Nuxt.js 应用中的 app:redirected 钩子详解
cnblogs 2024-10-03 08:11:00 阅读 65
title: Nuxt.js 应用中的 app:redirected 钩子详解
date: 2024/10/3
updated: 2024/10/3
author: cmdragon
excerpt:
app:redirected 是 Nuxt.js 中的一个钩子,主要用于处理服务器端渲染(SSR)过程中发生的重定向。该钩子在重定向被执行之前被调用,允许开发者在重定向发生前进行一些操作,比如执行条件检查、日志记录等。
categories:
- <li>前端开发
tags:
- Nuxt.js
- 重定向
- SSR
- 钩子
- 认证
- 日志
- 示例


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
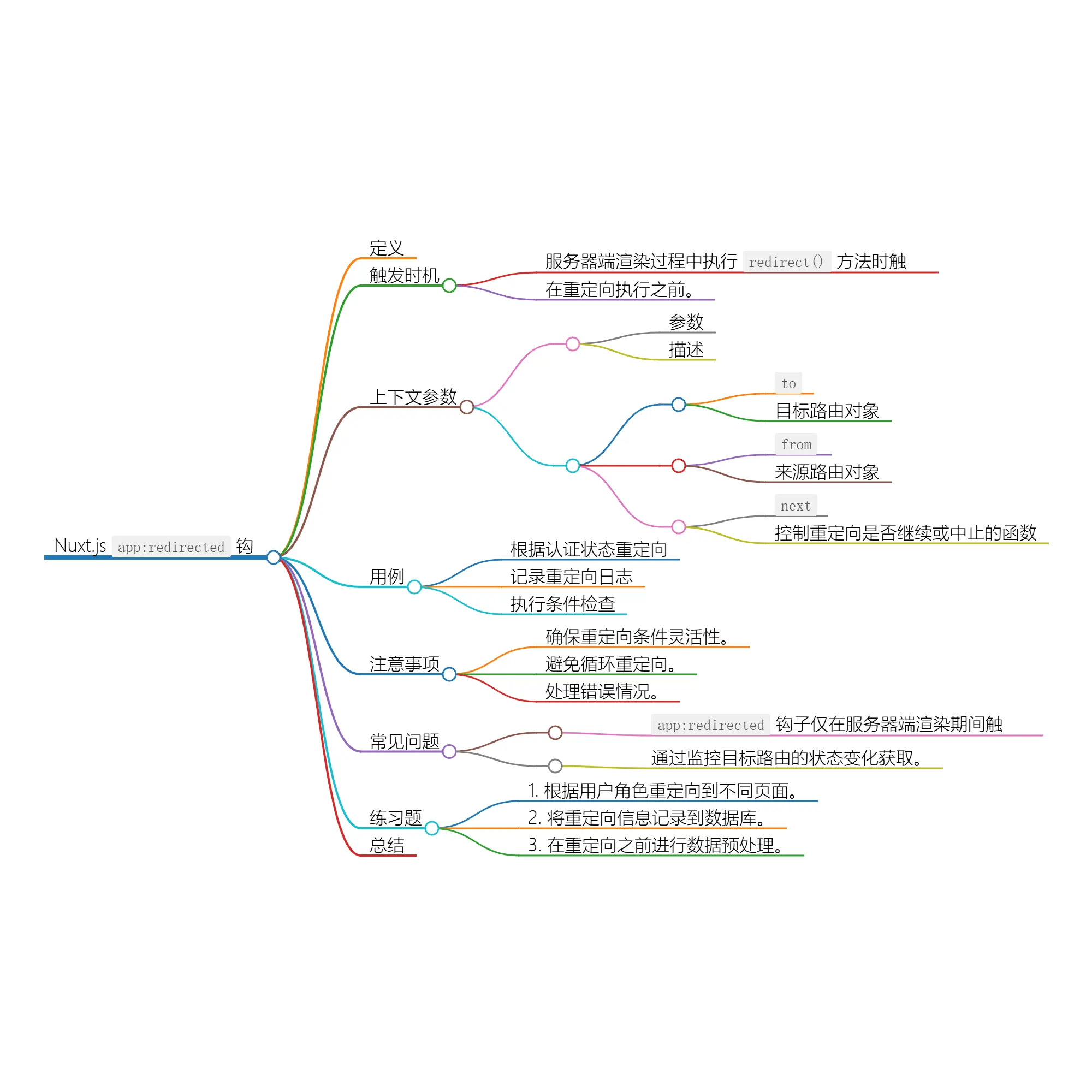
app:redirected 是 Nuxt.js 中的一个钩子,主要用于处理服务器端渲染(SSR)过程中发生的重定向。该钩子在重定向被执行之前被调用,允许开发者在重定向发生前进行一些操作,比如执行条件检查、日志记录等。
目录
- <li>概述
- app:redirected 钩子的定义
- 调用时机与上下文
- 3.1 触发周期
- 3.2 上下文参数
- 实际应用示例
- 4.1 示例1: 根据认证状态重定向
- 4.2 示例2: 记录重定向日志
- 注意事项
- 常见问题与解答
- 练习题
- 总结
1. 概述
<code>app:redirected 钩子在发起重定向请求并在服务器端渲染之前被触发。此钩子能够捕捉到所有的重定向逻辑,例如从一个页面重定向到另一个页面。
2. 调用时机
- 触发周期: 当服务器接受到请求并开始渲染页面时,如果在某个 middleware 或页面的 asyncData 中调用了
redirect()方法,那么会触发
app:redirected。 - 底层逻辑: 该钩子可以帮助处理在执行重定向前的一些逻辑,但重定向实际上不会执行,直到这个钩子执行完毕。
3. 上下文参数
该钩子接收以下参数:
- to: 目标路由对象,表示用户想要访问的路径。
- from: 来源路由对象,表示用户当前访问的路径。
- next: 函数,通过调用它,可以控制重定向是否继续或中止(例如,可以执行条件检查)。
4. 实际应用示例
示例1: 根据认证状态重定向
在这里,我们将根据用户的认证状态进行重定向:
export default {
setup(app) {
app.hook('app:redirected', (to, from, next) => {
// 假设有一个函数可以检查用户是否已登录
const isAuthenticated = checkUserAuthentication();
if (!isAuthenticated && to.path !== '/login') {
// 如果用户没有认证且不是访问登录页,则重定向到登录页
next({path: '/login'});
} else {
// 继续处理重定向
next();
}
});
}
};
在这个示例中,我们首先检查用户是否登录。如果用户未登录且试图访问非登录页面,则重定向用户到 /login。
示例2: 记录重定向日志
可以将每次重定向的日志记录到远程服务器:
export default {
setup(app) {
app.hook('app:redirected', (to, from, next) => {
// 记录重定向信息
console.log(`重定向: 从 ${from.fullPath} 到 ${to.fullPath}`);
// 将重定向信息异步发送到服务器
fetch('https://your-log-server.com/redirect', {
method: 'POST',
body: JSON.stringify({from: from.fullPath, to: to.fullPath}),
headers: {
'Content-Type': 'application/json'
}
});
// 继续重定向
next();
});
}
};
在此示例中,我们记录了重定向的来源和目标,并将其发送到日志服务器。
5. 注意事项
- 确保重定向条件灵活性: 在重定向逻辑中,应考虑多种场景,以确保用户体验良好。
- 避免循环重定向: 确保重定向逻辑不会导致循环(例如,重定向到相同的页面)。
- 错误处理: 处理任何可能的错误,例如网络请求失败或条件判断不合理。
6. 常见问题与解答
钩子在客户端是否触发?
app:redirected钩子仅在服务器端渲染期间触发。
如何在重定向后获取新的状态?
- 可以通过监控目标路由的状态变化,获取新的状态信息。重定向完成后,应用会重新渲染。
7. 练习题
- 修改重定向逻辑,使其根据用户角色重定向到不同的页面。
- 记录每次重定向的信息到数据库,并确保数据的完整性和安全性。
- 创建一个中间件,在重定向之前进行某些数据预处理。
8. 总结
app:redirected 钩子为开发者提供了一个在服务器端处理重定向逻辑的强大工具。通过合理利用这个钩子,开发者可以进行条件依据重定向、记录重定向信息等操作,从而增强应用的管理能力和用户体验。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。