html+css 实现hover边框彩色流动
宝码香车 2024-08-17 15:03:02 阅读 80
前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕
文章目录
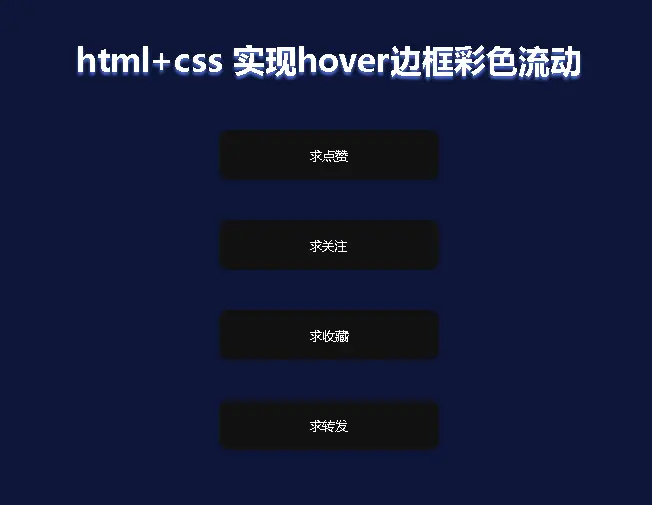
效果
原理解析
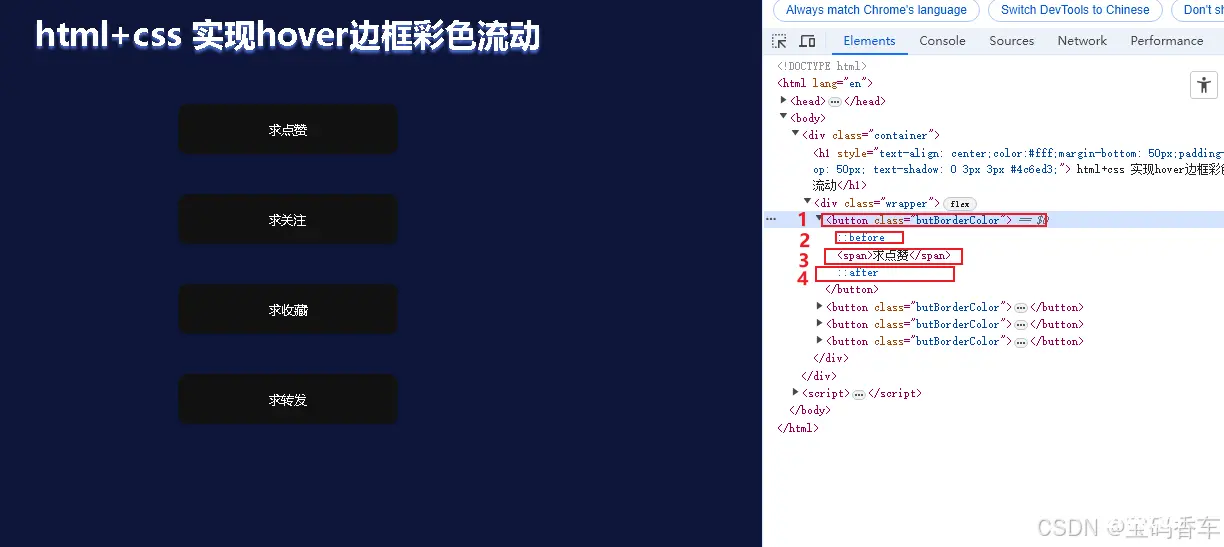
1.每个按钮都是由4部分组成,==button,button:before,button:after,span==如下图。
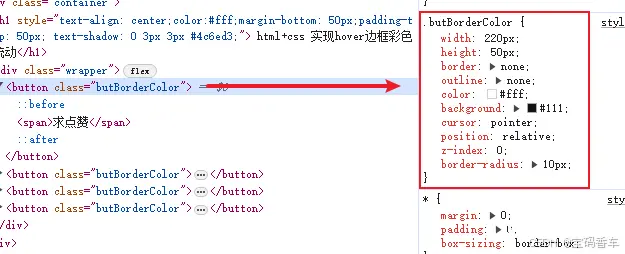
1.1 button是==最外层==的。
1.2 button:before是关键的==彩色背景==。
1.3 button:after是==在button:before上==的,背景是黑色盖住大部分主要内容,留了一边==四周彩色==。
1.4 span是文字在==最上层==。用来显示按钮的文字。
1.5 按钮组成关系。
1.6 没有hover时,button:before的不透明度 opacity: 0;
2.具体的变换参数,直接==看代码==,可以一键复制,查看效果
上代码,可以直接复制使用
目录
html
css
效果

原理解析
1.每个按钮都是由4部分组成,button,button:before,button:after,span如下图。

1.1 button是最外层的。

1.2 button:before是关键的彩色背景。
上一篇: 操作ArkTS页面跳转及路由相关心得
下一篇: 【Sass警告】 Sass‘s behavior for declarations that appear after nestedrules will be changing to match t
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。