web端的九宫格(点九图)
这就是适配 2024-08-19 11:33:01 阅读 88
前沿
在前端开发过程中,总能遇到背景图被内容过多撑开并且图片模糊变形,而做不到自适应内容的场景,怀揣着问题不停的百度搜索,尝试各种方法解决,显然无果。在同事的提醒下,了解到了九宫格,也叫点九图,在安卓开发中常常用到这种方法,那么我们就来研究看下什么是点九图吧。
什么是点九图
点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png。
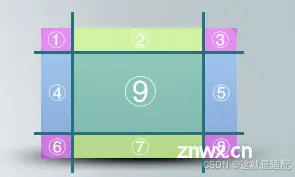
其实相当于把一张png图分成了9个部分(九宫格),分别为4个角,4条边,以及一个中间区域。
如下图,在图片整体拉伸时,可以保持①③⑥⑧不变,保证圆角等细节,②⑦横向拉伸,④⑤纵向拉伸,避免了普通拉伸的模糊失真。

web端也可以“点九图”
技术的尽头是通用,既然安卓端可以用,是不是web端也可以使用,带着这个问题查看了W3C文档,好像有个熟悉的CSS属性:border-image-slice,先看看具体的内容,再亲自尝试下:

该属性规定图像的上、右、下、左侧边缘的向内偏移,图像被分割为九个区域:四个角、四条边以及一个中间区域。除非使用了关键词 fill,否则中间的图像部分会被丢弃。如果省略第四个数值/百分比,则与第二个值相同。如果省略第三个值,则与第一个值相同。如果省略第二个值,则与第一个值相同。
文字可能有些多,没关系,下面使用一张图例解释以上内容:

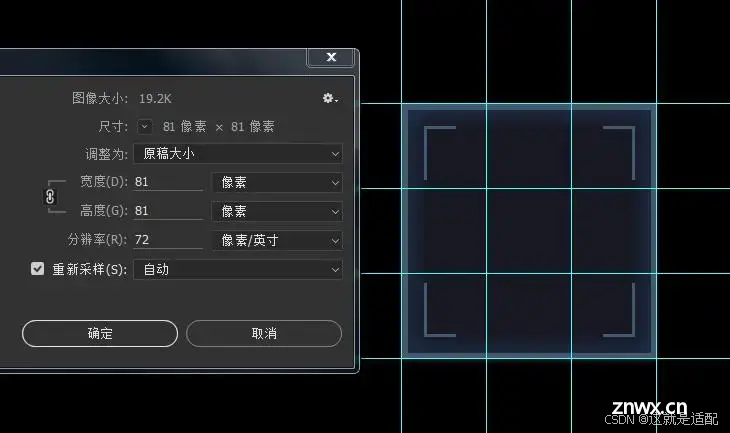
在PS中,它的尺寸和各部分已经被预先设定好(下图为方便观看添加了背景色):

像点九图一样,它被平均划分为9个27*27的小方格,然后我们就可以上代码啦!
给div增加一个class=“dianjiu”,然后在CSS里开始写:
.dianjiu{
border:27px solid #000;
border-image-source:url(border.png);
border-image-slice:27 27 27 27;
border-image-width:27px 27px 27px 27px;
border-image-outset:27px 27px 27px 27px;
border-image-repeat:repeat;
}
接下来看看具体的效果图:

border:27px solid #000;
border-image-source:url(border.png);
规定了边框的粗细、形态、颜色及引入图片的地址(图片放在同路径一级文件夹下了,所以只写图片名就好)。
border-image-slice:27 27 27 27;
关键步骤!跟着的4个27指的是:
1.在距离顶部内偏移区域27px处分割;
2.在距离右侧内偏移区域27px处分割;
3.在距离底部内偏移区域27px处分割;
4.在距离左侧内偏移区域27px处分割;
4次分割后,图片就变成了一张九宫格——

其中4个角①③⑦⑨固定在div的边角上,大小随border-width调整(我们在上一步设定了border:27px),而整体的横向和纵向拉伸是完全不参与的。至于⑤,在这里已经被和谐掉了,我的这张边框中本来就是透明的,可以不用去管,如果需要背景铺满⑤,在border-image-slice属性值后面添加一个fill即可。
border-image-width:27px 27px 27px 27px;
这一步其实覆盖了border:27px,直接指定边框图片宽度。这里把四个边都设定成27px。
border-image-outset:27px 27px 27px 27px;
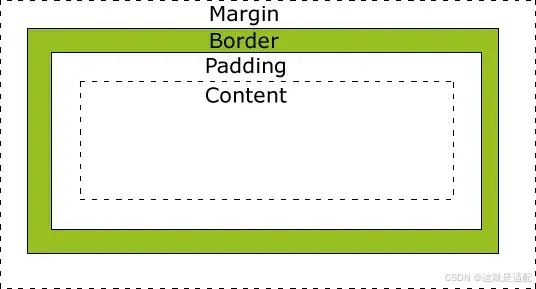
border-image-outset的作用是让边框背景延伸到盒子外。(下图为盒子模型)

要设定合适的宽度,否则离得较近的div在视觉上就会重叠在一起,影响原有布局。
border-image-repeat:repeat;
这一项的默认值是stretch,即在水平和垂直方向上拉伸以满足实际尺寸,使用repeat可以理解为重复,直至铺满整个区域;还有个值round,是先把图片切成均等区域,再平铺,这样可以避免切一半的尴尬……不过对于这张图,三种均是适用的。
万事俱备!接下来就可以扔掉之前切的各种边框,留下一张81*81的png就可以了~
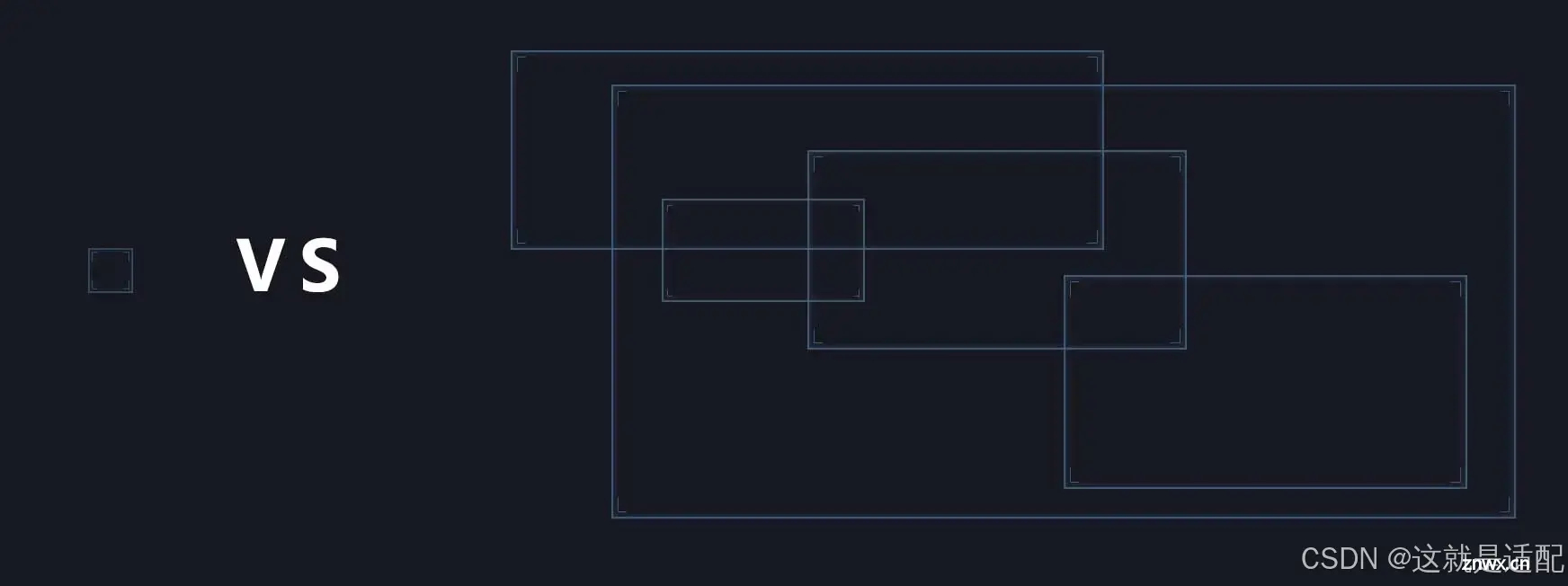
磨刀不误砍柴工,许多更加复杂的边框也可以用它玩出花来。
比起原来的切图方案,无论是速度还是效率都优化了很多。

参考链接:
【设计前端手拉手】Web端的“点九图”
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。