视频网站。
大家好,我是 <code>Java陈序员。
今天,给大家介绍一个开源的视频网站,复刻高仿B站!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
Teriteri —— 一个采用前后端分离的模式,参考 Bilibili PC 端,基于 SpringBoot + Vue3 实现的弹幕视频网站。

目前实现的功能:
- <li>首页视频随机推荐
- 用户注册登录
- 个人中心信息修改
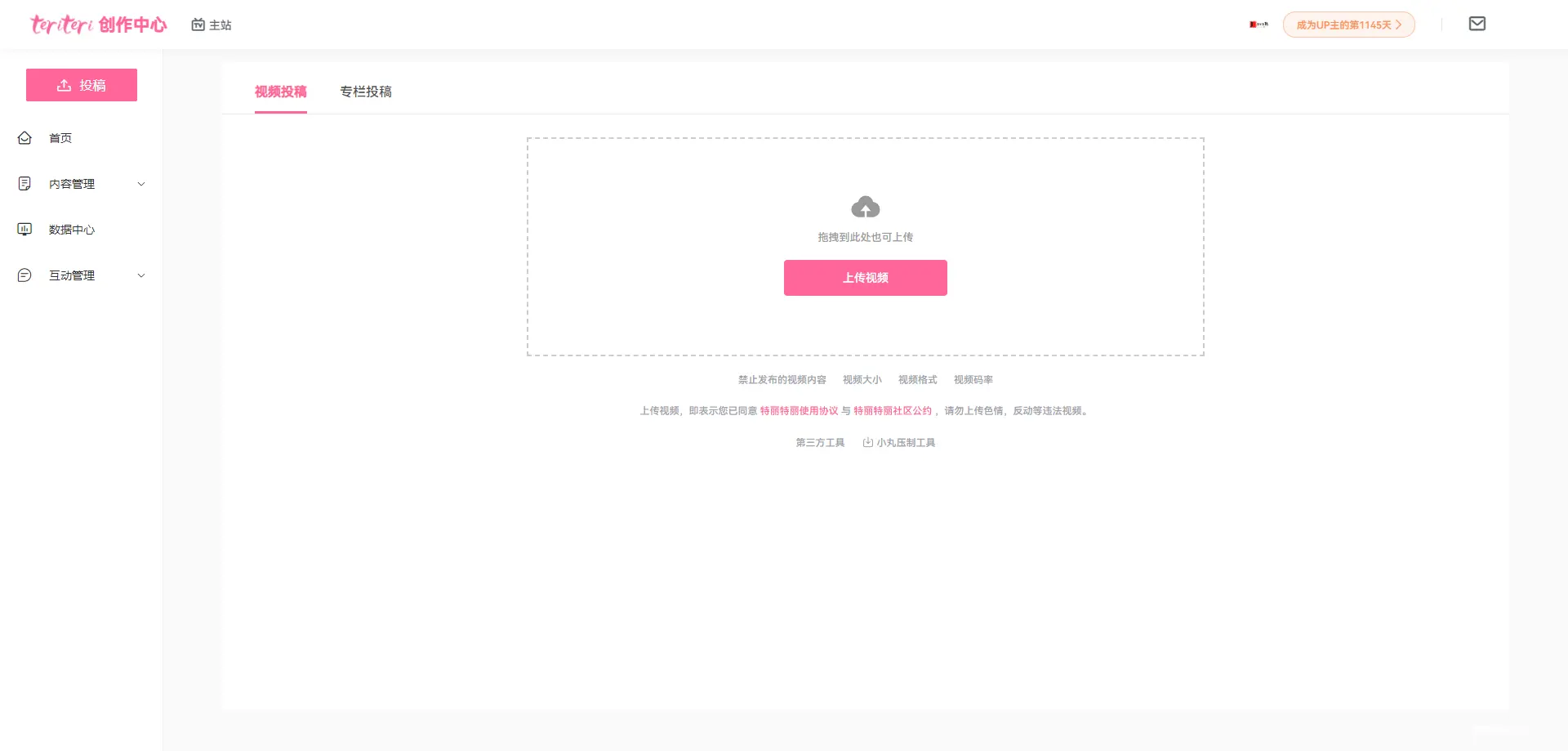
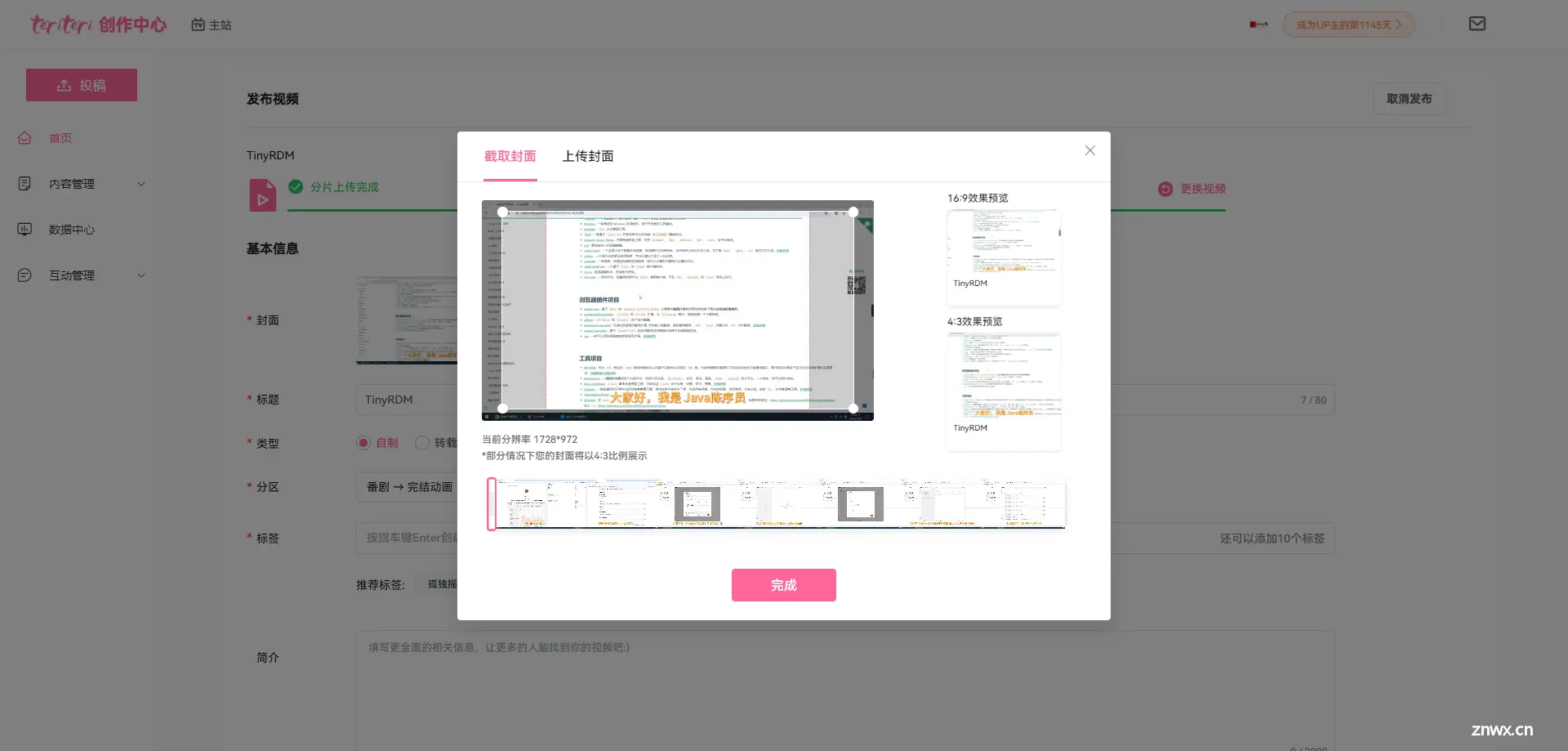
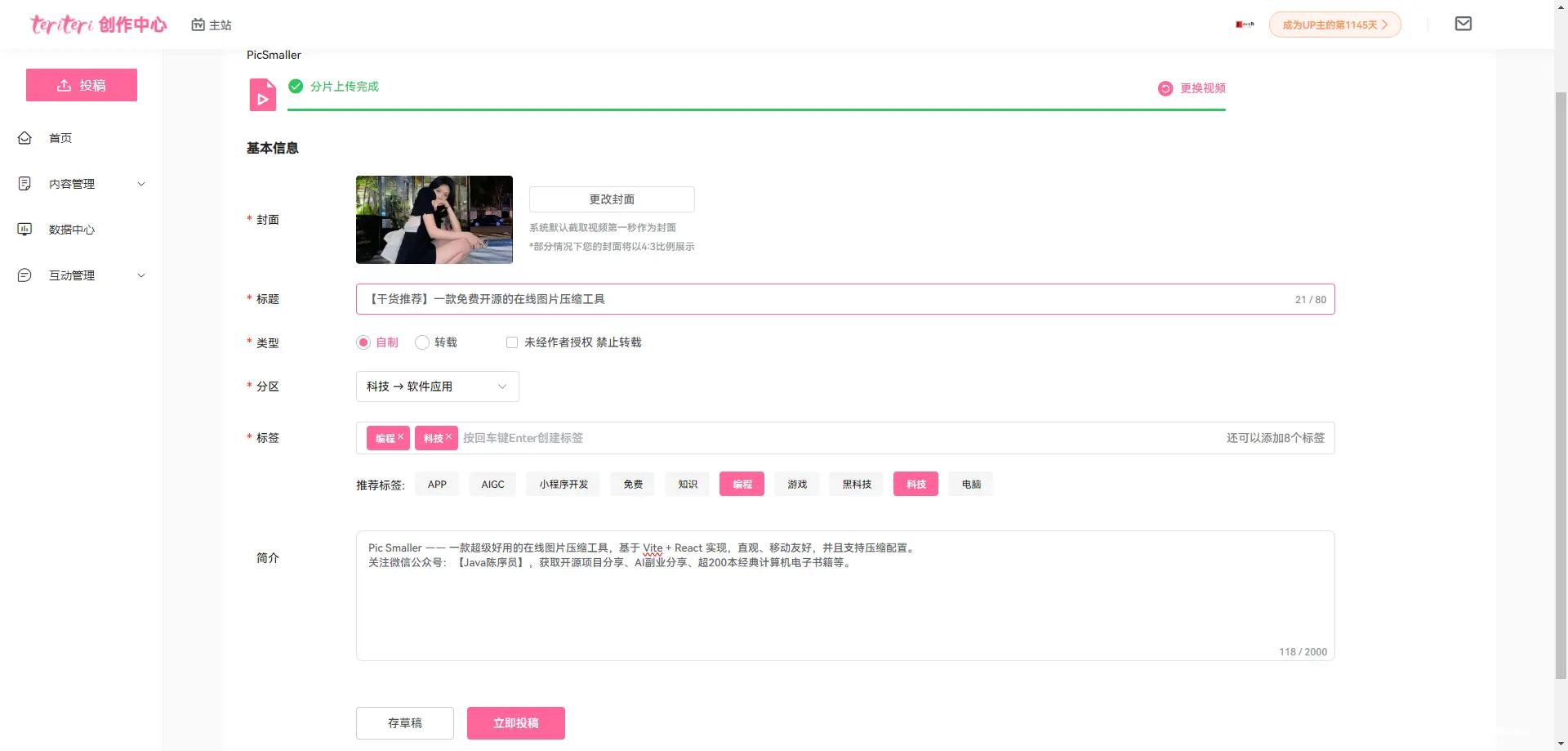
- 视频投稿
- 视频审核
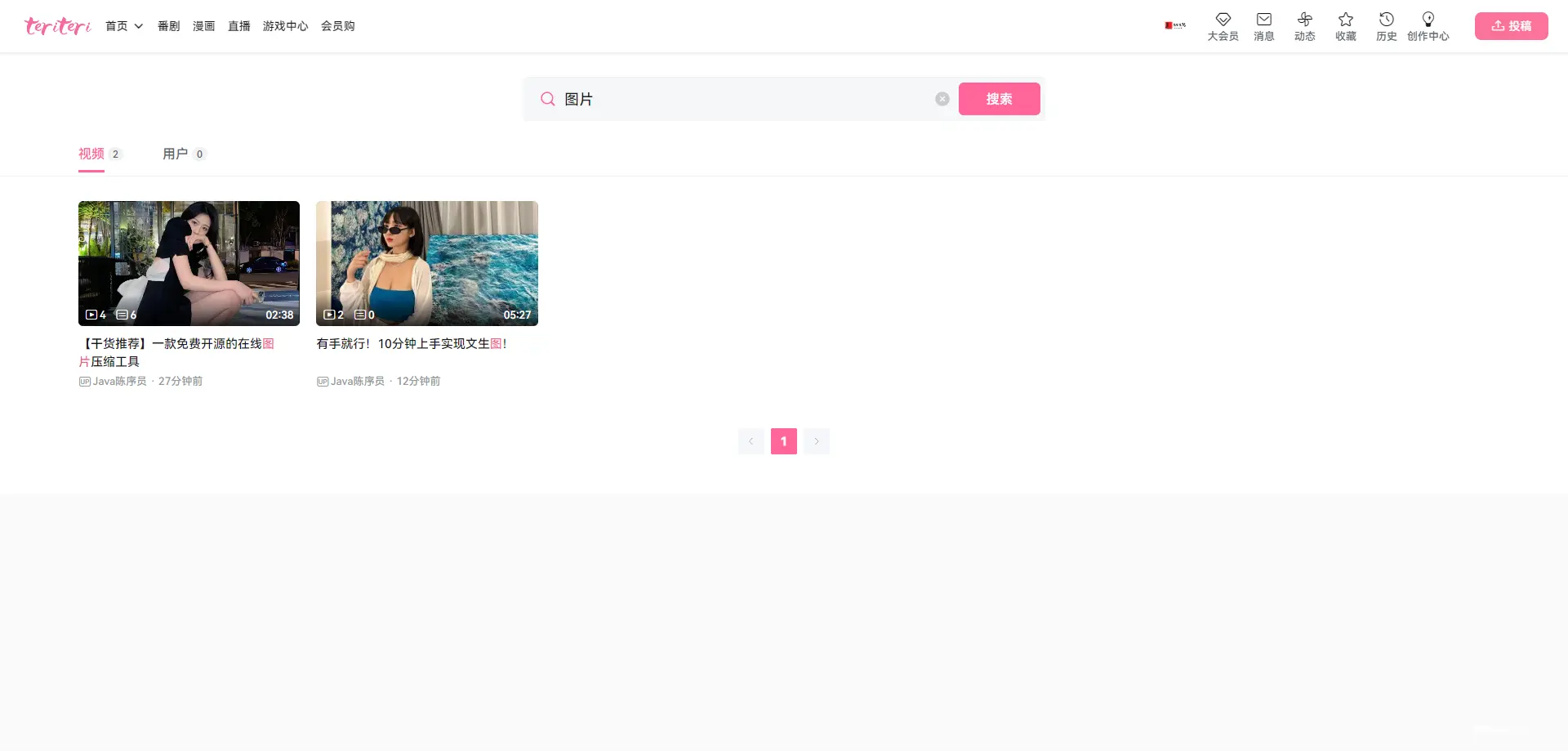
- 内容搜索(视频 + 用户)
- 视频详情页(观看 + 点赞 + 收藏 + 弹幕 + 评论)
- 消息系统(聊天等)
- 个人空间(用户作品 + 收藏夹等)
暂停开发的功能:
- 视频分区
- 用户动态
- 观看历史
- 热门排行
- 数据统计
- 推荐算法
技术栈:
- 前端:Vue3 + Element-Plus
- 后端:SpringBoot + MyBatis-Plus + JWT + Netty
- 数据库:MySQL + Redis + ElasticSearch
项目截图
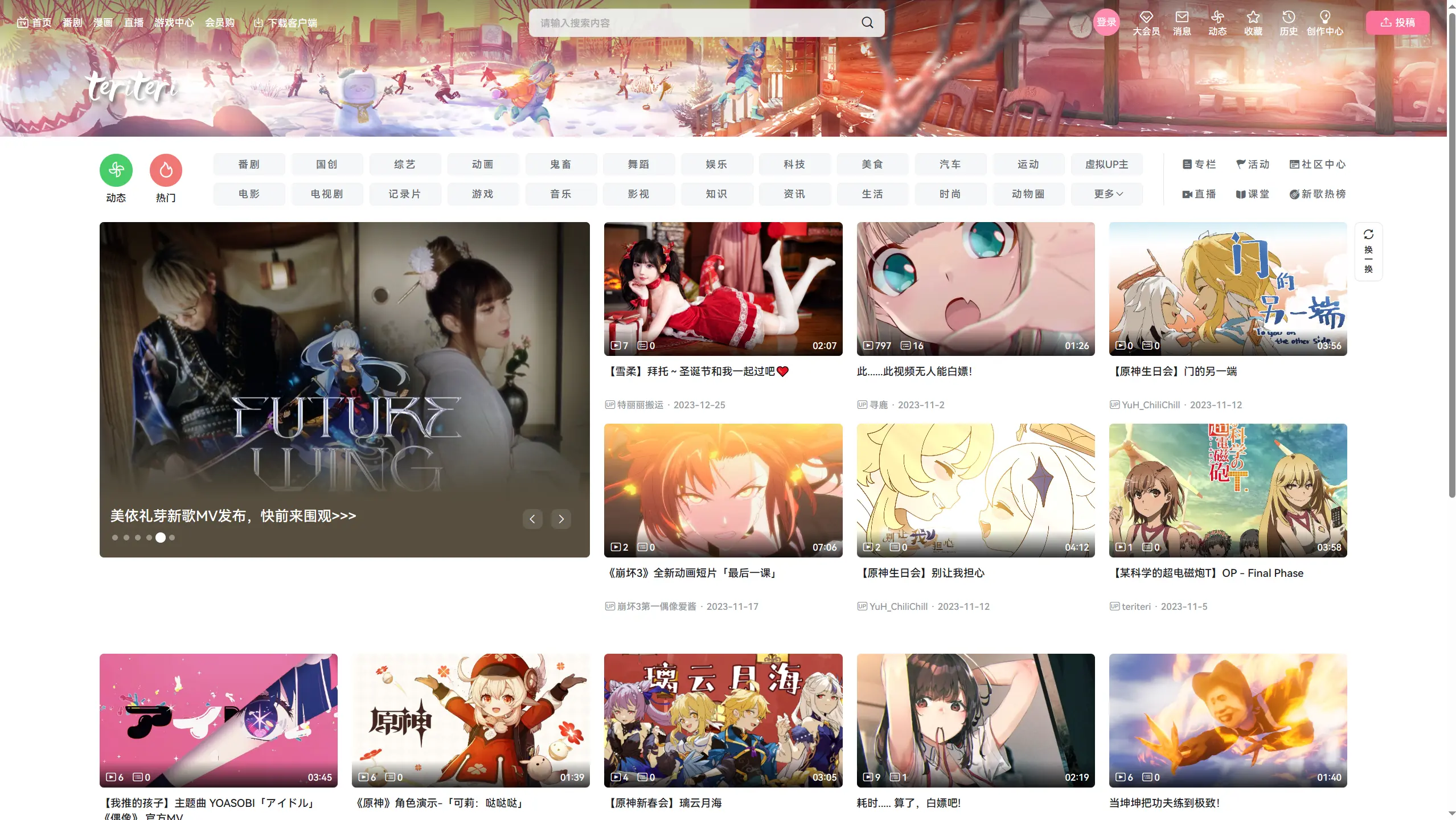
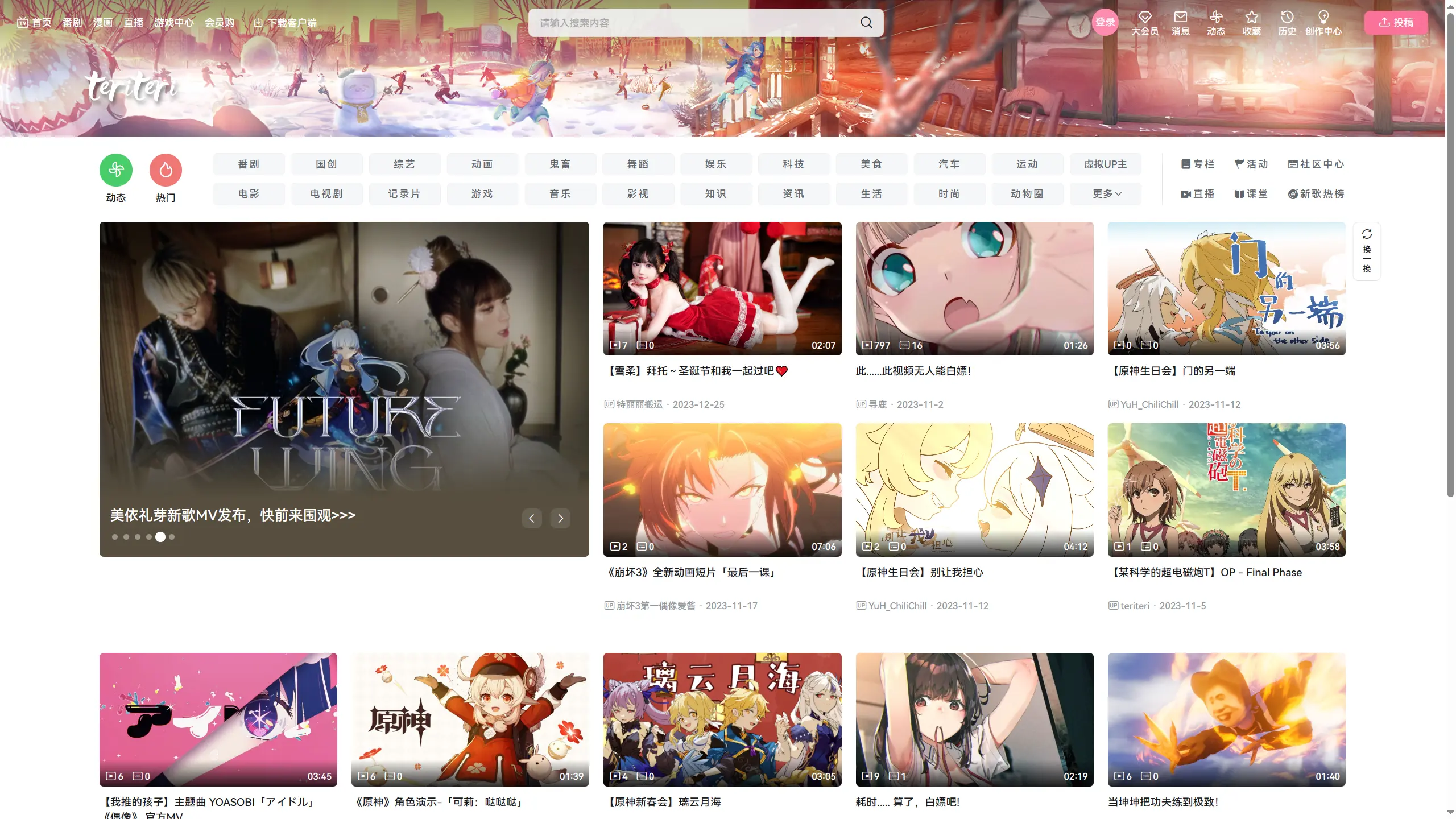
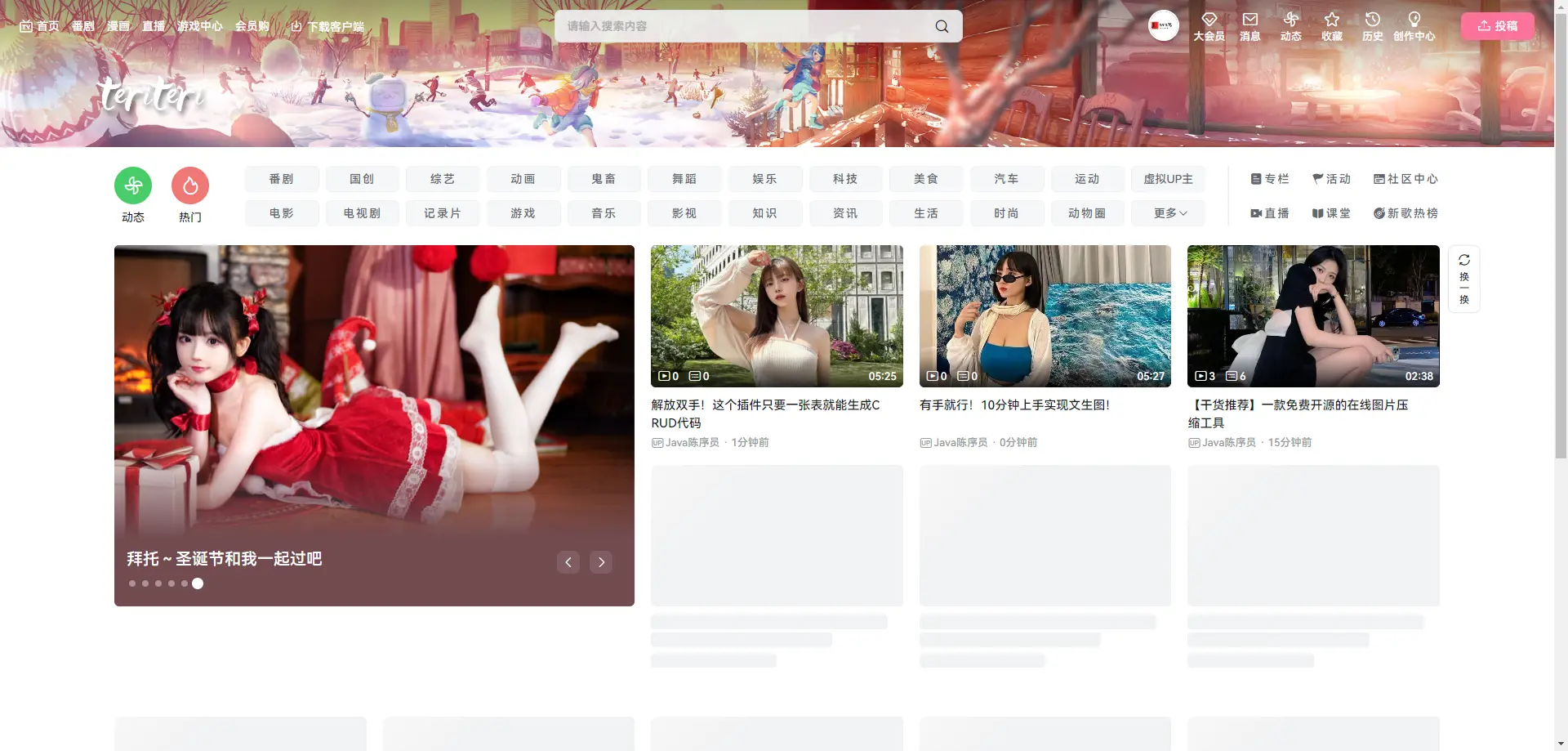
前台首页

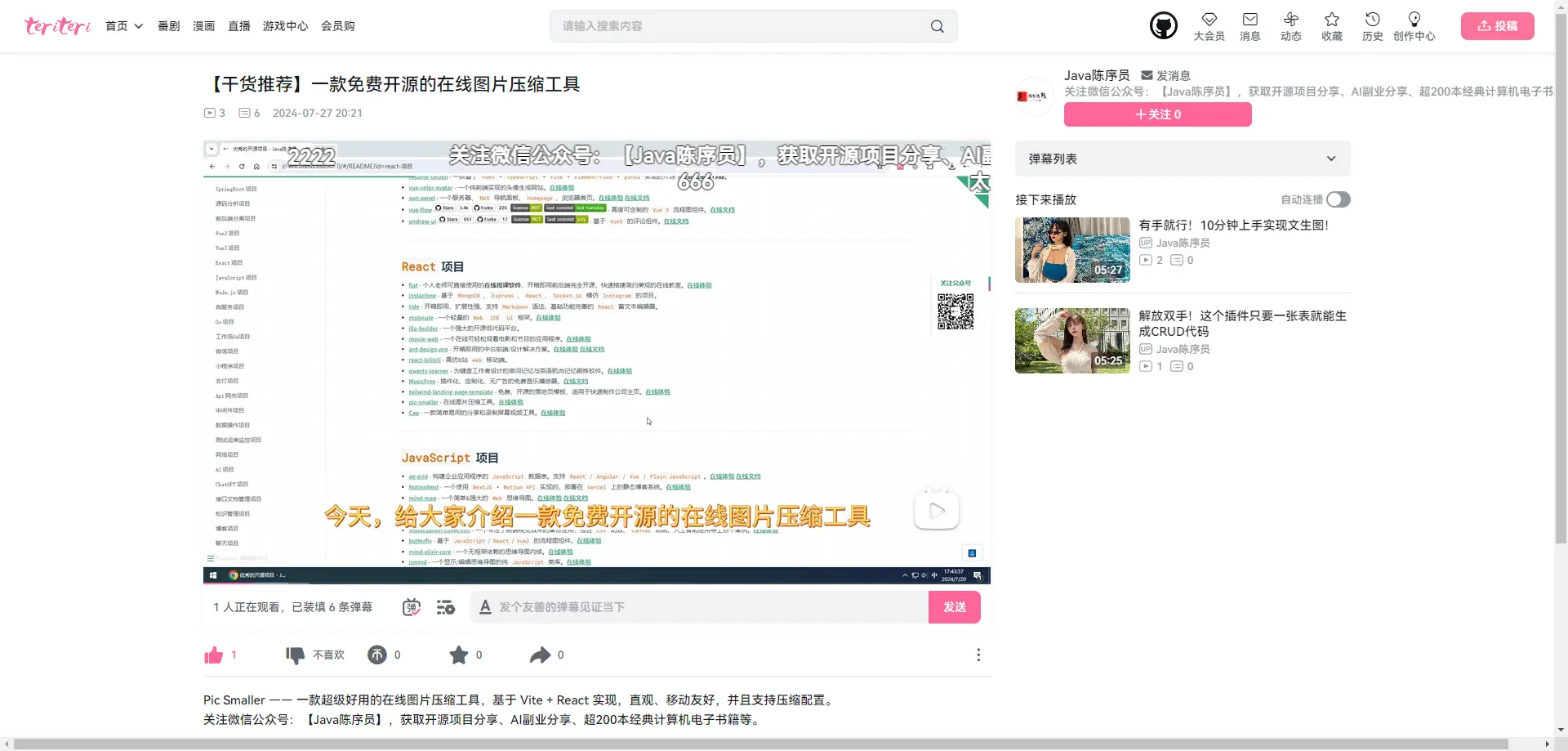
视频播放


视频搜索

视频投稿



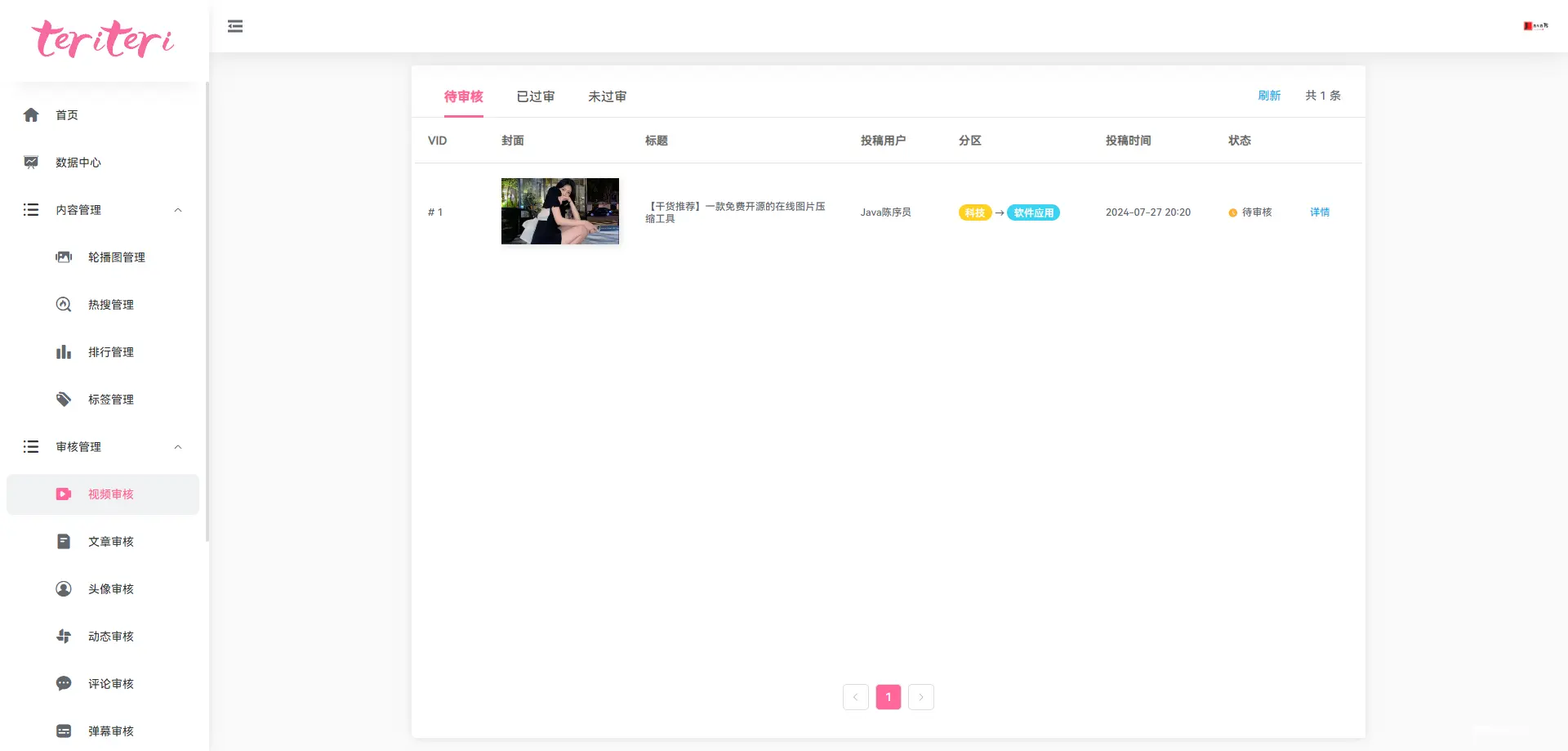
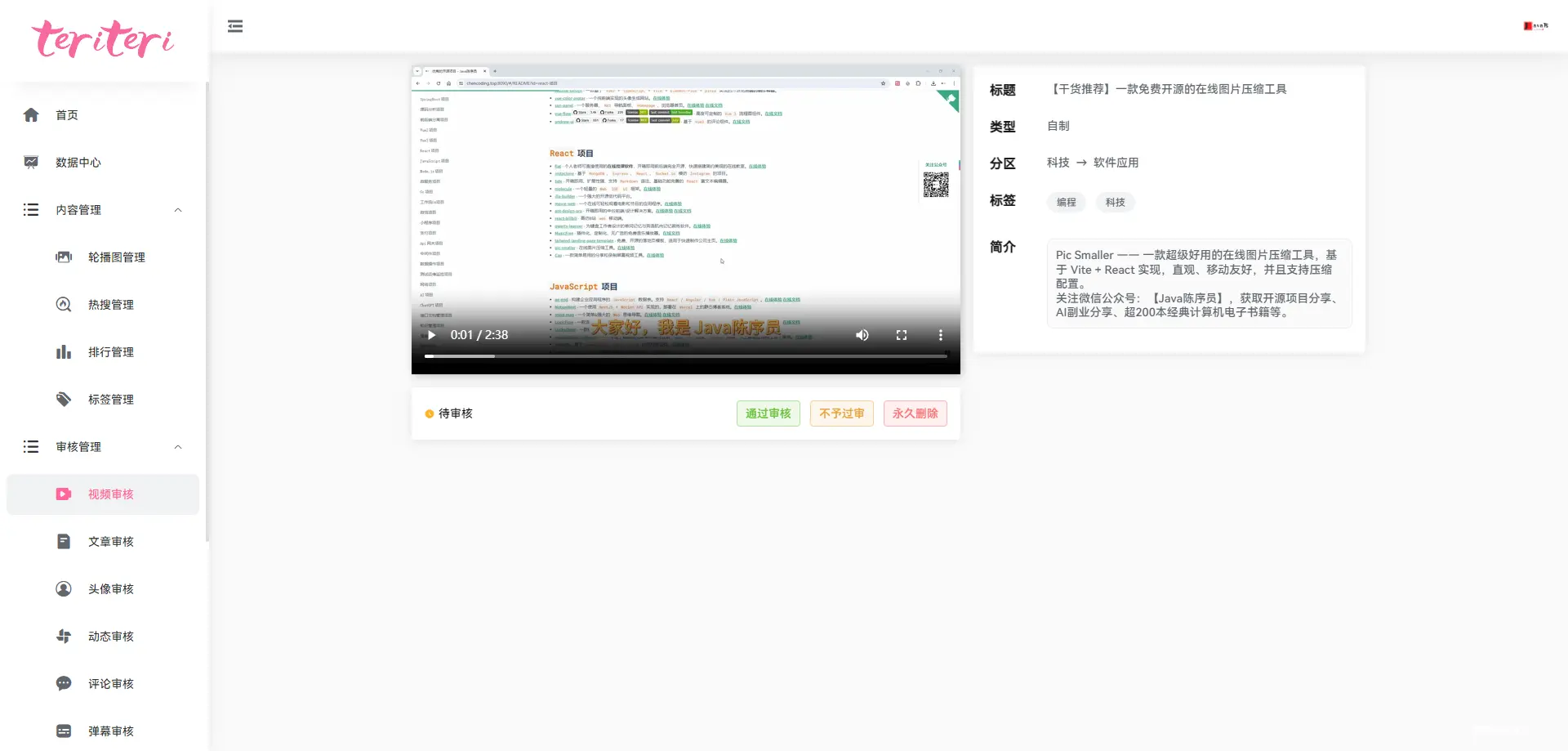
视频审核


视频审核是后台管理中的功能,后台管理目前只开发了视频审核功能。
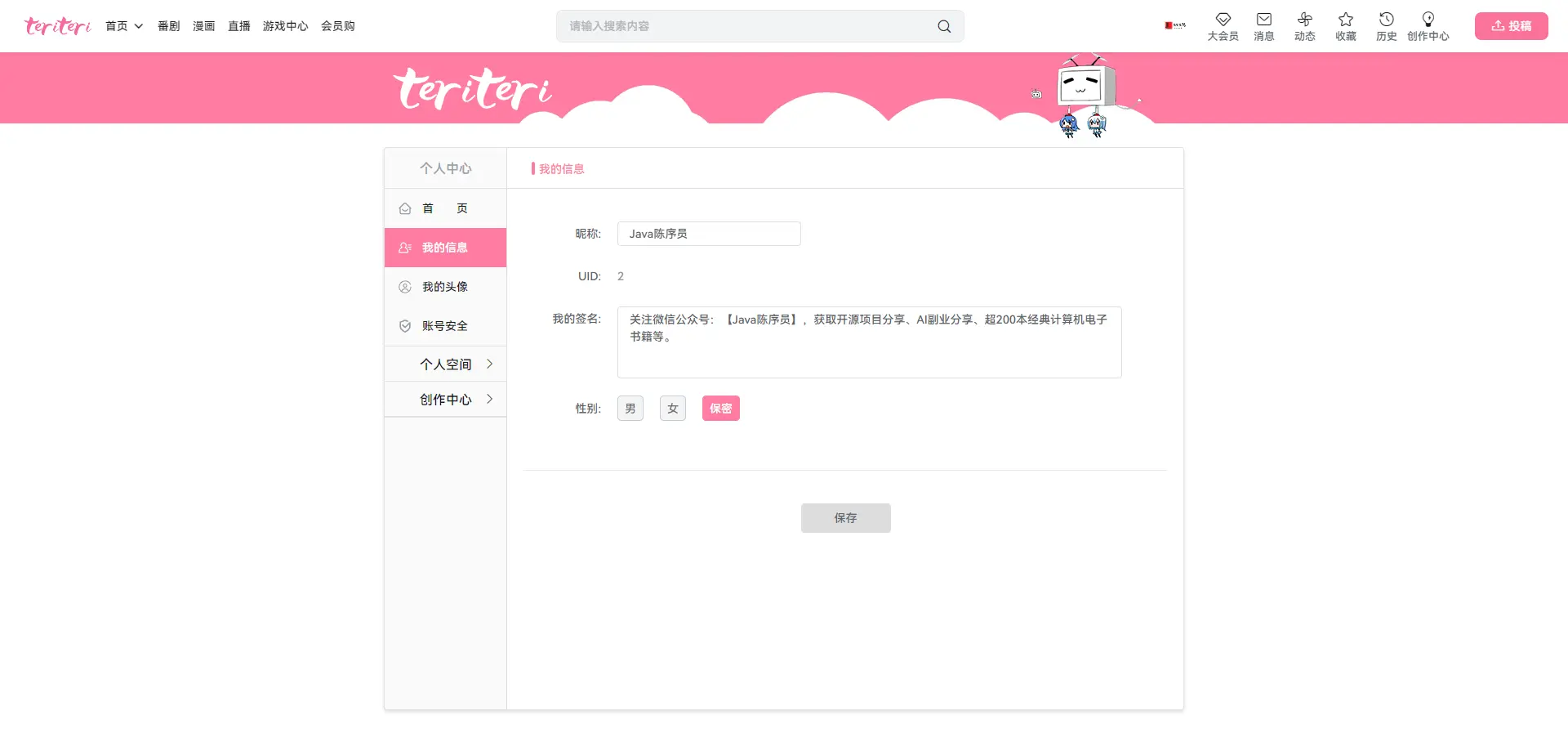
个人中心

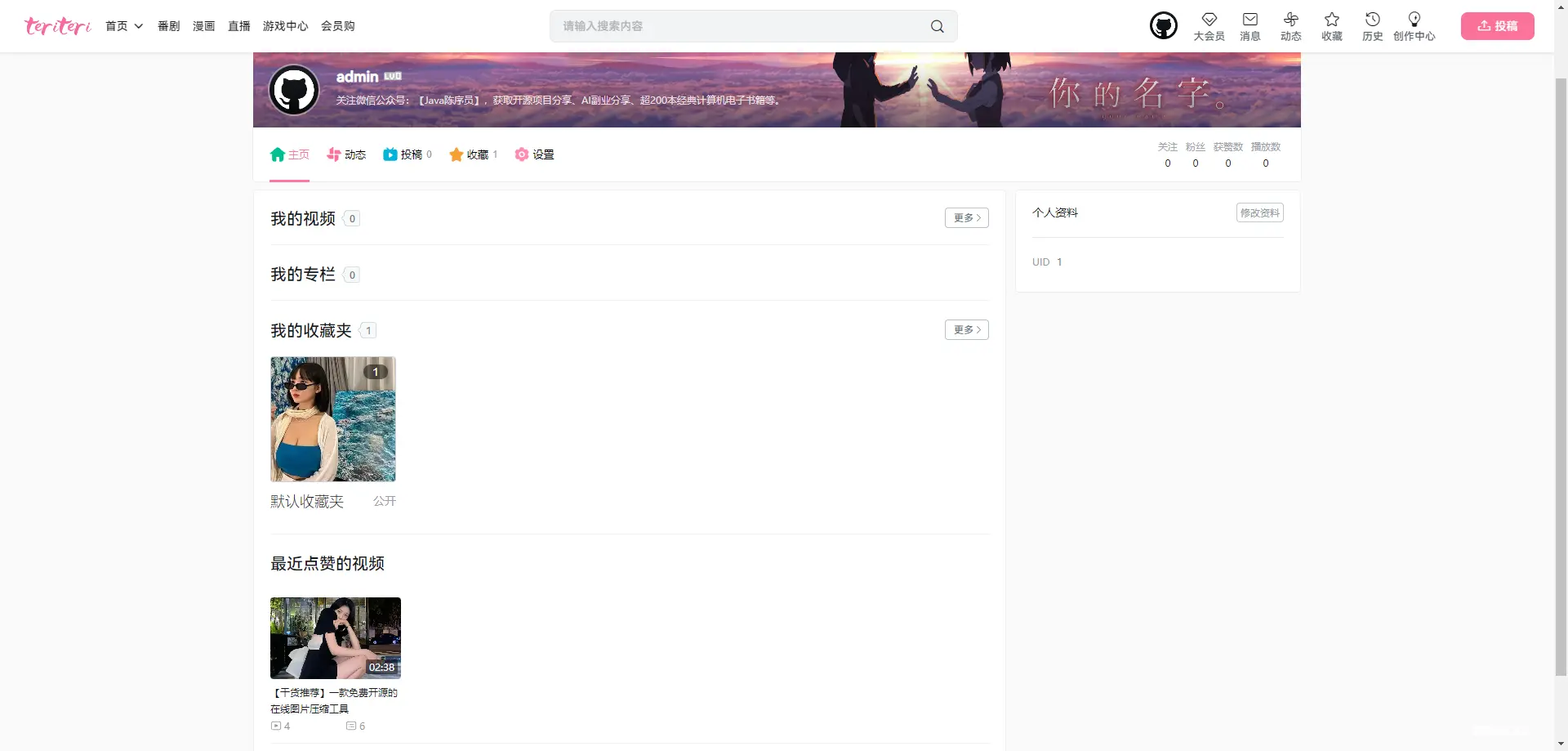
个人空间

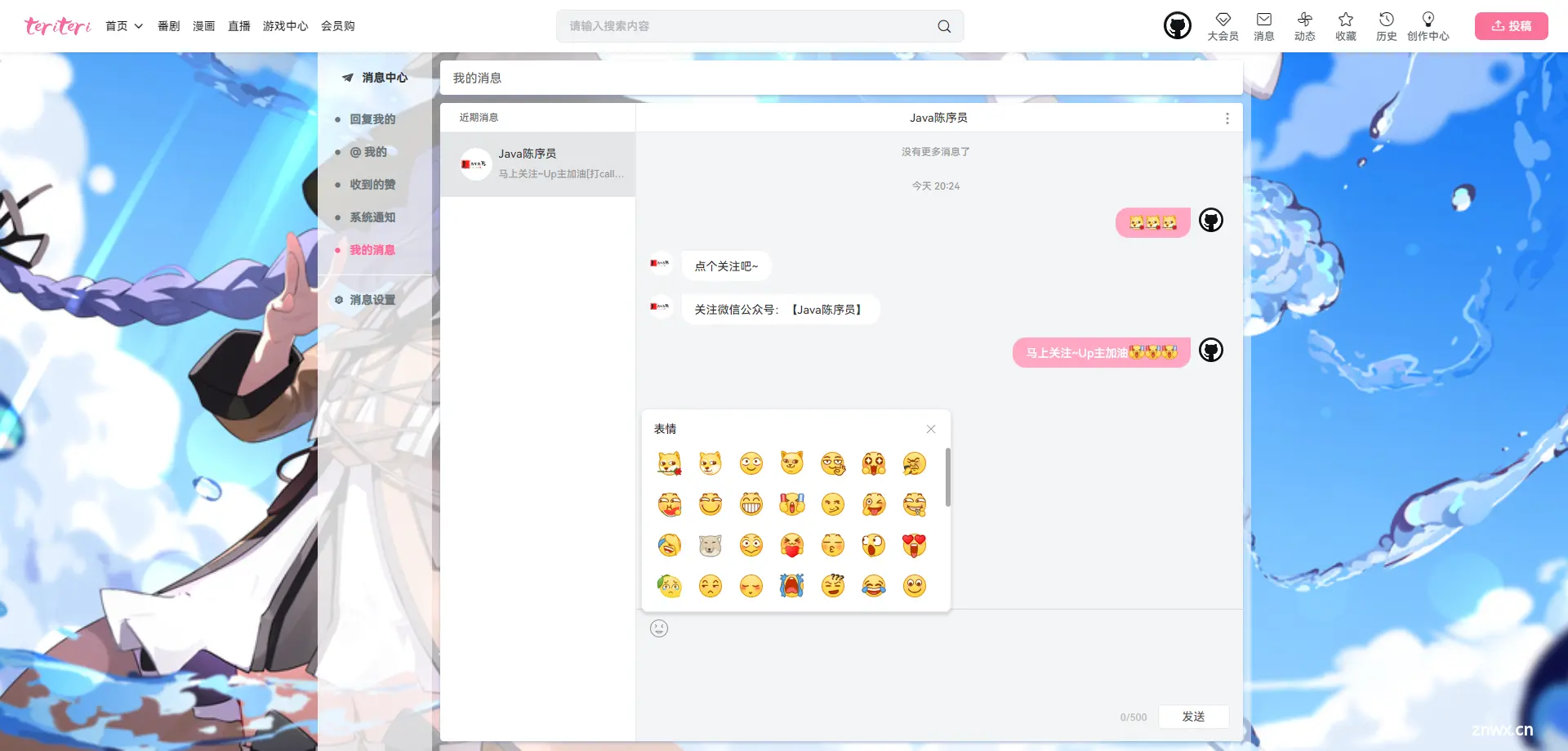
聊天对话

快速上手
开发环境:
- <li>JDK 1.8
- ElasticSearch 7.17.16
- 阿里云OSS
- NodeJs 16.16.0
服务端
1、克隆代码
<code>git clone https://github.com/xunlu129/teriteri-backend.git
2、创建数据库 teriteri
CREATE DATABASE `teriteri` DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_bin;
3、在创建好的数据库中,执行 teriteri-backend/database/teriteri.sql 初始化数据库表
4、将项目以 Maven 的形式导入到 IDEA 中
5、将 resources 中的 application 文件加上后缀 .yml,并修改数据库、Redis、Oss、ElasticSearch 的配置信息
需要根据自己服务器信息填写好其中带
***号的配置信息,注意个人信息泄露风险!!!
6、执行主启动类 com.teriteri.backend.BackendApplication 启动项目
前台 Web 端
1、克隆代码
git clone https://github.com/xunlu129/teriteri-client.git
2、安装依赖
npm install
3、启动项目
npm run serve
4、启动成功后浏览器访问 http://localhost:8787
后台管理 Web 端
1、克隆代码
git clone https://github.com/xunlu129/teriteri-admin.git
2、安装依赖
npm install
3、启动项目
npm run serve
4、启动成功后浏览器访问 http://localhost:8788
5、管理员的账号密码需要在前台 Web 端进行注册,同时需要修改 user 表的 role 属性为 1 或者 2,该用户就是管理员了,这样就可以登录管理员端了。
Teriteri 作为一个视频网站,目前实现了大部分的功能,可以说完美复刻了B站,可惜还有一些功能没开发。但是瑕不掩瑜,仍是一个非常好的开源项目,部署也很简单,大家快去围观体验吧~
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/

大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。