前端-echarts tooltip展示多项自定义数据
大嘴史努比 2024-09-05 08:03:02 阅读 73
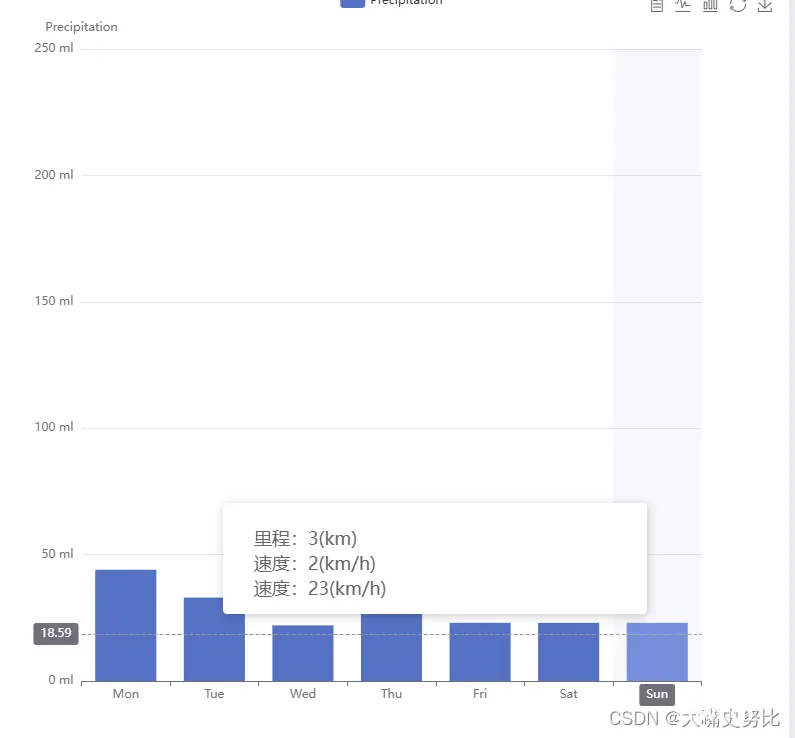
效果如图,鼠标滑动到某一个柱子的时候,出现这一项数据的多个自定义数据,外加自己的模板样式渲染。

希望能展示每一列中的多个自定义数据
代码部分
主要是在data中,value就是实际展示的主数据,其他字段名为自定义的数据。
<code>option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
},
formatter: function(params) {
// params 是一个数组,包含了每个数据项的信息
var result = `<div style="width: 402px;font-family: PingFang SC, PingFang SC-Regular;backdrop-filter: blur(20px);">code>
<div class="top" style="margin-top:14px;margin-left:20px">code>
<div class="tl" style="width: 50px;font-size: 18px;margin-bottom: 4px;margin-right: 200px;">里程:${params[0].data.b}(km)</div>code>
<div class="tr" style="width: 50px;font-size: 18px;margin-bottom: 4px;">速度:${params[0].data.a}(km/h)</div>code>
<div class="tr" style="width: 50px;font-size: 18px;margin-bottom: 4px;">速度:${params[0].data.value}(km/h)</div>code>
</div>
</div>`;
return result;
},
},
toolbox: {
feature: {
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
legend: {
data: ['Precipitation', 'Temperature']
},
xAxis: [
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: 'Precipitation',
min: 0,
max: 250,
interval: 50,
axisLabel: {
formatter: '{value} ml'
}
},
],
series: [
{
name: 'Precipitation',
type: 'bar',
tooltip: {
valueFormatter: function (value) {
return value + ' ml';
}
},
data: [
{value:44, a:2, b:3},{value:33, a:2, b:3},{value:22, a:2, b:3},{value:66, a:2, b:3},{value:23, a:2, b:3},{value:23, a:2, b:3},{value:23, a:2, b:3}
],
},
]
};
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。