Nuxt3 的生命周期和钩子函数(十一)
cnblogs 2024-07-06 08:11:00 阅读 56

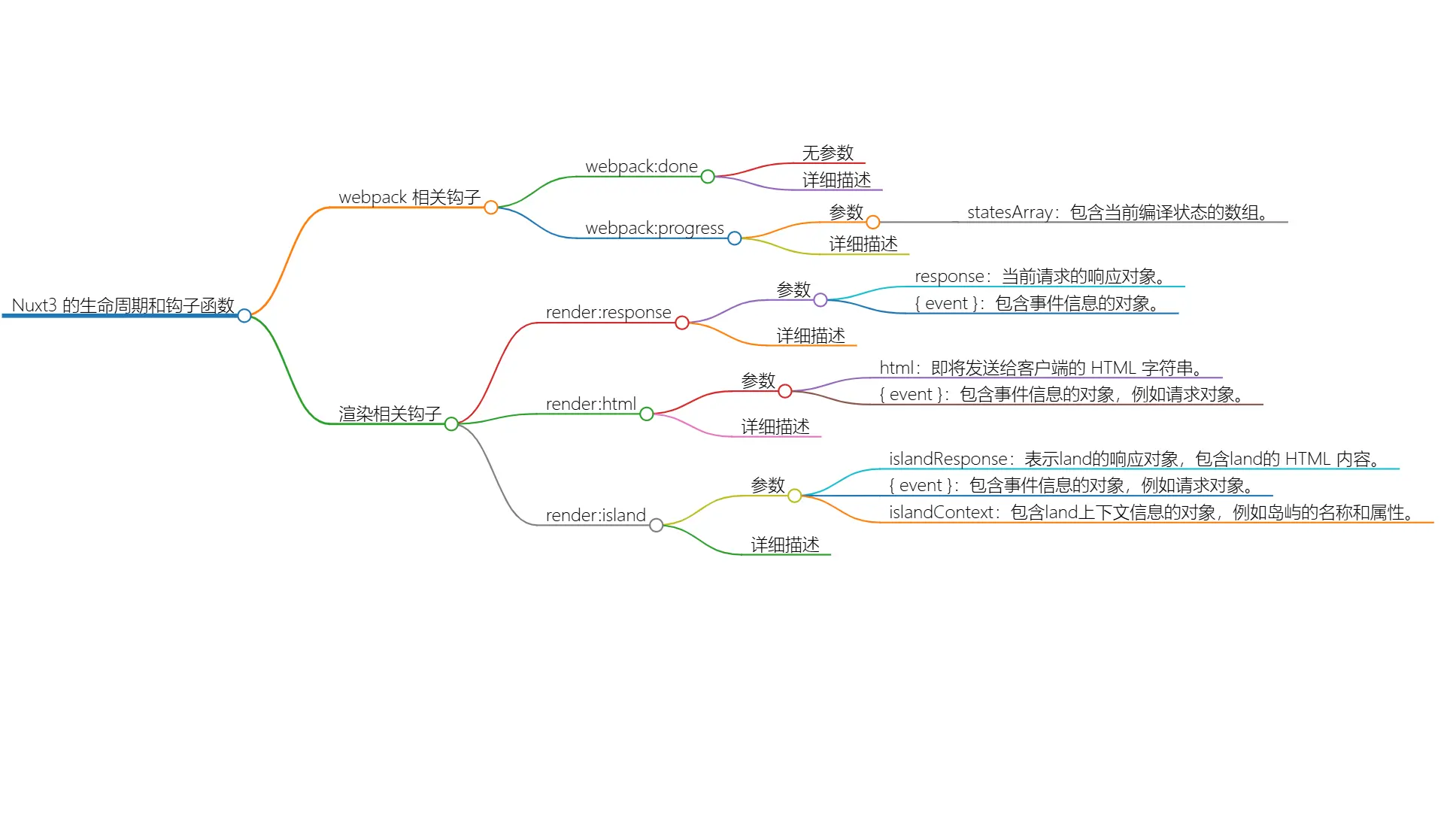
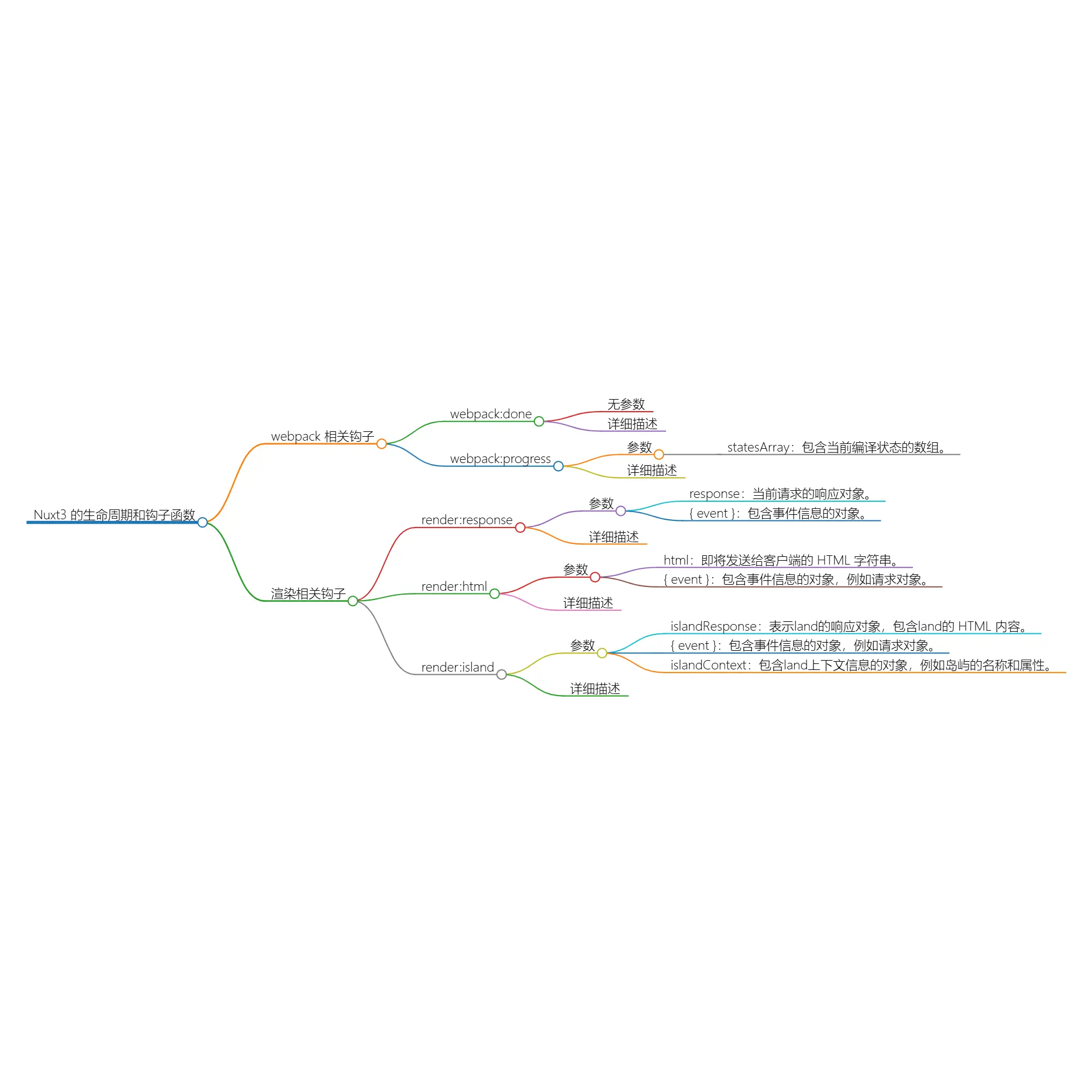
摘要:本文详细介绍了Nuxt3中几个关键的生命周期钩子和它们的使用方法,包括webpack:done用于Webpack编译完成后执行操作,webpack:progress监听编译进度,render:response和render:html分别在响应发送前后修改响应内容,以及render:island针对岛屿组件的HTML渲染前的修改,提供了具体的示例代码和应用情景。
title: Nuxt3 的生命周期和钩子函数(十一)
date: 2024/7/5
updated: 2024/7/5
author: cmdragon
excerpt:
摘要:本文详细介绍了Nuxt3中几个关键的生命周期钩子和它们的使用方法,包括webpack:done用于Webpack编译完成后执行操作,webpack:progress监听编译进度,render:response和render:html分别在响应发送前后修改响应内容,以及render:island针对岛屿组件的HTML渲染前的修改,提供了具体的示例代码和应用情景。
categories:
- 前端开发
tags:
- Nuxt3
- 生命周期
- 钩子函数
- Webpack
- 渲染过程
- 响应修改
- 前端开发


扫码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
webpack:done
参数
- 无参数
详细描述
webpack:done钩子在 WebpackBar 的allDone事件上被调用。这个钩子用于在 Webpack 编译完成后执行一些操作,例如清理资源、输出编译结果等。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用webpack:done钩子:
// plugins/webpackDone.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('webpack:done', () => {
// 在这里可以执行一些编译完成后的操作
console.log('Webpack 编译完成');
});
});
在这个示例中,我们注册了一个webpack:done钩子,当 Webpack 编译完成后,钩子函数会被调用,并输出编译完成的信息。这样,开发者可以得知 Webpack 编译已经结束,并可以进行一些后续的操作。
通过使用webpack:done钩子,开发者可以在 Webpack 编译完成后执行一些自定义操作,例如清理临时文件、输出编译结果等。
webpack:progress
参数
statesArray: 一个包含当前编译状态的数组。
详细描述
webpack:progress钩子在 WebpackBar 的progress事件上被调用。这个钩子用于监听 Webpack 编译的进度,它提供了一个包含编译状态的数组,可以用来显示编译进度或者执行与进度相关的操作。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用webpack:progress钩子:
// plugins/webpackProgress.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('webpack:progress', (statesArray) => {
// statesArray 包含了当前编译的进度信息
statesArray.forEach((state) => {
// 例如,我们可以输出每个编译阶段的百分比
console.log(`编译进度:${state.percent} %`);
});
});
});
在这个示例中,我们注册了一个webpack:progress钩子,当 Webpack 编译过程中发生进度变化时,钩子函数会被调用,并传入一个包含当前编译状态的数组。在这个数组中,我们可以访问每个阶段的进度信息,例如当前完成的百分比。
通过使用webpack:progress钩子,开发者可以实时获取 Webpack 编译的进度,并根据需要执行一些操作,比如更新 UI 来显示编译进度条。
render:response
参数
response: 当前请求的响应对象。{ event }: 一个包含事件信息的对象。
详细描述
render:response钩子在发送响应之前被调用。这个钩子允许开发者在响应被发送回客户端之前对其进行修改或添加额外的逻辑。response参数是当前请求的响应对象,而event参数包含了与请求相关的事件信息。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用render:response钩子:
// plugins/renderResponse.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('render:response', (response, { event }) => {
// 在这里,我们可以访问和修改响应对象
// 例如,我们可以添加一个自定义的响应头
response.headers['X-Custom-Header'] = 'Custom Value';
// 我们也可以根据事件信息执行一些操作
// 例如,记录请求的URL
console.log(`请求URL:${event.req.url}`);
});
});
在这个示例中,我们注册了一个render:response钩子,当 Nuxt 准备发送响应时,钩子函数会被调用。我们通过修改response对象的headers属性来添加一个自定义的响应头。同时,我们也可以通过event对象访问请求的详细信息,例如请求的 URL。
通过使用render:response钩子,开发者可以在响应发送之前执行一些必要的数据处理,或者根据请求的不同进行特定的逻辑处理。
render:html
参数
html: 即将发送给客户端的 HTML 字符串。{ event }: 一个包含事件信息的对象,例如请求对象。
详细描述
render:html钩子在构建 HTML 并在发送给客户端之前被调用。这个钩子允许开发者在 HTML 字符串被渲染到页面之前对其进行操作,比如注入额外的脚本或样式,修改 HTML 内容等。html参数是即将发送的 HTML 字符串,而event参数包含了与请求相关的事件信息。
render:island
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt3 的生命周期和钩子函数(十一) | cmdragon's Blog
往期文章归档:
- Nuxt3 的生命周期和钩子函数(十) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon's Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon's Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。