vite+vue3动态路由的引入与打包
Singkrl 2024-10-12 10:03:02 阅读 94
一、动态路由的引入
在本地环境中,可使用()=>import的方式进行动态导入,其中import内的文件路径可以使用相对地址和变量进行动态拼接,如:
<code>routes.push({
path: `/admin${item.path}`,
name: item.name,
meta: {title: item.title},
component: () => import(/*@vite-ignore*/"../views"+item.path+"/index.vue")
})
这样的话在开发环境中运行没有问题,可以正常引入文件,也可以访问路由,但是将项目打包成dist文件夹之后就会出现问题。
二、项目的打包及本地Nginx配置
现在我们保持上面的写法,使用npm run build命令打包,会得到一个dist文件夹,然后将项目配置到本地的nginx上。
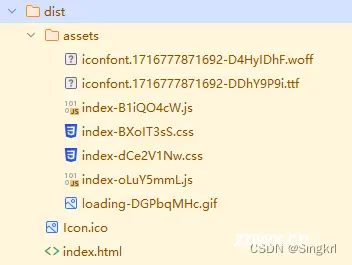
dist文件夹结构

nginx.conf文件配置
<code>worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#gzip on;
server{
# 监听的端口
listen 80;
# 这里写服务器ip,本地所以写localhost
server_name localhost;
location / {
# 这里写dist文件夹存放的地址,或者如果将dist放在nginx的html目录下可以写html\dist
root D:\dist;
index index.html index.htm;
# 这里是为了防止路由使用历史模式时刷新跳404页面的问题
try_files $uri $uri/ /index.html;
}
# 这个api是指要监听的前端发送请求url的前缀,加^~是为了转发请求的时候在请求url中去掉/api
location ^~/api/ {
# 这里写后端的ip和端口
proxy_pass http://localhost:7070/;
# 这些是为了后端能获得访问者的真实ip
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 这些可写可不写,这里不需要
# proxy_set_header Host $host;
# proxy_set_header X-Real-IP $remote_addr;
# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# proxy_set_header X-Forwarded-Proto $scheme;
}
}
}
生产环境中请求路径的写法是这样的‘
// request.js
//创建一个新的axios对象
const request=axios.create({
baseURL:"/api", //代理的ip地址
timeout:6000 //响应时间
})
// vite.config.js
server:{
host: "0.0.0.0", // ip
port: 5100, // 端口号
open: false, // 是否自动在浏览器打开
https: false, // 是否开启 http
// 跨域代理配置
proxy: {
'/api': {
target: 'http://localhost:7070',
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, '')
}
}
},
然后运行nginx.exe,并且在浏览器中输入网址localhost:80来访问我们的项目

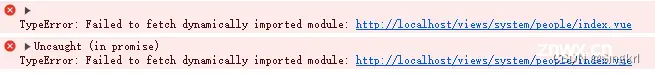
但是这时当我们访问动态导入的路由时会出现这样的错误

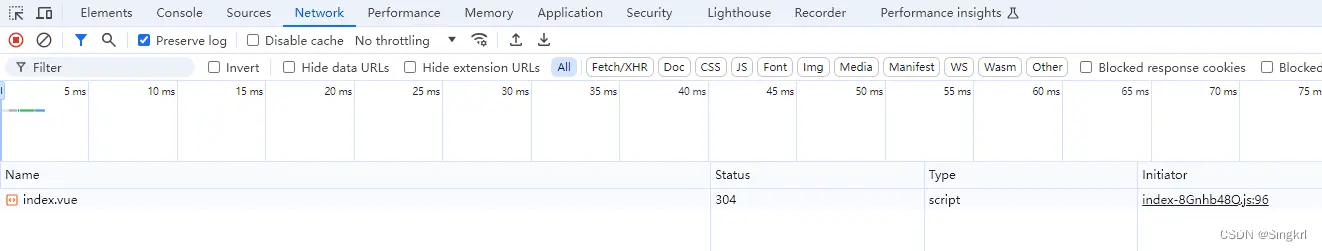
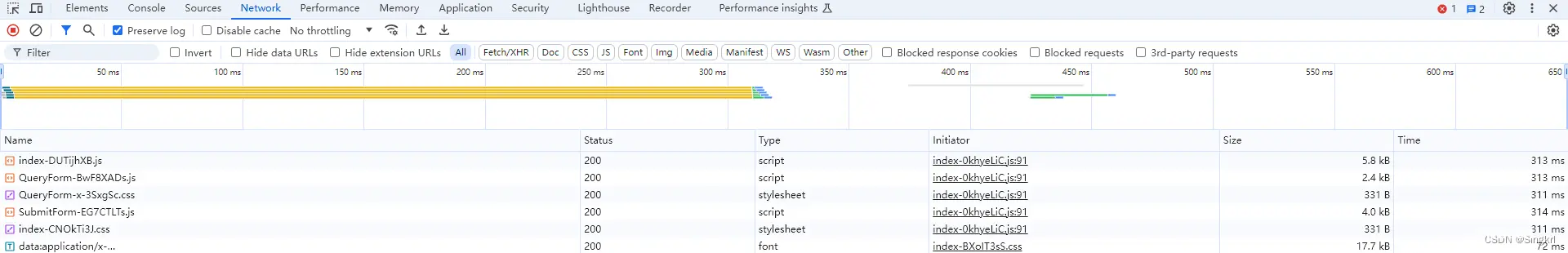
我们可以在开发者工具的网络中看到同步请求,它请求的是一个vue文件而不是单页面下的js文件,因此我们选择使用官方推荐的import.meta.glob引入动态文件来解决这个问题。

三、使用import.meta.glob动态引入文件解决问题
现在我们修改原来动态引入文件的代码
<code>const modules=import.meta.glob("../views/**/**.vue")
routes.push({
path: `/admin${item.path}`,
name: item.name,
meta: {title: item.title},
//component: () => import(/*@vite-ignore*/"../views"+item.path+"/index.vue")
component: modules[/*@vite-ignore*/`../views${item.path}/index.vue`]
})
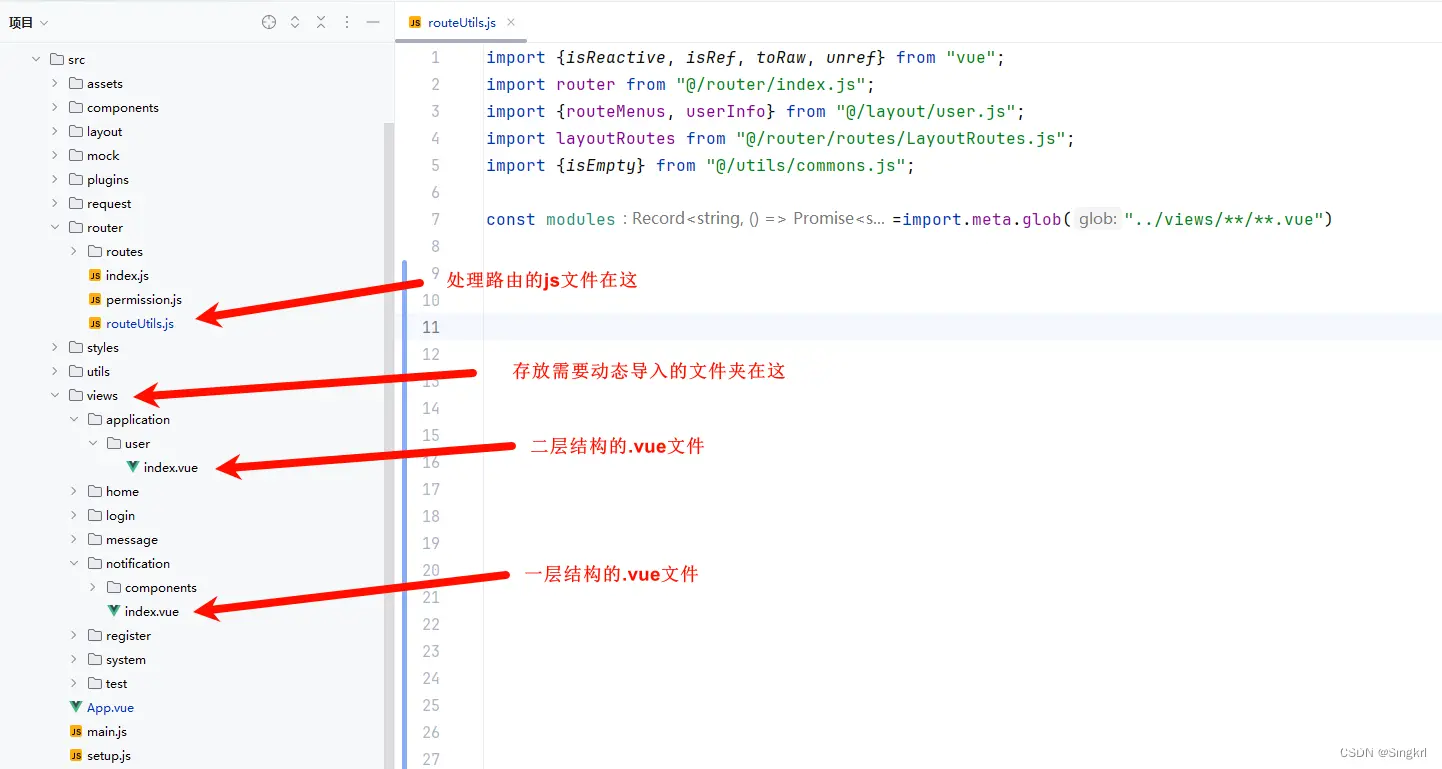
import.meta.glob("../views/**/**.vue")里的路径根据项目的相对路径来决定,如这个路径下的项目结构为

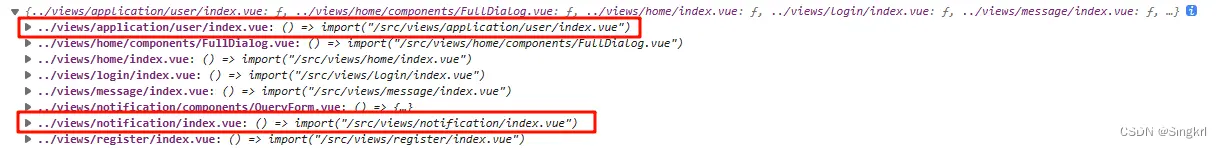
然后输出一下modules,可以看到一层结构和二层结构的.vue文件都导进去了

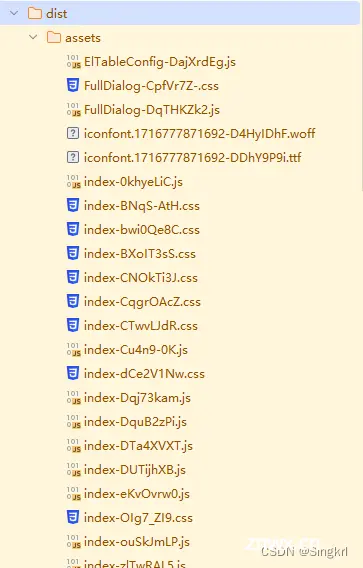
然后再打包成dist文件夹,此时我们发现dist文件夹中的assets文件夹中多了许多文件

nginx.conf的root路径匹配上,其余设置不动,就可以正常动态引入并访问了,并且此时我们再看同步请求,请求的是js,css等文件


如此,vite+vue3动态引入路由的打包问题便解决了,并且可以成功通过nginx代理访问,如此也方便了后续部署到服务器。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。