Nuxt.js 应用中的 restart 事件钩子详解
cnblogs 2024-10-14 14:11:00 阅读 86
title: Nuxt.js 应用中的 restart 事件钩子详解
date: 2024/10/14
updated: 2024/10/14
author: cmdragon
excerpt:
restart 方法是 Nuxt.js 中用于重启当前实例的重要功能。该方法允许开发者在需要时快速重启应用,可以选择执行“硬重启”或普通重启。
categories:
- <li>前端开发
tags:
- Nuxt.js
- 重启方法
- 应用重启
- 硬重启
- 普通重启
- 实例方法
- 开发技巧


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
restart 方法详解
restart 方法是 Nuxt.js 中用于重启当前实例的重要功能。该方法允许开发者在需要时快速重启应用,可以选择执行“硬重启”或普通重启。
目录
- <li>概述
- restart 方法的详细说明
- 2.1 方法的定义与作用
- 2.2 参数说明
- 2.3 返回值与异常处理
- 具体使用示例
- 3.1 普通重启示例
- 3.2 硬重启示例
- 应用场景
- 注意事项
- 关键要点
- 总结
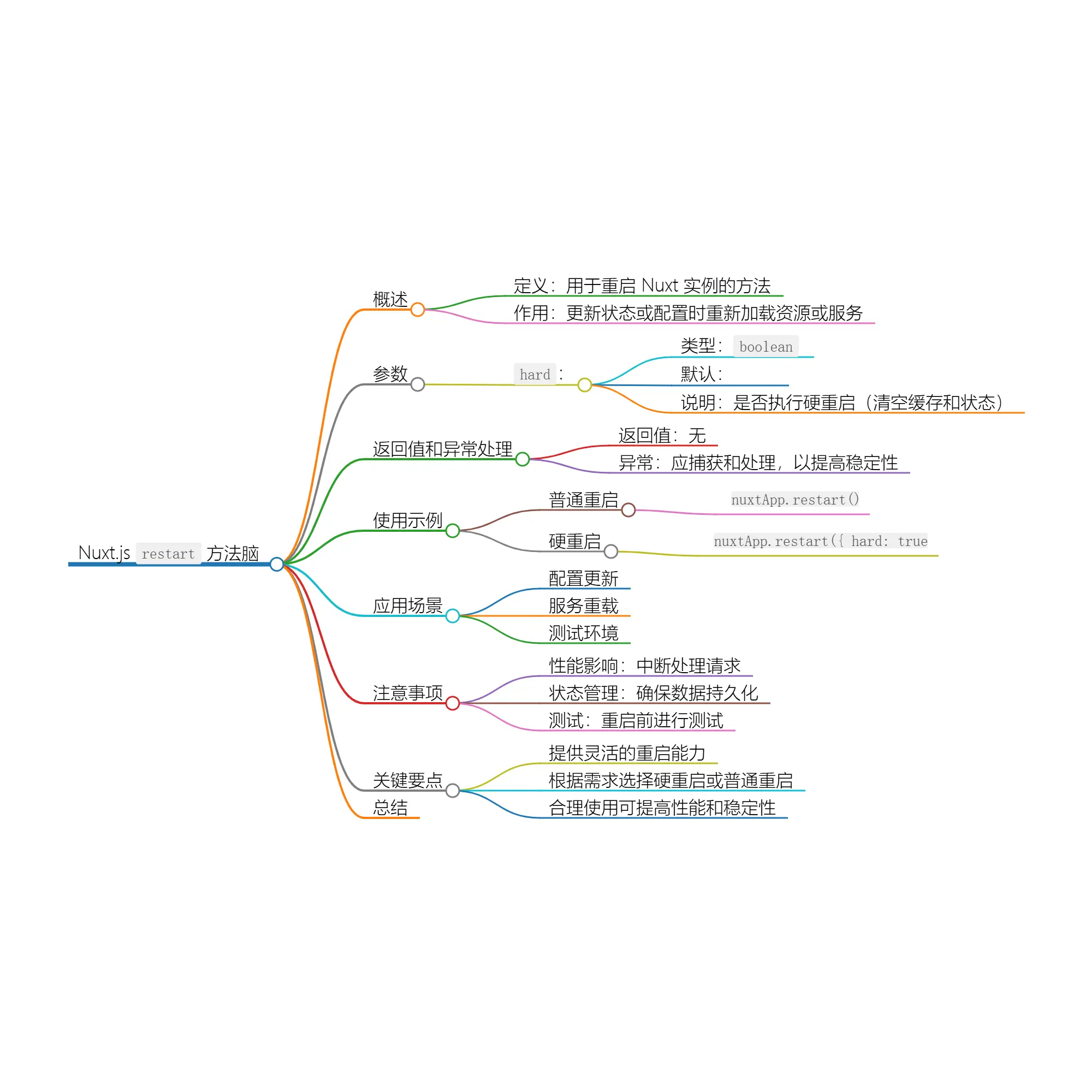
1. 概述
<code>restart 方法为 Nuxt 提供了一种快速重启应用的能力。通过这个方法,开发者可以根据需求重新加载应用,更新配置或恢复服务等。
2. restart 方法的详细说明
2.1 方法的定义与作用
- 定义:
restart是一个实例方法,用于重启当前的 Nuxt 实例。 - 作用: 当应用需要更新状态或配置时,可以通过重启来重新加载相关资源或重新初始化服务。
2.2 参数说明
hard(可选):- 类型:
boolean - 默认值:
false - 说明: 如果设置为
true,将执行硬重启。这意味着应用将彻底重置,包括清空所有的缓存和状态。如果为false,则执行普通重启,通常只会重新加载部分资源。
- 类型:
2.3 返回值与异常处理
- 返回值:
restart方法通常没有返回值。 - 异常处理: 在调用时,对可能出现的异常应进行捕获和处理,以提升应用的稳定性。
3. 具体使用示例
3.1 普通重启示例
下面的示例展示了如何进行普通重启:
// plugins/restartPlugin.js
export default defineNuxtPlugin((nuxtApp) => {
const restartApplication = () => {
console.log('Restarting Nuxt app...');
nuxtApp.restart(); // 普通重启
};
// 例如,一个按钮触发重启
nuxtApp.hooks('some:event', restartApplication);
});
在这个示例中,调用 restart 方法会执行一个普通的重启。
3.2 硬重启示例
如果需要彻底重启应用,可以使用 hard 参数:
// plugins/restartPlugin.js
export default defineNuxtPlugin((nuxtApp) => {
const hardRestartApplication = () => {
console.log('Hard restarting Nuxt app...');
nuxtApp.restart({hard: true}); // 硬重启
};
// 调用场景,可以是某个特定事件
nuxtApp.hooks('some:other-event', hardRestartApplication);
});
在这个示例中,使用了 hard: true 参数来执行一个硬重启,以彻底清空状态和缓存。
4. 应用场景
- 配置更新: 当配置文件发生变化时,通过重启应用来加载新配置。
- 服务重载: 在长时间运行的应用中,可以周期性地重启服务以清理资源。
- 测试环境: 在开发或测试过程中,可以快速重启应用以查看更改效果。
5. 注意事项
- 性能影响: 重启应用会中断当前的处理请求,因此需要在低流量时进行。
- 状态管理: 进行硬重启时,确保重要的状态能够被持久化,以免丢失用户数据。
- 测试过程: 在重启前,尽量做好测试,以避免由于重启带来的潜在问题。
6. 关键要点
restart方法为 Nuxt 提供了灵活的重启能力,可以在不同场景中应用。- 硬重启和普通重启的选择取决于具体的需求。
- 合理使用重启功能可以提高应用的可维护性和稳定性。
7. 总结
restart 方法是 Nuxt.js 中一个极具实用价值的功能,允许开发者在需要时快速重启应用。通过适当选择重启模式,可以有效提高应用的性能和用户体验。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。