html+css 实现遮罩按钮
宝码香车 2024-08-16 10:33:02 阅读 74
前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕
文章目录
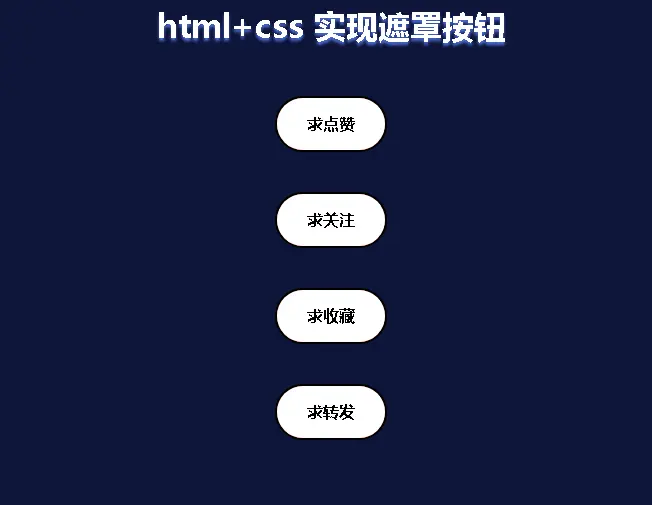
效果
原理解析
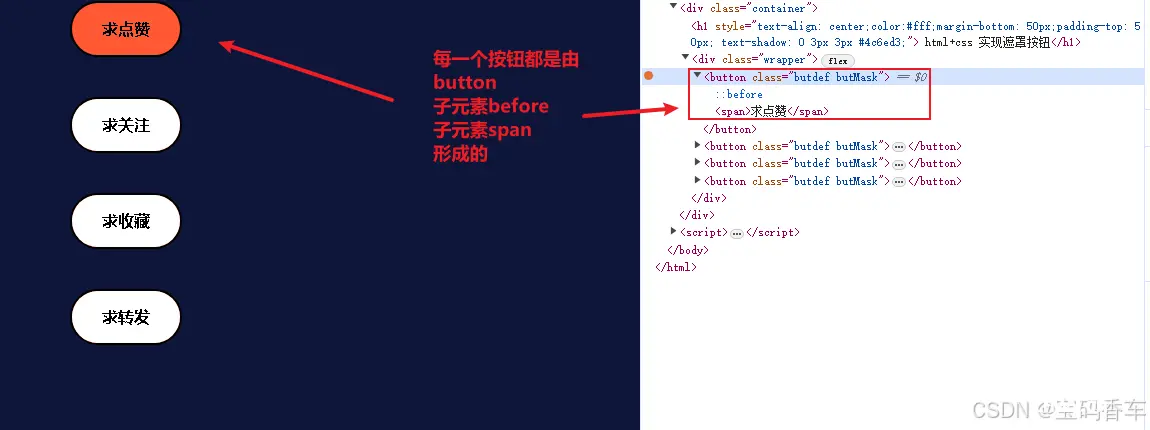
1.每一个按钮都是由button,子元素before,子元素span形成的。 button的背景是橘黄色,这个before背景是白色,这个span是文字,button没hover之前看到的白色背景其实是before。
2.当按钮上有鼠标时,hover效果触发,before运行== transform: translate3d(0, -100%, 0);==效果。沿着Y轴上移。把底下的button橘黄色背景显示出来。
3.具体的变换参数,直接==看代码==,可以一键复制,查看效果
上代码,可以直接复制使用
目录
html
css
效果

原理解析
1.每一个按钮都是由button,子元素before,子元素span形成的。 button的背景是橘黄色,这个before背景是白色,这个span是文字,button没hover之前看到的白色背景其实是before。

2.当按钮上有鼠标时,hover效果触发,before运行== transform: translate3d(0, -100%, 0);==效果。沿着Y轴上移。把底下的button橘黄色背景显示出来。
.bu
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。