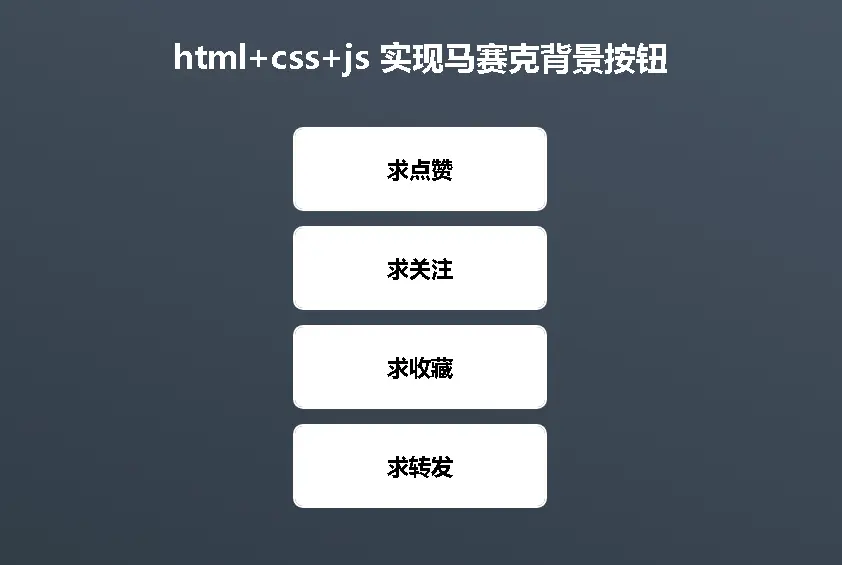
html+css+js 实现马赛克背景按钮
宝码香车 2024-08-20 08:05:02 阅读 80
前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕

文章目录
原理解析
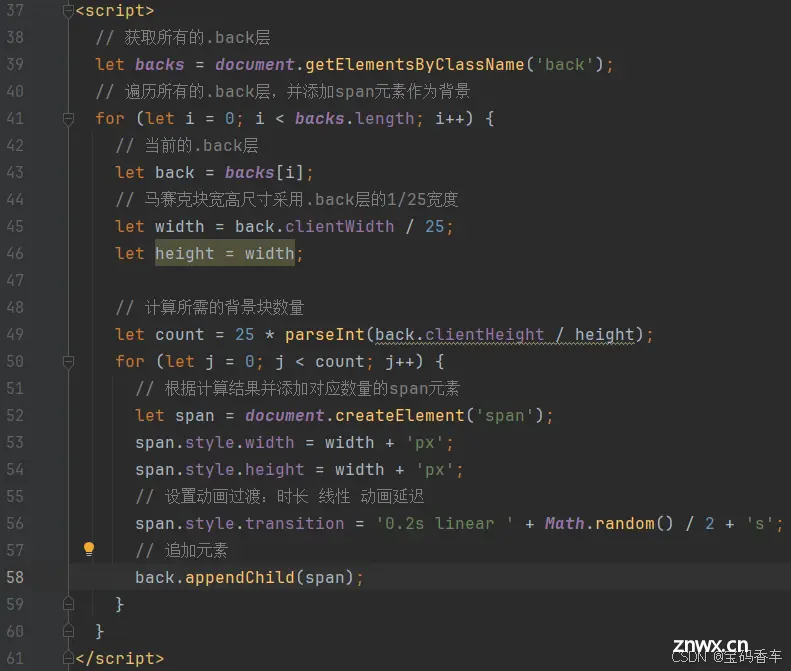
上代码,可以直接复制使用
目录
html
css
效果

原理解析
1.给每一个按钮的back层添加span元素作为背景。
2.span元素的数量是let count = 25 * parseInt(back.clientHeight / height);。

3.当hover时,span和p发生变化。

4.具体的变换参数,直接看代码,可以一键复制,查看效果
上一篇: C++:map和set的使用
下一篇: [HTML]Web前端开发技术25(HTML5、CSS3、JavaScript )JavaScript基础消息对话框告警框确认框提示框命名规范1标识符2关键字3保留字注释标识符和变量——喵喵画网页
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。