html+css 实现hover边框2边生长按钮
宝码香车 2024-08-16 11:33:02 阅读 88
前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕
目录
一、效果
二、原理解析
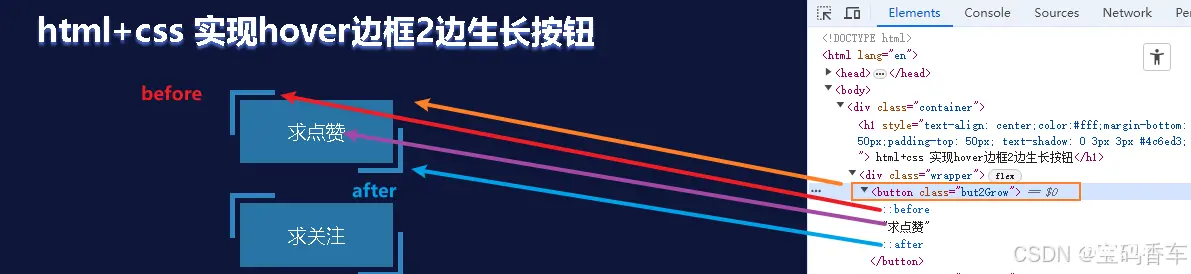
1.这是一个,hover时2边边框生长的按钮。每个按钮都是由4部分组成,button,button:before,button:after、文字,如下图。
1.1 button是==最外层==的。
1.2 button:before是==左上角==的2个边框。
1.3 button:after是==右下角==的2边框。
1.4 内容文字在==最上层==。用来显示按钮的==文字==。
1.5 按钮==组成关系==。
2.当按钮上有鼠标时,hover效果触发,运行==transition过渡动画==效果。
3.具体的变换参数,直接==看代码==,可以一键复制,查看效果
三、上代码,可以直接复制使用
目录
html
css
一、效果

二、原理解析
1.这是一个,hover时2边边框生长的按钮。每个按钮都是由4部分组成,button,button:before,button:after、文字,如下图。

1.1 button是最外层的。

1.2 button:before是左上角的2个边框。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。