html+css 实现hover中间展开背景
宝码香车 2024-08-17 15:33:07 阅读 74
前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕
目录
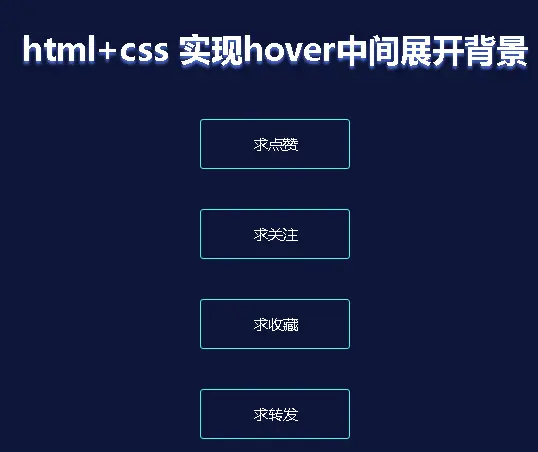
一、效果
二、原理解析
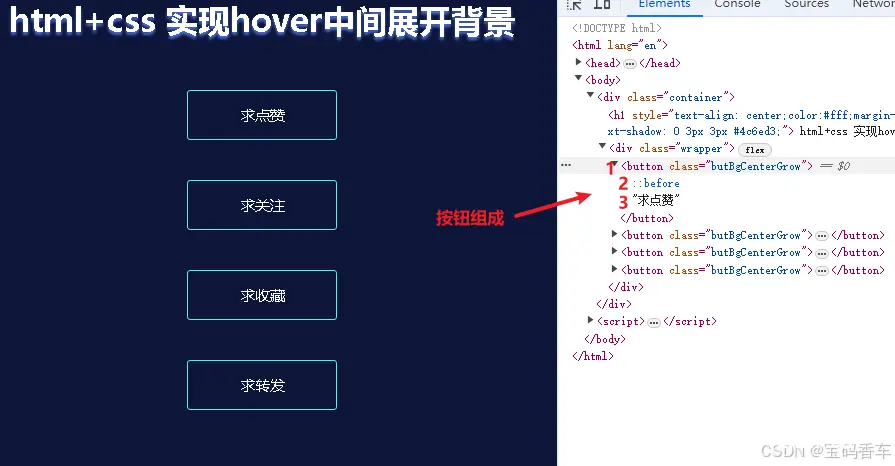
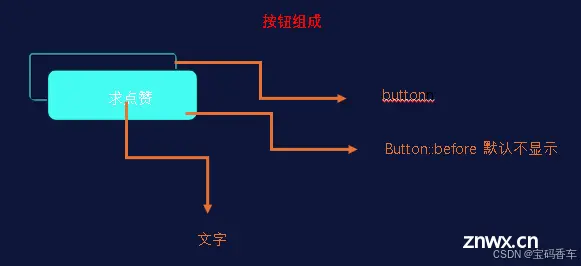
1.这是一个,hover==中间展开背景==的效果。每个按钮都是由3部分组成,button,button:before,文字,如下图。
按钮组成简易示例
2.当按钮上有鼠标时,hover效果触发,运行==transition过渡动画==效果。
3.具体的变换参数,直接==看代码==,可以一键复制,查看效果
三、上代码,可以直接复制使用
目录
html
css
一、效果

二、原理解析
1.这是一个,hover中间展开背景的效果。每个按钮都是由3部分组成,button,button:before,文字,如下图。

按钮组成简易示例

2.当按钮上有鼠标时,hover效果触发,运行transition过渡动画效果。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。