网络安全 day4 --- APP架构&小程序&H5+Vue语言&Web封装&原生开发&Flutter
CSDN 2024-10-12 10:03:02 阅读 65
APP架构
1、原生开发
安卓一般使用java语言开发,当然现在也有kotlin语言进行开发。如何开发就涉及到具体编程了,这里就不详说了。简单描述就是使用安卓提供的一系列控件来实现页面,复杂点的页面可以通过自定义控件来实现。
2、使用H5语言开发
使用H5开发的好处有很多,可多端复用,比如浏览器端,ios端,当然H5开发的体验是没有原生好的。结合我做过的项目来说,一般是这个页面需要分享出去的话,就用H5开发。
3、使用flutter开发
flutter是近年来谷歌推出的一款UI框架,使用dart语言进行开发,支持跨平台,weight渲染直接操作硬件层,体验可媲美原生。但是flutter技术比较新,生态还不完善,开发起来效率相对偏低。
4、常规Web开发
Web App软件开发简单地说,就是开发一个网站,然后加入app的壳。Web App一般非常小,内容都是app内的网页展示,受制于网页技术本身,可实现功能少,而且每次打开,几乎所有的内容都需要重新加载,所以反应速度慢,内容加载过多就容易卡死,用户体验差,而且app内的交互设计等非常有效。但开发周期长端,需要的技术人员少,成本低。
APP搭建
web封装开发
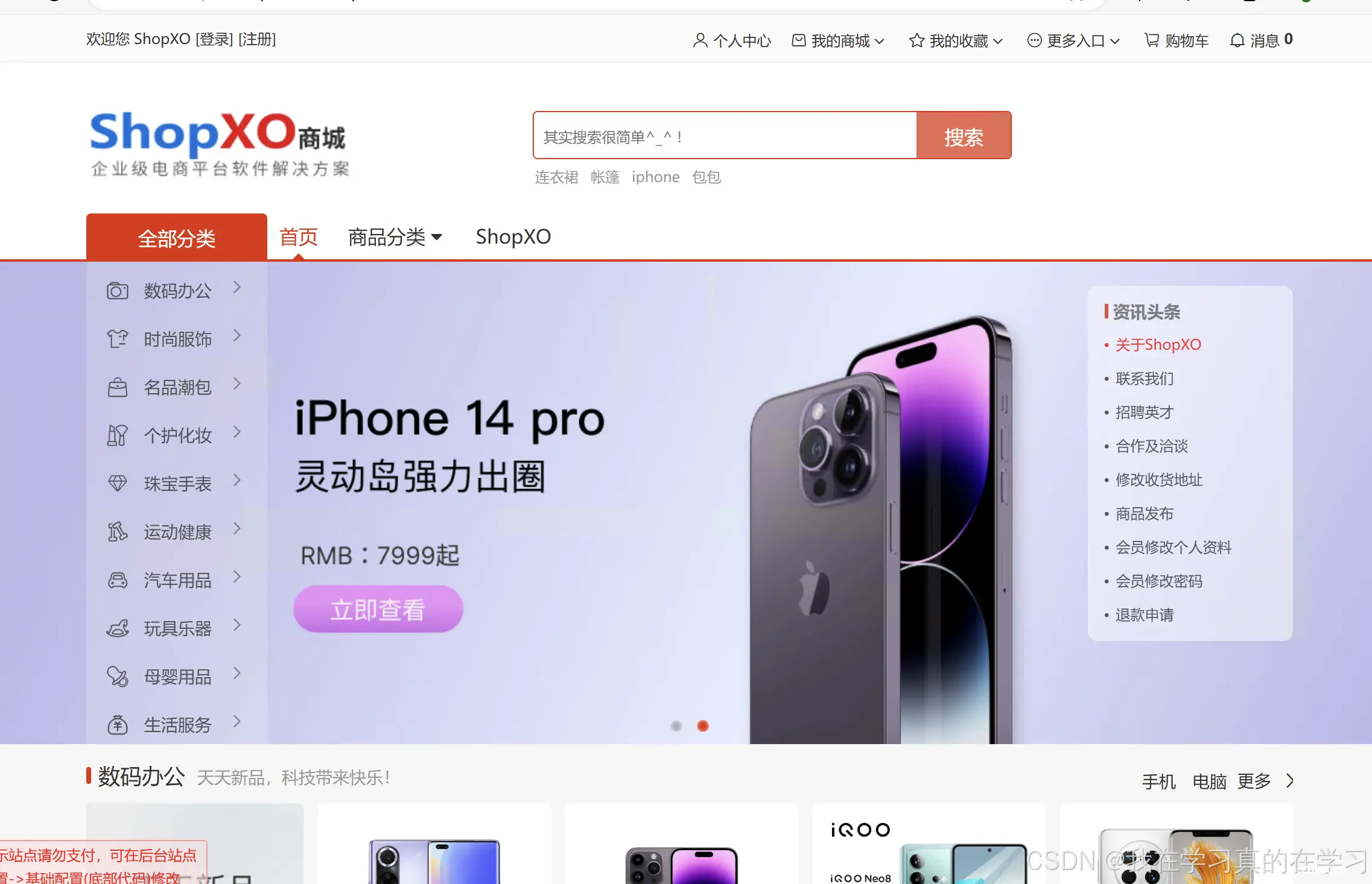
按照我们之前写的进行宝塔面板搭建,我们先删除原先搭建的网站,然后进行新的app网站的搭建,我们到宝塔面板提供的一键部署,找到ShopXO商城,因为这个是支持小程序,APP搭建的,所以我们选择这个。

我们点击一键部署进行部署。部署好我们的网站后打开看看,一切正常后网页搜索一门APP。注意:软件目前需要的php最低版本为8.0.2所以需要我们下载新版的php环境,我这里安装了php8.1
一键部署完成后我们进行安装

按照提示步骤一步一步进行即可。
我们安装好后直接打开网页看看效果。

已经搭建好了,接下来就是制作app了我们网页搜索一门app或者变色龙来制作app我们先拿一门app制作一个网页。

生成完成之后我们拿我们的手机或者电脑上的模拟器安装一下app顺便看一下界面

app制作完成的页面是这样的。
这种app其实就是一个网站进行了web封装,简而言之对其进行渗透测试就是对网站进行渗透测试
当然小程序也可以是网站,我们使用一门app或者变色龙按照提示步骤进行操作即可
原生开发

像这样的别人一点一点写的就是我们说的原生开发 ,对于这种apk想要进行渗透测试是最难的,需要对其进行反编译抓包,分析接口资产信息,对其进行分析和安全测试。
H5语言开发
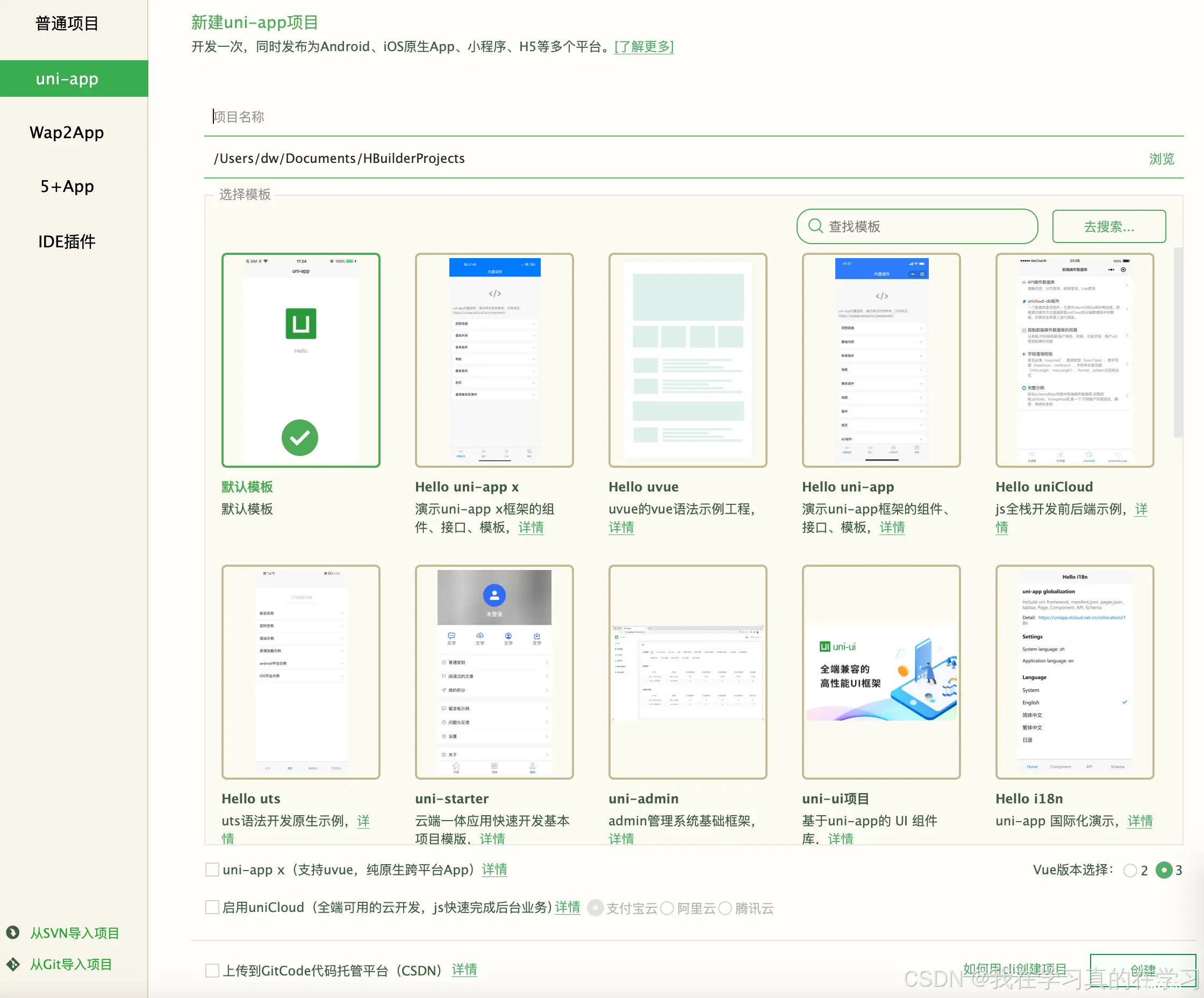
刚才我们搭建的shopxo是用php语言搭建的,还有一种是采用前端语言的开发,我们首先安装HBuilder X。

选择一个模版进行创建

可以看到可以发行很多app,我们直接点击上面的运行做个演示即可,不做发行了。这个源码是基于vue框架的,用的是html5语言基本上都是。
本地运行后的效果如下,

基本上用的是h5+vue,(vue是js框架,h5是静态的)网站测试思路就是原本的框架问题和接口漏洞。
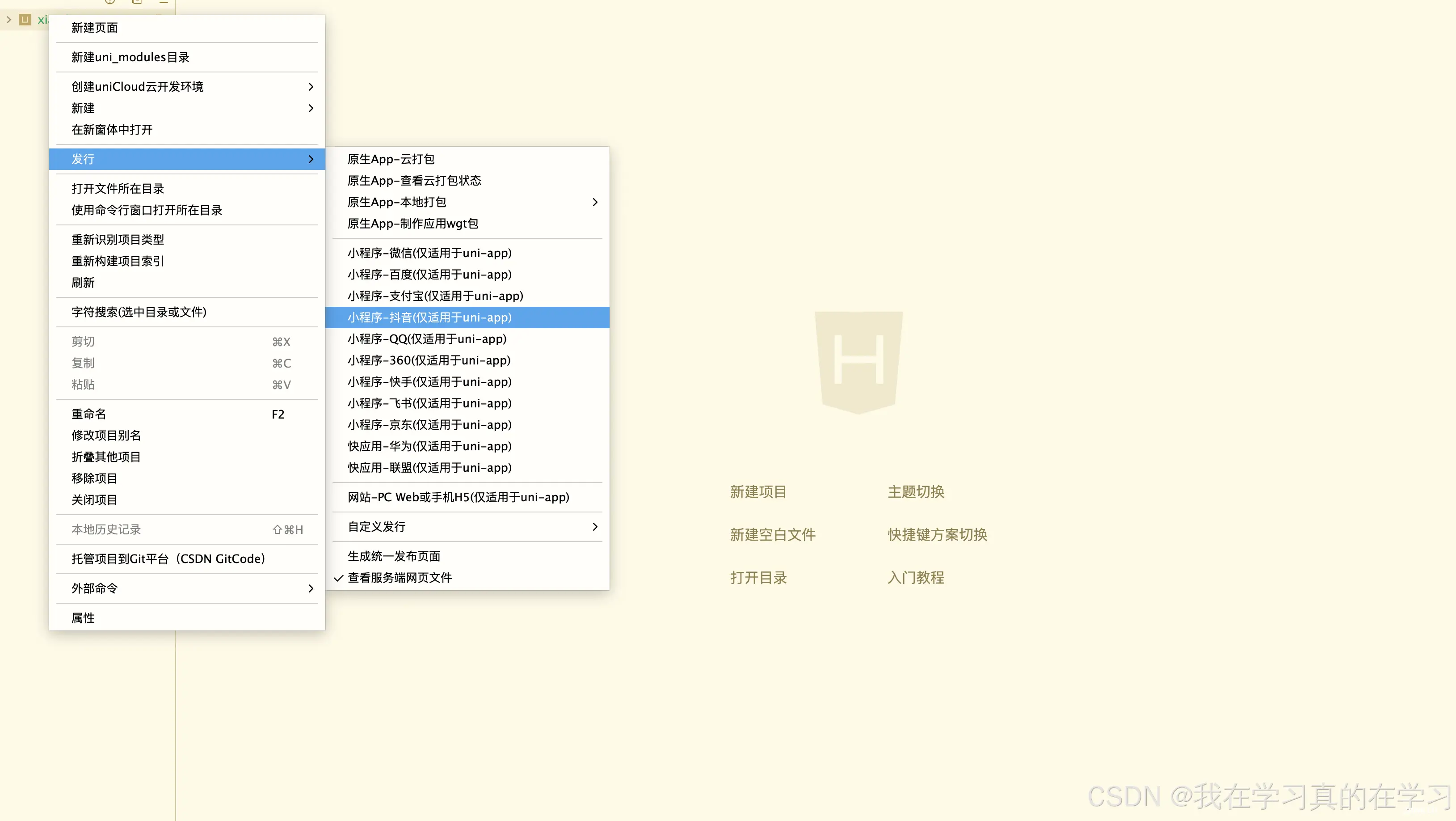
也可以本地打包成app版,我们直接打包即可我们尝试把它做成小程序,和app一个道理。
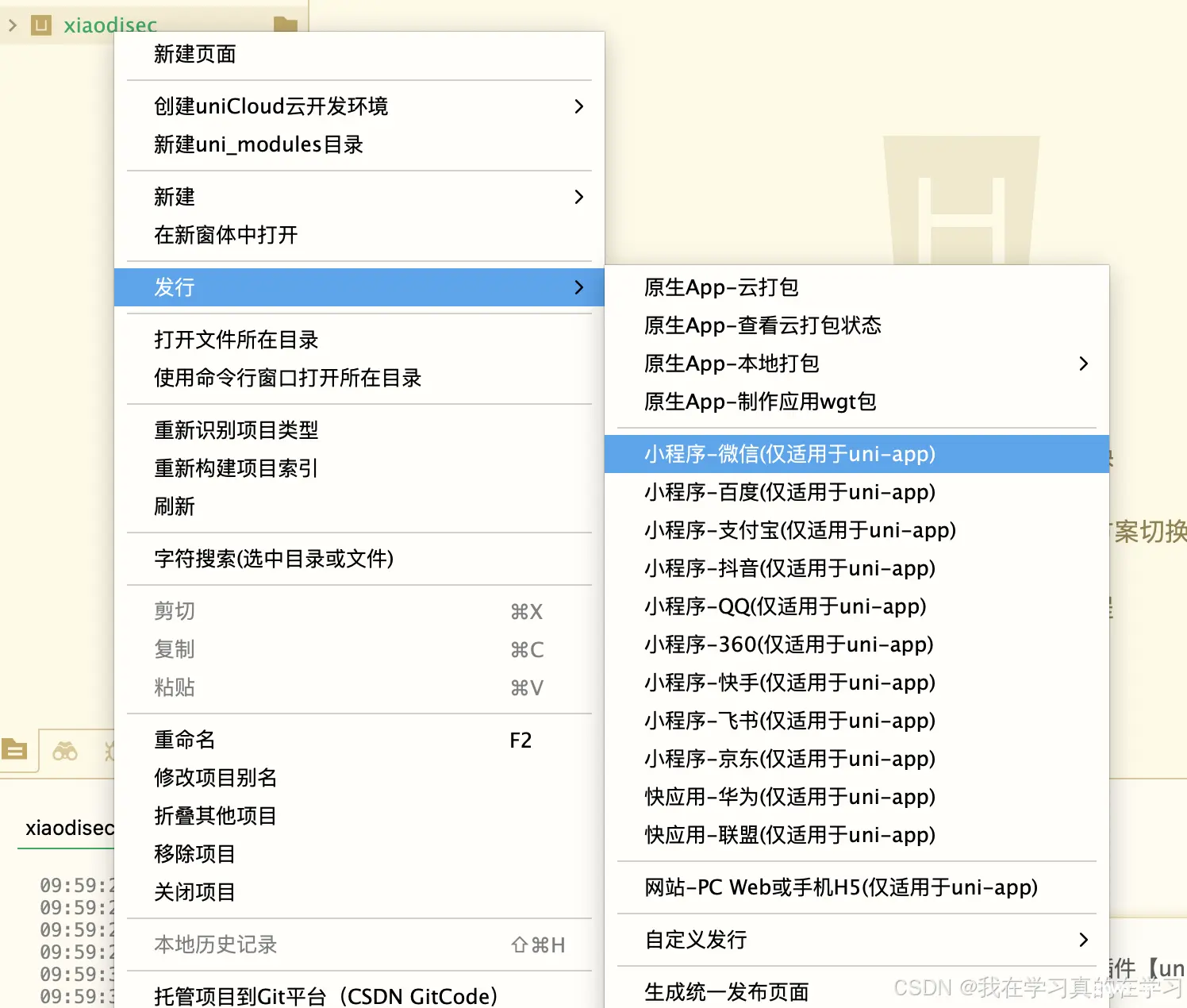
我们需要下载微信开发者工具,下载好之后我们直接在HBuild X里面运行微信小程序发布

他这里发布需要一个微信小程序的Appid因为我自己有公众号我就直接使用我的公众号的appid了。
发布成功后会有一个地址,将地址文件拖入微信开发者工具即可。
所以小程序也是可以h5+vue。
总结一下
#APP-开发架构-原生态-IDEA
演示:remusic项目源码
安全影响:反编译&抓包&常规测试
安全影响:逆向的角度去分析逻辑设计安全
#APP-开发架构--Web封装-封装平台
演示:ShopXO源码程序+一门APP打包
安全影响:常Web安全测试
#APP-开发架构-H5&Vue-HBuilderX
演示:HBuilderX案例
安全影响:API&JS框架安全问题&JS前端测试
#WX小程序-开发架构-Web封装-平台
演示:ShopXO源码程序+一门APP打包
安全影响:常规Web安全测试
#WX小程序-开发架构-H5&Vue-HBuilderX
演示:HBuilderX案例
安全影响:API&JS框架安全问题&JS前端测试
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。