Nuxt.js 应用中的 modules:before 事件钩子详解
cnblogs 2024-10-15 13:11:00 阅读 58
title: Nuxt.js 应用中的 modules:before 事件钩子详解
date: 2024/10/15
updated: 2024/10/15
author: cmdragon
excerpt:
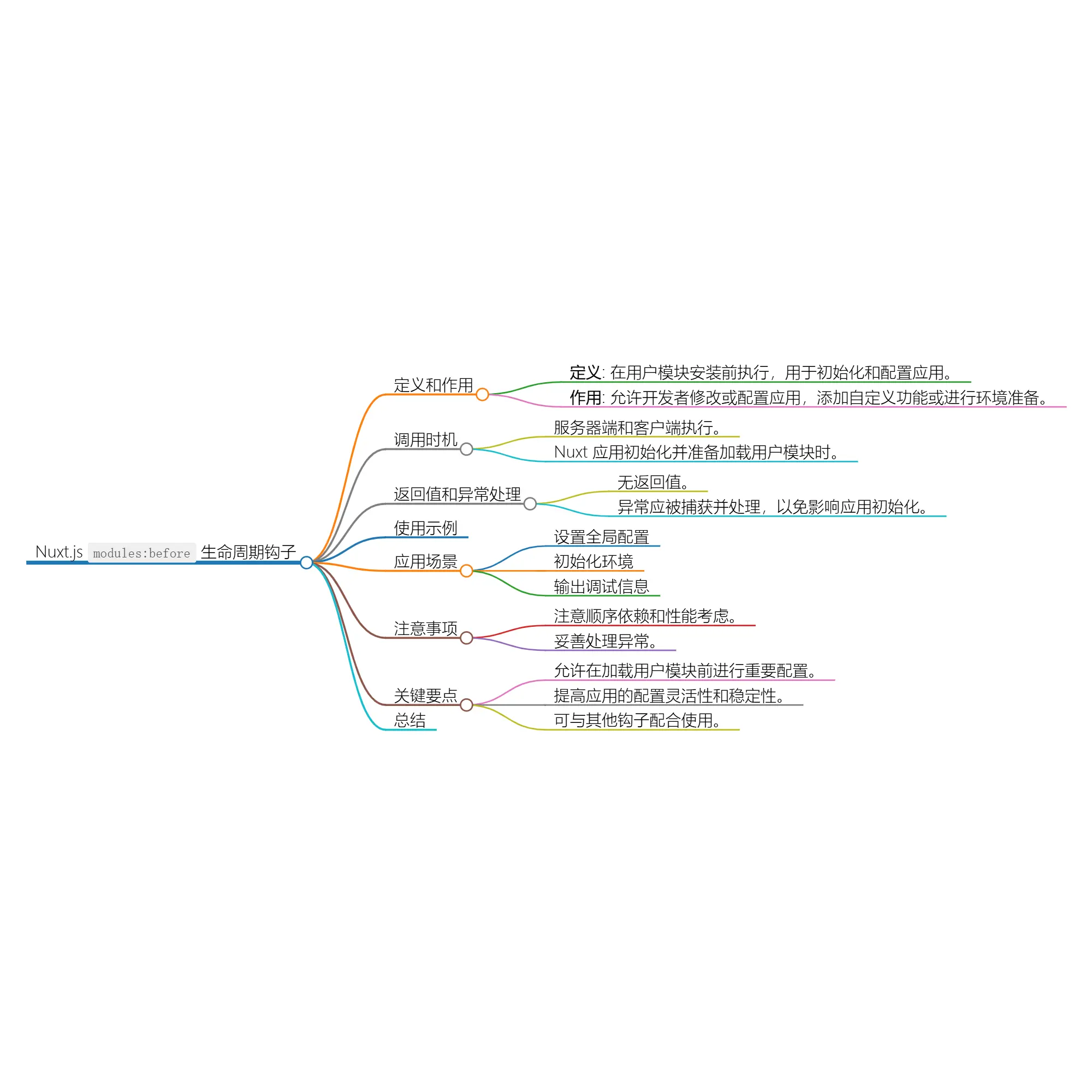
modules:before 是 Nuxt.js 中一个重要的生命周期钩子,在 Nuxt 应用初始化期间被触发。该钩子允许开发者在安装用户定义的模块之前执行某些操作,如配置或环境设置。
categories:
- <li>前端开发
tags:
- Nuxt.js
- 生命周期
- 钩子
- 初始化
- 模块
- 配置
- 环境设置


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
modules:before 是 Nuxt.js 中一个重要的生命周期钩子,在 Nuxt 应用初始化期间被触发。该钩子允许开发者在安装用户定义的模块之前执行某些操作,如配置或环境设置。
目录
- <li>概述
- modules:before 钩子的详细说明
- 2.1 钩子的定义与作用
- 2.2 调用时机
- 2.3 返回值与异常处理
- 具体使用示例
- 3.1 基础用法示例
- 3.2 与其他钩子结合使用
- 应用场景
- 注意事项
- 关键要点
- 总结
1. 概述
<code>modules:before 钩子为开发者提供了一种机制,使他们能够在用户模块安装之前,修改或配置 Nuxt
应用。这确保了一些必要的设置可以在模块开始加载之前完成,避免潜在的问题。
2. modules:before 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
modules:before是 Nuxt 生命周期的一部分,用于在用户模块被安装前的初始化阶段执行。 - 作用: 允许开发者为模块设置全局配置,添加自定义功能或进行必要的环境准备。
2.2 调用时机
- 执行环境: 这个钩子可在服务器端和客户端执行。
- 挂载时机: 当 Nuxt 应用正在初始化并准备加载用户模块时,
modules:before钩子会被调用。
2.3 返回值与异常处理
- 返回值: 该钩子没有返回值。
- 异常处理: 在钩子中发生的异常应当被捕获并处理,以防影响应用的初始化过程。
3. 具体使用示例
3.1 基础用法示例
下面的示例展示了如何在 modules:before 钩子中设置全局配置:
// plugins/modulesBeforePlugin.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('modules:before', () => {
console.log('Modules initialization is about to begin.');
// 例如,设置一个全局环境变量
process.env.MY_CUSTOM_VARIABLE = 'some value';
});
});
在这个示例中,您会在模块初始化前输出一条日志并设置一个环境变量。
3.2 与其他钩子结合使用
modules:before 钩子可以与其他钩子结合,以实现更复杂的初始化逻辑:
// plugins/modulesBeforePlugin.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('modules:before', () => {
console.log('Preparing for module initialization.');
// 设置数据库连接或其他配置
configureDatabase();
});
nuxtApp.hooks('modules:done', () => {
console.log('All modules have been initialized.');
});
});
在这个例子中,我们在模块初始化之前配置数据库连接,并在模块初始化完成后记录日志。
4. 应用场景
- 全局配置: 在用户模块加载之前设置全局配置。
- 环境准备: 初始化一些依赖或环境变量,以确保后续模块加载顺利。
- 调试信息: 输出初始化过程中的调试信息,便于后续排查问题。
5. 注意事项
- 顺序依赖: 如果某些模块依赖于全局配置,请确保在这之前注册信息。
- 性能考虑: 尽量避免在钩子中进行大量耗时操作,以免影响应用启动速度。
- 异常处理: 任何在该钩子中发生的异常都应在逻辑中妥善处理,以避免中断初始化流程。
6. 关键要点
modules:before钩子在用户模块安装前被调用,允许进行重要的初始化配置。- 合理使用此钩子可以提高应用的配置灵活性和稳定性。
- 与其他钩子的配合使用可以实现更加复杂的初始化逻辑。
7. 总结
modules:before 钩子是 Nuxt.js 中一个强大而灵活的功能,允许开发者在用户模块加载之前进行必要的设置和初始化操作。通过合理利用这一钩子,可以提高应用的可维护性和性能。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。