10个html+css+js 绚丽按钮合集(1)
宝码香车 2024-08-19 12:03:02 阅读 77
前言:哈喽,大家好,今天给大家分享10个html+css+js 绚丽按钮合集(1) 创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕


文章目录
10个html+css+js 绚丽按钮第1个:效果:标题:html+css 实现可点击的光影按钮地址:http://t.csdnimg.cn/wCdeu
第2个:效果:标题:html+css 实现按钮切换效果地址:http://t.csdnimg.cn/EqrzK
第3个:效果:标题:html+css 实现发光倒影按钮地址:http://t.csdnimg.cn/tXXxI
第4个:效果:标题:html+css 实现简约社交分享按钮地址:http://t.csdnimg.cn/FmPSq
第5个:效果:标题:html+css 实现分享按钮切换效果地址:http://t.csdnimg.cn/mVAup
第6个:效果:标题:html+css 实现云朵特效按钮地址:http://t.csdnimg.cn/gOBdY
第7个:效果:标题:html+css 边框滑动按钮效果地址:http://t.csdnimg.cn/QzhxJ
第8个:效果:标题:html+css 毛玻璃炫光按钮地址:http://t.csdnimg.cn/Ptrld
第9个:效果:标题:html+css+js 3D涟漪特效按钮地址:http://t.csdnimg.cn/3Hmdw
第10个:效果:标题:html+css 实现水波纹按钮地址:http://t.csdnimg.cn/2R5hN
10个html+css+js 绚丽按钮
第1个:
效果:

标题:html+css 实现可点击的光影按钮
地址:http://t.csdnimg.cn/wCdeu
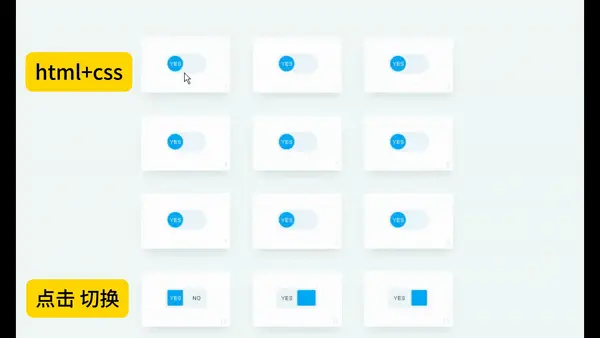
第2个:
效果:
html+css点击按钮切换

标题:html+css 实现按钮切换效果
地址:http://t.csdnimg.cn/EqrzK
第3个:
效果:

标题:html+css 实现发光倒影按钮
地址:http://t.csdnimg.cn/tXXxI
第4个:
效果:

标题:html+css 实现简约社交分享按钮
地址:http://t.csdnimg.cn/FmPSq
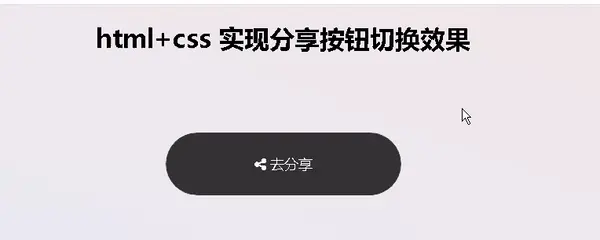
第5个:
效果:

标题:html+css 实现分享按钮切换效果
地址:http://t.csdnimg.cn/mVAup
第6个:
效果:

标题:html+css 实现云朵特效按钮
地址:http://t.csdnimg.cn/gOBdY
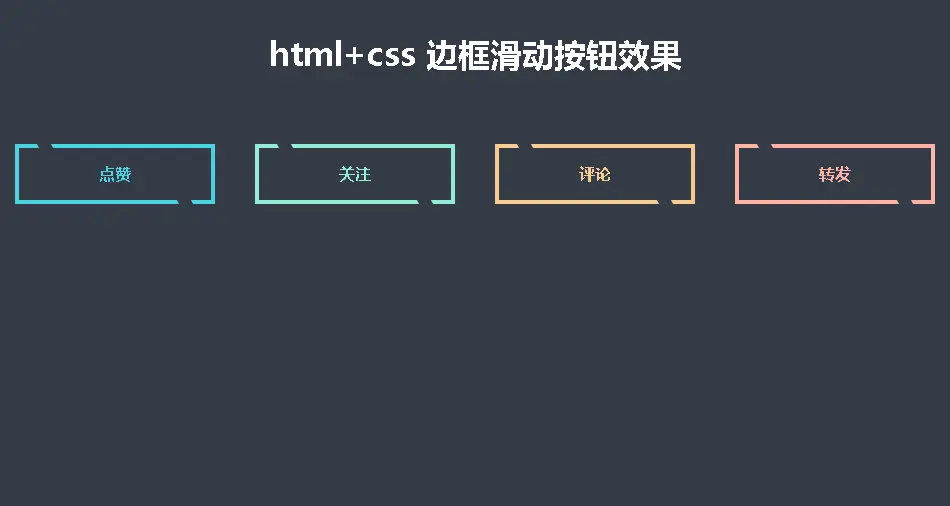
第7个:
效果:

标题:html+css 边框滑动按钮效果
地址:http://t.csdnimg.cn/QzhxJ
第8个:
效果:

标题:html+css 毛玻璃炫光按钮
地址:http://t.csdnimg.cn/Ptrld
第9个:
效果:

标题:html+css+js 3D涟漪特效按钮
地址:http://t.csdnimg.cn/3Hmdw
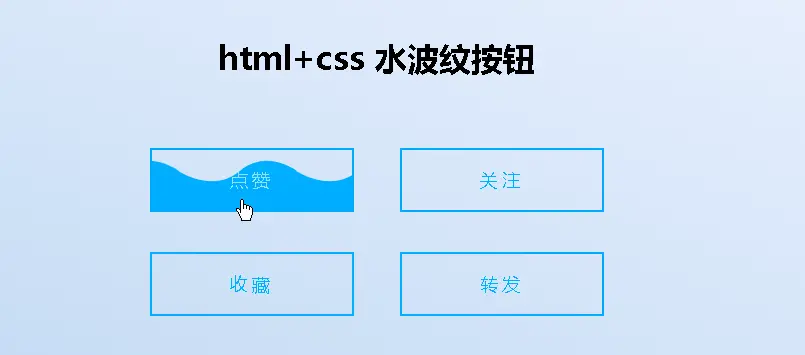
第10个:
效果:

标题:html+css 实现水波纹按钮
地址:http://t.csdnimg.cn/2R5hN
到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~💕

更多专栏订阅推荐:
💕 vue
✈️ Electron
⭐️ js
📝 字符串
✍️ 时间对象(Date())操作
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。