html+css 炫酷的流边按钮
宝码香车 2024-08-28 13:03:01 阅读 74
前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕
文章目录
一、效果
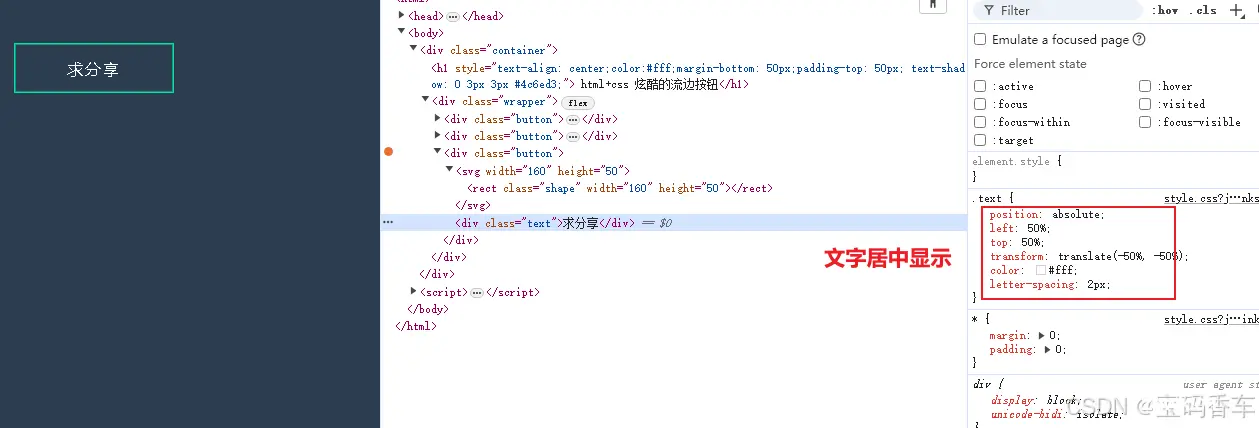
二、原理解析
1.给每一个按钮添加==一个hover效果==,当鼠标移动上去时==改变按钮的效果==。
2.当按钮上有鼠标时,==hover效果触发==。
2.1stroke-dasharray介绍
2.2stroke-dashoffset介绍
3.具体的变换参数,直接==看代码==,可以一键复制,查看效果
三、上代码,可以直接复制使用
目录
html
css
一、效果

二、原理解析
1.给每一个按钮添加一个hover效果,当鼠标移动上去时改变按钮的效果。

2.当按钮上有鼠标时,hover效果触发。
/* 鼠标悬停时改变线条样式 */
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。