推荐一个完全响应式的后台主题UI框架,基于Bootstrap开发毕业设计神器(附源码)
Java指南修炼 2024-08-19 11:33:01 阅读 91
前言
在当前的Web开发领域,后台管理系统的构建常常面临诸多挑战,如响应式设计、用户体验、安全性等。现有解决方案可能存在功能单一、界面不美观、定制难度大等问题。千篇一律的前后端分离框架,有时候一些小的系统用一下传统的jQuery 也是很香的。
为了解决这些痛点,H+ 后台主题UI框架应运而生,提供了一个丰富、美观、易定制的解决方案。

介绍
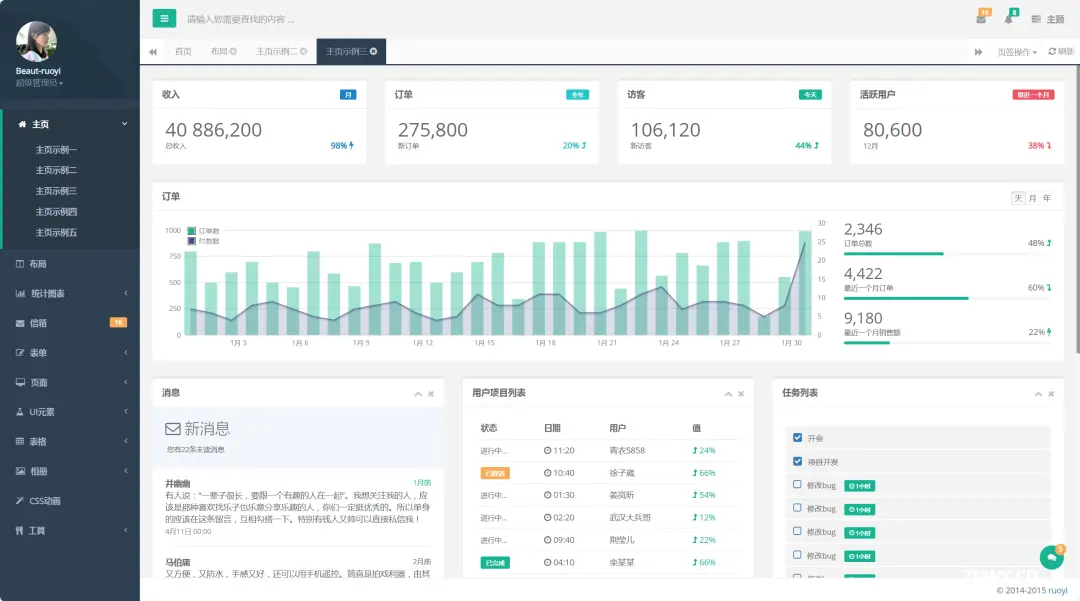
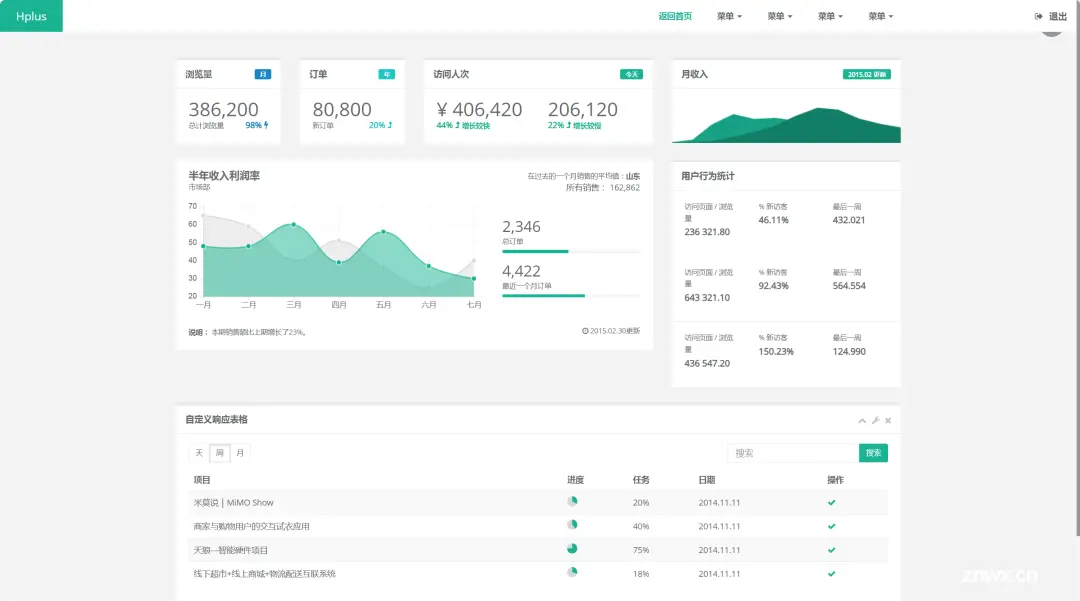
H+ 是一个完全响应式的后台主题UI框架,基于Bootstrap 3.3.7版本开发,采用扁平化设计,支持Html5+CSS3等现代技术。
特点
完全响应式布局:支持电脑、平板、手机等所有主流设备。
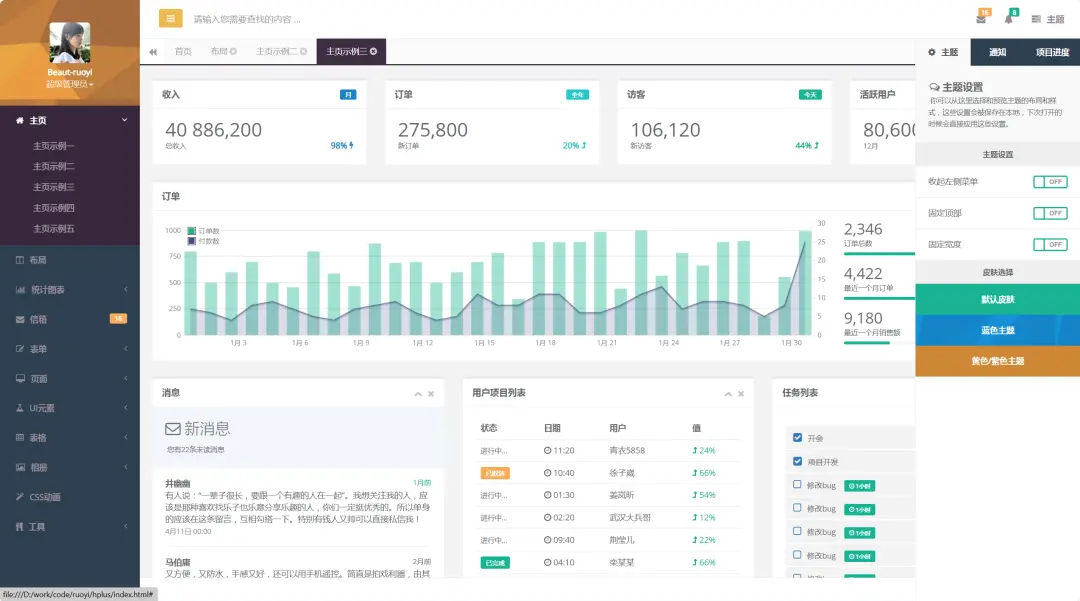
多风格皮肤:提供3套不同风格的皮肤,适应不同用户需求。
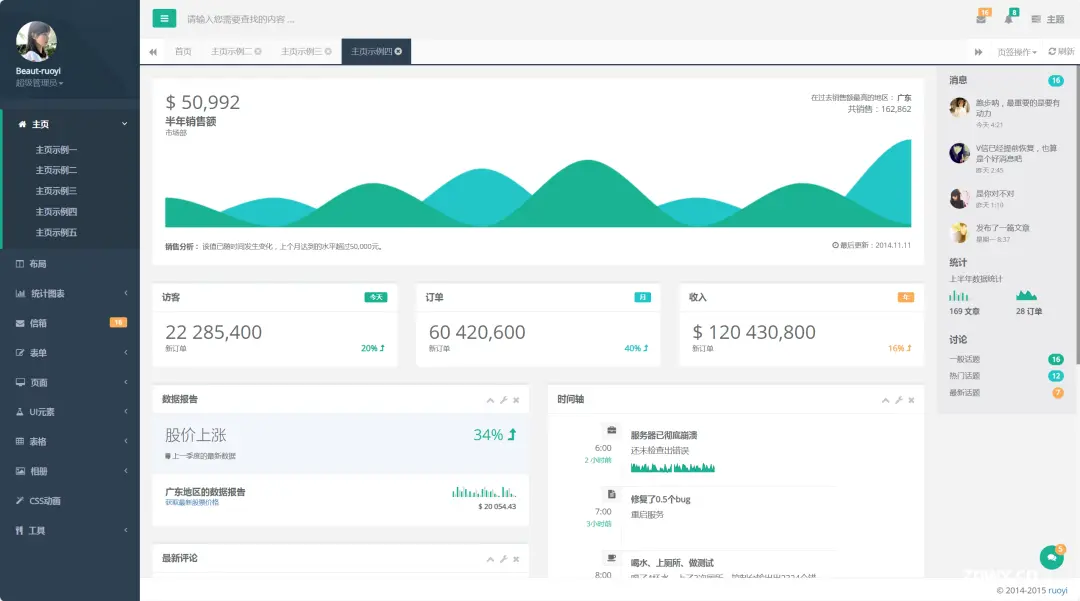
主流布局方式:支持多种布局方式,满足不同页面设计。
扁平化设计:使用流行的扁平化设计,界面简洁、美观。
丰富UI组件:提供诸多可重组合的UI组件,加快开发速度。
集成jQuery插件:集成多款功能强大、用途广泛的jQuery插件。
多种视图模式:支持盒型、全宽、响应式视图模式。
现代技术栈:采用HTML5 & CSS3,拥有良好的代码结构。
技术架构
H+ 基于以下技术构建:
前端框架:Bootstrap 3.3.7
编程语言:HTML5, CSS3, JavaScript
交互库:jQuery (v2.1.4)
插件支持:集成多款jQuery插件
部署方式
H+ 支持多种部署方式,包括但不限于:
直接下载源码进行本地部署。
通过Gitee或GitHub仓库克隆项目。
使用现成的文档和示例进行快速搭建。
开源协议
H+ 采用MIT协议,允许用户自由使用、适用于商业和非商业用途。
即刻体验一波
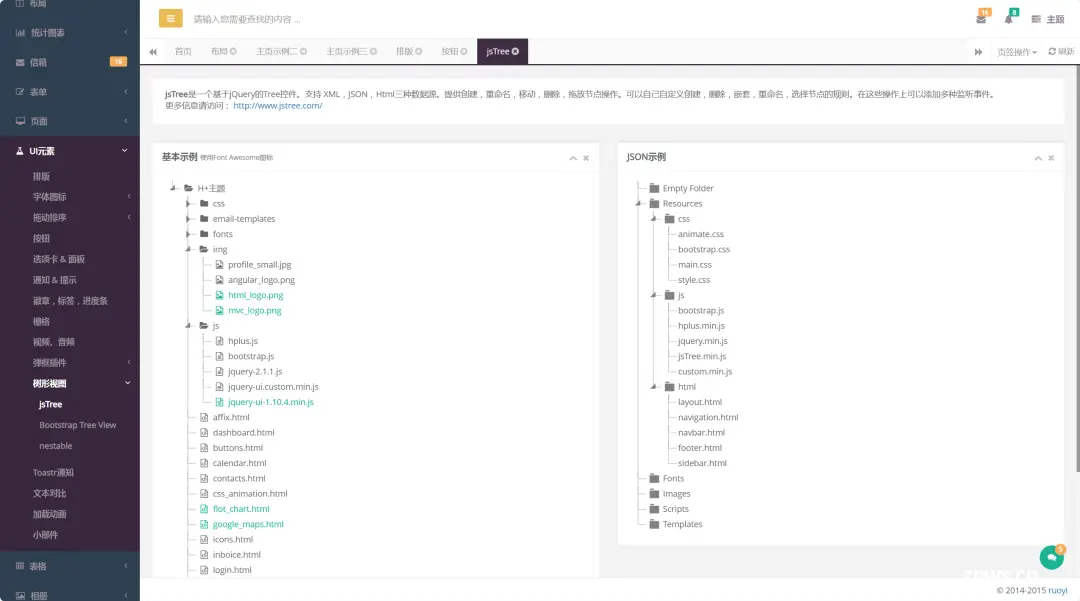
H+ 后台主题UI框架提供了丰富的功能和示例,以下是一些详细的功能点和它们的特点:
响应式布局:H+ 自动适应各种屏幕尺寸,包括桌面、平板和手机,确保在任何设备上都能提供一致的用户体验。

皮肤主题:提供多种预设皮肤,用户可以根据品牌或个人喜好选择不同的主题风格。

布局选项:支持多种布局方式,如盒型布局、全宽布局和响应式布局,以及固定顶部和侧边栏的选项。

UI组件:包含丰富的UI组件,如按钮、标签、徽章、进度条、列表、面板、折叠面板等,方便快速构建界面。

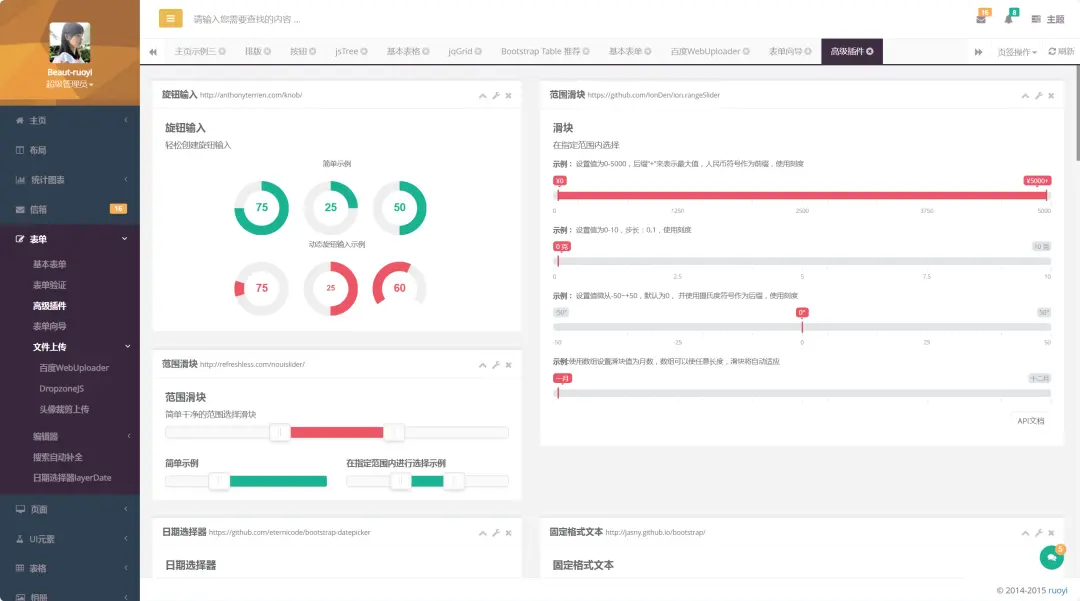
表单组件:提供多种表单控件,包括文本框、下拉菜单、复选框、开关、滑块等,以及表单验证和表单向导功能。

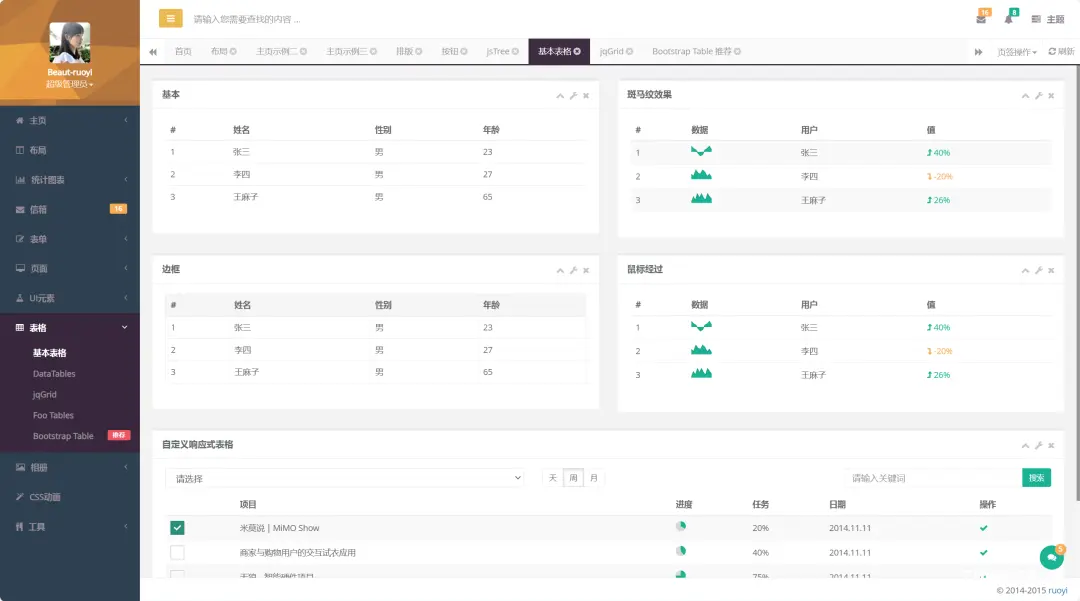
数据表格:集成了多种数据表格插件,支持数据排-序、搜索、分页、导出等功能,适用于展示和管理大量数据。

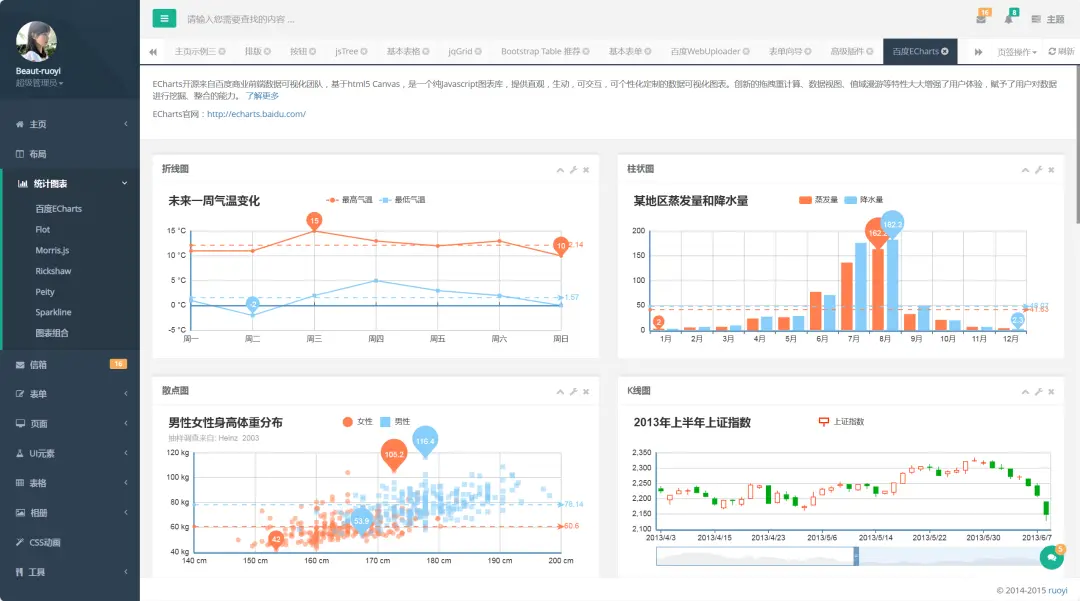
图表集成:集成了ECharts、Flot、Morris.js等多种图表库,支持创建丰富的统计图表和数据可视化。

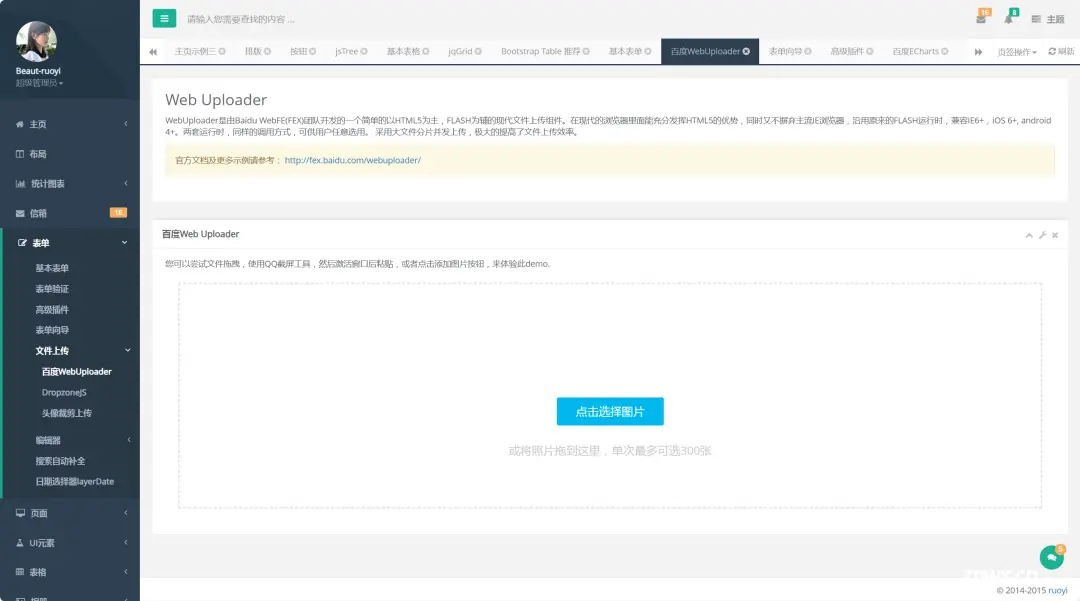
文件上传:支持多种文件上传方式,包括WebUploader、DropzoneJS等,满足不同场景下的文件上传需求。

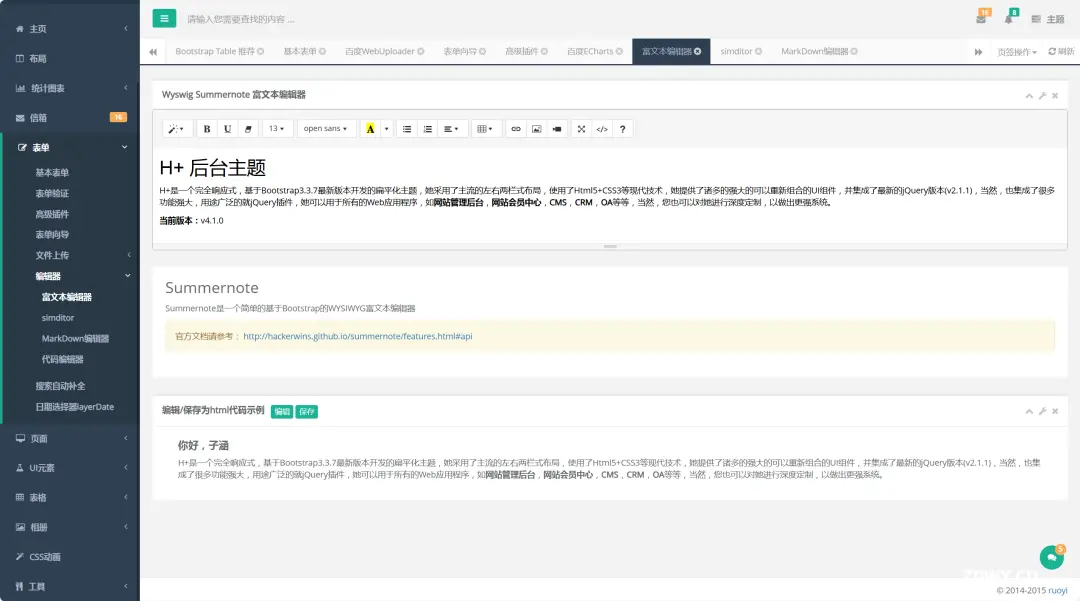
编辑器:集成了富文本编辑器、Markdown编辑器、代码编辑器等,方便创建和编辑各种格式的内容。

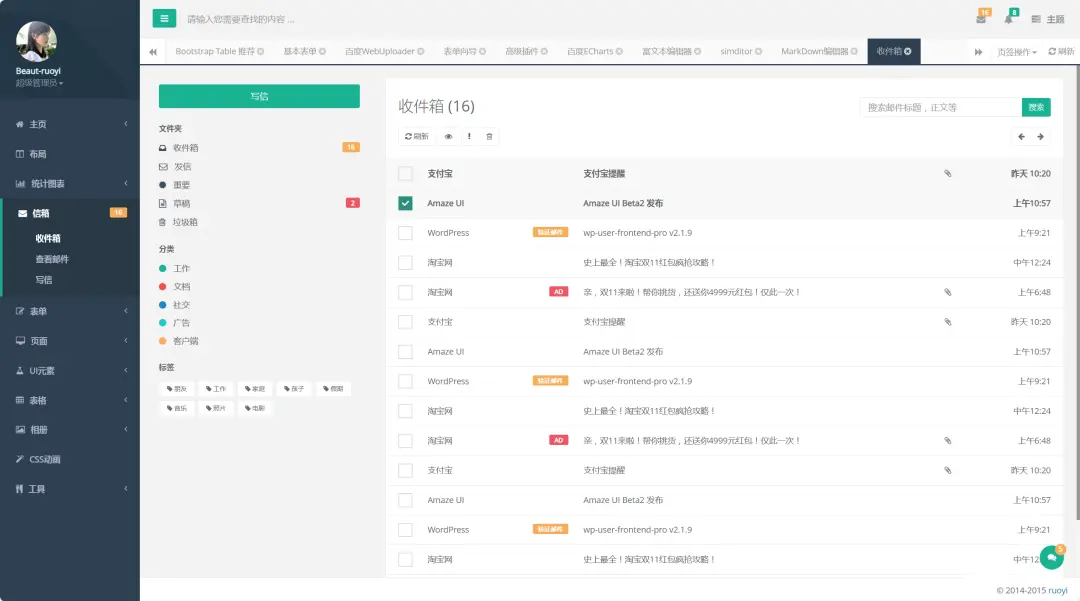
通知和消息:提供通知栏和消息中心,支持多种通知方式,如弹出窗口、标签、Toastr通知等。

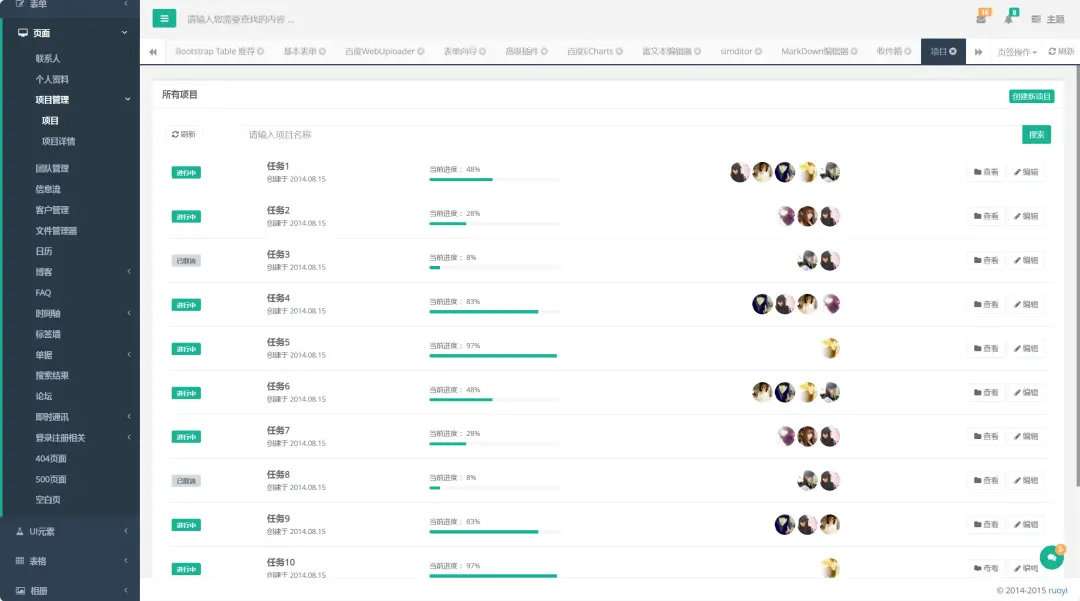
任务和项目进度:支持任务管理和项目进度跟踪,包括任务列表、进度条、截止日期提醒等。

导航和菜单:提供多种导航组件,包括顶部导航、侧边导航、面包屑导航、标签导航等。
多媒体组件:支持视频、音频播放,以及图片画廊和相册的展示。
动画效果:集成CSS3动画,为界面元素提供平滑的过渡和动画效果。
自定义JavaScript插件:提供了一系列自定义的JavaScript插件,如拖放排-序、下拉菜单、全屏等。
第三方插件集成:集成了多个第三方插件,如Pace加载条、Layer弹出层、Nestable列表等。
国际化支持:支持多语言,方便创建国际化应用。
开发文档:提供了详尽的开发文档,帮助开发者快速上手和深入study 。
通过这些功能,H+为用户提供了一个强大、灵活且易于使用的后台管理系统开发框架。
结语
H+ 后台主题UI框架以其响应式设计、美观的界面、丰富的功能组件和灵活的定制能力,为企业级后台管理系统的开发提供了强有力的支持。
H+ 提供了丰富的功能和示例,获取源码和文档:
源码地址:https://gitee.com/hplus_admin/hplus
文档地址:https://bupang.github.io/hplus/index.html
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。