Vue3 可视化大屏引入高德地图,超详细,超简单,保姆级教程。
Favourite23 2024-09-12 10:03:03 阅读 55
先上最终效果图

一、提前准备
1、 前往 高德开放平台 进行账号注册。<code>如果手机上有高德地图App并且已经登录过,则可以直接选择登录

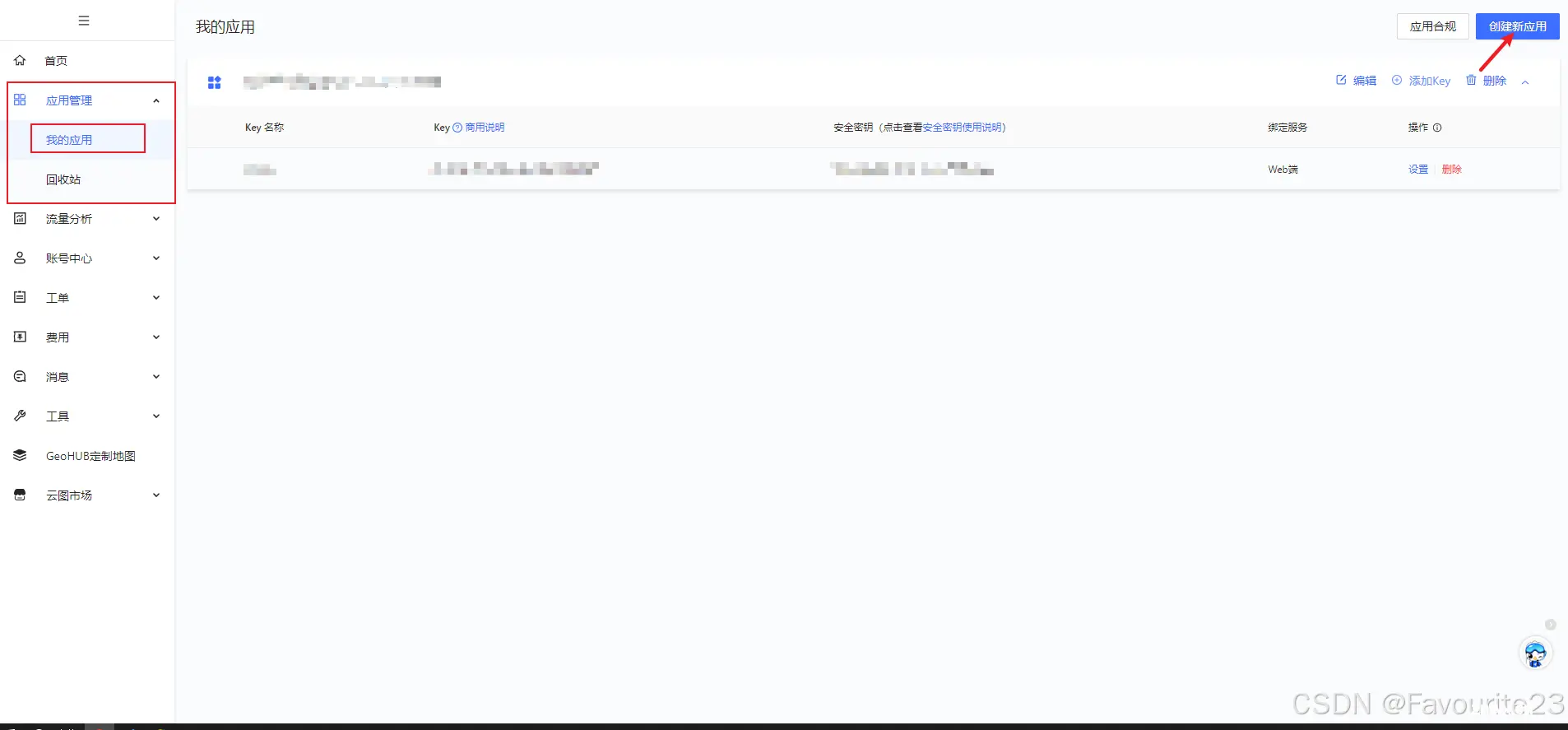
2、注册/登录完成后来到 <code>控制台-->应用管理-->我的应用-->点击创建新应用

3、填写好应用名称和选择应用类型

4、填写好后点击添加Key

5、填写Key名称,选择Web端(JS API)勾选并同意协议

6、完成以上步骤就会得到Key和安全密钥。<code>注意保管
二、项目下载高德地图
npm install @amap/amap-jsapi-loader --save
三、页面代码
1、准备一个容器
必须要有id
<div id="map"></div>code>
2、引入高德地图
import AMapLoader from "@amap/amap-jsapi-loader";
3、加载地图
const initMap = () => { -- -->
AMapLoader.load({
key: "申请到的key", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
// 需要使用的的插件列表
plugins: [
"AMap.Geocoder", // 逆向地理解码插件
"AMap.Marker", // 点标记插件
"AMap.MapType" // 地图类型
],
AMapUI: {
version: "1.1",
plugins: ["overlay/SimpleMarker"]
}
}).then(AMap => {
const map = new AMap.Map("map", {
resizeEnable: true,
zoom: 10
});
// 地图类型
map.addControl(
new AMap.MapType({
defaultType: 0 //0代表默认,1代表卫星
})
);
// 地图样式
map.setMapStyle("amap://styles/darkblue");
// 绘制标记点点
var markerPoint = new AMap.Marker({
position: [] // 经纬度 自行添加
});
// 点位标注
markerPoint.setLabel({
direction: "bottom",
offset: new AMap.Pixel(0, 5), //设置文本标注偏移量
content: `<div class='info'>${ -- -->position.name}</div>` //设置文本标注内容code>
});
map.add(markerPoint);
// 缩放地图到合适的视野级别
map.setFitView();
});
};
onMounted(async () => { -- -->
// DOM初始化完成进行地图初始化
initMap()
});
4、地图容器样式(增加定位 设置z-index 将地图放在最底部)
#map {
height: 100vh;
width: 100%;
z-index: -99;
position: fixed;
bottom: 0;
}
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。