
title:Nuxt.js应用中的app:suspense:resolve钩子详解date:2024/10/6updated:2024/10/6author:cmdragonexcerpt:app:suspense:resolve是一...

title:Nuxt.js应用中的app:mounted钩子详解date:2024/10/5updated:2024/10/5author:cmdragonexcerpt:app:mounted钩子在Vue应用的生命周期中扮演着重...

当Vue完成了组件的挂载(即组件已经被添加到DOM中)之后,你可以在这个阶段操作DOM。,不会马上进入到销毁阶段,因为数据可能会修改多次,试图也会更新多次,只有当你不使用时,比如当你关闭浏览器,这是会进入...

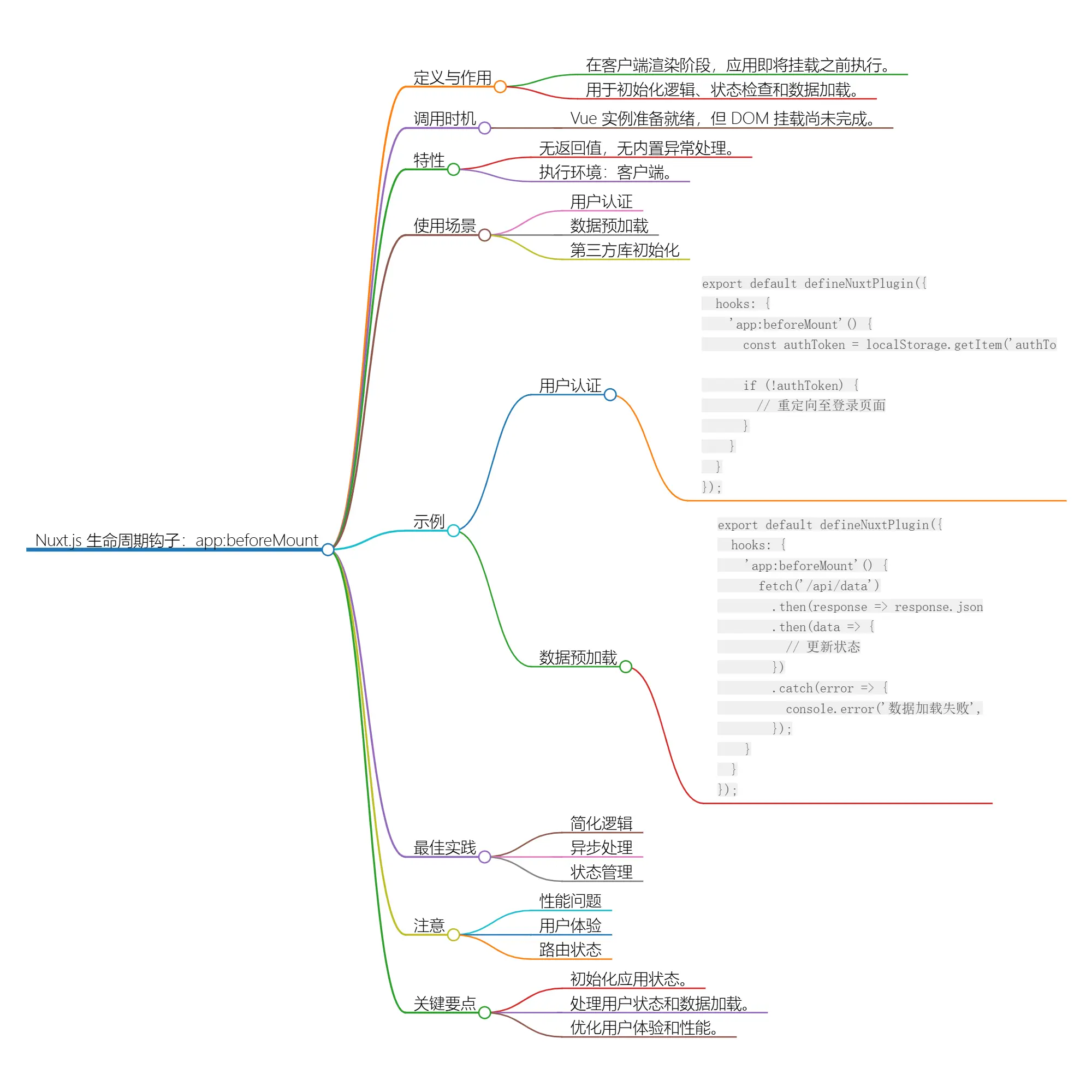
title:Nuxt.js应用中的app:beforeMount钩子详解date:2024/10/4updated:2024/10/4author:cmdragonexcerpt:app:beforeMount是一个强大的钩子,允许开...

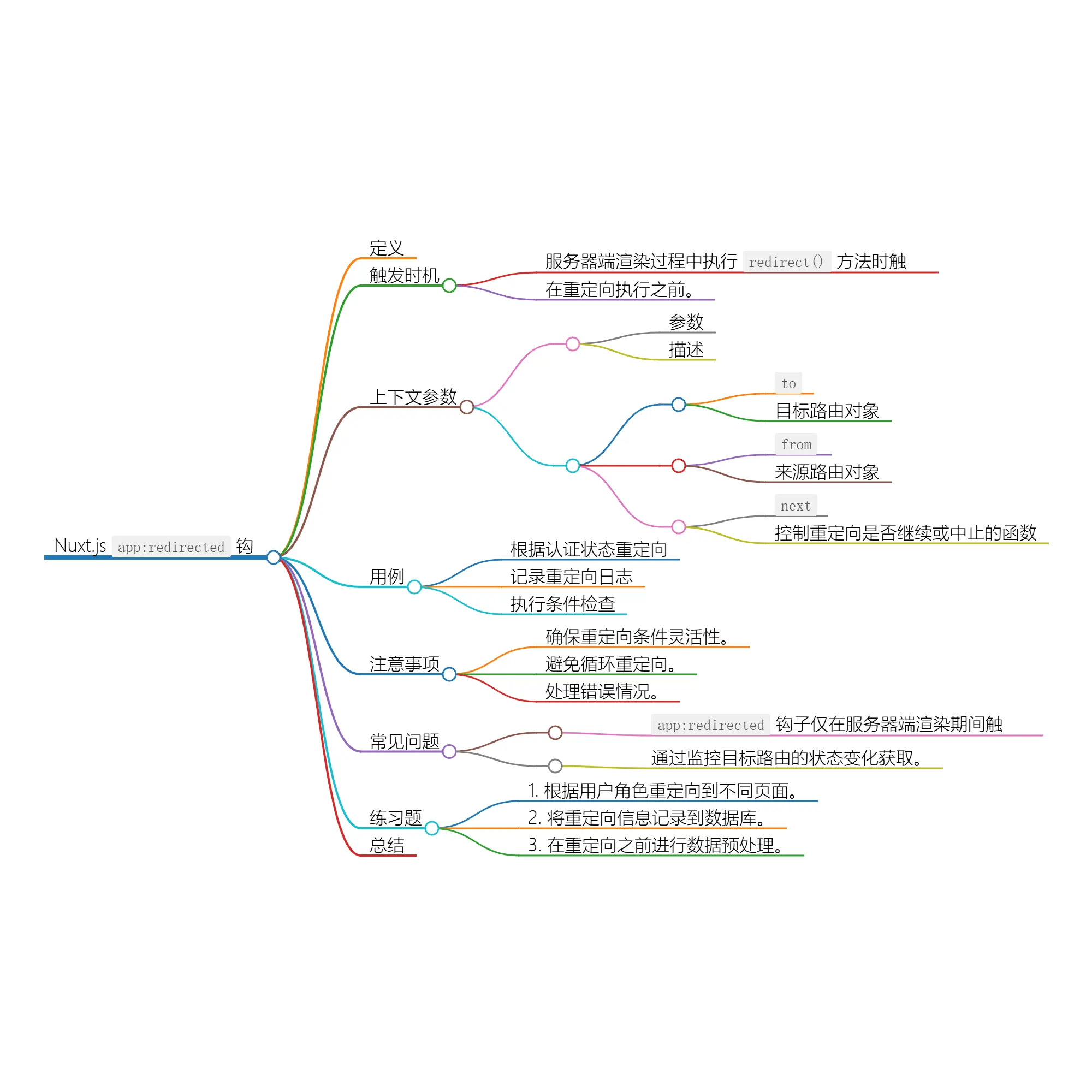
title:Nuxt.js应用中的app:redirected钩子详解date:2024/10/3updated:2024/10/3author:cmdragonexcerpt:app:redirected是Nuxt.js中的一个...

title:Nuxt.js应用中的app:rendered钩子详解date:2024/10/2updated:2024/10/2author:cmdragonexcerpt:摘要:本文详细介绍了Nuxt.js应用程序中的app:r...

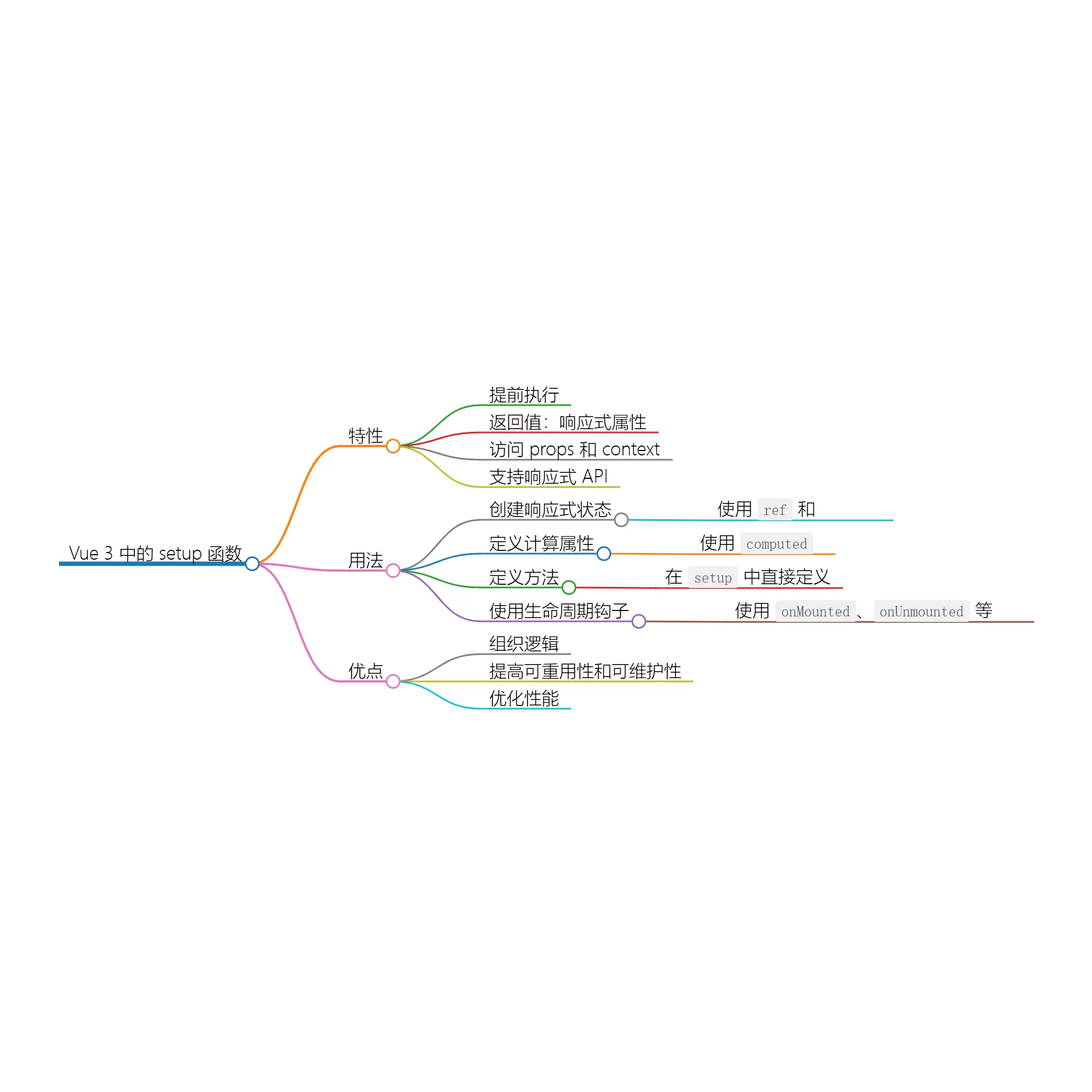
title:理解Vue的setup应用程序钩子date:2024/9/30updated:2024/9/30author:cmdragonexcerpt:摘要:本文详细介绍了Vue3中setup函数的应用,包括其概念、特性、使用方法...

在类组件中,我们通常在生命周期方法中执行这些操作,而在函数组件中,我们使用。钩子是React16.8版本引入的,它允许我们在函数组件中执行副作用操作。如果传递一个空数组作为依赖项,副作用函数只会在组件首次渲染时执...

本文详细介绍了如何在Jenkins中安装GitLabPlugin,配置webhook以实现代码提交自动构建,以及解决因GitLab安全策略导致的本地网络请求限制问题。重点讲解了WebhookURL、密码令牌的使用和管理...

摘要:本文详细介绍了Nuxt3中几个关键的生命周期钩子和它们的使用方法,包括webpack:done用于Webpack编译完成后执行操作,webpack:progress监听编译进度,render:response和render:html分别在响应发送前后修改...