
响应式编程(ReactiveProgramming)是一种声明式编程范式,专注于数据流和变化的传播。随着软件系统日益复杂,对高并发、实时性和弹性的需求不断增长,响应式编程正逐渐成为主流。特别从Spring...

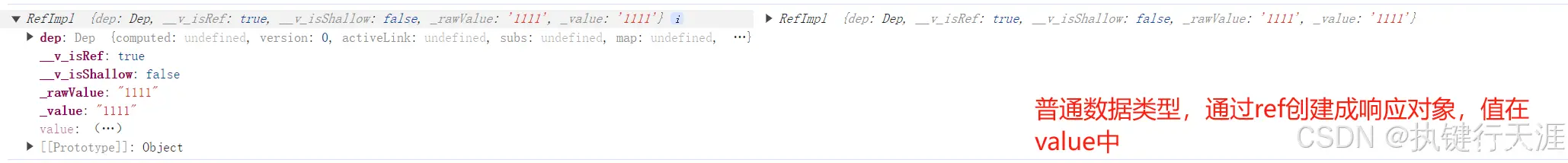
/name和age是一个RefImpl的实例对象,简称ref对象,它们的value属性是响应式的。//注意:name不是响应式的,name.value是响应式的,所以如下代码并不会引起页面的更新。从下图中可以...

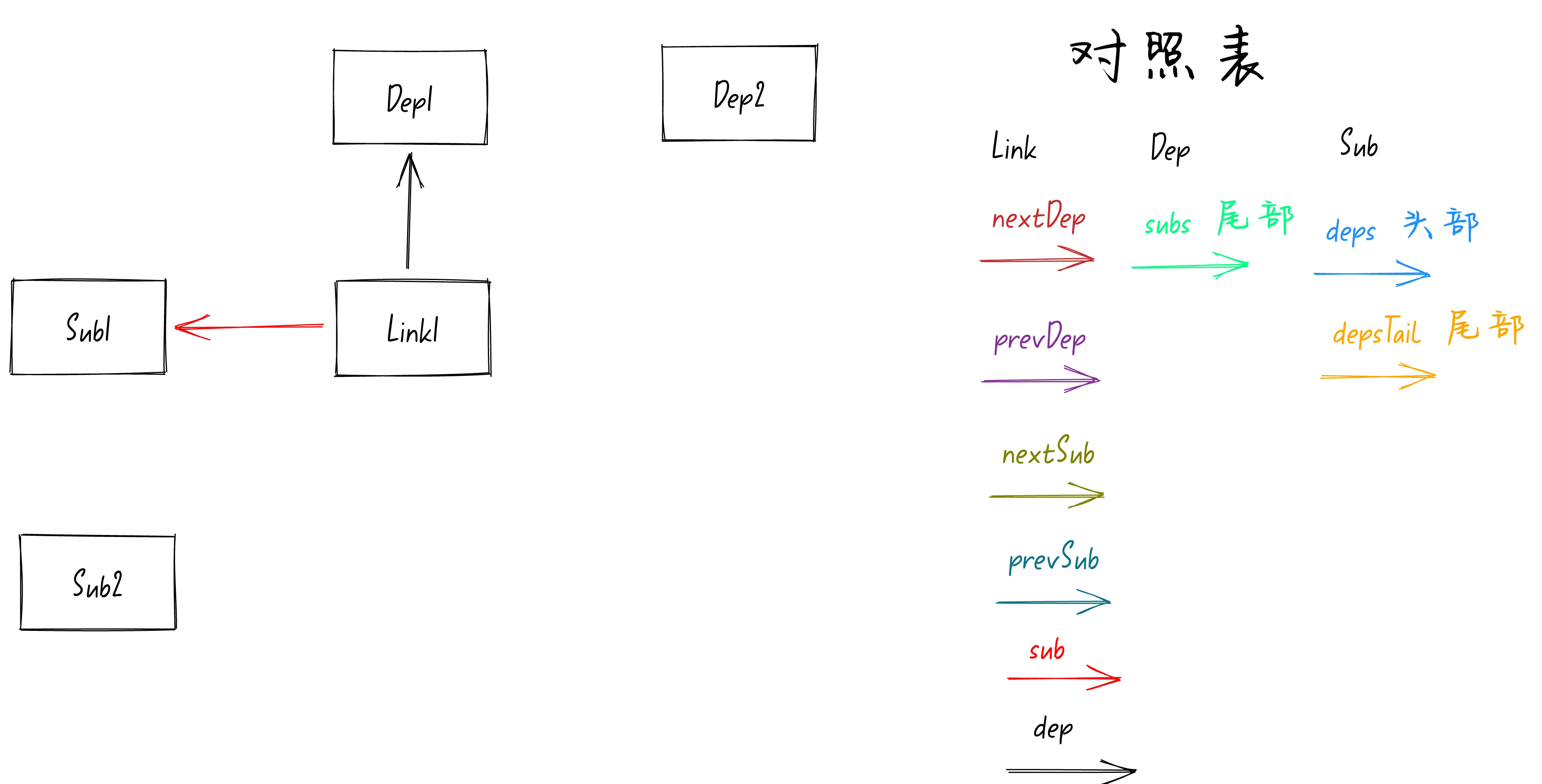
在Vue3.5版本中最大的改动就是响应式重构,重构后性能竟然炸裂的提升了56%。之所以重构后的响应式性能提升幅度有这么大,主要还是归功于:双向链表和版本计数...

本文深入探讨Vue3中的响应式数据处理,讲解了reactive和ref函数的使用,包括它们的区别和选择场景。通过实例展示了如何在setup函数中应用这两个函数,以实现数据的响应式转换,帮助开发者更好地理解和运...

响应式Web设计是一种能够根据不同设备的屏幕尺寸和分辨率自动调整布局和样式的设计方法,它可以让网站在各种设备上都呈现出最佳的显示效果。通过本文的学习,读者可以掌握响应式Web设计的基本原理和实现方法,为构...

理解MVVM结构:Vue是一个典型的MVVM框架,它将数据层、视图层和数据-视图层进行了良好的分离,使得前端开发更加清晰和高效掌握响应式原理:响应式原理是Vue实现数据驱动视图的关键,通过数据劫持和依赖...

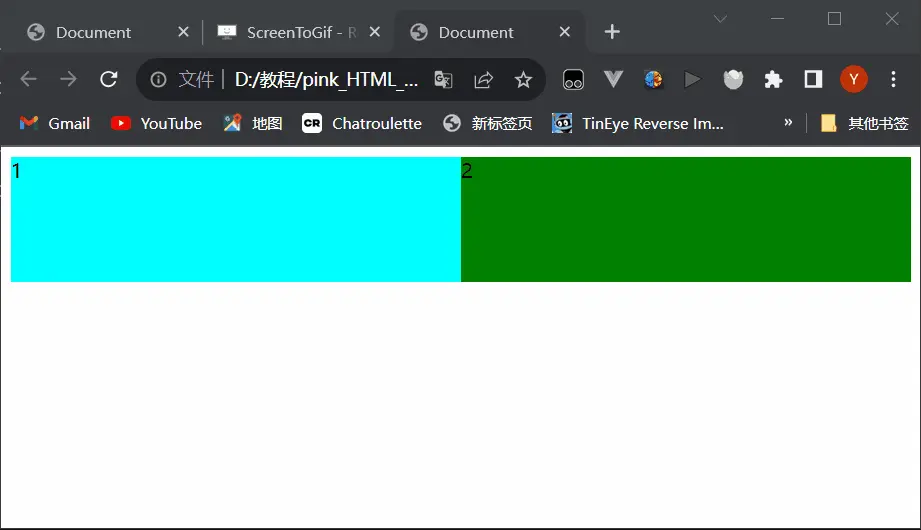
响应式Web设计(ResponsiveWebDesign,RWD)是一种网页设计策略,旨在确保网站能够在不同设备和屏幕尺寸上提供良好且一致的用户体验。通过纯HTML和CSS实现响应式设计,主要依赖于媒体查询...

媒体查询(MediaQueries)是用于在网页设计中根据用户设备的特征(如屏幕宽度、高度、设备类型等)来应用不同的样式表规则的技术。它允许开发者根据用户设备的特性动态调整网页的布局和样式,以提供更好的用户体验。...

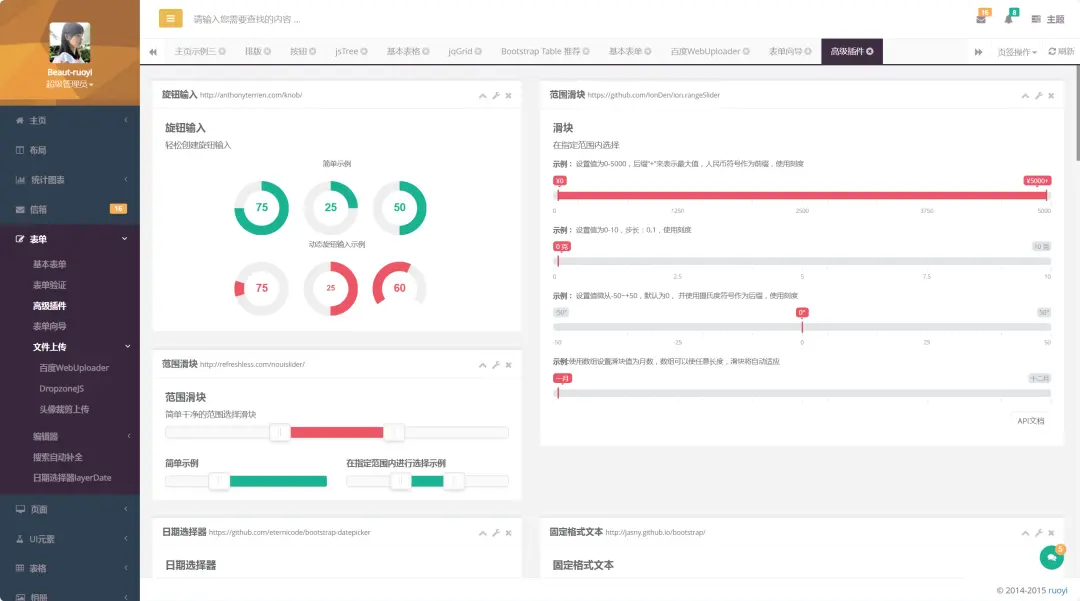
H+后台主题UI框架以其响应式设计、美观的界面、丰富的功能组件和灵活的定制能力,为企业级后台管理系统的开发提供了强有力的支持。_bootstrap后端ui框架...

前端媒体查询实现响应式布局_前端媒体查询做响应式布局...