Nuxt3 的生命周期和钩子函数(十)
cnblogs 2024-07-05 08:11:23 阅读 56

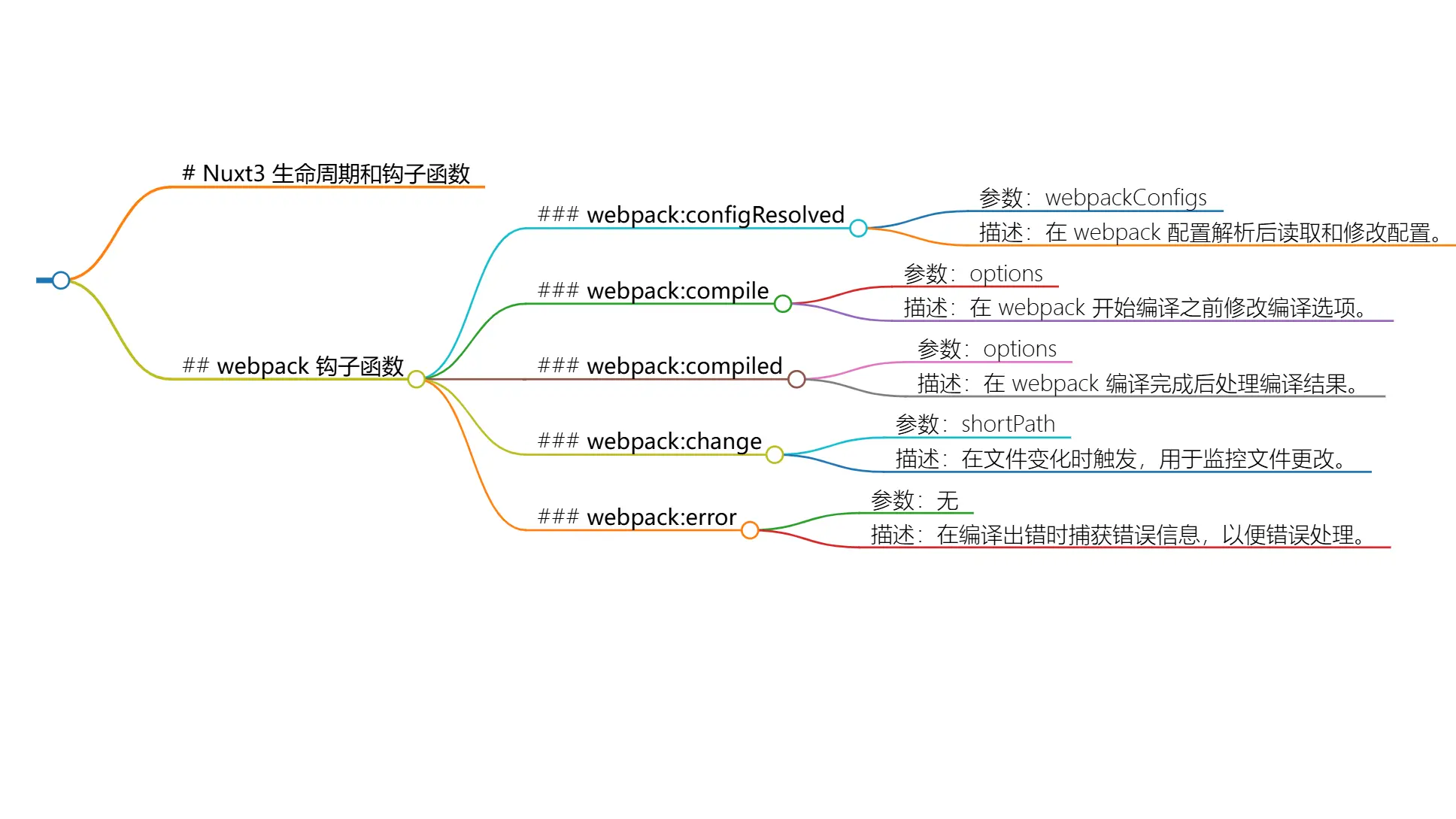
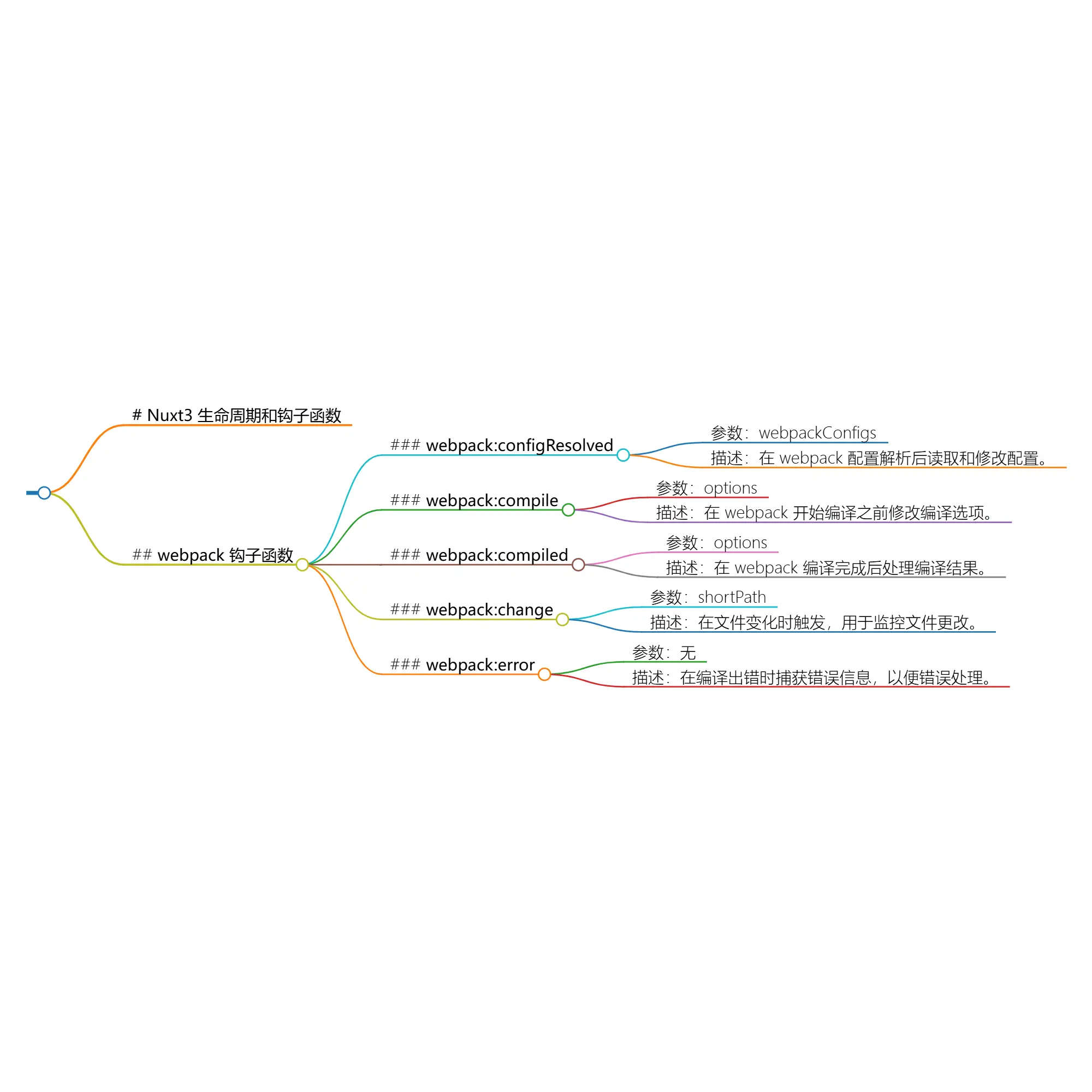
摘要:本文详细介绍了Nuxt3框架中的五个webpack钩子函数:webpack:configResolved用于在webpack配置解析后读取和修改配置;webpack:compile在编译开始前调用,可修改编译选项;webpack:compiled在编译完成后调用,可处理编译结果;webpack:change在开发模式下文件变化时触发,监控文件更改;webpack:error在编译出错时捕获错误信息,以便于错误处理。并通过示例代码展示了各钩子的使用方法。
title: Nuxt3 的生命周期和钩子函数(十)
date: 2024/6/30
updated: 2024/6/30
author: cmdragon
excerpt:
摘要:本文详细介绍了Nuxt3框架中的五个webpack钩子函数:webpack:configResolved用于在webpack配置解析后读取和修改配置;webpack:compile在编译开始前调用,可修改编译选项;webpack:compiled在编译完成后调用,可处理编译结果;webpack:change在开发模式下文件变化时触发,监控文件更改;webpack:error在编译出错时捕获错误信息,以便于错误处理。并通过示例代码展示了各钩子的使用方法。
categories:
- 前端开发
tags:
- Nuxt3
- Webpack
- 生命周期
- 钩子函数
- 前端开发
- 编译优化
- 插件定制


扫码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
webpack:configResolved
参数
webpackConfigs:一个数组,包含了已解析的 webpack 编译器的配置对象。
详细描述
webpack:configResolved钩子允许开发者在 webpack 配置被解析之后读取和修改这些配置。这个钩子在 webpack
配置完全生成并解析之后被调用,因此开发者可以在这里对最终的配置进行进一步的调整。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用webpack:configResolved钩子来读取和修改已解析的 webpack 配置:
// plugins/webpackConfigResolved.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('webpack:configResolved', (webpackConfigs) => {
// 在这里可以读取和修改已解析的 webpack 配置
webpackConfigs.forEach((config) => {
// 例如,添加一个新的插件
config.plugins.push(new MyCustomWebpackPlugin());
});
});
});
在这个示例中,我们注册了一个webpack:configResolved钩子,它会在 webpack 配置被解析之后被调用。我们遍历webpackConfigs
数组,对每个配置对象进行修改。在这个例子中,我们添加了一个自定义的 webpack 插件。
通过使用webpack:configResolved钩子,开发者可以确保在 webpack 配置完全生成并解析之后,对其进行最后的调整,以满足项目的特定需求。
webpack:compile
参数
options:一个对象,包含了 webpack 编译器的选项。
详细描述
webpack:compile钩子在 webpack 开始编译之前被调用。这个钩子提供了一个机会,让开发者在编译过程开始之前进行一些准备工作或修改编译选项。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用webpack:compile钩子:
// plugins/webpackCompile.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('webpack:compile', (options) => {
// 在这里可以修改编译选项
options.mode = 'development';
});
});
在这个示例中,我们注册了一个webpack:compile钩子,并在钩子函数中修改了编译选项的mode为development。这样,webpack
将以开发模式进行编译。
通过使用webpack:compile钩子,开发者可以根据项目的需求在编译之前动态地调整编译选项。
webpack:compiled
参数
options:一个对象,包含了 webpack 编译完成后的信息,如编译结果、统计数据等。
详细描述
webpack:compiled钩子在 webpack 编译完成后被调用。这个钩子提供了一个机会,让开发者在编译过程完成后进行一些后续操作或处理编译结果。
Demo
以下是一个示例,展示如何在 Nuxt 插件中使用webpack:compiled钩子:
// plugins/webpackCompiled.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('webpack:compiled', (options) => {
// 在这里可以处理编译结果
console.log('Webpack 编译完成:', options);
});
});
在这个示例中,我们注册了一个webpack:compiled钩子,并在钩子函数中输出了编译完成后的信息。这样,开发者可以在编译完成后获取编译结果并进行进一步的处理。
通过使用webpack:compiled钩子,开发者可以实现一些编译后的自定义逻辑,例如统计编译时间、处理编译错误、生成报告等。
webpack:change
参数
shortPath:一个字符串,表示触发事件的文件路径的简短形式。
详细描述
webpack:change钩子在 Webpack 监控模式下,当文件发生变化并触发重新编译时被调用。这个钩子通常与 WebpackBar
这样的进度条插件一起使用,用于在 WebpackBar 上显示文件变化的提示。
webpack:error
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt3 的生命周期和钩子函数(十) | cmdragon's Blog
往期文章归档:
- Nuxt3 的生命周期和钩子函数(九) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon's Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon's Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon's Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。