Vue3 引入腾讯地图 包含标注简易操作
RyzenVega 2024-10-03 08:03:02 阅读 71
1. 引入腾讯地图API
JavaScript API | 腾讯位置服务 (qq.com)
首先在官网注册账号 并正确获取并配置key后 找到合适的引入方式 本文不涉及版本操作和附加库 据体引入参数参考如下图

具体以链接中官方参数为准标题
在项目根目录 index.html 中 写入如下代码
<code><!-- 引入腾讯地图 -->
<script src="https://map.qq.com/api/gljs?v=1.exp&key=你的key"></script>code>
粘贴后key替换为自己的key
2. 创建容器
<div class="map_container" ref="mapRef"></div>code>
.map_container {
width: 500px;
height: 500px;
position: relative;
// 阻止复制
-webkit-user-select: none; /* Safari */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* IE/Edge */
user-select: none; /* 标准语法 */
}
3. 渲染地图
<script setup>
import { nextTick, ref, onMounted } from 'vue';
onMounted(() => {
// 渲染地图
nextTick(() => {
initMap();
});
});
// 经纬度
const formData = ref({
lat: 39.98412,
lng: 116.307484,
})
// 地图实例
let map = null
// marker图层
let markerLayer = null
// 初始化地图
const mapRef = ref(null)
const TMap = window.TMap
const initMap = () => {
//定义地图中心点坐标
const mapCenter = new TMap.LatLng(formData.value.lat, formData.value.lng)
map = new TMap.Map(mapRef.value, {
center: mapCenter, //设置地图中心点坐标
zoom: 17, //设置地图缩放级别
pitch: 0, //设置俯仰角
rotation: 0, //设置地图旋转角度
viewMode: '2D'
})
// 以下代码按需添加
// 移除logo以及左下角信息
// let logoInfo = document.querySelector('canvas+div:last-child')
// logoInfo.style.display = 'none'
// 禁止拖拽
// map.setDraggable(false);
// 禁止缩放
// map.setScrollable(false);
//移除控件缩放
// map.removeControl(TMap.constants.DEFAULT_CONTROL_ID.ZOOM);
// 移除比例尺控件
// map.removeControl(TMap.constants.DEFAULT_CONTROL_ID.SCALE);
// 移除旋转控件
// map.removeControl(TMap.constants.DEFAULT_CONTROL_ID.ROTATION);
}
</script>
4. 点击地图 添加单个标注
添加多个标注只需删除以下函数即可
markerLayer.setGeometries([])
示例代码:
<script setup>
import { nextTick, ref, onMounted } from 'vue';
onMounted(() => {
// 渲染地图
nextTick(() => {
initMap();
});
});
// 经纬度
const formData = ref({
lat: 39.98412,
lng: 116.307484,
})
// 地图实例
let map = null
// marker图层
let markerLayer = null
// 初始化地图
const mapRef = ref(null)
const TMap = window.TMap
const initMap = () => {
//定义地图中心点坐标
const mapCenter = new TMap.LatLng(formData.value.lat, formData.value.lng)
map = new TMap.Map(mapRef.value, {
center: mapCenter, //设置地图中心点坐标
zoom: 17, //设置地图缩放级别
pitch: 0, //设置俯仰角
rotation: 0, //设置地图旋转角度
viewMode: '2D'
})
// 以下代码按需添加
// 移除logo以及左下角信息
// let logoInfo = document.querySelector('canvas+div:last-child')
// logoInfo.style.display = 'none'
// 禁止拖拽
// map.setDraggable(false);
// 禁止缩放
// map.setScrollable(false);
//移除控件缩放
// map.removeControl(TMap.constants.DEFAULT_CONTROL_ID.ZOOM);
// 移除比例尺控件
// map.removeControl(TMap.constants.DEFAULT_CONTROL_ID.SCALE);
// 移除旋转控件
// map.removeControl(TMap.constants.DEFAULT_CONTROL_ID.ROTATION);
//初始化marker图层
markerLayer = new TMap.MultiMarker({
map: map
})
addMarker()
map.on('click', clickHandler)
}
// 地图点击事件
const clickHandler = (event) => {
const { lat, lng } = event.latLng
formData.value.lat = String(lat).slice(0, 8)
formData.value.lng = String(lng).slice(0, 8)
addMarker()
}
// 添加标注
const addMarker = () => {
// 清空标注 使其始终为一个
markerLayer.setGeometries([])
markerLayer.add({
position: new TMap.LatLng(formData.value.lat, formData.value.lng)
})
}
</script>
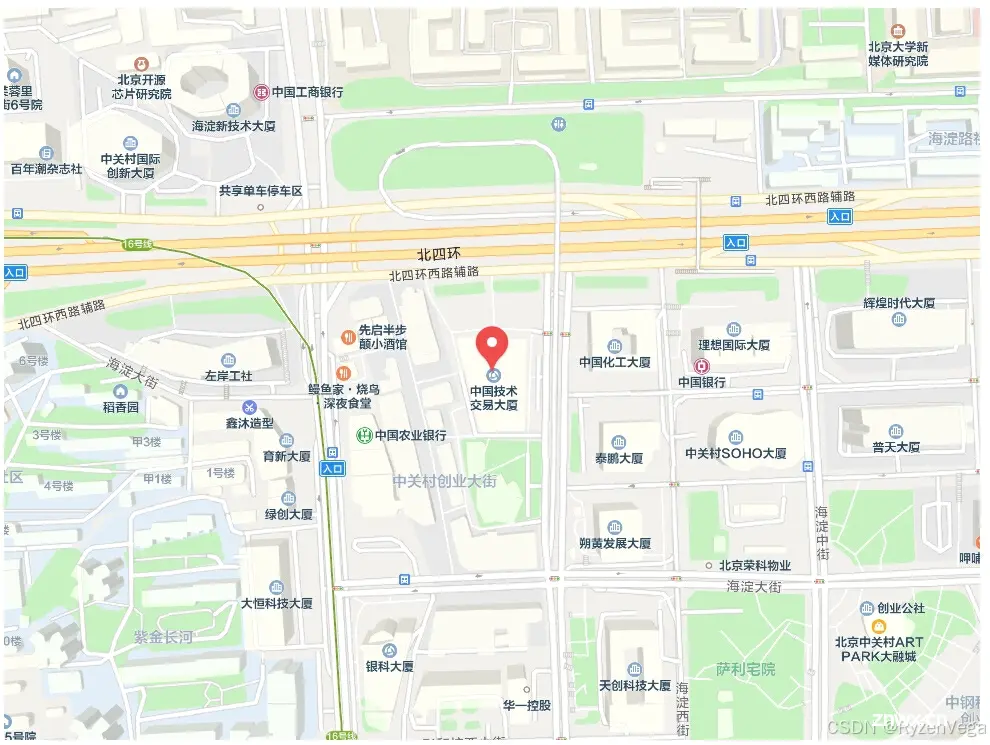
5.最终效果

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。