echarts柱状图——堆叠、多柱堆叠,并在顶部展示总和
英子的搬砖日志 2024-08-04 10:35:04 阅读 79
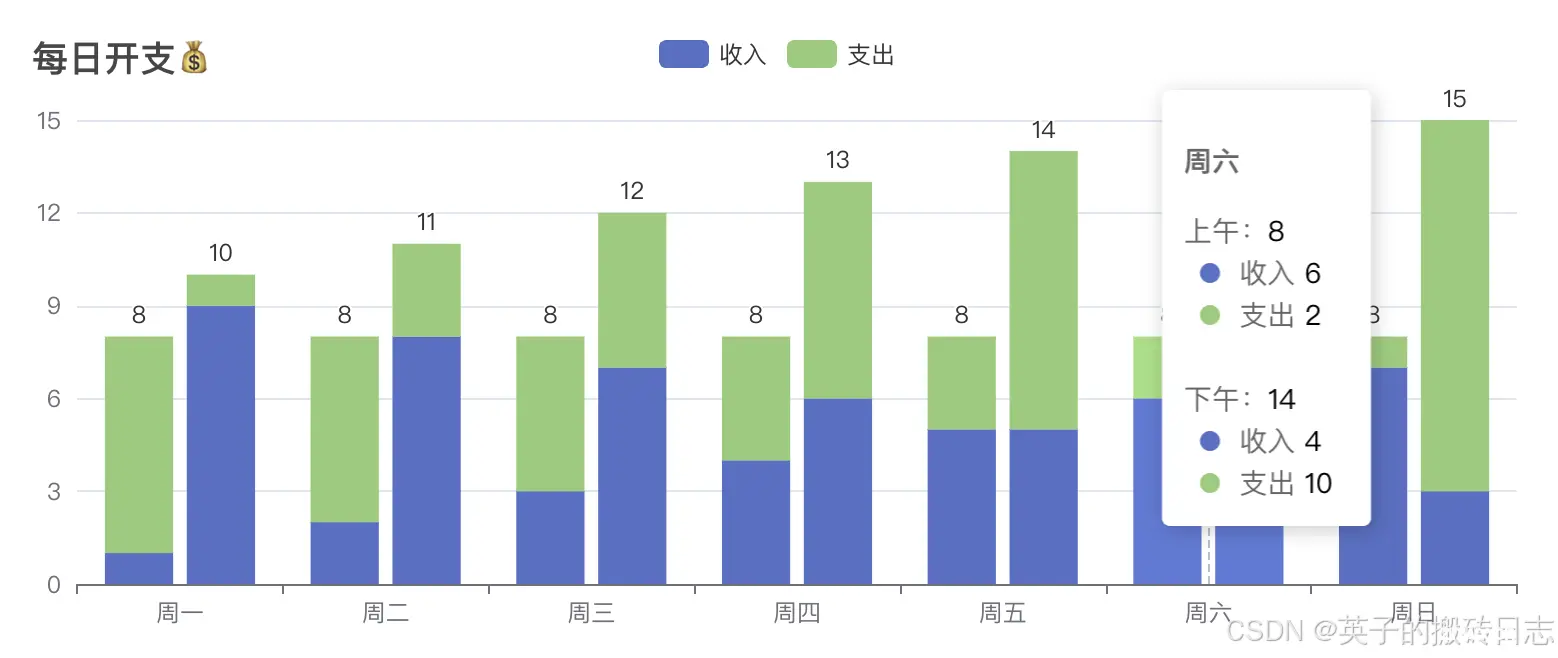
实现的效果

要求
1、堆叠数据
2、可以有多个柱子堆叠
3、要展示每个堆叠柱子的总和
<code>options配置
const xData = ["周一", "周二", "周三", "周四", "周五", "周六", "周日"];
const morningIncome = [1, 2, 3, 4, 5, 6, 7];
const morningPay = [7, 6, 5, 4, 3, 2, 1];
const afternoonIncome = [9, 8, 7, 6, 5, 4, 3];
const afternoonPay = [1, 3, 5, 7, 9, 10, 12];
const options = {
title: {
text: "每日开支💰",
},
tooltip: {
trigger: "axis",
formatter: (params: any) => {
const allData = params.map((item: any) => item.data);
let dataStr = `<p style="font-weight:bold;">${ params[0].name}</p>`;code>
params.forEach((item: any, index: number) => {
if (index === 0) {
dataStr += `上午:<span style="color:#000000;">${ allData[0] + allData[1]}</span>`;code>
}
dataStr += `<div>
<div style="margin: 0 8px;">code>
<span style="display:inline-block;margin-right:5px;width:10px;height:10px;border-radius:50%;background-color:${ item.color};"></span>code>
<span>${ item.seriesName}</span>
<span style="color:#000000;">${ item.data}</span>code>
</div>
</div>`;
if (index === 1) {
dataStr += `<br/>下午:<span style="color:#000000;">${ allData[2] + allData[3]}</span>`;code>
}
});
return dataStr;
},
},
grid: {
left: "1%",
right: "1%",
top: "15%",
bottom: "1%",
containLabel: true,
},
legend: { },
xAxis: {
type: "category",
data: xData,
},
yAxis: {
type: "value",
},
series: [
{
name: "收入",
type: "bar",
stack: "stack1", // 重点!!stack值相同的会队叠在一起,后面数在前面的上面
data: morningIncome,
},
{
name: "支出",
type: "bar",
stack: "stack1",
data: morningPay,
label: {
show: true,
position: "top",
// 巧妙利用lable,计算并展示总值
formatter: (params: any) =>
morningIncome[params.dataIndex] + morningPay[params.dataIndex],
},
},
{
name: "收入",
type: "bar",
stack: "stack2",
data: afternoonIncome,
},
{
name: "支出",
type: "bar",
stack: "stack2",
data: afternoonPay,
label: {
show: true,
position: "top",
formatter: (params: any) =>
afternoonIncome[params.dataIndex] + afternoonPay[params.dataIndex],
},
},
],
}
下一篇: JavaScript (十)——JavaScript 比较 和 逻辑运算符
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。